Tooltips или твоя личная шпаргалка в интерфейсах
Встречали ли вы интерфейсы, в которых нет подсказок? Трудно такое представить, ведь даже самый простой и понятный продукт нуждается в небольших пояснениях.

Если бы интерфейсы были людьми, то tooltip был бы тем самым другом, который всегда вовремя шепнет нужный совет, когда ты понятия не имеешь, что делать дальше.
Представьте, что вы зашли в огромный книжный магазин в поисках романа одного автора. Повсюду стеллажи, и все книги перепутаны! Легкая злость начинает охватывать вас — где же найти эту книгу? И тут видите указатель по алфавиту: «А-Б, В-Г, Д-Е и т.д.» Я, кстати, обожаю такие указатели: не нужно тратить уйму времени, чтобы найти ту самую книгу в огромном отделе, даже если я знаю какого она цвета. Похожих может быть десятки.
С помощью этой подсказки вы сразу находите стеллаж, видите фамилию автора и книгу, которую искали. Почти как tooltip, который говорит: «Эй, тут есть фильтр по алфавиту, так будет быстрее!» Вы берете книгу и идете на кассу.
Окей, с книгами разобрались, но как tooltips работают в наших интерфейсах?
Ваш личный гид в интерфейсах
Tooltip — это небольшие всплывающие подсказки, которые появляются, когда пользователь наводит курсор на элемент интерфейса или задерживается на нем. Они деликатно объясняют, что делает кнопка, иконка или переключатель, и помогают просто не запутаться в приложении или на сайте.

