7 секретов идеальной типографики в твоем интерфейсе
Рассказываем, что нужно держать в голове каждый раз, когда вы садитесь работать с текстами в интерфейсе.

Текст играет ключевую роль в любом интерфейсе. Да, конечно, цвета, изображения и иконки тоже важны. Но основная часть контента в большинстве интерфейсов — это именно текст.
Дизайнеру жизненно важно уметь работать с типографикой. Более того, сама типографика может выступать как декоративный элемент.
В этой статье я расскажу, что необходимо знать дизайнеру, чтобы грамотно работать с текстом в своих проектах.
Гарнитура и шрифты в чем разница?
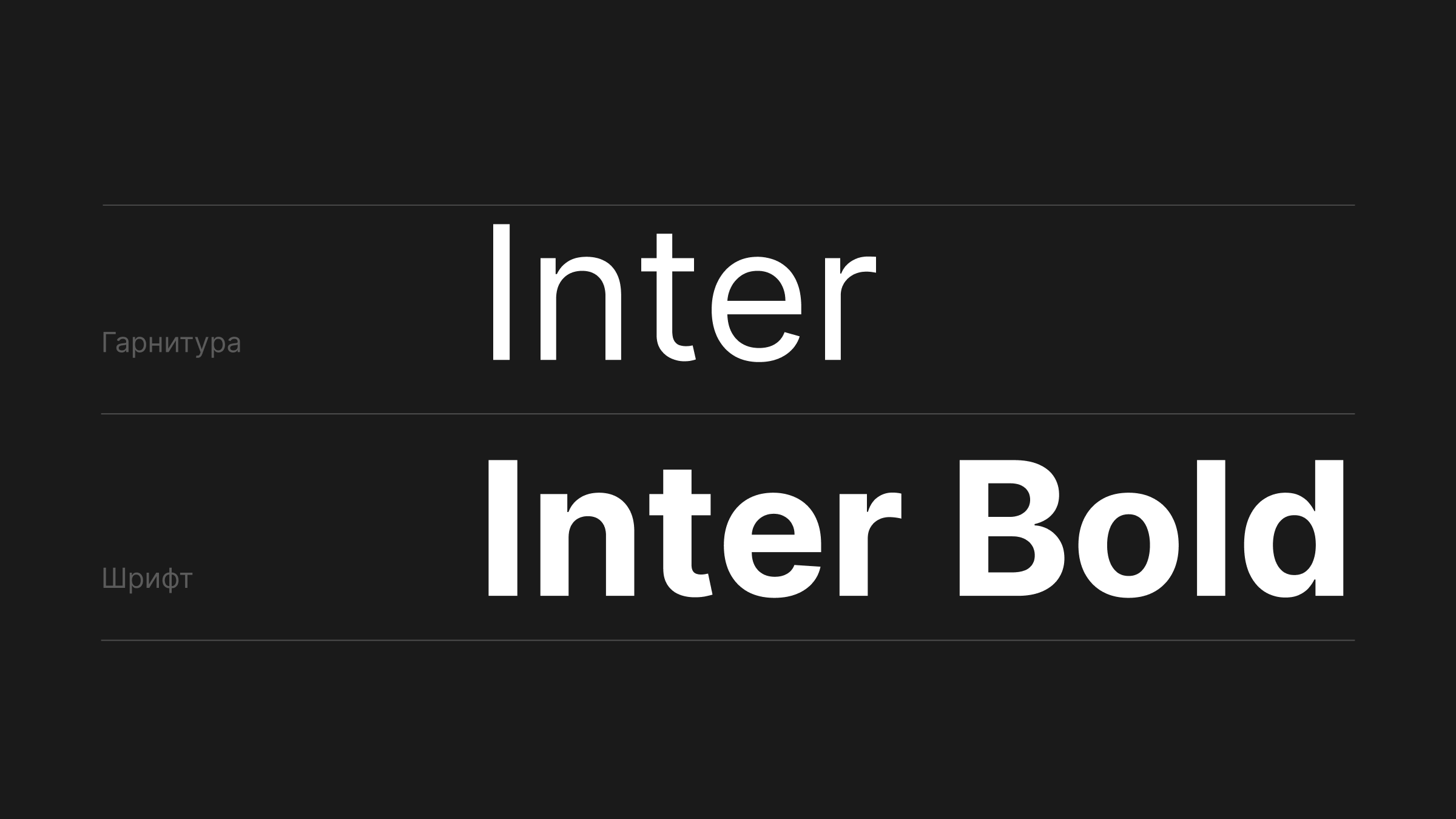
Для начала давайте раз и навсегда разберёмся, чем гарнитура отличается от шрифта — на примере Inter. Гарнитура — это семейство. Inter знают все, и вот Inter как раз и есть гарнитура. А вот Inter Bold — это уже конкретный шрифт внутри этой гарнитуры. Душновато? Понимаю.

