Упрощаем жизнь с помощью плагинов для Figma
Сложно не согласиться, что Figma — универсальный инструмент для UX/UI дизайнера. Но иногда нам всё же нужны и дополнительные функции, чтобы ускорить работу и сделать задачу в пару кликов. И вот тут на помощь спешат плагины!

Как ни крути, Figma завоевала сердца дизайнеров по всему миру, и не только потому что она интуитивно понятна и удобная в работе, но и благодаря своим дополнительным фичам: комьюнити, шаблоны, материалы, туториалы, крутые обновления и т.д. Но особенно я хочу выделить плагины! Без этих помощников пришлось бы делать многие процессы самостоятельно, теряя очень много времени. И нет, я не говорю что делать что-то самостоятельно это плохо, но если есть возможность в разы быстрее сделать это с помощью плагинов, то почему нет?
Зачем вообще нужны плагины?
На начале своего пути, ни в одном обучении, которое я проходил, не упоминались плагины как помощники или вообще, что такие существуют. Сейчас я считаю это довольно странно, ведь не вижу ничего противозаконного, чтобы скрывать этот функционал. Я согласен, что плагины — это не панацея от всего и после их использования нужно проверить результат их работы. Но почему бы не рассказывать в контексте темы обучения, что «Есть такие плагины и сервисы, которые сделают эту задачу быстрее и вы можете их использовать, чтобы экономить время».
Нужно быстро сгенерировать контент для макета? Существует плагин Content Reel. Или быстро проверить тексты на ошибки? Та с плагином SBOL Typograph это запросто. Сколько времени мы уже сэкономили, делая всё это сразу в Figma? Считаю, достаточно: не нужно открывать сторонние программы, искать сервисы в интернете (и не факт, что они будут бесплатные) и пытаться разобраться каждый раз с новыми интерфейсами.

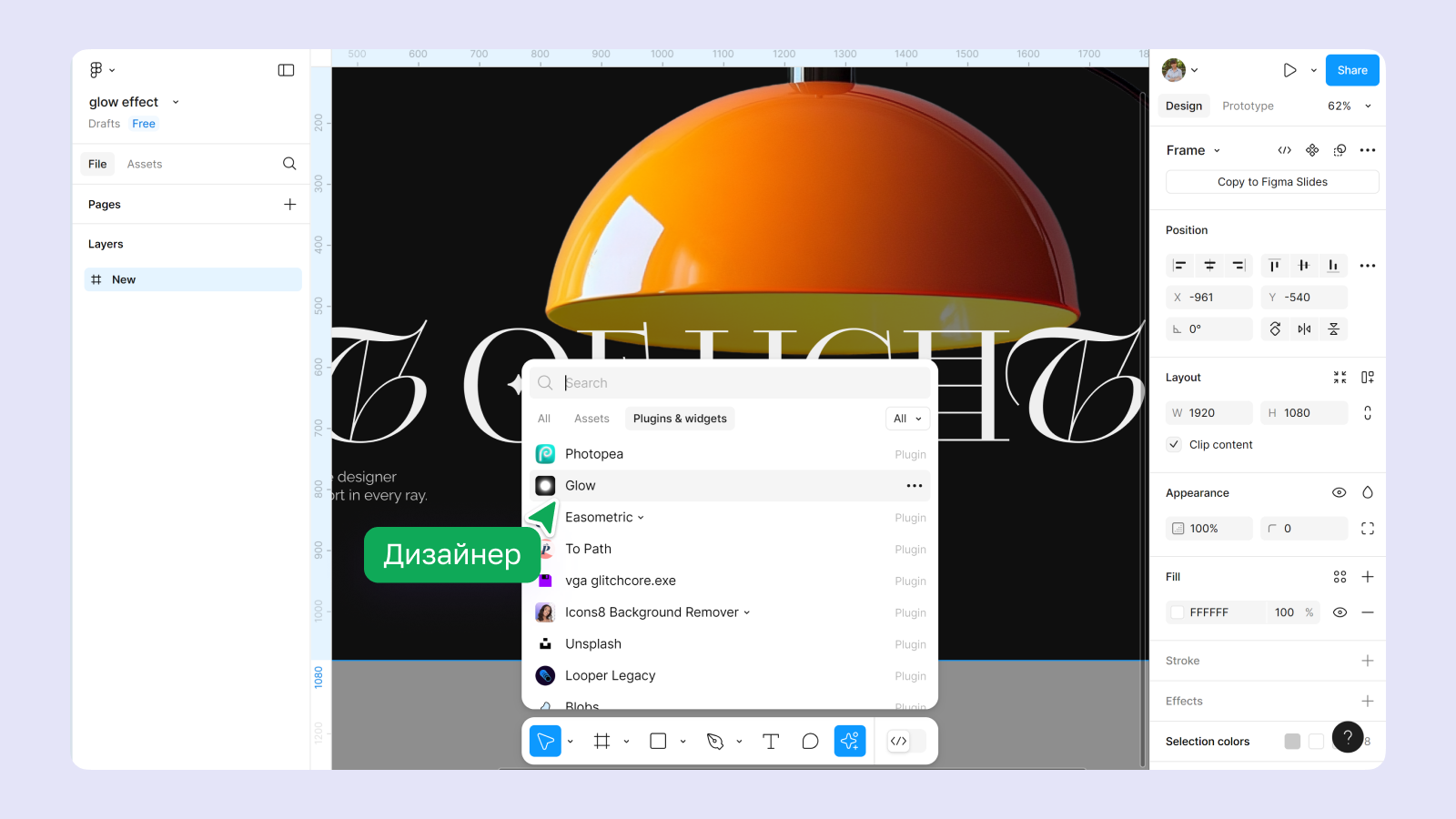
В Figma плагины всегда под рукой
Плагины помогают автоматизировать мелкие задачи и оптимизировать рабочий процесс. С уверенностью могу сказать, что плагины сокращают мои затраты на повторяющиеся задачи до 80% — это значит, что на работу остаётся больше времени и сил. Да, у каждого в арсенале могут быть свои «любимчики», но есть те, которые по праву могут занять топ этого списка.
Плагины по наведению порядка в проекте
Мы всегда говорим, что каждый пиксель должен быть на своем месте. Так и с порядком проекта — в вашем файле не должно быть путаницы, лишних Frame 5904960 или странных названий слоев. Но не развивается лишь тот, кто не ошибался. Сейчас мы посмотрим как это можно быстро исправить. А вы берите себе на заметку!
Pixel Perfect
Когда работаешь над макетами, иногда можно столкнуться с некрасивыми дробными значениями — вроде 23.7px или 45.3px, которых вообще быть не должно. Почему? Дробные значения нарушаю сетку, сложно отображать на экранах и плохо адаптируются. Это одна из распространенных ошибок junior-дизайнеров, которую на начале пути допускал и я, оставляя эти значения без изменений. Сейчас я контролирую этих «мелких вредителей» и Pixel Perfect в этом просто незаменим.
![]()
Pixel Perfect помогает убрать все дробные значения
Он автоматически проверяет слои на наличие дробных значений и выравнивает их до ближайшего целого числа. То есть с 23.7px делае 24px, а с 45.3px — 45px. А также может помочь выявить элементы, которые нарушают сетку или отступы, обеспечивая точное выравнивание.
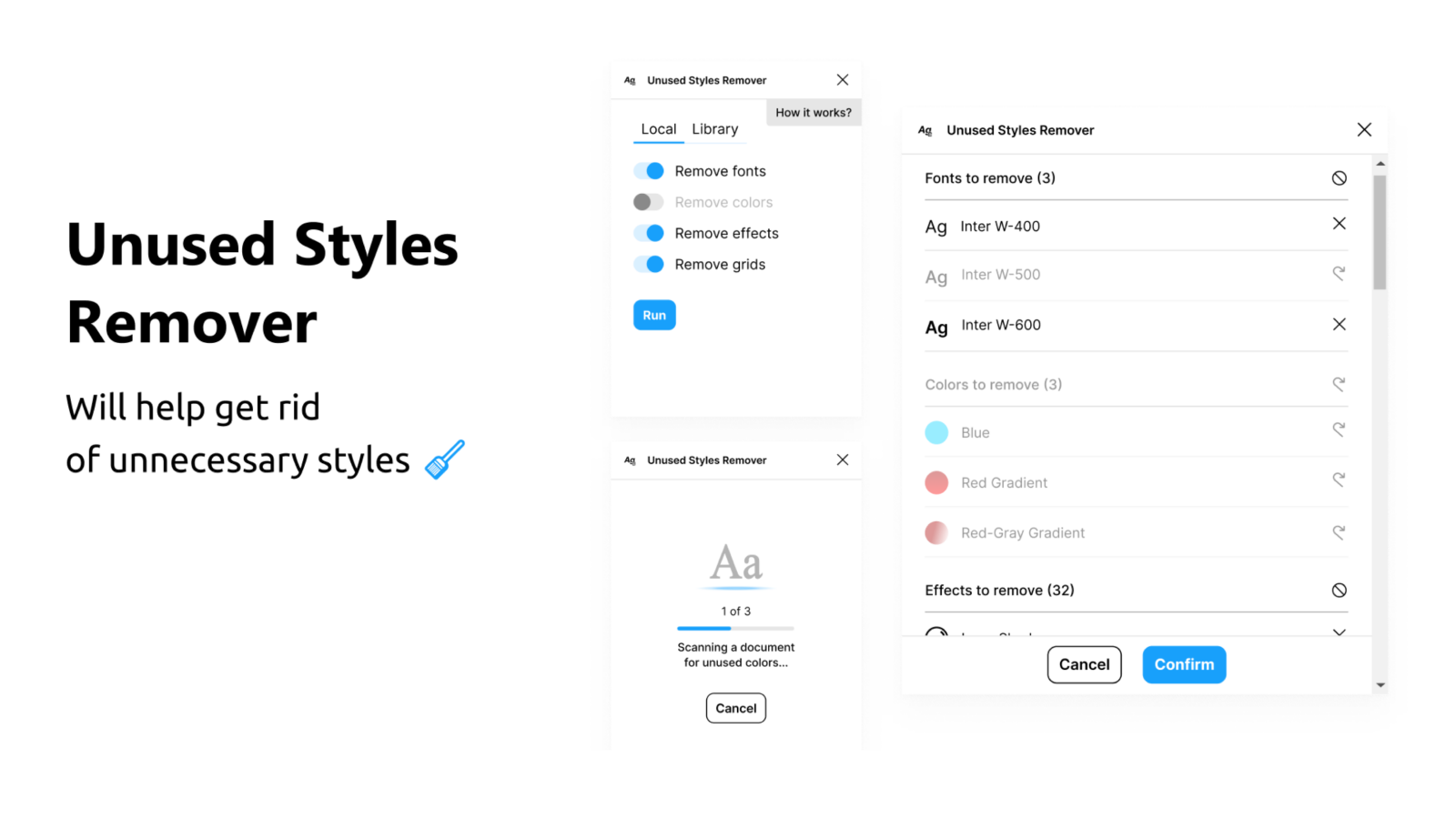
Unused Styles Remover
В процессе работы иногда могут остаться неиспользуемые стили для шрифтов или цветов. Да, так тоже бывает. Конечно, если у вас всего пара макетов, удалить лишнее самому не составит труда. Но когда в проекте несколько цветовых стилей и порядка 50 макетов, легко случайно удалить нужные стили вместе с ненужными. Сделать это быстро и без потерь поможет плагин Unused Styles Remover.