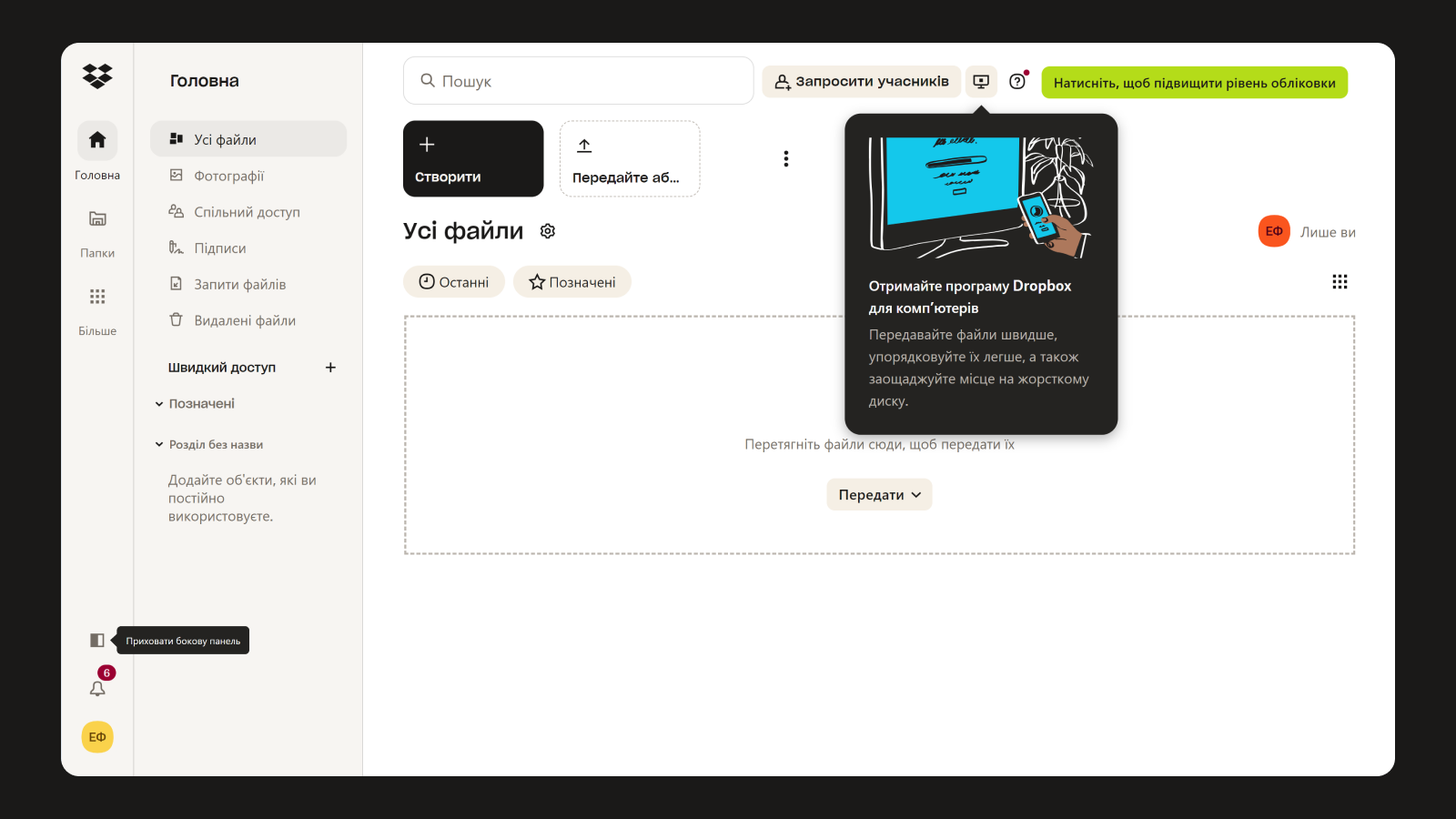
Tooltips в Dropbox помогают нам не запутаться в интерфейсе
Представьте: вы открываете новое приложение и видите множество незнакомых иконок и кнопок. Конечно, если интерфейс сделан по всем правилам дизайна и соблюдает десять эвристик (которые мы, кстати, подробно разбираем в отдельном блоке на сайте), то иконки должны быть интуитивно понятны с первого взгляда. Но ведь мы, как дизайнеры, не можем гарантировать, что все наши пользователи сразу всё поймут.
Тут в игру врываются tooltips. Они готовы навести ясность: «Эта кнопка — для настройки аккаунта», «Здесь можно изменить язык», «А эта — для отправки сообщения». Вот так уже гораздо яснее!

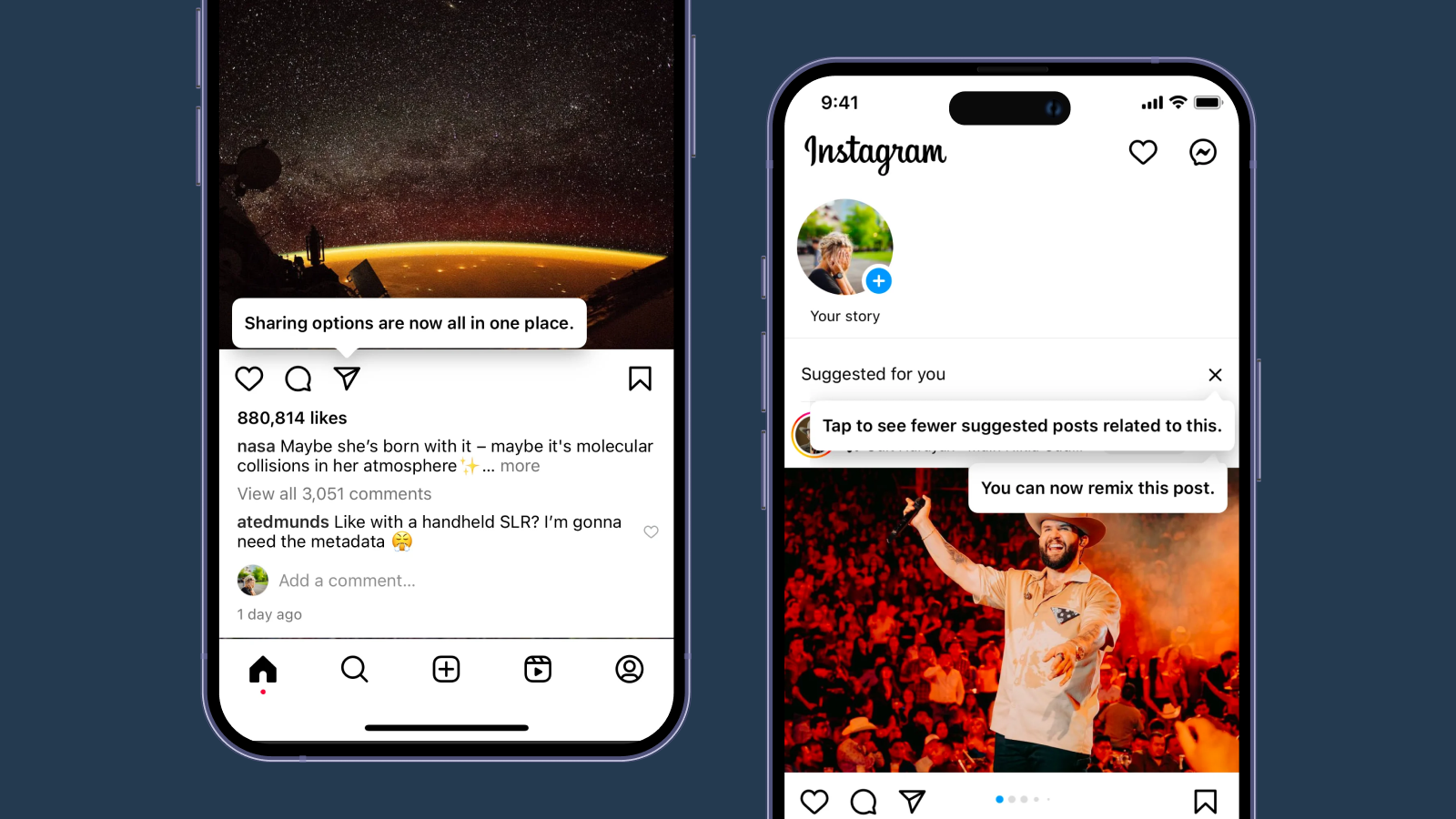
Всплывающие подсказки в Instagram позволяют понять, за что отвечает та или иная функция
Например, в Instagram, когда вы впервые используете новые функции в Stories, приложение подсказывает вам, что и как делать с помощью всплывающих подсказок: «Проведите вправо, чтобы открыть камеру», «Нажмите на сердечко, чтобы поставить лайк». Это делает подсказки ненавязчивыми и экономит ваше время.