Гарнитура Inter и шрифт Inter Bold
На самом деле, называйте свои шрифты и гарнитуры как хотите. Назвать ту же гарнитуру Inter шрифтом это не смертельно. Лично я сам так привык говорить. Главное, чтобы все, с кем вы работаете, понимали, о чём речь.
В конечном итоге не так важно, как вы что-то называете. Гораздо важнее, как вы с этим работаете.
Что такое читаемость текста (Readability)?
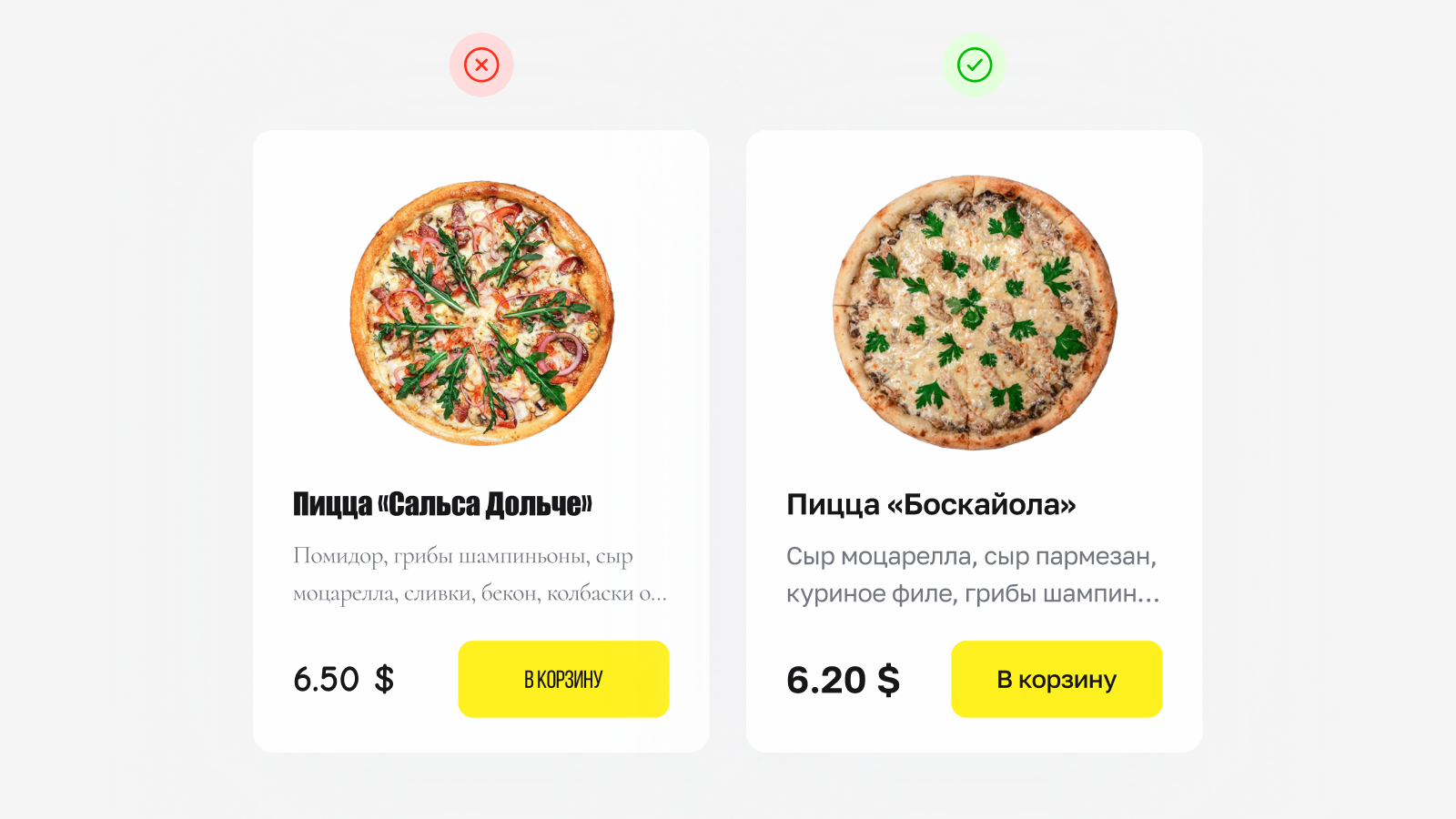
Читаемость текста (Readability) — ключевой показатель того, что ваш текст вообще кто-то захочет читать. Readability напрямую зависит от гарнитуры и её настроек: кегля, межстрочного интервала, контрастности, трекинга. Именно поэтому я советую выбирать такие шрифты, которые легко воспринимаются и быстро «сканируются» глазами. Ваши пользователи не должны часами гадать, что это за буква прячется за витиеватыми засечками.

