Как использовать типографику в UI — советы из практики
Хорошая типографики может оказать большое влияние на пользовательский опыт. Советы из этой статьи помогут сделать его максимально позитивным.

Типографика играет решающую роль в UI дизайне, поскольку это один из важнейших элементов для создания визуально привлекательного и простого интерфейса. Хорошая типографика может помочь акцентировать внимание, построить информационную иерархию и создать эстетически приятную «картинку 3 в 1»!
Но что входит в понятие «типографика»? На самом деле сюда можно отнести абсолютно все действия, которые дизайнер совершает с текстом: выбрать подходящий шрифт, настроить размер и межстрочные интервалы, установить отступ между буквами и т.д. Не менее важный аспект — разборчивость и доступность текста (одним словом — «readability»). Прочитать и понять контент должен каждый: как человек без ограничений, так и люди с нарушениями зрения или другими проблемами со здоровьем.
Как вы уже поняли, типографика всегда должна быть на высоте. В этой статье мы дадим несколько советов и рекомендаций касательно использования текстов в UX/UI дизайне.
Не знаете, с чего начать поиск? Начните с Google Fonts!
Настало время поискать варианты шрифтов для проекта? Google Fonts обычно является хорошим местом для начала! Используя шрифты оттуда, вы можете быть уверены в трёх вещах:
- У них открытая лицензия, их можно использовать в любом проекте (кстати, мы уместили всю информацию о лицензиях в одном Instagram-посте; cохраните себе, чтобы больше не путаться);
- Они протестированы, и будут отлично смотреться на любом устройстве, в любой операционной системе;
- Их очень легко интегрировать в проект на этапе разработки.
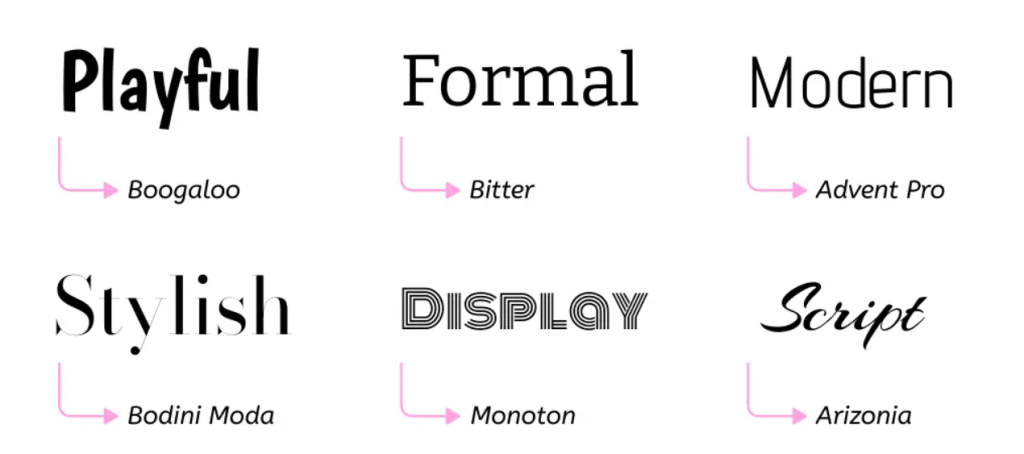
Однако не стоит брать первый попавшийся шрифт! Для начала определите цели проекта и настроения/посылы, который вы хотите передать. У вас более строгий дизайн? Обратите внимание на геометрические шрифты без засечек. Необходимо подчеркнуть утончённость и стиль? Вам могут помочь тонкие шрифты с засечками.