Или вспомните Config 2024. Расположение некоторых функций изменилось. Конечно, к нам же прилетел полностью новый дизайн! Если бы не было небольших tooltips и видео-помощников, мы потратили бы дофига времени лишь на поиски.
Роль Tooltip в usability
Tooltip напрямую влияет на удобство использования интерфейса. Если он хорошо спроектирован, то поможет новым пользователям быстрее освоиться в приложении, а опытным — работать более эффективно.
Снижает когнитивную нагрузку
Tooltip помогает пользователю быстрее разобраться, не тратя лишнего времени на поиски инструкций. Вспомните, каково это — быть новеньким в приложении с кучей фич. Например, когда вы впервые открыли Figma. Я помню, что с помощью tooltips быстро разобралась с основными фигурами и создала свой первый «макетик». Сейчас я бы сказала, что он был кривоват и можно было бы много чего подправить, но это был первый кирпичик в работе.
Ускоряет выполнение задач
Пользователь не будет гадать, зачем эта кнопка — он просто наводит мышку, читает tooltip и действует. Это особенно полезно в сложных интерфейсах, где важно всё сделать быстро.
Повышает вовлечённость
Когда пользователи понимают, как всё работает, они остаются в приложении дольше и с большим удовольствием его используют.
Как задизайнить идеальный tooltip?
