8 микросоветов для макроулучшения типографики
Создание красивой и оригинальной типографики требует много времени и усилий, но есть несколько простых шагов, которые помогут преобразить текст. Главное знать эти секретики!

Типографика в UI — это не просто выбор шрифта и размера текста. Это целая отрасль, сочетающая науку и искусство подачи текстовой информации. Естественно, как и любая наука, типографика имеет свои базовые законы и правила. В этой статье мы выделили 8 пунктов, которые помогут тексту стать одним из самых привлекательных элементов UI.
1. Тёмный фон — тоньше шрифт
Тёмные темы в UI становятся все популярнее. В коротком видео на Youtube наш эксперт Никита рассказывает о том, как создавать тёмные темы и раскрывает тонкости их проектирования. К сожалению, многие не учитывают способность фона влиять на восприятие текста. Если заголовок выделен жирным шрифтом в светлом режиме, то при переходе пользователя в тёмный режим может возникнуть проблема.
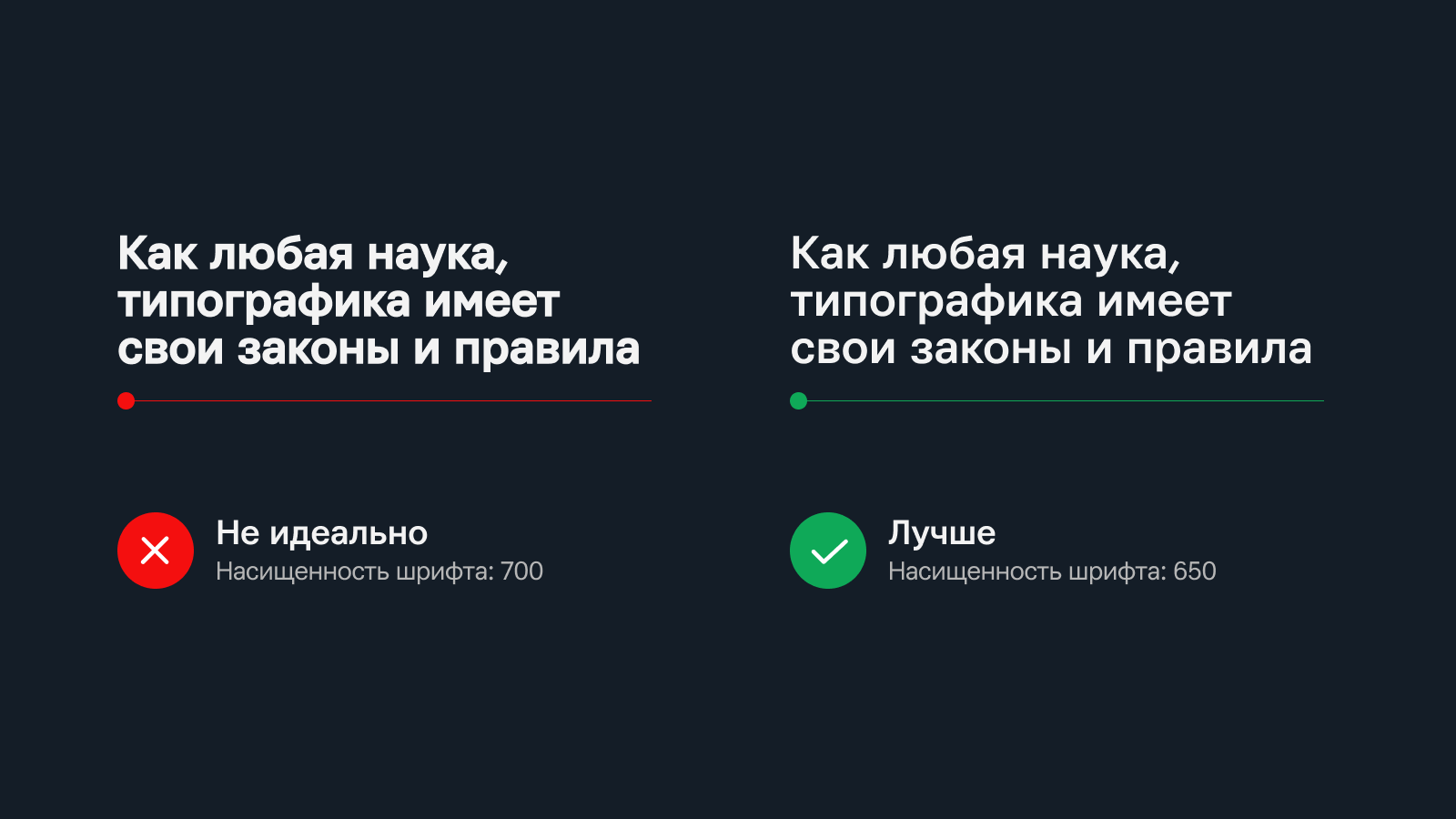
Поскольку светлый текст на тёмном фоне выглядит тяжелее, возникает диссонанс восприятия и читаемость текста ухудшается. Если возможно, используйте разные размеры шрифта для разных режимов. Уменьшение толщины символов на тёмном фоне может улучшить эстетику и облегчить чтение с экрана. Ваш текст будет выглядеть изысканнее и приятнее для глаз.