Пример использование шрифтов
Чтобы избежать излишней сложности в дизайне, используйте всего одну гарнитуру в проекте. А для построения иерархии акцентируйте внимание на разных начертаниях — например, Regular, Bold, Italic и т.п.
Начертания (Weight)
Начертания — один из лучших инструментов для отображения иерархии текста. Существует множество вариантов: Black, Bold, Semibold, Medium, Regular, Light и т.д. Например, всем этим начертаниям обладает знаменитая Helvetica (о ее истории мы писали отдельный материал). Кроме того, существуют вариативные шрифты, в которых можно гибко настраивать свойства — от толщины (веса) начертания до длины засечек и других деталей.
Возьмите за правило: чем важнее информация, тем жирнее должно быть её начертание. Но, конечно, не забывайте про визуальный баланс.

Работа с начертаниями шрифта
Очень частая ошибка, которую я замечаю у начинающих дизайнеров, это использование начертания Light. Во многих шрифтах это начертание оказывается слишком тонким и теряется на экране, особенно при небольшом размере. Light можно использовать, но только если размер текста достаточно большой, чтобы сохранить читаемость. Поэтому я рекомендую: не опускайтесь ниже Regular при выборе начертания для ваших текстов.
Цвет текста
Ещё одна популярная ошибка дизайнеров, которую я часто вижу, это недостаточный контраст между текстом и фоном. Запомни: если текст плохо видно — его никто не читает. Просто поставь себя на место пользователя. Представь: ты заходишь на сайт, а там — серый текст на сером фоне. Будешь читать? Вот и я не буду.
Именно поэтому так важно следить за цветом не только самого текста, но и фона. Но какой контраст считается достаточным и как его проверить? Согласно гайдлайнам WCAG (это международная рабочая группа разрабатывающая стандарты доступности, если что), минимальное соотношение контрастности текста и фона должно быть не ниже 4.5:1.

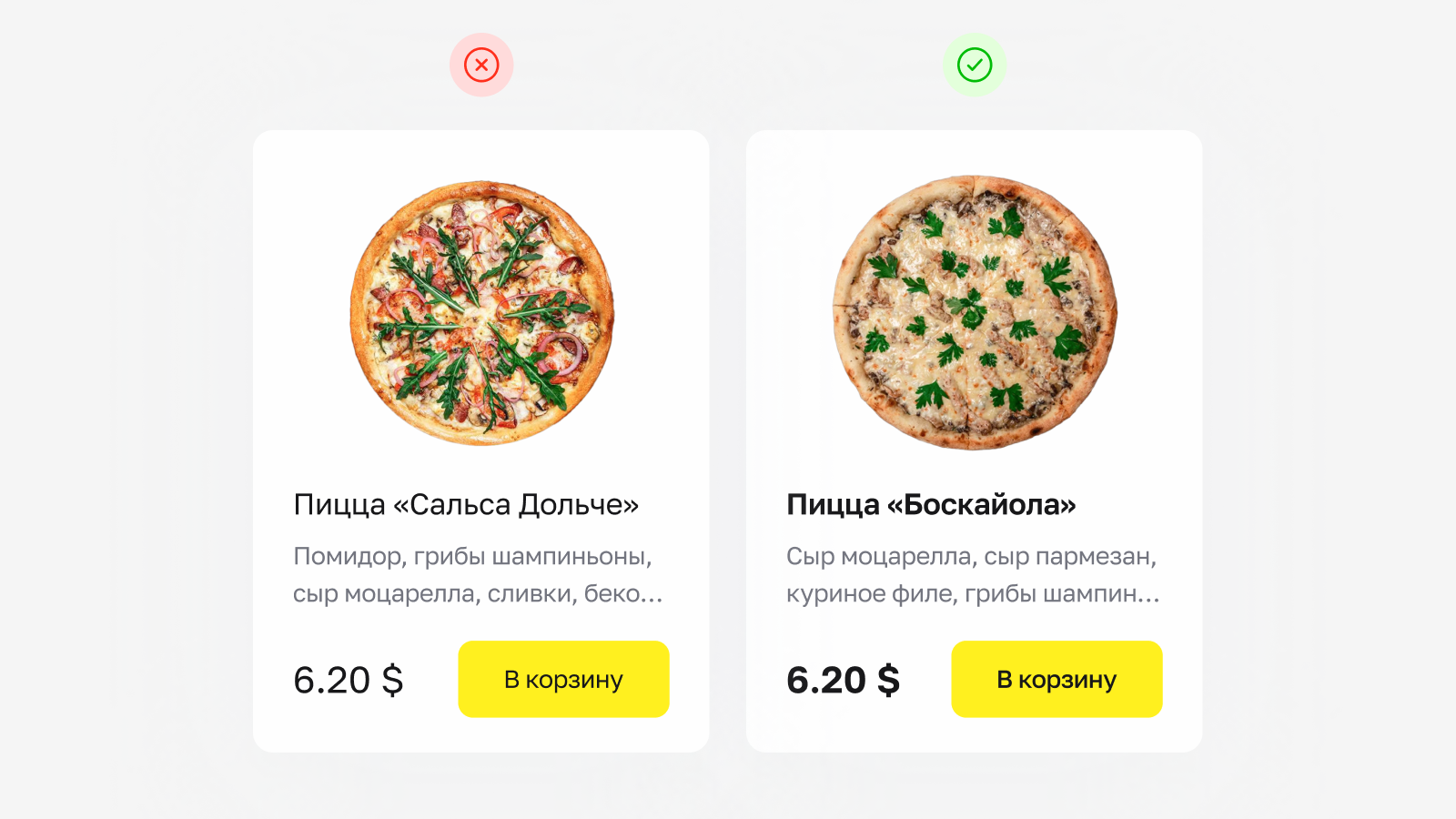
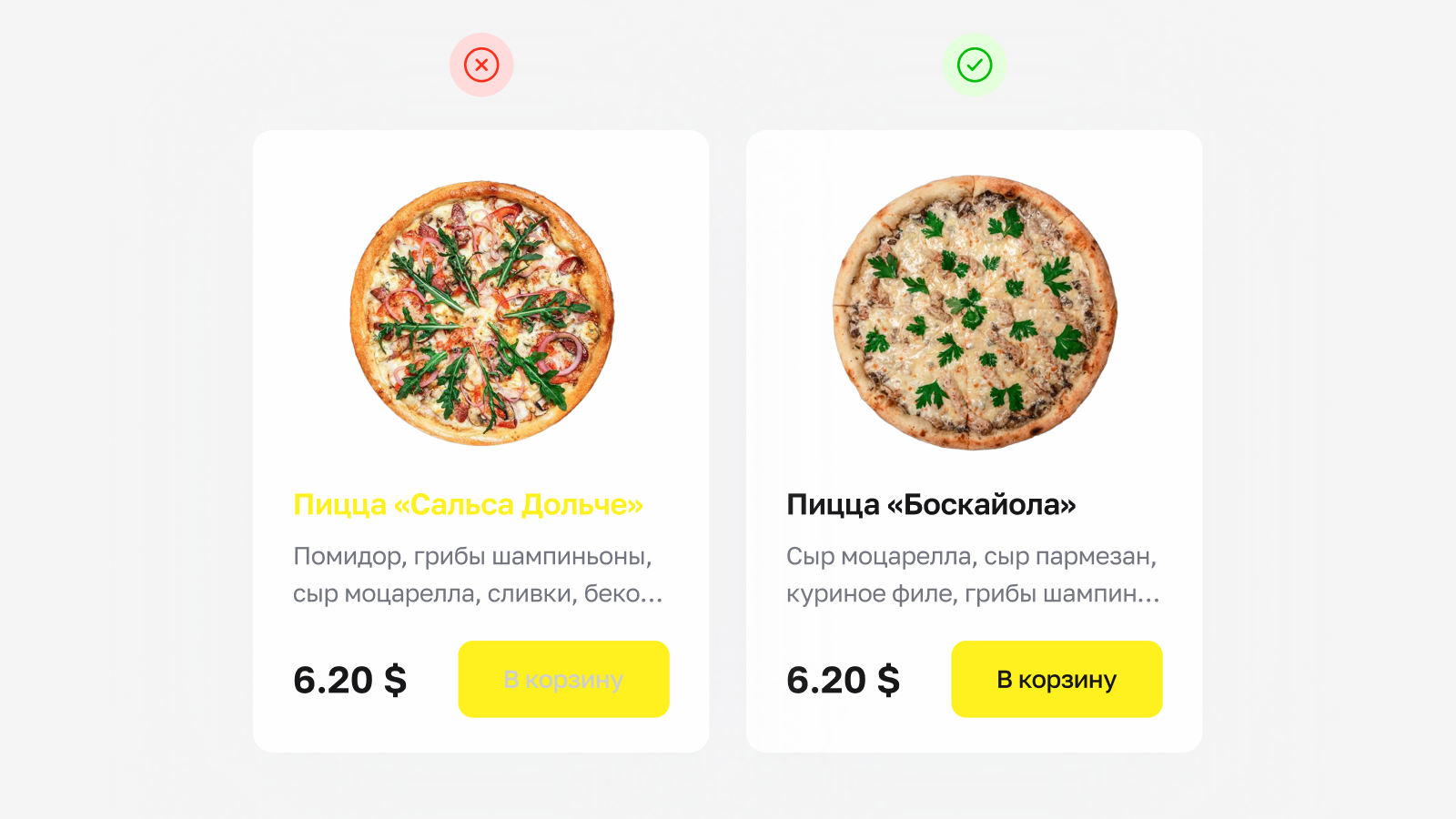
Пример работы с цветом текста
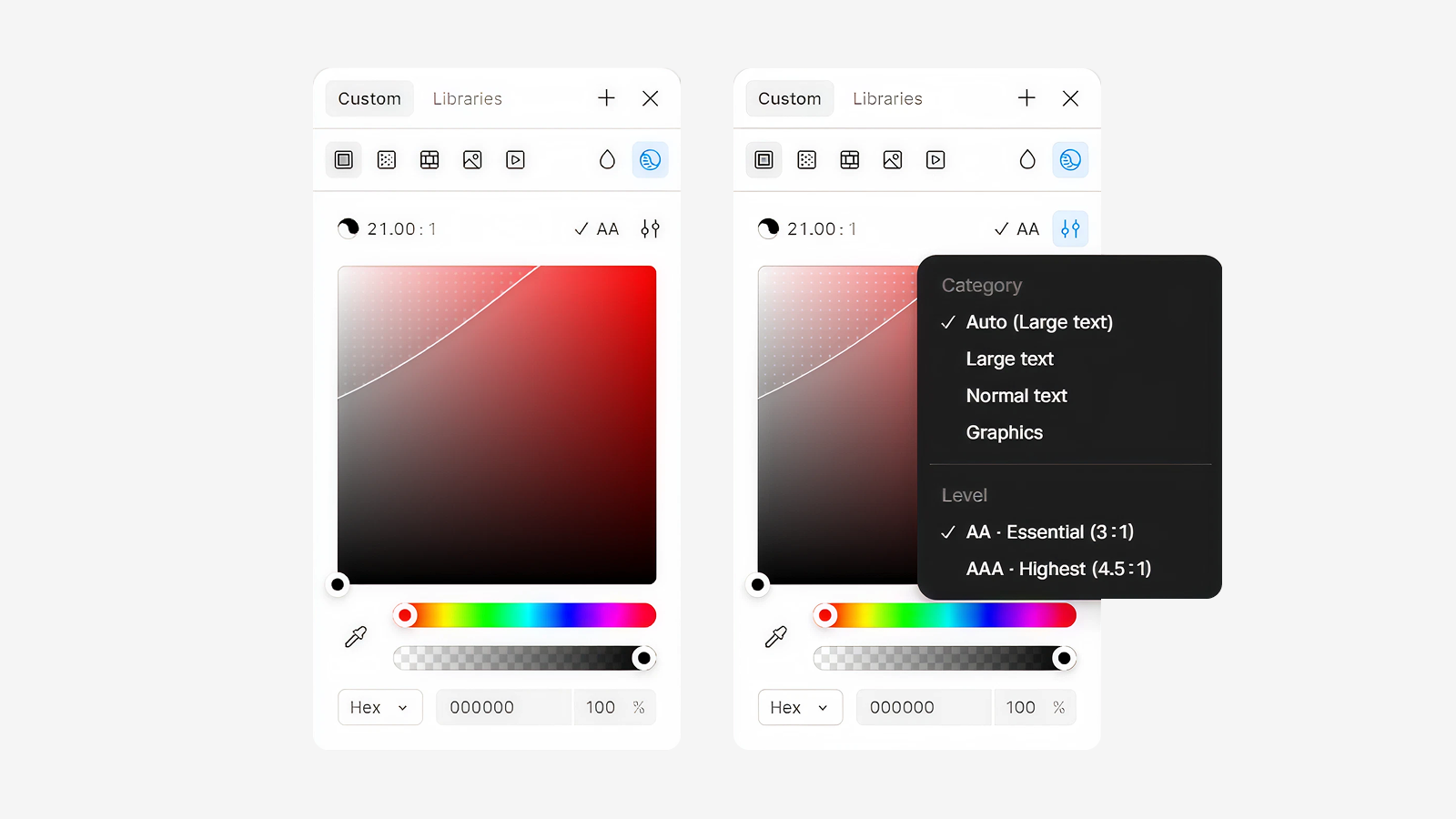