Признаться честно, на всех моих прошлых обучениях программа и менторы не уделяли должного внимания такому маленькому, но важному элементу, как tooltip. И почему тогда у меня не было такого крутого дизайн-пространства, как Пижамная Академия? «Теория без практики мертва, практика без теории слепа» — эту фразу часто повторял мой преподаватель в университете. Только начав применять знания о tooltips на практике, я наконец поняла, что он имел в виду.
Краткость — сестра таланта
Tooltip должен быть коротким и понятным. Не нужно писать целые романы. Но и не стоит относиться к нему как просто куску текста. «Эта кнопка удалит вашу фотографию с вашего аккаунта без возможности восстановления после этого удаления» — вот это классный пример, того, что здесь просто необходимо упрощение.
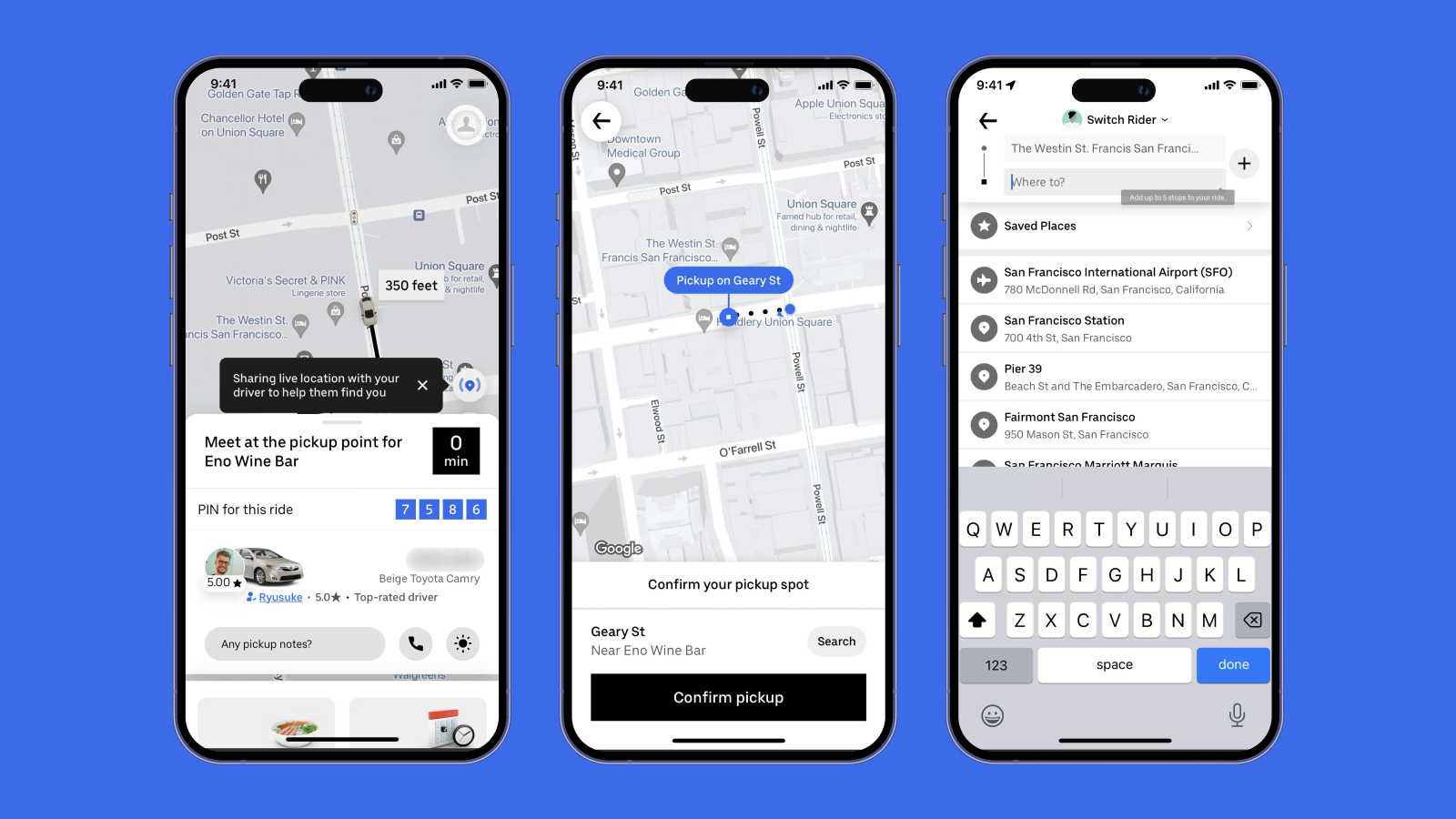
Для примера супер лаконичного tooltip можно обратиться к Uber. Когда вы заказываете такси, tooltips помогают вам на каждом шаге, чтобы вы не совершили ошибку и быстро могли это сделать. Вот тут действительно сработала бритва Оккама — ничего лишнего, только суть.