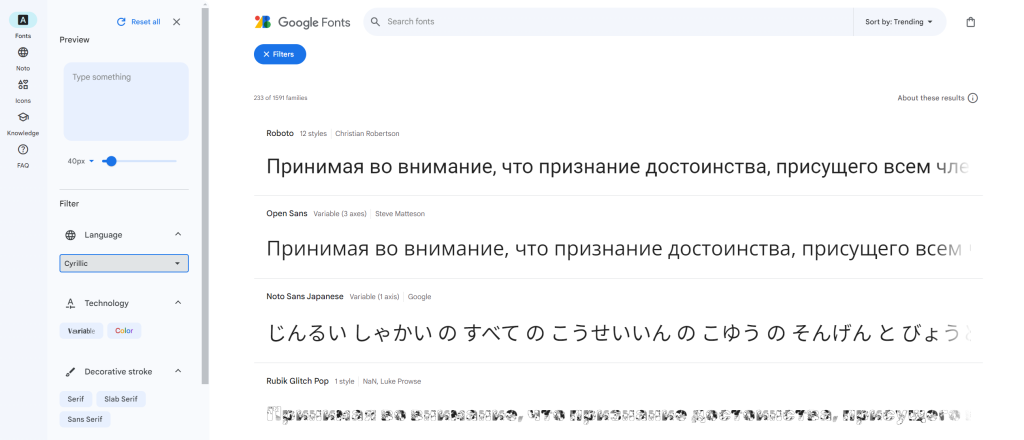
После определения целей, настроения и посылов воспользуйтесь фильтрами Google Fonts, пока не найдёте лучшие шрифты, которые подойдут вам. Обратите внимание, насколько хорошо шрифт смотрится в заголовках, основном тексте, кнопках, как отображаются цифры. Все это имеет решающее значение!
Скрин сайта Google Fonts
Обращайте внимание на аудиторию и UX
Типографика в дизайне интерфейса связана не только с визуальными или эстетическими аспектами интерфейса. Она также играет весомую роль в UX из-за психологии восприятия текста. Прежде чем использовать определенные шрифты в приложении или на сайте, необходимо учесть некоторые факторы.
Ответьте на важные вопросы, чтобы понять цели продукта
На старте сотрудничества с клиентом нужно обязательно провести интервью и ответить себе на следующие вопросы:
- Кто является целевой аудиторией продукта?
- Какое целевое действие будет в основе (продавать, обучать, просвещать, вдохновлять и т.д.)?
- Как будет использоваться продукт с точки зрения устройств, локации и сезонности?
- Какую эмоциональную реакцию должны ощущать люди после использования продукта?
- Будет ли готовый продукт акцентировать внимание на больших текстах? Или их будет мало?
Получив ответы на эти вопросы, вы сможете понять, какую систему типографики вам необходимо строить. Например, при разработке приложения для управления умным домом, типографика должна вызывать чувство уверенности и силы. Текст должен успешно сканироваться с первого раза. Кроме того, в приложении, скорее всего, будет много цифр и символов (для обозначения температуры и т.д.). Все они должны выглядеть понятно и просто, не вызывая вопросов.

Создайте иерархию и руководство касательно стилей
Когда речь заходит об иерархии текста и размерах шрифтов внутри проекта, непоколебимых правил и рекомендаций не существует. Однако есть определённые ориентиры. Например, если макет интерфейса основан на 8-пиксельной сетке, то и шрифты должны быть такими же. К примеру, размер основного текста — 16 (число, кратное 8), а межстрочное расстояние — 24 (число, которое тоже кратно 8). Полушаги (для числа 8 полушагом является 4) — например, 12 или 20 — тоже считаются.