Unused Styles Remover убирает все неиспользуемые стили для шрифтов или цветов
Плагин проверяет все стили в вашем проекте и после анализа выдает список всех неиспользуемых стилей, предоставляя информацию о каждом. Это помогает понять, сколько их вообще в проекте и стоит ли от них избавляться. Так с его помощью можно удалить ненужные цветовые, текстовые стили и эффекты, которые не применяются в макете, тем самым улучшив структуру проекта. Ну реально, зачем как плюшкин хранить лишнее?
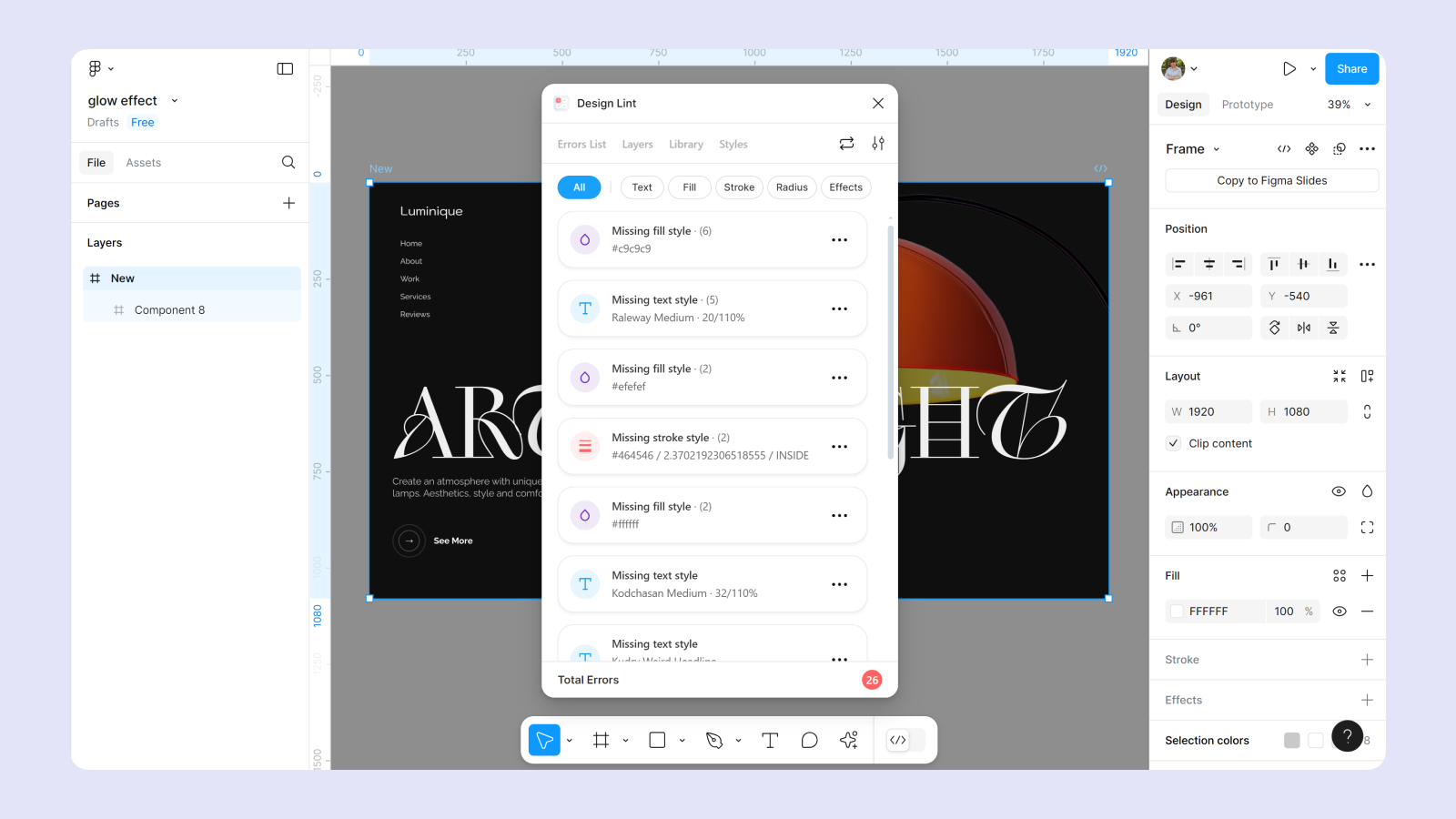
Design Lint
Детали решаю многое и если какая-то деталь была упущена, то плагин Design Lint молчать об этом не будет. Он помогает находить мелкие несоответствия в дизайне. Design Lint выявляет элементы, где стили шрифтов, цветов, теней или эффектов отличаются от заданных стандартов. Например, если вы создали глобальные стили текста, но где-то применили другой размер или цвет вручную, плагин это сразу заметит.