Разница всего лишь в 50 единиц способна улучшить восприятие
2. Уменьшаем интерлиньяж заголовков
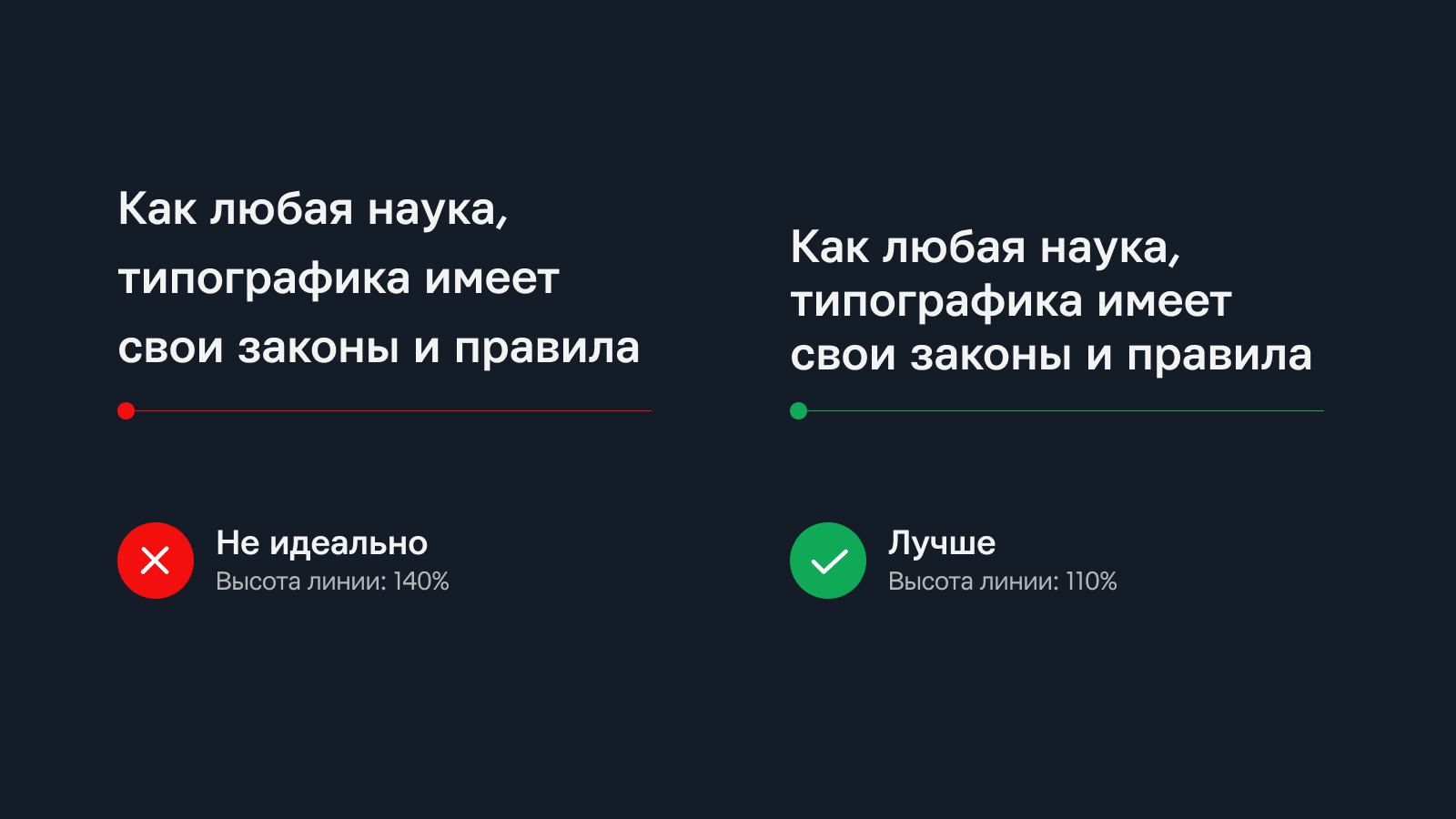
Главная особенность заголовков — они короткие. Всего одна строка текста, иногда две. Максимум три строки, но не больше. Для основного текста рекомендуется межстрочное расстояние около 140%, поскольку используются полноценные абзацы. Когда же подобный интерлиньяж применяется для заголовков, создаётся очень большой разрыв между строками, что воспринимается не очень хорошо. Уменьшите высоту строки примерно до 