А проверить контрастность можно прямо не выходя из Figma. В палитре цветов есть встроенная проверка контрастности. Там можно выбрать режим строгой проверки по стандарту 4.5:1, или чуть более мягкий — 3:1, если речь идёт о крупном или второстепенном тексте.

Проверка контрастности в Figma
Проверить контрастность текста можно и в «контраст-чекере» на нашем сайте. Просто введите цвет фона и текста — и сразу получите коэффициент контрастности. Быстро, удобно и по стандартам WCAG.
Высота строки
Высота строки, она же line height, она же межстрочный интервал.
Называйте, как удобнее — главное, понимайте, что речь идёт о расстоянии между строками текста.
Чтобы правильно настроить межстрочное расстояние, нужно найти баланс: с одной стороны — строки не должны сливаться в нечитаемый «кирпич» текста, с другой — не стоит разносить их так, чтобы казалось, будто это несколько разных блоков.
Из опыта скажу: универсального значения line height не существует — оно подбирается под конкретную гарнитуру и размер. Но большинству шрифтов подходит диапазон от 120% до 160%.

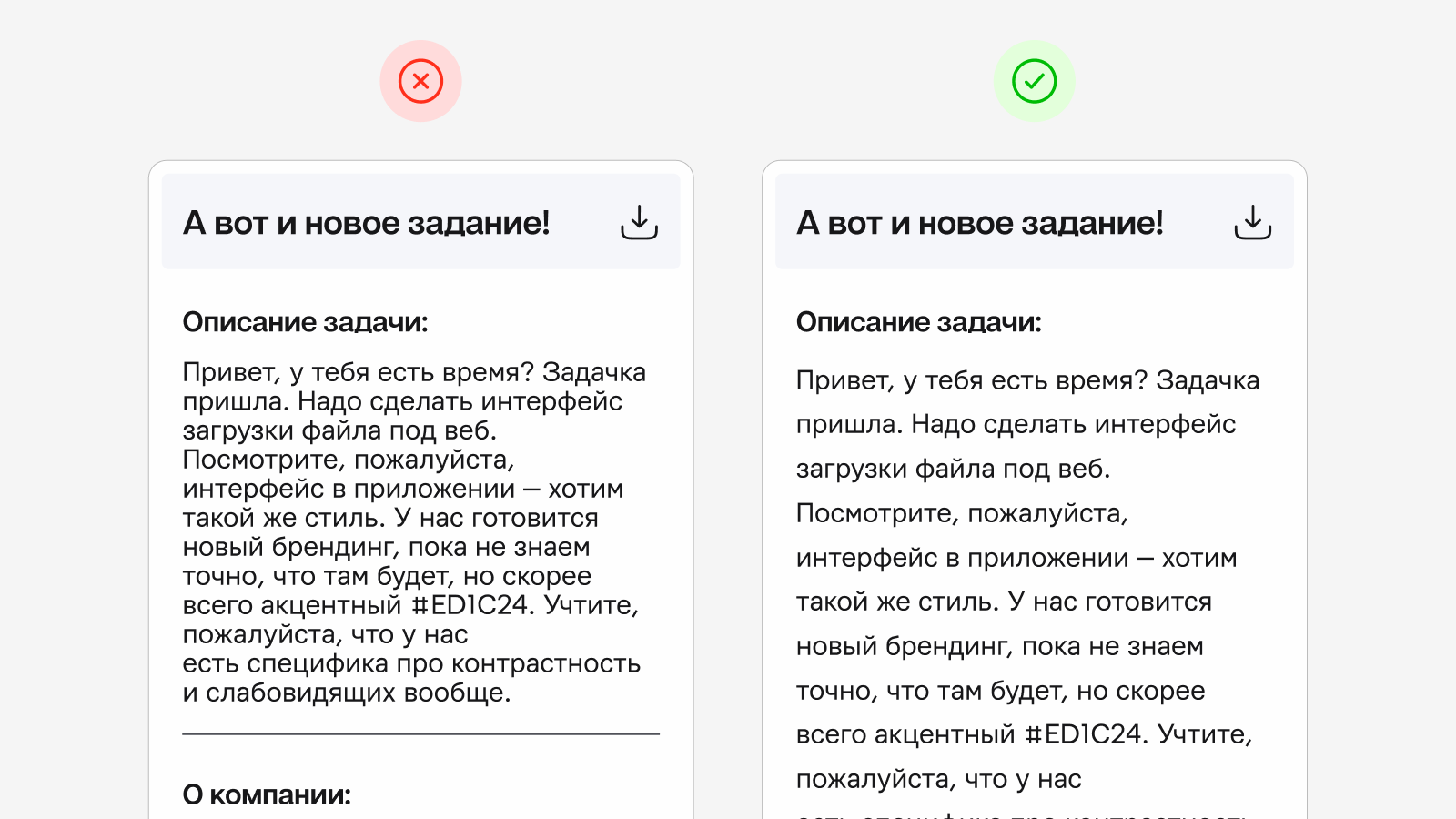
Оптимальная высота строки в UI дизайне