Design Lint помогает находить мелкие несоответствия в дизайне
Как и Pixel Perfecter, он помогает отследить нецелые значения в размерах и позиционировании элементов, найти пропущенные автолейауты, неверные отступы и другие мелочи, которые могут повлиять на качество финального макета.
Плагины для работы с цветами
Работа с цветами — одна из основ UI дизайна. И Figma предлагает массу плагинов для эффективного подбора, управления и настройки цветовых палитр. Больше не нужно сидеть и рыдать над подбором цветов, потому что всё не подходит. С этими плагинами процесс стал намного проще.
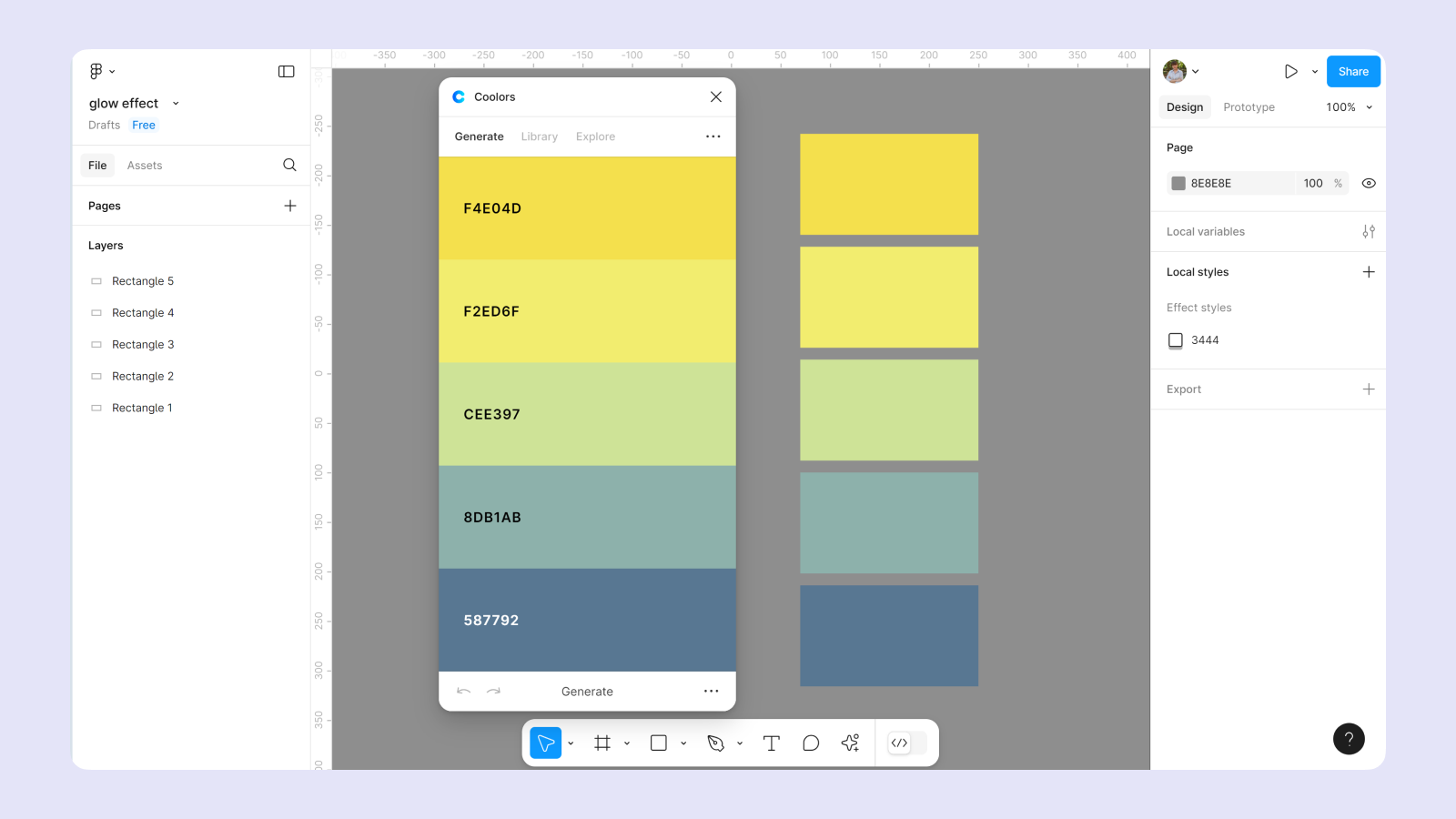
Coolors
Я использую его очень часто и ценю за простой функционал, без лишних деталей. Если вы уже знакомы с веб-версией Coolors, то этот плагин — его интеграция в Figma, позволяющая легко подбирать цвета прямо там. Не нужно выходить, экспортировать, переносить, добавлять, а всё можно сделать сразу на месте.

Coolors позволяет подбирать цветовую палитру прямо в Figma
Плагин позволяет генерировать палитры автоматически, используя алгоритм, который подбирает гармоничные цветовые сочетания. Вы можете заблокировать понравившиеся цвета и продолжать искать, пока не найдете нужную комбинацию. И плюс, в Coolors можно искать палитры по темам (например, «лето», «осень», «винтаж» и т.д.), что помогает подобрать цвета в соответствии с концепцией.
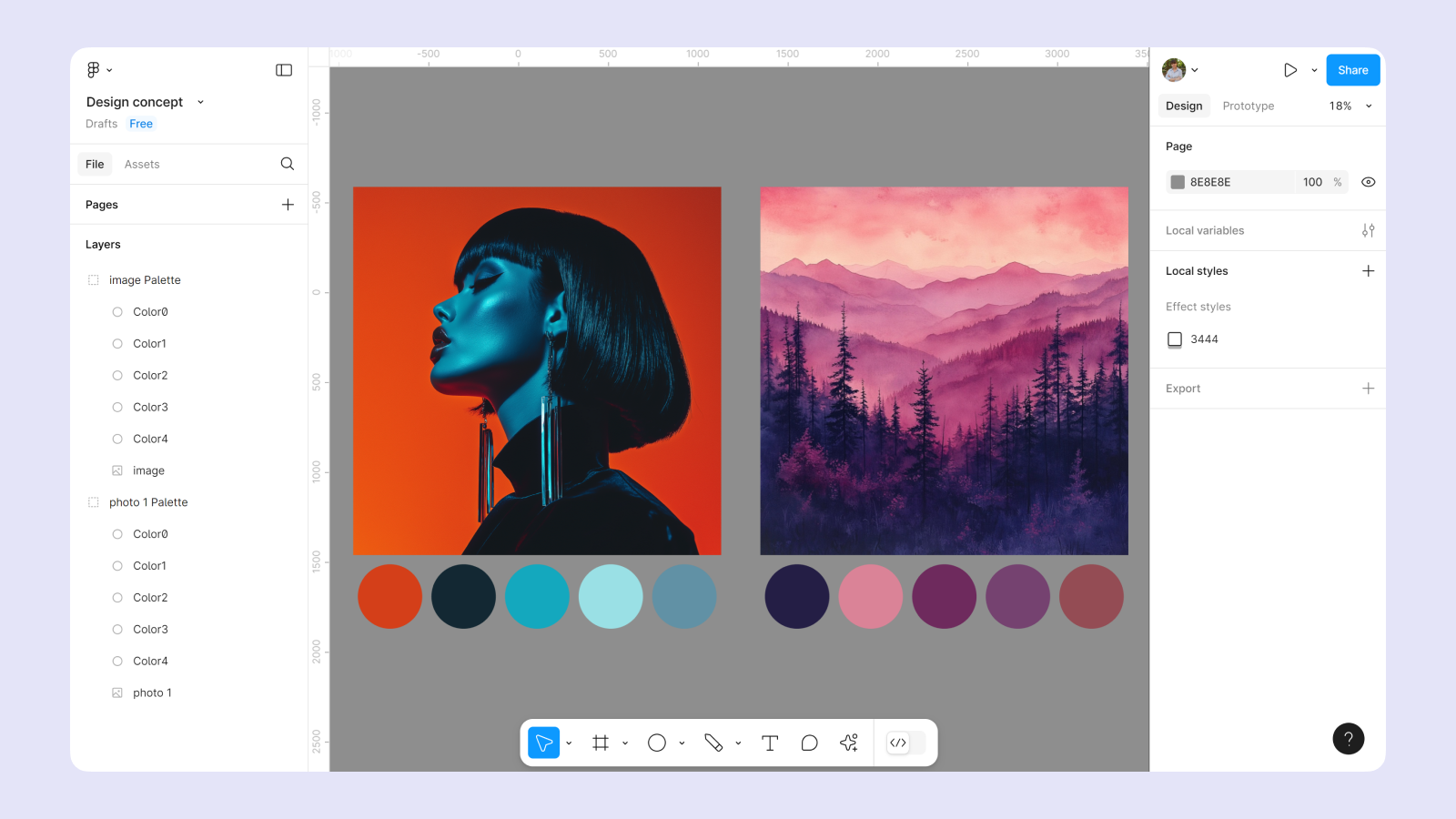
Image Palette
Вам безумно понравилась атмосфера и цвета на фото заходящего солнца? Теперь с Image Palette можно сгенерировать цветовую палитру на основе загруженного изображения. Просто загрузите фото, и плагин выделит из него основные цвета, которые можно использовать в макете.

Image Palette генерирует палитру на основе загруженного фото
Если вы хотите внести изменения в извлеченные цвета, Image Palette предоставляет возможность редактирования, что позволяет адаптировать палитру под ваши нужды.
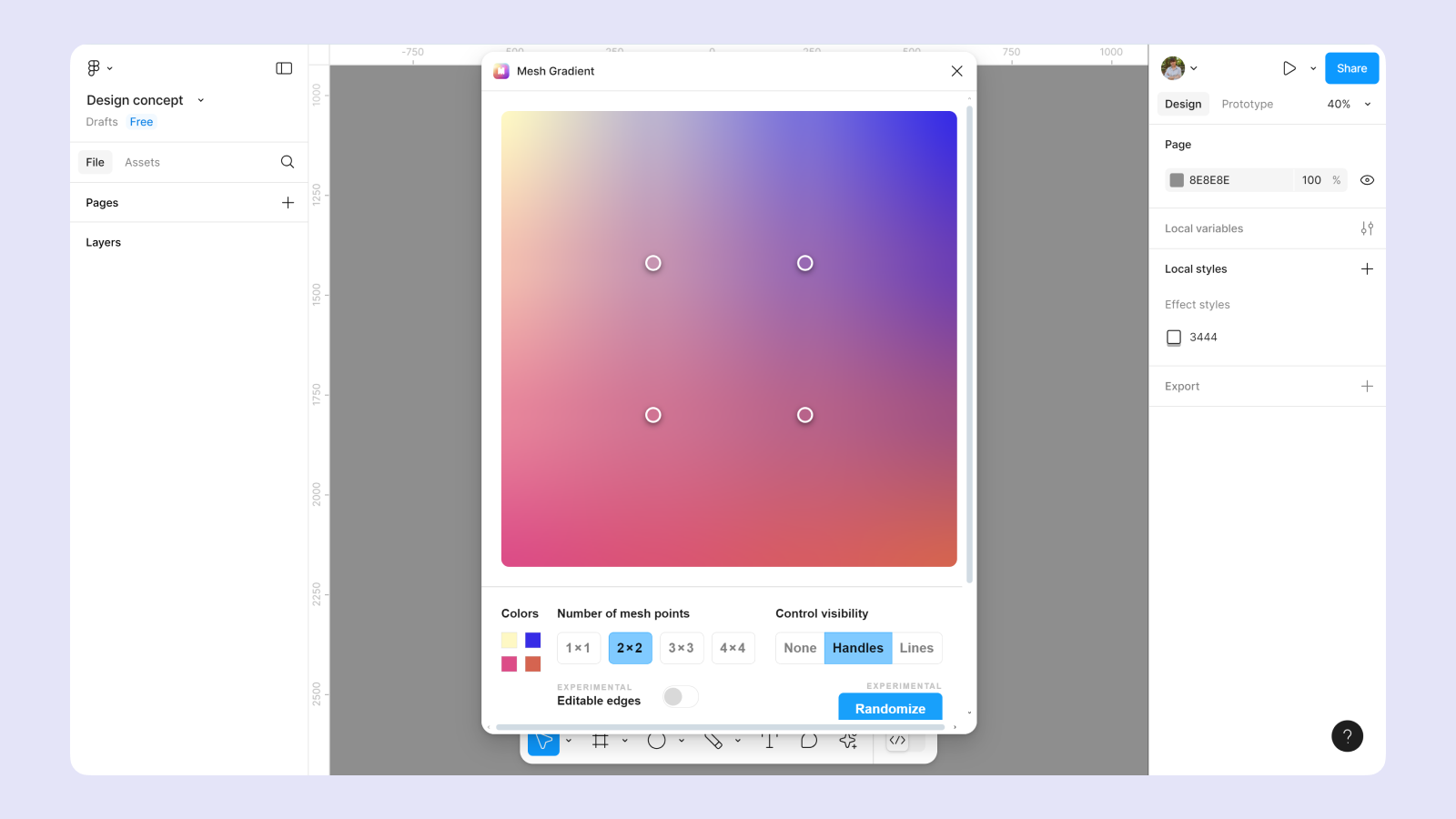
Mesh Gradient
С плагином Mesh Gradient создание крутых градиентов больше не проблема. Он помогает легко создавать сложные градиенты и эффектные цветовые переходы с использованием сеток. Прежде чем я начал использовать этот плагин, я пытался создавать градиенты в одиночку или подсматривать цвета в других проектах. Но времени на подбор подходящих оттенков уходило прилично. Теперь то можно немного расслабиться в этом вопросе.