Uber — хороший пример удобных подсказок
Правильное время и место
Звучит немного странно, но по своему опыту могу сказать: иногда подсказок просто too much. Ты прямо завален ими, а кнопки «Пропустить» просто нет. И что остаётся делать? Если приложение сильно нужно, придётся сидеть и закрывать все эти tooltips. А если нет, то послать его куда подальше.
Важно помнить: tooltip должен появляться только тогда, когда он реально необходим. Если каждая вторая кнопка будет сопровождаться подсказкой, пользователь начнёт нервничать. Настройте их так, чтобы они возникали только на сложных или неочевидных элементах.

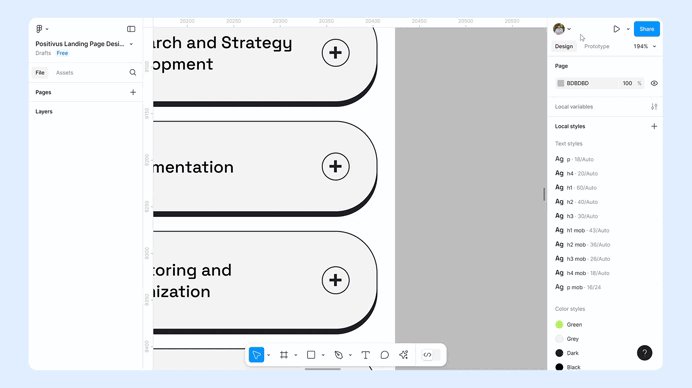
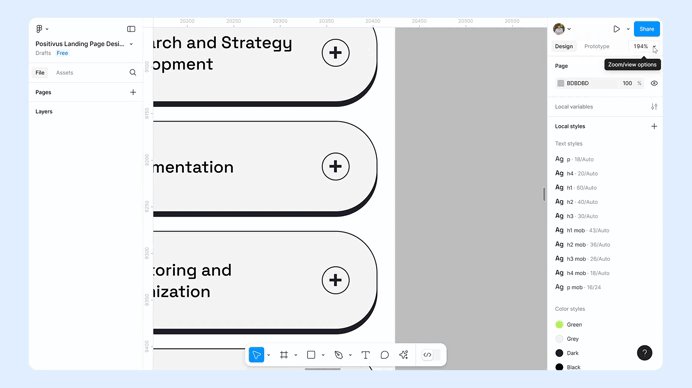
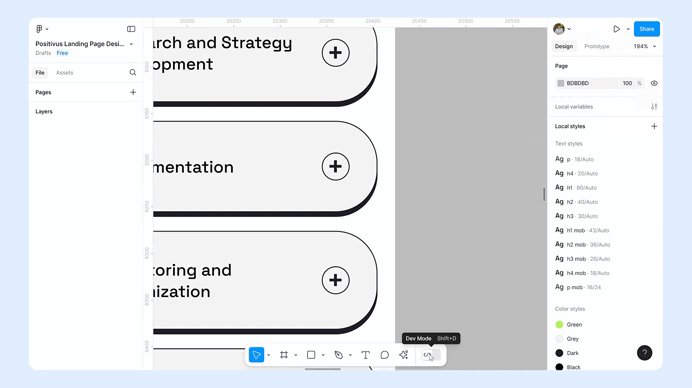
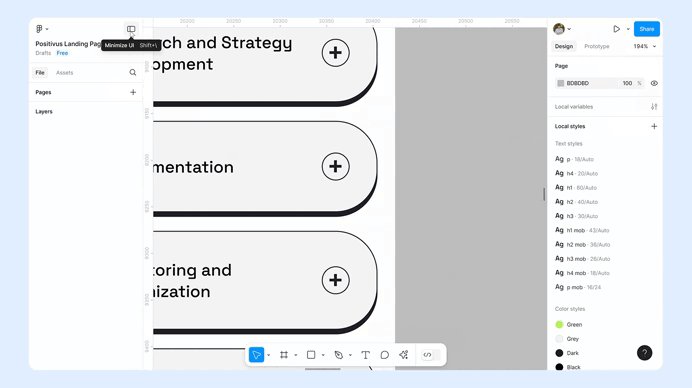
Небольшие подсказки в Figma помогают в работе