110–120%, и вы увидите, насколько более компактными и естественными они могут выглядеть.

Лучше уменьшить интерлиньяж в заголовке
3. Настройки открытого типа
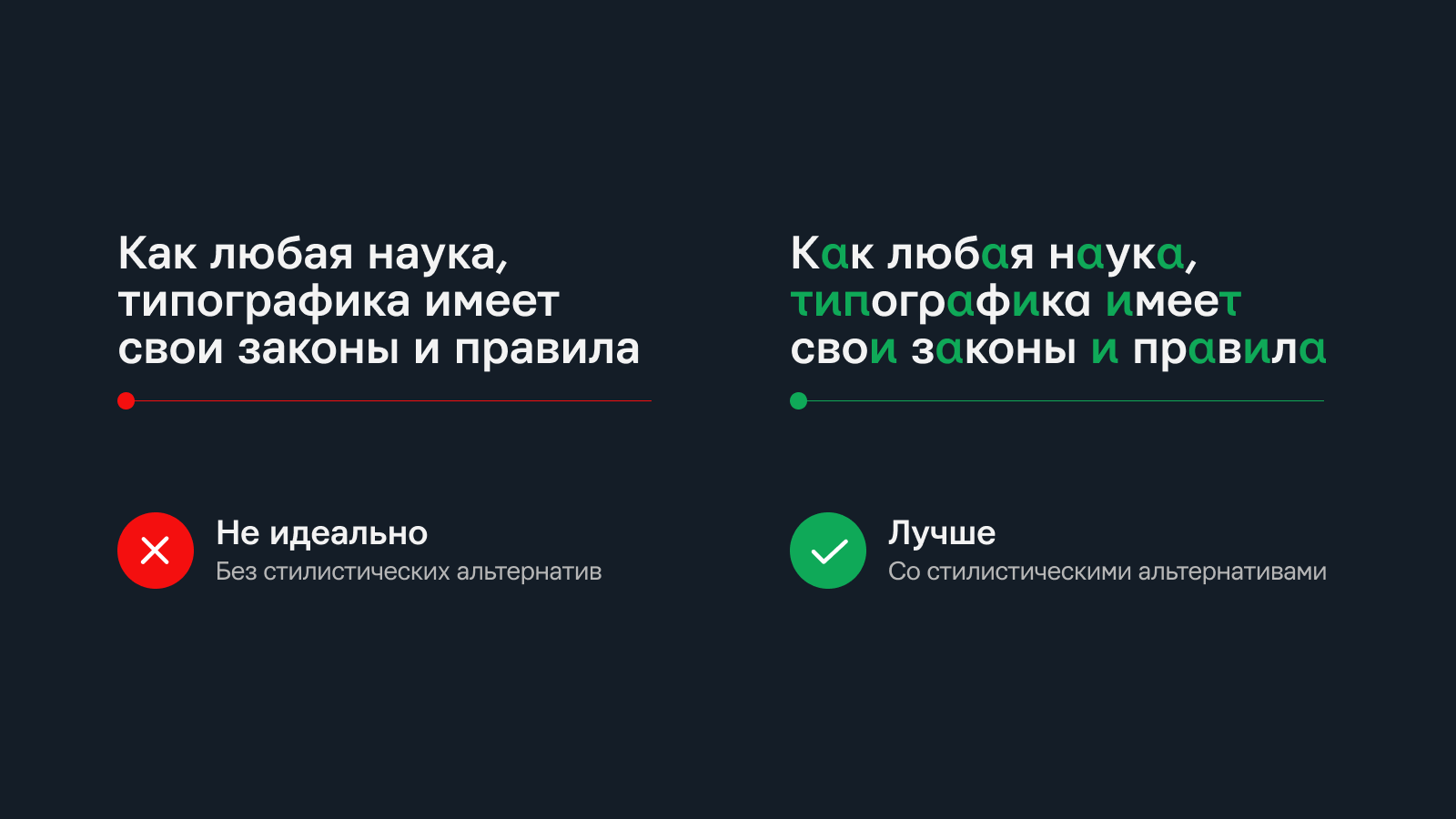
Все большую популярность приобретают функции открытого типа. И это здорово, ведь их поддерживает все больше шрифтов. Best friends любого дизайнера — это стилистические альтернативы. Автор шрифта даёт вам возможность использовать альтернативные символы отдельно взятых букв. Чаще всего это касается букв «а», «г» и «т».