Mesh Gradient — ваш помощник в создании градиентов
Mesh Gradient предоставляет простой интерфейс, который позволяет настраивать каждую точку градиента, изменяя ее цвет и позицию с помощью перетаскивания. Вы можете добавлять или удалять точки управления по мере необходимости, чтобы создать более сложные градиенты.
Плагины для работы с текстами
И для работы с текстами есть незаменимые инструменты. Пропущенные знаки или ошибки в словах — да плагины в Figma помогут и в этом.
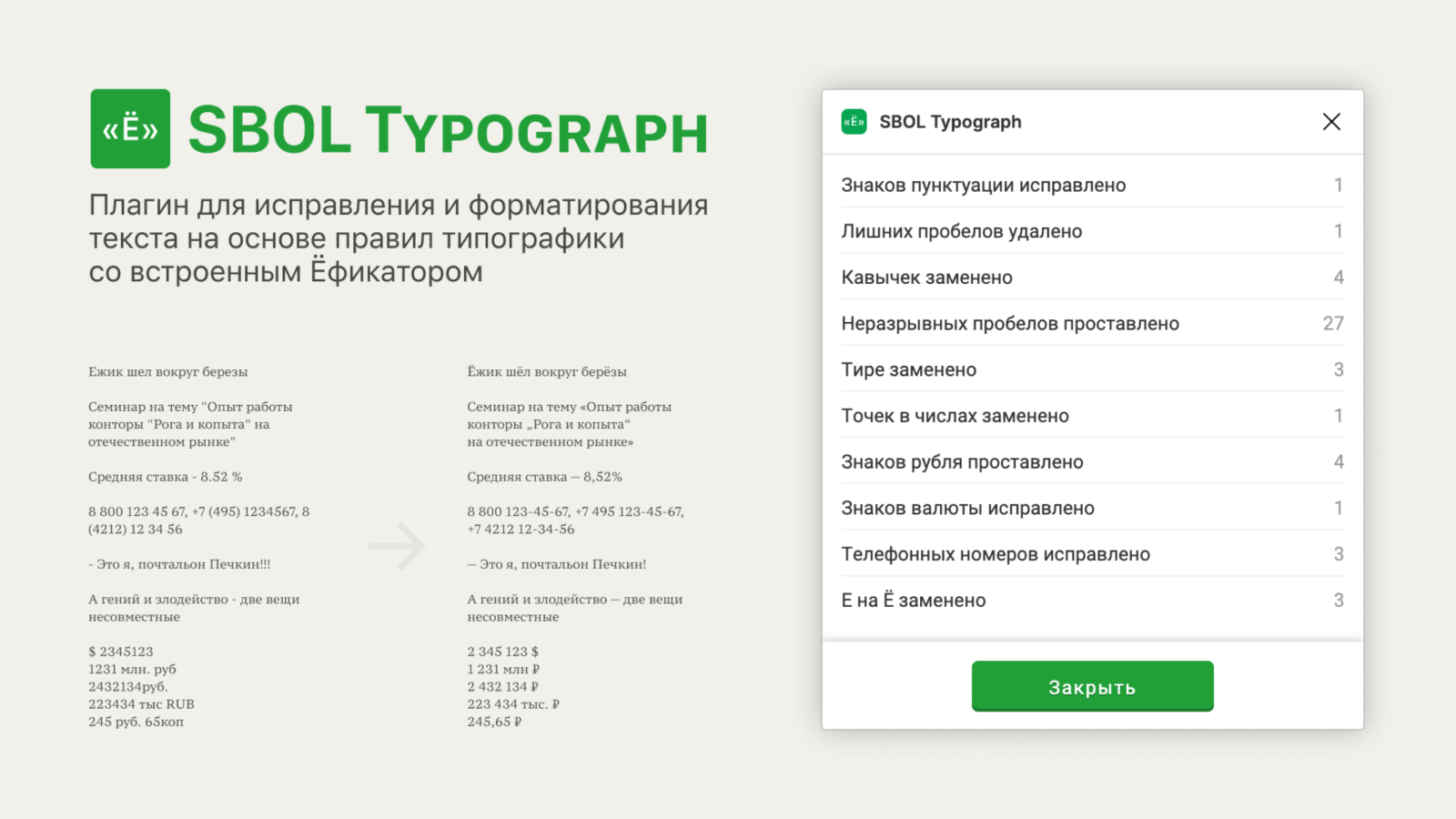
SBOL Typograph
Согласитесь, что при работе с текстом иногда можно допустить некоторые оплошности: потерялась буква, пробел или вы поставили неправильные кавычки. Но проверять его самостоятельно может быть не то что нудно, но и невероятно долго (так и целый рабочий день можно проторчать на этом). Так что плагин SBOL Typograph готов разгрузить вас с этой работой. Он может автоматически исправлять распространенные ошибки типографики и тем самым, улучшать качество текстов.