Например, в Figma. Когда наводишь курсор на различные функции, можем увидеть небольшие подсказки. А чтобы ещё и память не приходилось напрягать, тут же показаны и горячие клавиши. Не зря я всё чаще говорю, что Figma — это любовь.
Элемент диктует быть рядом
Tooltip должен появляться рядом с объектом, о котором идет речь. Если пользователь наводит на кнопку — tooltip должен появиться рядом с ней, а не слева в углу экрана, как будто она потерялась на просторах интерфейса. Важно, чтобы он выравнивался по элементу — по центру или по его левому краю.
Лёгкость в оформлении
Не старайтесь напихать в tooltip, всё что душе угодно. Он ведь не резиновый. Он должен быть лёгким и ненавязчивым. Проектируйте их в минималистичном стиле. Никаких кричащих заголовков и огромных букв. Ведь цель tooltips — помочь, а не отвлекать.

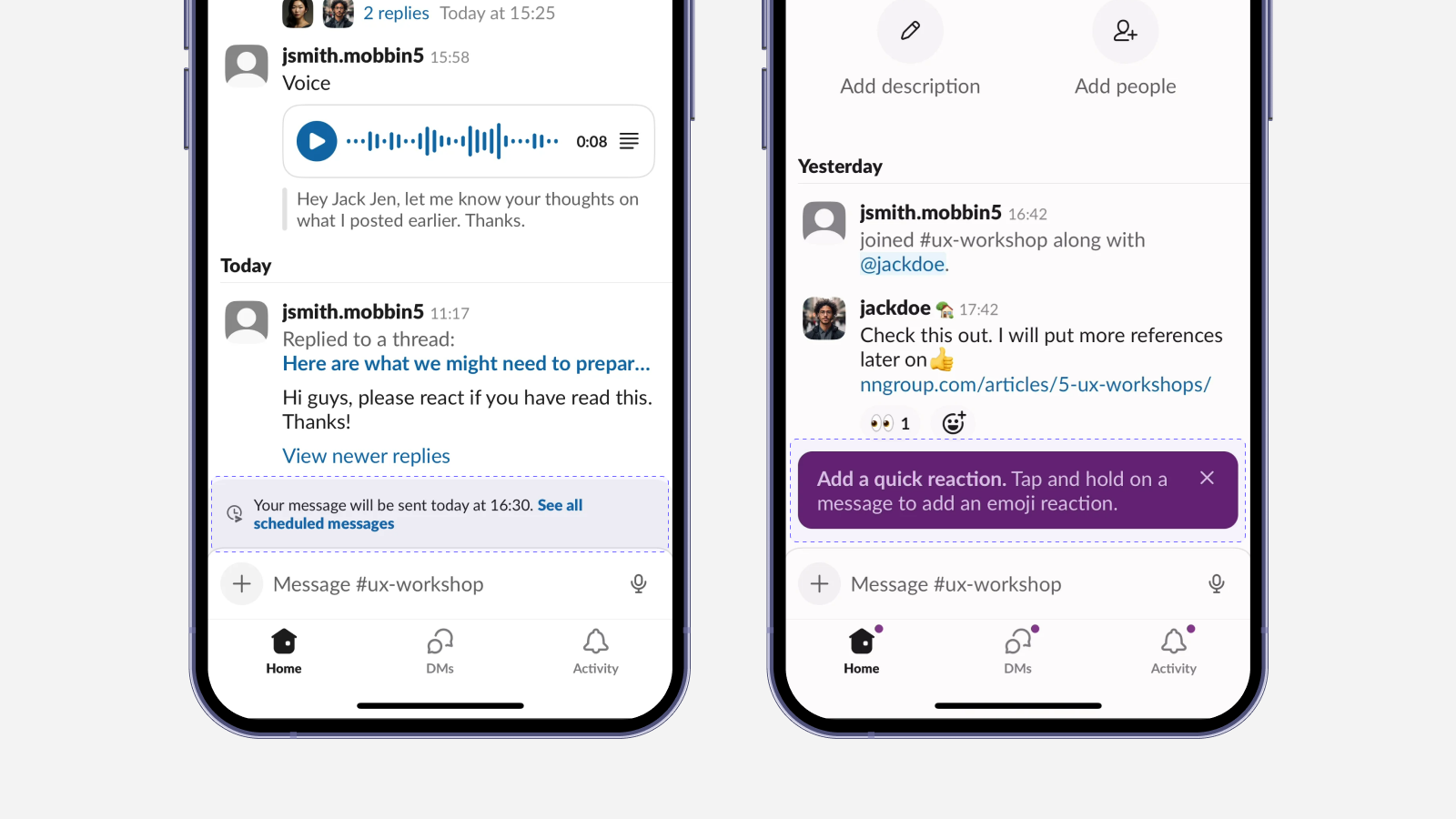
Slack использует разные виды подсказок для информирования
Откройте приложение Slack и вы увидите, что tooltips тут минималистичны: с простым, лёгким текстом, небольшими шрифтами и нейтральными цветами.