Не спешите использовать шрифт в базовом виде. Проверьте наличие настроек открытого типа. Это поможет сделать ваш текст более оригинальным.

Текст со стилистическими альтернативами выглядит интереснее
4. Правильно используем заглавные буквы
Возможно, вы замечали, что слова, написанные заглавными буквами, труднее читать. Но это вовсе не означает, что от них нужно отказаться. Заглавные буквы будут выглядеть более естественно, если подкорректировать межбуквенный интервал. Правильный трекинг в словах (оптимально — до 5%) — одно из обязательных требований типографики хорошего UI. Он помогает улучшить readability, а также делает ваш дизайн более изысканным.
![]()
Заглавные буквы читаются лучше с трекингом 5%
5. Тонкое начертание в старом стиле
В зависимости от шрифта начертание отдельных букв и знаков может довольно сильно выделяться. Это отвлекает от сути текста и мешает пользователю погрузиться в контент.
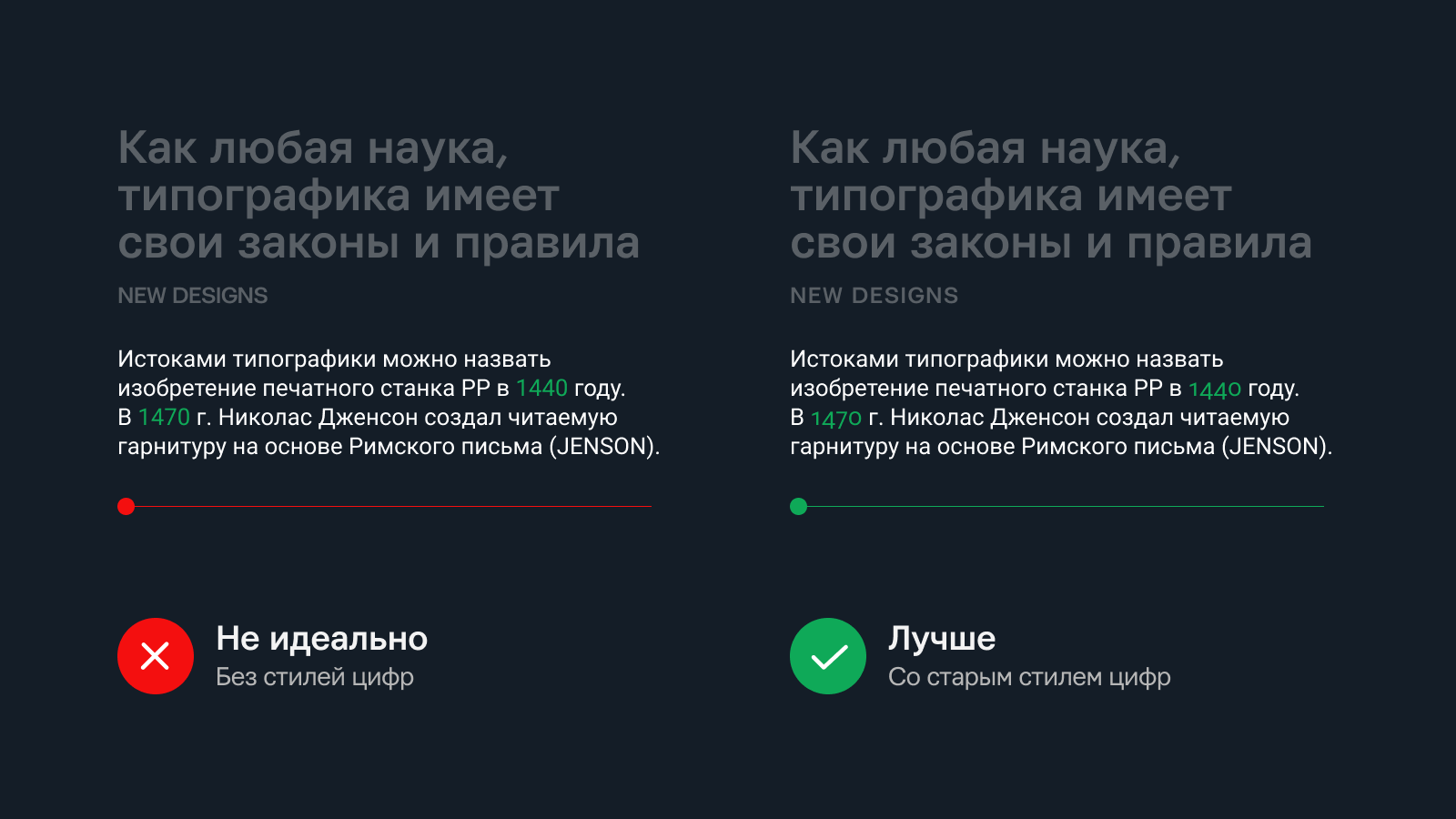
Что касается цифр, то по умолчанию они часто похожи на заглавные буквы. Решить эту проблему помогут более аккуратные цифры старого стиля. По размеру они лучше сочетаются со строчными буквами и не отвлекают на себя внимание читателя.