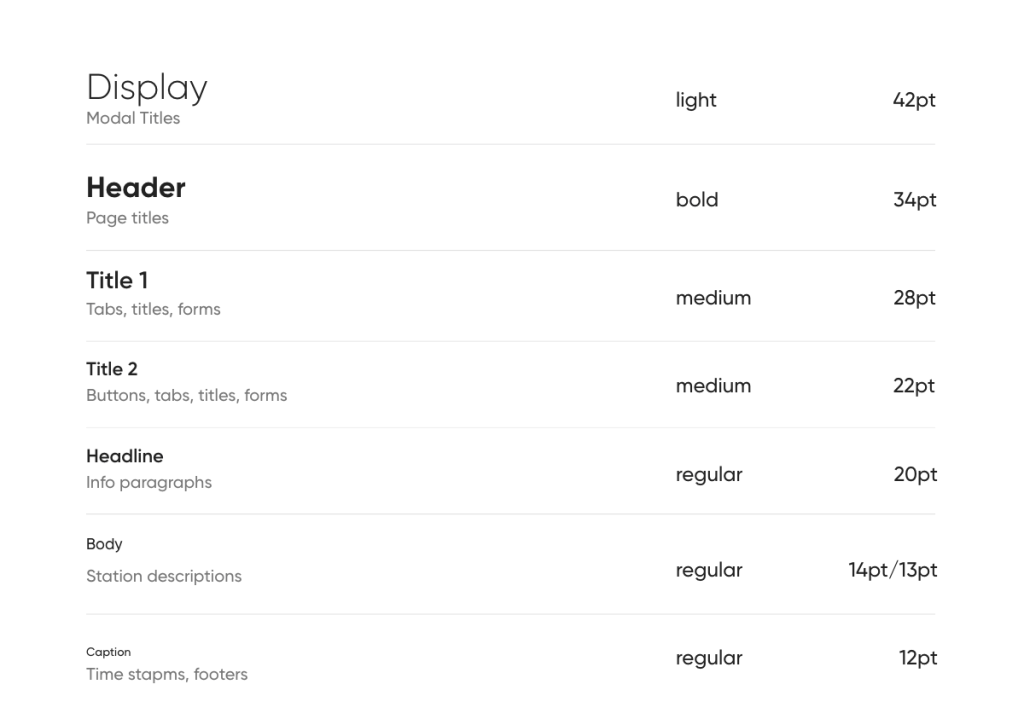
Варианты структуры типографики в проекте. Источник: Prototypr
Вы можете начать с ориентировочной структуры
Если вы разрабатываете сайт, то можно брать за ориентиры такие значения:
- H1 — 72 px,
- H2 — 48 px,
- H3 — 32 px,
- H4 — 24 px,
- Основной текст — 16px.
Конечно, это только ориентиры. Эти значения не будут работать абсолютно в каждом проекте. Кроме того, иерархия для десктоп-страниц и мобильных устройств должна быть разной, поскольку те размеры, который вы применяете на десктопе, попросту будут очень большими для отображения на экране мобильного телефона.
Тестируйте сочетания разных шрифтов
Как и все остальные компоненты дизайна, типографика нуждается в иерархической структуре. Чтобы создать цельную и сбалансированную визуальную иерархию, у вас есть 2 варианта:
- Использовать разные начертания одной гарнитуры (к примеру, гарнитура Inter с начертаниями Bold, SemiBold и Regular);
- Использовать 2 разные гарнитуры, которые хорошо сочетаются (однако, не стоит использовать более двух гарнитур, это перегружает дизайн).
Создайте 2 или 3 разных сочетания, а затем протестируйте их, используя текст и изображения для проекта. Сравнение работает очень хорошо! На основе увиденного вы сможете сделать финальный выбор. А если работаете в команде, то для принятия финального решения можно привлечь других дизайнеров. Помните, что тестирование нужно приводить на примере реального текста — Lorem Ipsum или ему подобные вещи не покажут реальной картины

Пример интересных сочетаний шрифтов. Источник: xquissive
Что в итоге?
Типографика будет сильно влиять на дизайн вашего интерфейса, поэтому очень важно сделать её правильно, без единого изъяна, даже если на каком‑то этапе кажется, что это просто последний штрих большой композиции. Если вы не знаете, с чего начать, потратьте немного времени на анализ современных тенденций. Даже просмотр концептов на Dribbble или анализ кейсов на Behance помогут вам найти несколько достойных идей. Помните, что функциональность и простота для пользователя всегда должна быть на первом месте!
А если вы хотите изучить типографику ещё больше, то мы подготовили 8 советов для улучшения вашей типографики. Они выведут её на новый уровень!