Поделюсь ещё одним правилом, которое поможет при настройке межстрочного расстояния. Чем больше размер шрифта — тем меньше должна быть высота строки. Например, если для основного текста (допустим, на гарнитуре Golos Text) вы используете межстрочное расстояние в 150%, то для заголовков H1 этой же гарнитуры логично установить 100–110%. Это сделает заголовок плотнее и визуально собраннее.
Сейчас, кстати, трендово использовать line height ниже 100% — это действительно выглядит стильно и современно. Но будьте осторожны: если такая плотность ничем не обоснована, лучше выбрать читаемость и задать адекватную высоту строки.

Трендовое уменьшение lineheight ниже 100%.
Расстояние между буквами
Его также называют трекингом. Здесь все тоже самое, что и с высотой строки. Стоит ловить баланс, чтобы ваши буквы не разлетались и не сжимались в нечитаемую кашу.
![]()
Оптимальный трекинг для текста
Советую придерживаться того же правила, что и с межстрочным интервалом: чем больше размер шрифта — тем меньше должно быть межбуквенное расстояние (трекинг).
Например, для обычного текста размером 16–18 px можно оставить трекинг на уровне 0% (впрочем, это тоже зависит от конкретного шрифта). А вот для заголовков размером 96 px и больше, разумно использовать отрицательное межбуквенное расстояние — например, –2%. Почему?
Потому что при увеличении размера шрифта расстояние между буквами тоже визуально растёт. И нужно слегка «поджать» их, что сделает заголовок более собранным и читаемым.
Выравнивание
Существует четыре типа выравнивания текста:
- по левому краю,
- по центру,
- по правому краю,
- по всей ширине (justified).
При дизайне интерфейсов рекомендуется использовать только два варианта — выравнивание по левому краю и по центру. Если же ваш интерфейс на языке, в котором читают справа налево (например, иврит или арабский), тогда логично использовать выравнивание по правому краю.
Что касается центрального выравнивания, его стоит применять только для коротких фрагментов текста — например, заголовков, кнопок или надписей из одной-двух строк.
Во всех других случаях выравнивание по левому краю будет наиболее читаемым и лучшим вариантом.