Цифры старого стиля не так сильно выделяются в тексте
6. Пишем аббревиатуры маленькими заглавными буквами
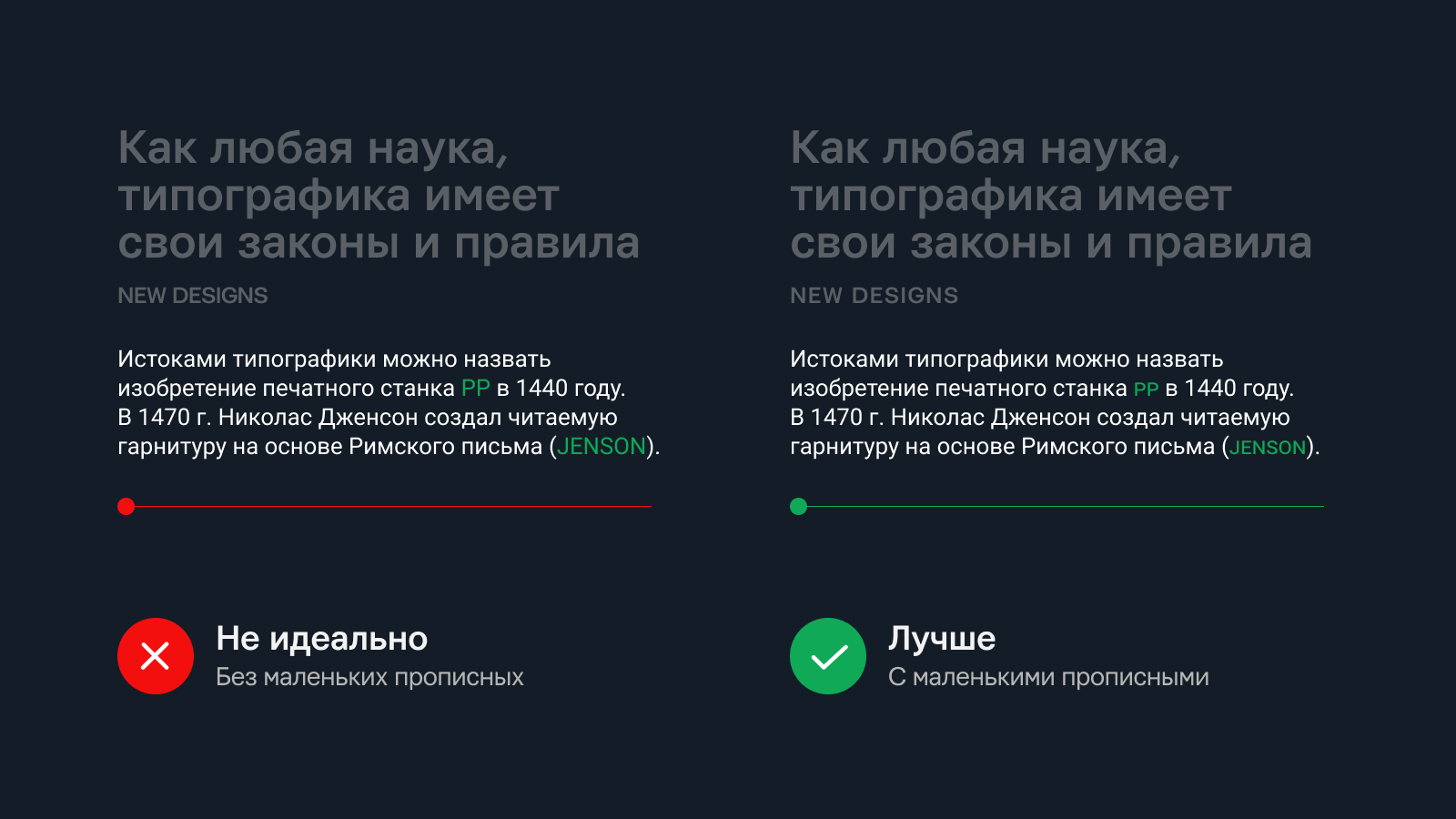
Если в тексте есть аббревиатура, наш взгляд на долю секунды наверняка скользнёт к ней. Но это слишком рано. Заглавные буквы, собранные в аббревиатуру, отвлекают, и текст становится труднее читать. Если ваш шрифт поддерживает маленькие заглавные буквы, используйте их, чтобы не отвлекаться от текста и облегчить восприятие информации.