SBOL Typograph поправит все мелкие оплошности в тексте
Кроме того, плагин предоставляет возможность быстро создавать и применять стили шрифтов, что позволяет поддерживать единообразие текстов в проекте. Вы можете легко менять шрифты, размеры и другие параметры для нескольких текстовых объектов одновременно.
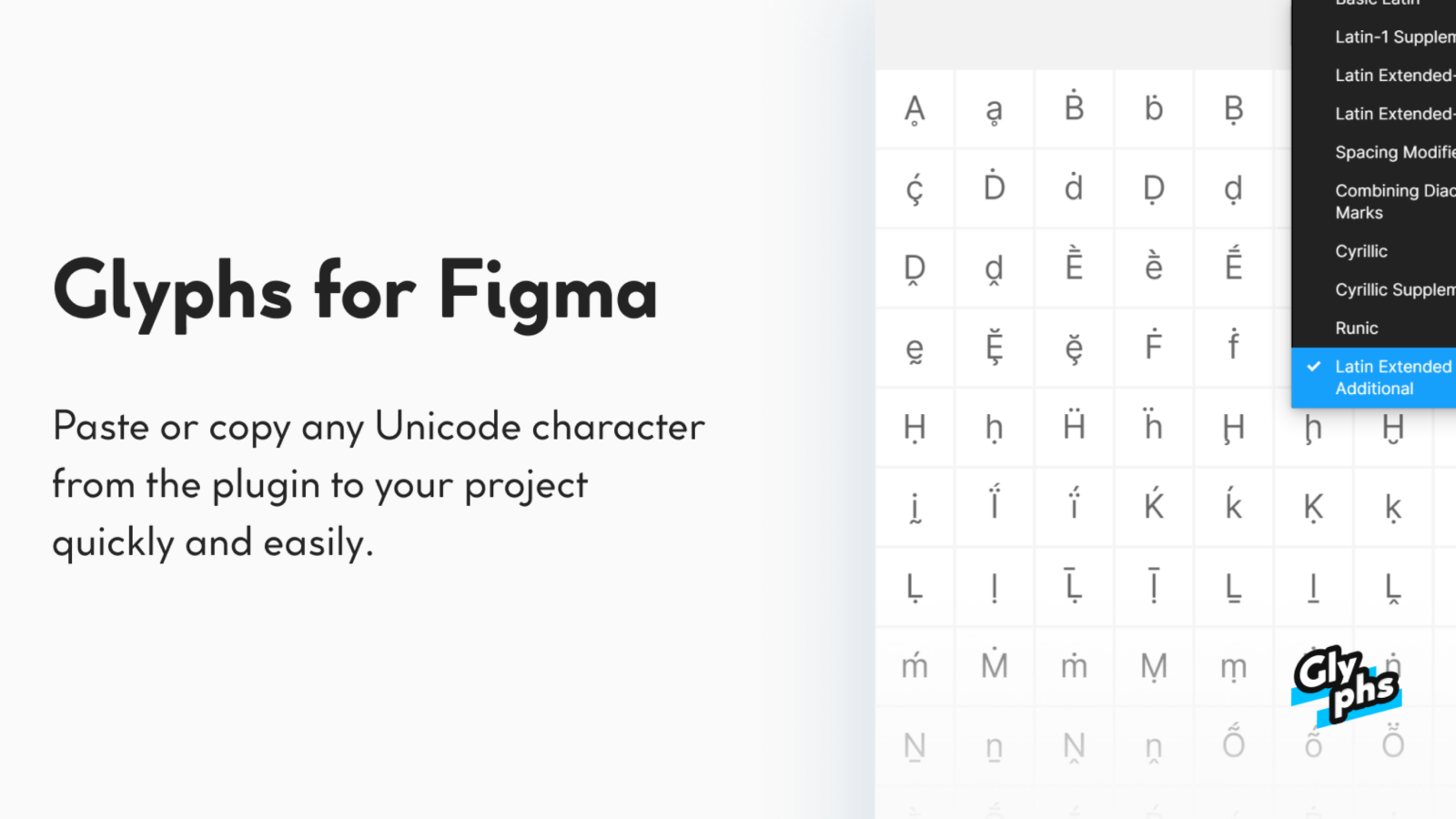
Glyphs
Если вы когда-нибудь хотели добавить в свой дизайн нестандартные символы, иконки или украшения, но сталкивались с тем, что встроенный текстовый инструмент Figma не позволяет это сделать, тогда плагин Glyphs — именно то, что вам нужно. Теперь не нужно искать эти символы в Google, ведь они у вас под рукой.

Плагин Glyphs добавит в дизайн нестандартные символы
Проще говоря, если вы работаете с шрифтом и уверены, что он поддерживает интересные вариации символов, но не видите их, этот плагин поможет их найти. Но, используйте это с умом: не перегружайте дизайн декоративными элементами. Они должны подчеркивать стиль, а не отвлекать пользователя.
Circular Text
Нужен текст по кругу? Circular Text поможет создать такой в считанные секунды. Вы можете выбрать радиус круга, и прописать текст, а плагин поможет автоматически подстроить его по заданной окружности.

Circular Text поможет создать текст по кругу
Circular Text предоставляет разные варианты выравнивания текста (по центру, влево или вправо) и вы можете изменять такие параметры, как размер шрифта, интервал между буквами и расстояние между строками.
Плагины для работы с макетами
С помощью этих плагинов вы сможете быстро создавать юзер флоу, скелетон-экраны, прототипы всех уровней, возвращать готовый проект обратно в вайрфрейм и многое другое. Да, это тоже необходимо для быстрой работы.
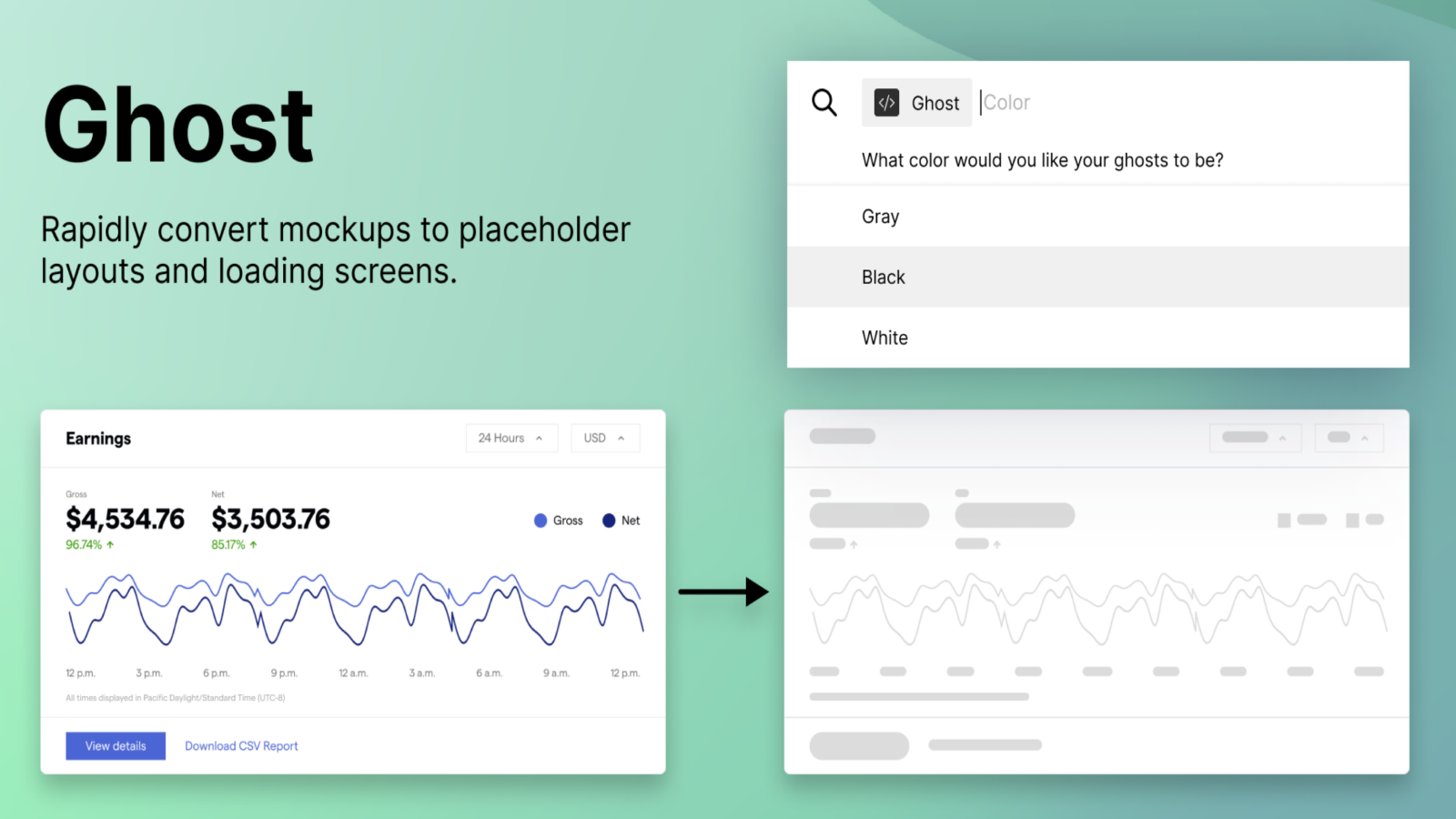
Ghost
Этот плагин значительно упрощает процесс проектирования, позволяя дизайнерам создавать более упорядоченные макеты. Ghost разработает варфрейм на основе дизайна, который вам понравился. И вам не нужно будет создавать его вручную. Кроме того он прекрасно справляется с разработкой скелетонов. Это особенно полезно для погружения в UX, так как пользователь видит визуальный индикатор процесса загрузки.