Убедитесь, что tooltip не перекрывает важные элементы
Никто не захочет читать вашу подсказку, если она закрывает важную кнопку. Даже если tooltip супер лаконичный и хорошо оформлен внутри. Например, при наведении на кнопку «Корзина», tooltip не должен закрывать саму кнопку, иначе это вызовет как минимум непонимание. Ну думаю, гнев и разбитая посуда тоже засчитывается)

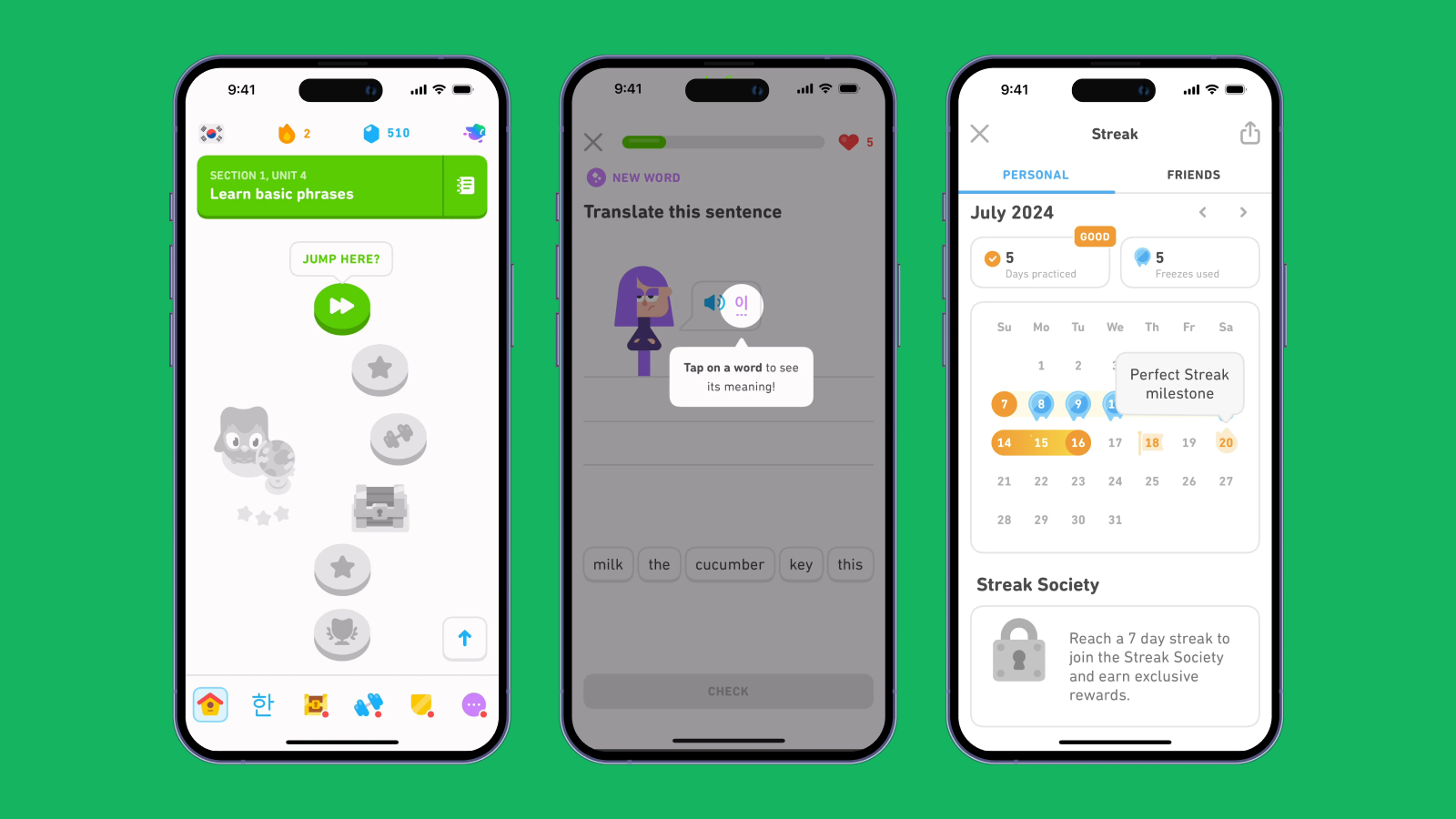
В приложении Duolingo tooltips не перекрывают важные функции
Исправьте это немедленно
Длинные и большие тексты
Tooltip — не место для вашей автобиографии или длинных инструкций. Оставьте длинные пояснения для разделов типа FAQ или справочных статей. В tooltip должно быть только самое важное и краткое — на пару секунд задержался, прочитал, разобрался и пошёл дальше.
Очевидные вещи
Не нужно пояснять очевидное. Если на кнопке написано «Удалить», то писать в tooltip «Удалить элемент» — это лишнее. Лучше сразу объясните, что произойдет после нажатия: «Удаляет элемент без возможности восстановления». Вот это действительно полезная информация!
Важные уведомления
Не полагайтесь на tooltip для передачи важной информации. Например, если что-то пошло не так с сохранением файла, не стоит просто показывать подсказку с объяснением. Типо: «Хей, где-то у тебя проблема, ищи!» Это нужно сделать через более заметное уведомление.
Реальный помощник
Tooltip — это не просто какая-то деталь, а мощный инструмент для улучшения usability. Он помогает сделать интерфейс понятнее, интуитивнее и снижает количество ошибок у пользователей. Главное — не переборщить с подсказками и давать ровно столько информации, сколько нужно в этот момент.
Так что подкрепите свой дизайн-арсенал в создании tooltips не только советами из статьи, но и десятью правилами «функциональной простоты» от Дитера Рамса и создавайте лаконичные и функциональные интерфейсы.