Маленькие прописные идеально вписываются в абзац
7. Лигатуры для улучшения эстетики и читабельности
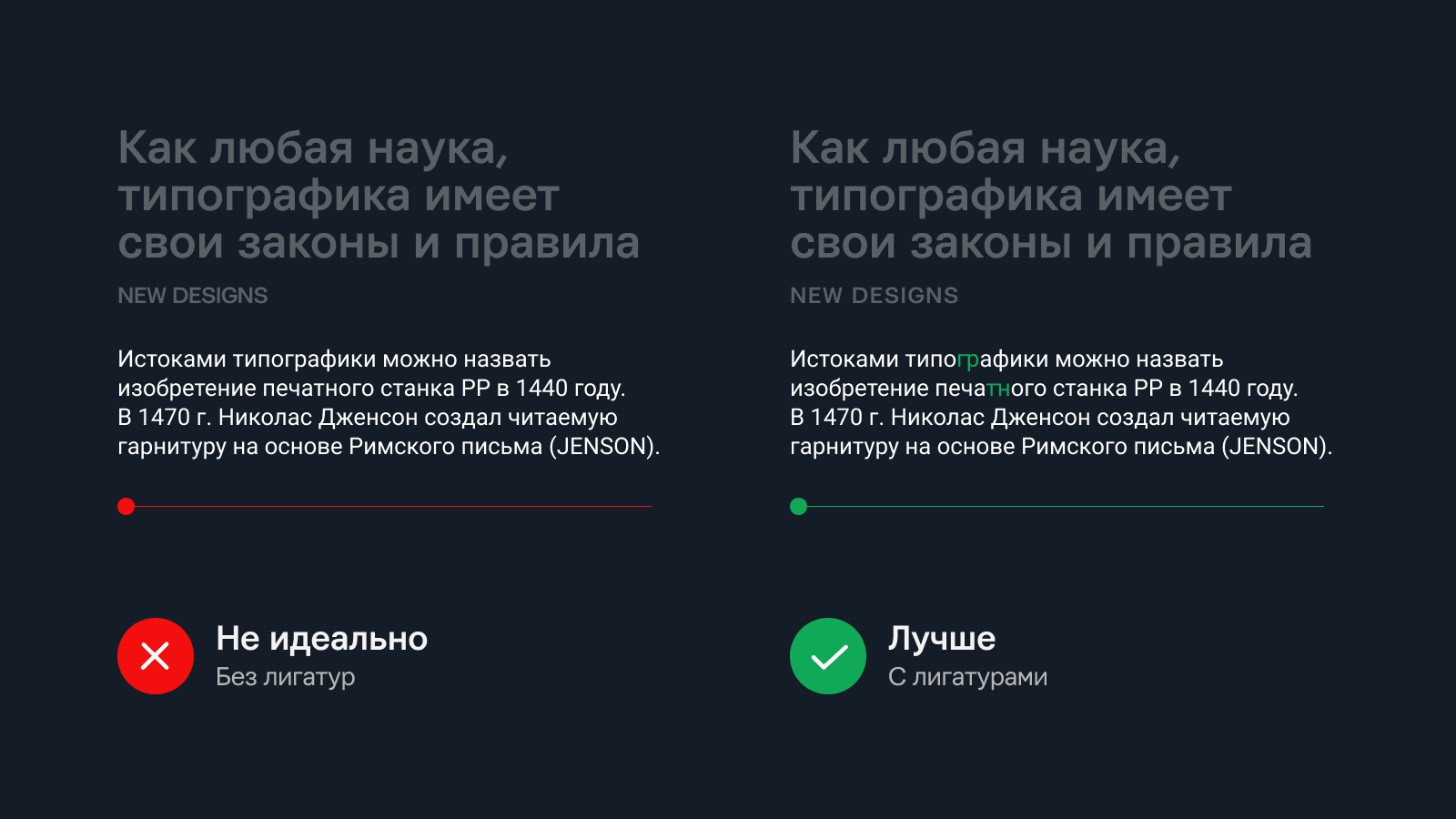
Лигатуры в типографике предотвращают слитие определённых букв. Это больше связано с эстетическим восприятием, но в некоторых шрифтах эти противоречия могут быть настолько очевидными, что их заметят даже непрофессионалы.
Как мы уже говорили, читатели не должны обращать внимание на детали типографики. Все, что должен видеть читатель, — контент, а не форму. Лигатуры могут добавить оригинальности и эстетики вашему тексту.

Лигатуры выглядят эстетично
8. Выравниваем иконки по высоте строки
Дизайнеры часто стараются выровнять нижнюю часть иконки по базовой линии лейбла. Но когда дело доходит до выравнивания по тексту, лучше ориентироваться на высоту строки текста. Если совместить вертикальный центр иконки с серединой заглавной буквы «X», общее впечатление будет намного приятнее.
![]()
Выравниваем иконки по высоте строки
Типографика — больше, чем просто советы
Эти восемь советов значительно улучшат вашу типографику, но это лишь верхушка айсберга. Типографика, которая идеально сочетается с контентом, полностью поглощает читателя и делает текст удобным и лёгким для чтения, не может ограничиваться этими базовыми понятиями.
Источник: Better Web Type