Ghost значительно упрощает процесс проектирования
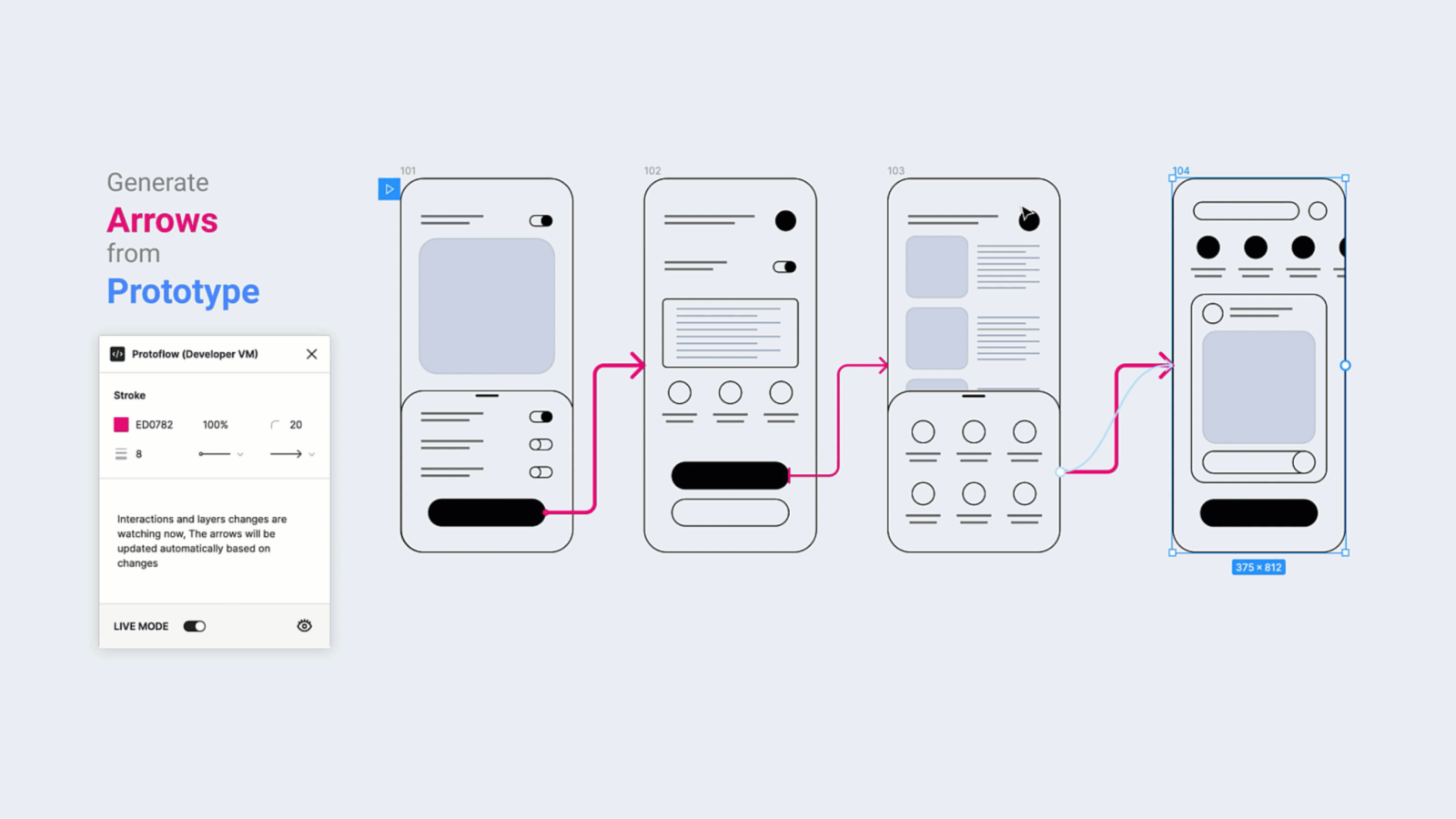
ProToFlow
Этот плагин упростит вам работу с сценариями пользователя и созданием интерактивных макетов. ProToFlow предоставляет инструменты для создания и управления юзер флоу, что позволяет дизайнеру видеть, как пользователи перемещаются по приложению или сайту. Это помогает в выявлении возможных проблем.

ProToFlow упростит вам работу со сценариями пользователя
ProToFlow позволяет легко создавать прототипы с интерактивными элементами, что помогает визуализировать, как пользователи будут взаимодействовать с этим интерфейсом и упрощает процесс его демонстрации клиенту или членам команды.
NB heatmap
Этот плагин для вас, если вы хотите углубиться в анализ пользовательского опыта. Плагин генерирует тепловые карты на основе взаимодействия пользователей с макетом. Это позволяет увидеть, какие области интерфейса получают больше всего внимания, а какие остаются незамеченными.
NB Heatmap предоставляет данные о кликах и прокрутках, что позволяет лучше понять, какие элементы работают эффективно, а какие нуждаются в улучшении.

NB Heatmap поможет больше углубиться в анализ
Кроме того, этот плагин позволяет собирать фидбек от пользователей о вашем макете, что помогает выявлять проблемы и улучшать интерфейс на основе реального взаимодействия.
Плагины для работы с анимацией
Figma имеет большой функционал для создания интерактивных макетов. Но всё же иногда нужно использовать ещё что-то, что сделает анимацию более сложной. Не открывать же After Effects? Хотя да, в некоторых моментах он незаменим, но плагины для создания анимации мы тоже имеем.
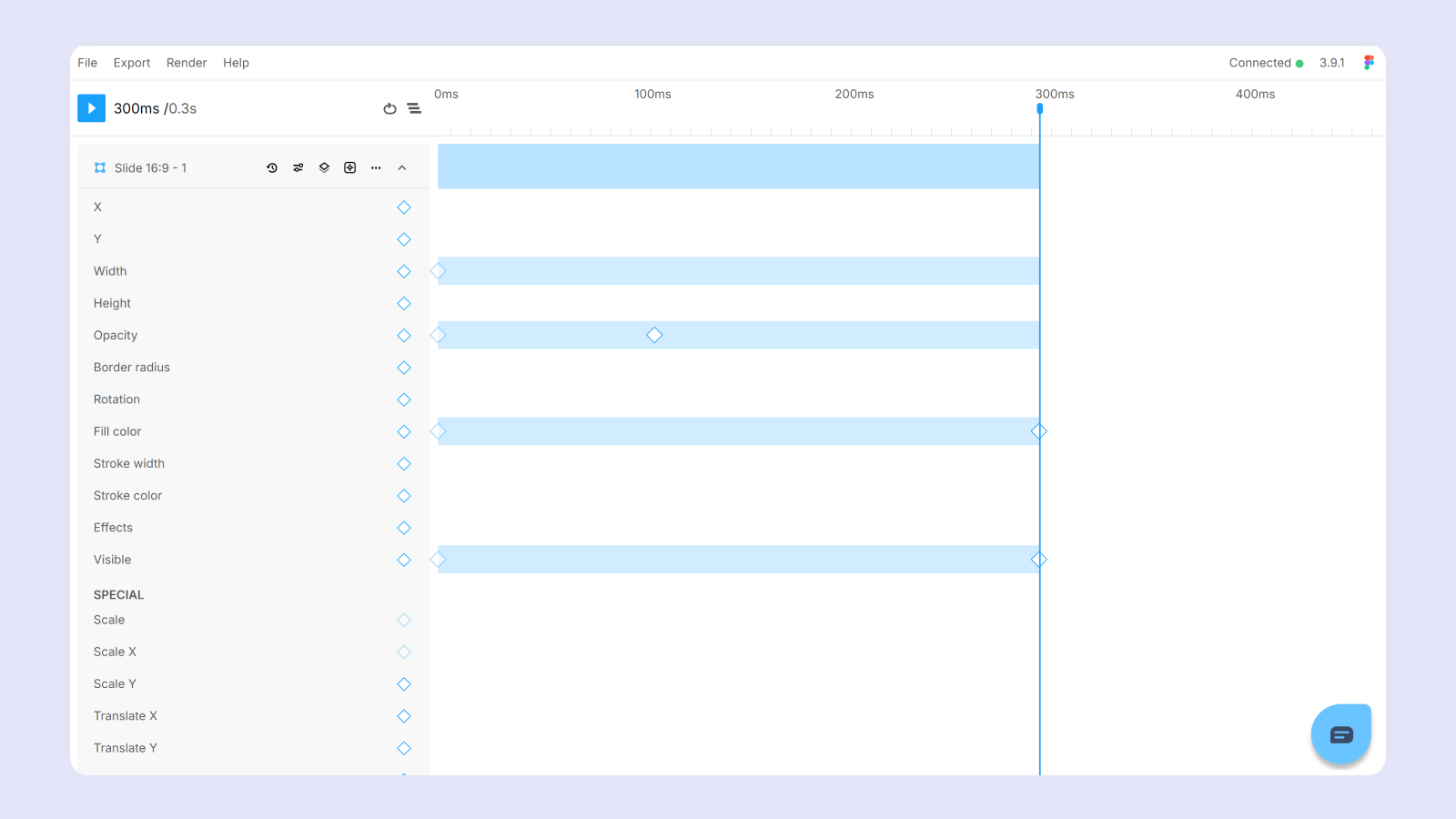
Figmotion
Figmotion позволяет дизайнерам создавать и добавлять анимацию в свои макеты. Честно говоря, с последними обновлениями, его функционал стал более сложным, но я уверена — это дело практики. Несколько раз поработать и уже знаешь каждую кнопку наизусть.
С помощью Figmotion можно создавать плавные переходы, анимации элементов интерфейса и даже простые анимационные сцены, что значительно расширяет возможности анимации Figma. Он позволяет анимировать различные свойства объектов, такие как позиция, размер, прозрачность, цвет и другие.

Figmotion позволяет дизайнерам создавать и добавлять анимацию
Главное понять как работает таймлайн. Это позволяет точно настраивать время появления и исчезновения анимаций. Поэтому моё правило в работе с Figmotion звучит так: «Если анимация не работает — возьми и проверь таймлайн. Все ли элементы взаимодействуют верно». В 90% случаев проблема была из-за этого.
Экспортировать анимацию можно в разных форматах, которые вам удобны или скопировать её код напрямую.
LottieFiles
LottieFiles — второй популярный плагин, который позволяет добавлять анимации прямо в Figma. Вы можете создать свою или выбрать уже готовую из библиотеки Lottie. Что же это Lottie? Это формат JSON, созданный для легких анимаций, которые быстро загружаются и работают плавно.

LottieFiles — второй популярный плагин для анимаций
LottieFiles предоставляет огромную библиотеку анимаций, которые можно сразу использовать, без необходимости создания с нуля. Вы можете выбрать нужную с помощью удобных категорий. Кроме того плагин предоставляет готовый код, что особенно полезно для передачи анимаций разработчикам.
Плагины для работы с графикой
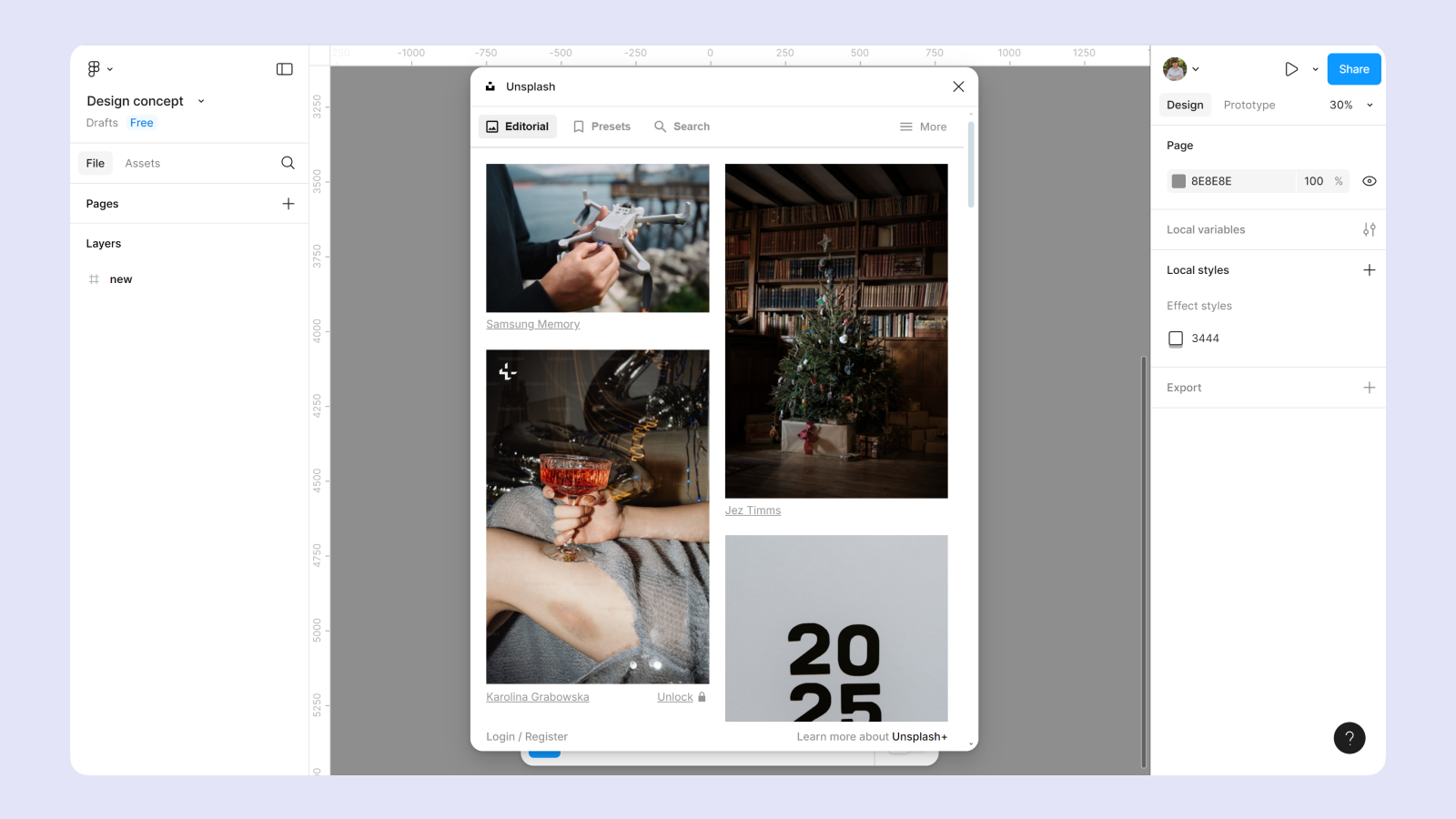
Unsplash
Это один из самых популярных плагинов, где чаще всего дизайнеры берут бесплатные фото. Нужно фото для аватарок в интерфейс? Заходи сюда. Или может фото для карточки товара? Можно тоже заглянуть. Ведь это круто, что плагин предлагает изображения в высоком разрешении, которые можно использовать в любых проектах — от веб-сайтов и презентаций до печатных материалов. Всё просто: понятный дизайн, навигация, меню и быстрый поиск.

В Unsplash можно брать фото абсолютно бесплатно
Но кроме Unsplash, есть множество других плагинов и фотостоков, о которых мы говорили в нашем Instagram посте и выясняли, где же брать фото для работы бесплатно.
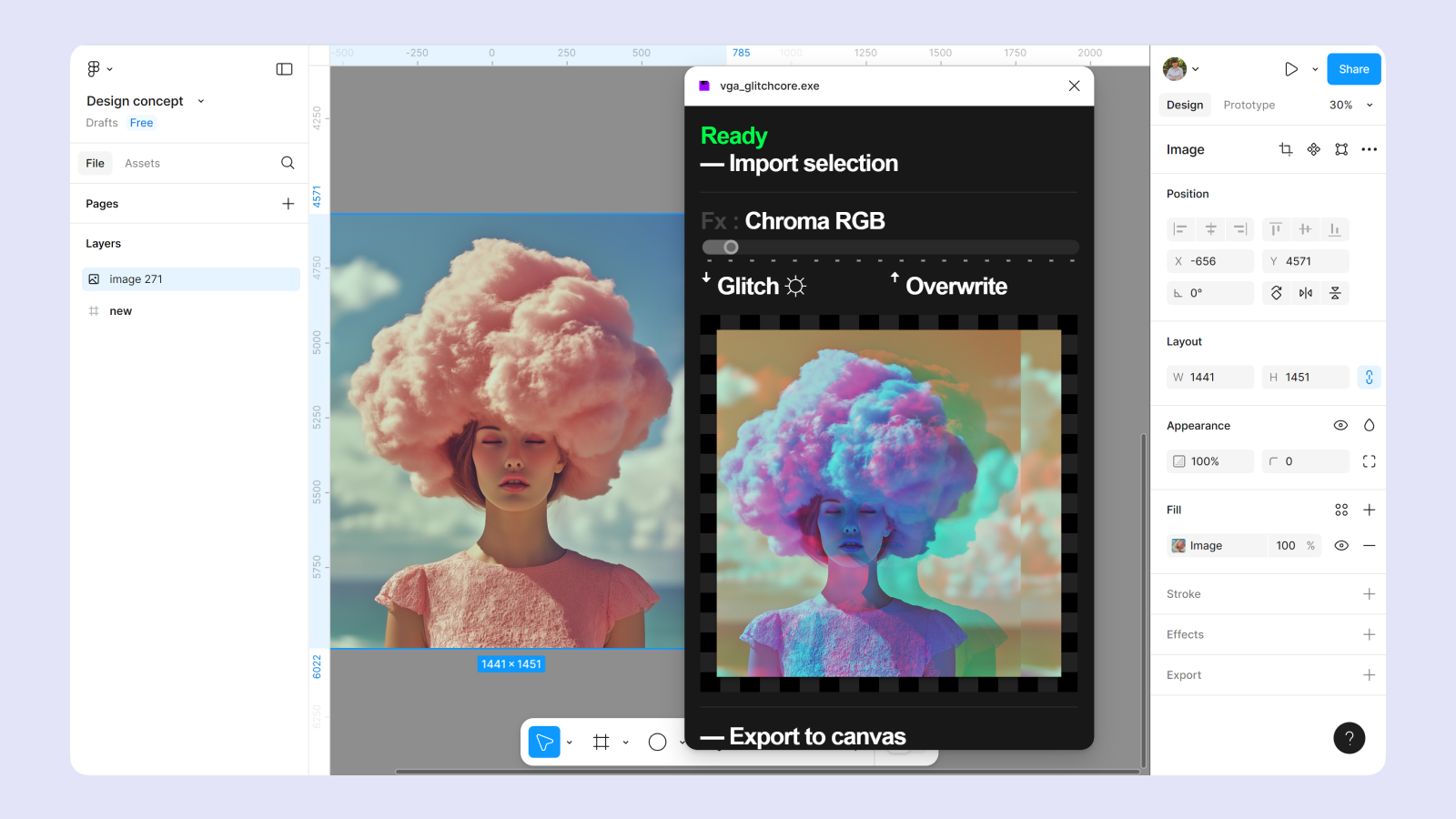
Vga_glitchcore.exe
Это плагин для Figma, который добавляет эффект глитча на изображения. Это эффект, который имитирует искажения, похожие на цифровые сбои, и часто используется в киберпанковом дизайне и стилях, связанных с цифровой эстетикой. Мы работали с ним в нашем туториале по созданию эффекта глитч в Figma и разобрали его основные функции.

Глитч эффект можно быстро сделать с помощью Vga_glitchcore.exe
Вы можете загрузить любую картинку в Figma, применить плагин, и он сделает ее «искаженной» буквально за секунды. Вам нужно лишь выбрать параметры искажения, интенсивность, направление «полос» и общий стиль.
Всё, что не сказано выше
Безусловно все плагины выписать просто невозможно. Каждый день создаются новые, обновляются старые или уходят в утиль. Но есть ещё парочка, которые я могу вынести в отдельную категорию и которыми очень часто пользуюсь.
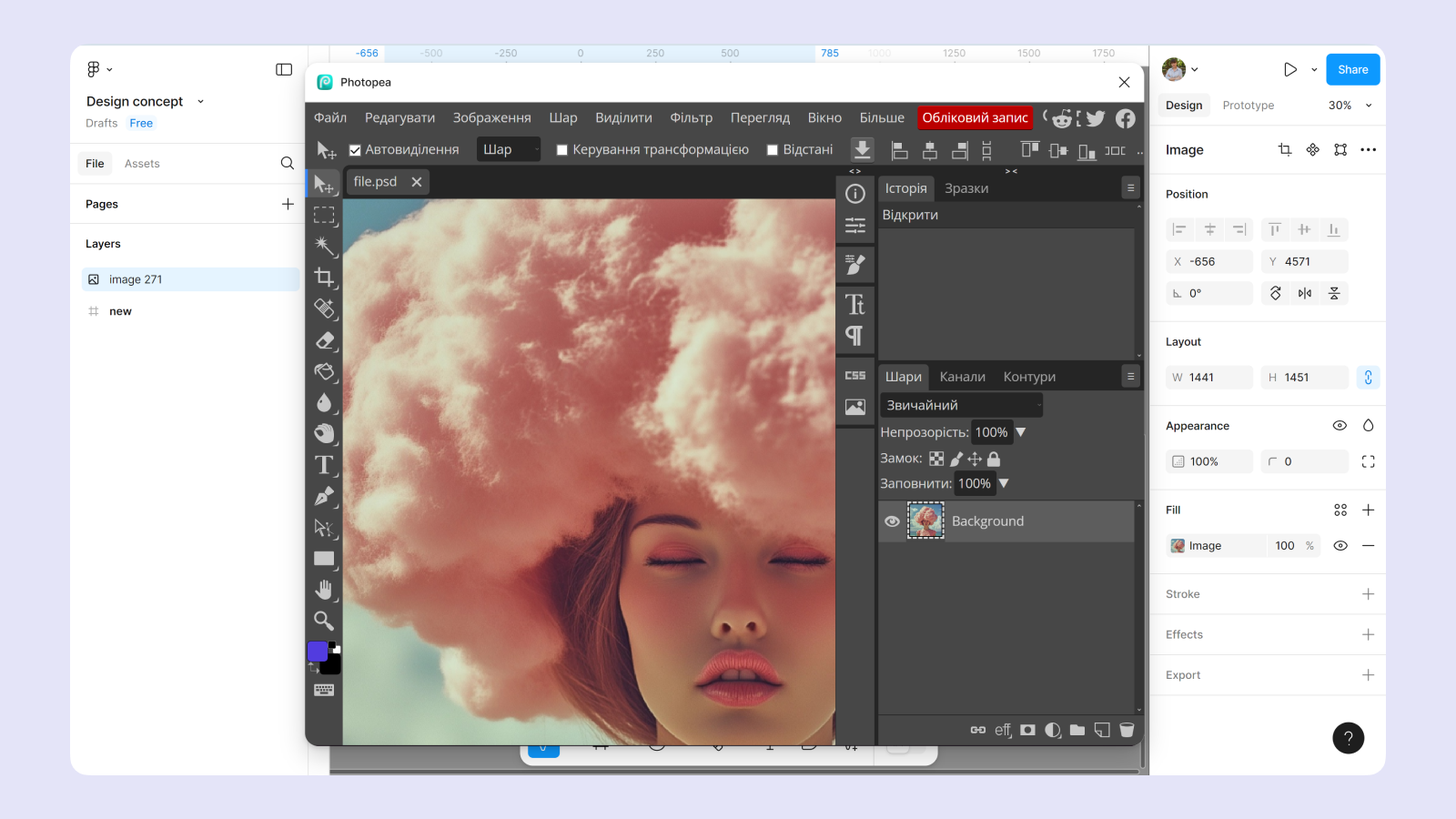
Photopea
Имеете небольшую задачу для Photoshop, но не хотите открывать его? Теперь её можно решить в Figma с помощью плагина Photopea, или как его ещё называют «мини-фотошоп в Figma». Ведь очень сильно напоминает его как визуально, так и через функционал.
Photopea предлагает множество функций для обработки изображений, включая инструмент кисти, ластик, обрезку, выделение и позволяет работать со слоями, масками и наложениями. Да некоторые функции всё же остались в самом Photoshop и он может быть незаменим, но 60% работы может полность обеспечить и Photopea.

Photopea — мини-фотошоп в Figma
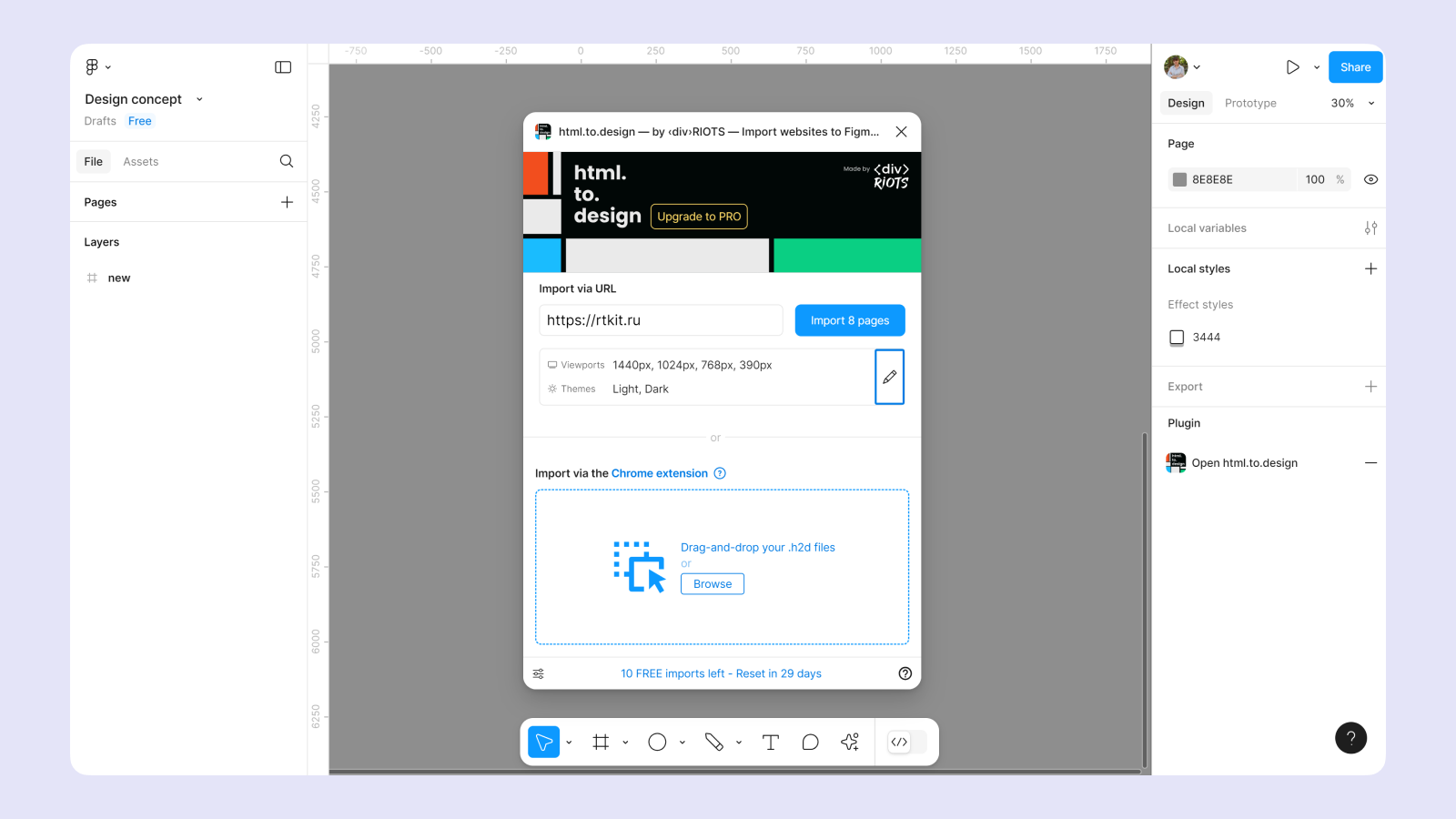
Html to design
Крутой плагин для тех, кто хочет подсмотреть идеи не только визуально, но и покопаться в самих слоях макета. Плагин считывает HTML-код выбранной веб-страницы и преобразует её элементы в редактируемые компоненты Figma, учитывает CSS-оформление, воссоздавая цвета, шрифты и выравнивание так, как они отображаются на исходной странице.
После конвертации все элементы страницы становятся редактируемыми фигурами, текстами, слоями и стилями Figma, которые вы можете менять под свои потребности.

Html to design поможет преобразовать веб-страницу в редактируемый макет Figma
Плагины — ваши помощники
Плагины — это помощники, которые расширяют стандартный функционал Figma и значительно ускоряют процесс работы. Они позволяют автоматизировать рутинные задачи, добавлять уникальные фичи и легко решать даже разные проблемы.
Не думайте, что используя их вы перестаете быть настоящим дизайнером. Наоборот, делая некоторые задачи с помощью них, вы делегируете свое время и работаете намного эффективнее. А для дедлайнов каждая минута важна!