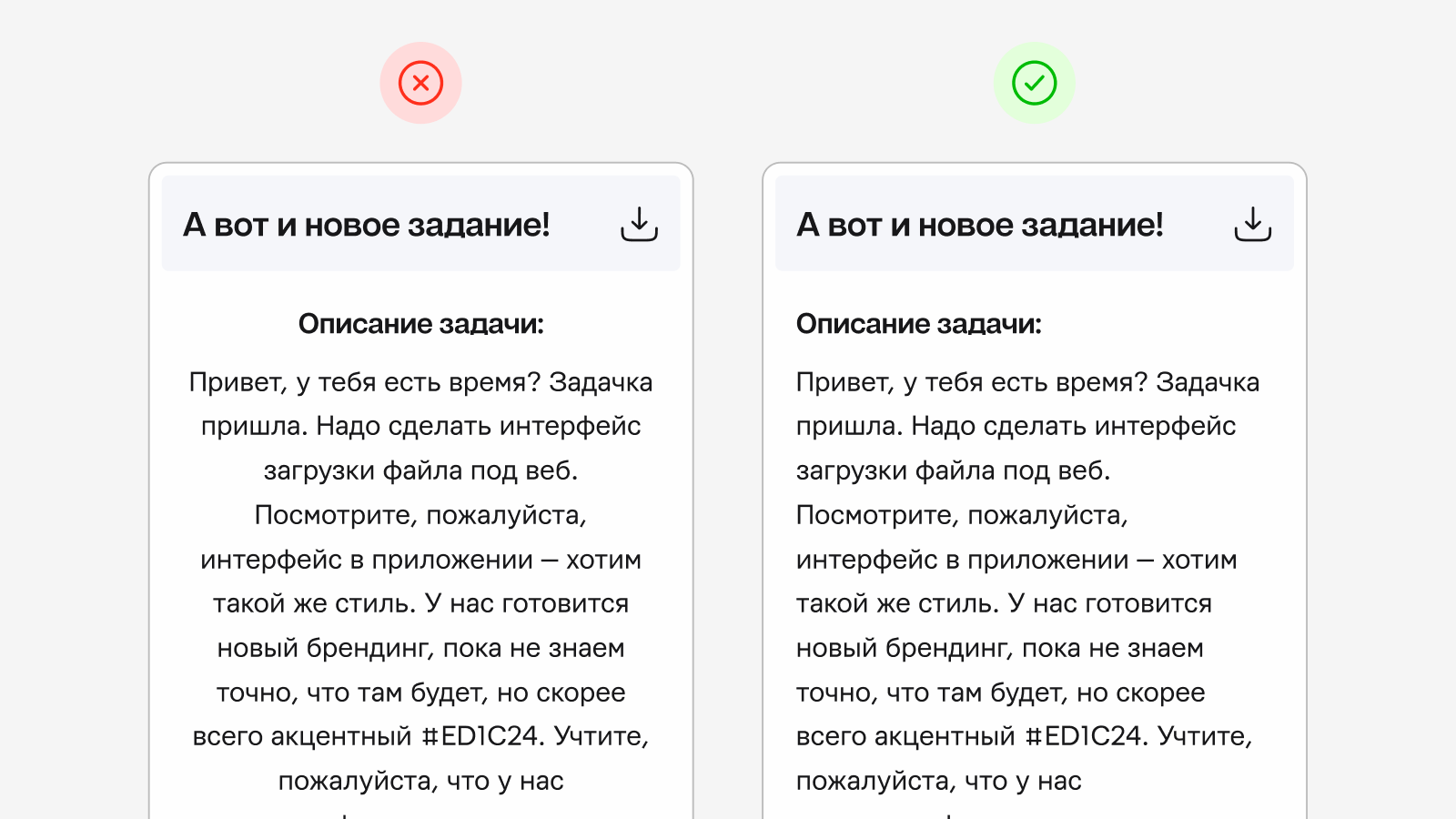
Правильное выравнивание текста в UI дизайне
А как насчёт выравнивания по всей ширине (justified)? Запомните: в веб-интерфейсах использовать это нельзя. Почему?
Потому что появляются огромные пробелы между словами, текст становится неравномерным и рваным, а сам интерфейс — визуально слабым и плохо читаемым.
Такое выравнивание можно использовать в графических работах или «фестивальных» интерфейсах — где подобный приём оправдан стилем и не вредит читаемости или юзабилити. Но в продуктах, где важна структурность, читаемость и адаптация под разные экраны — лучше обойтись без него.
Создание библиотеки стилей
Система типографических стилей — это must-have для любого проекта.
С ней у вас будет чётко выстроенная иерархия текстов, где каждый элемент — на своём месте. Не будет случайных «левых» текстов, налепленных от случая к случаю, и пользователи это оценят — потому что с таким интерфейсом удобно, понятно и приятно взаимодействовать.

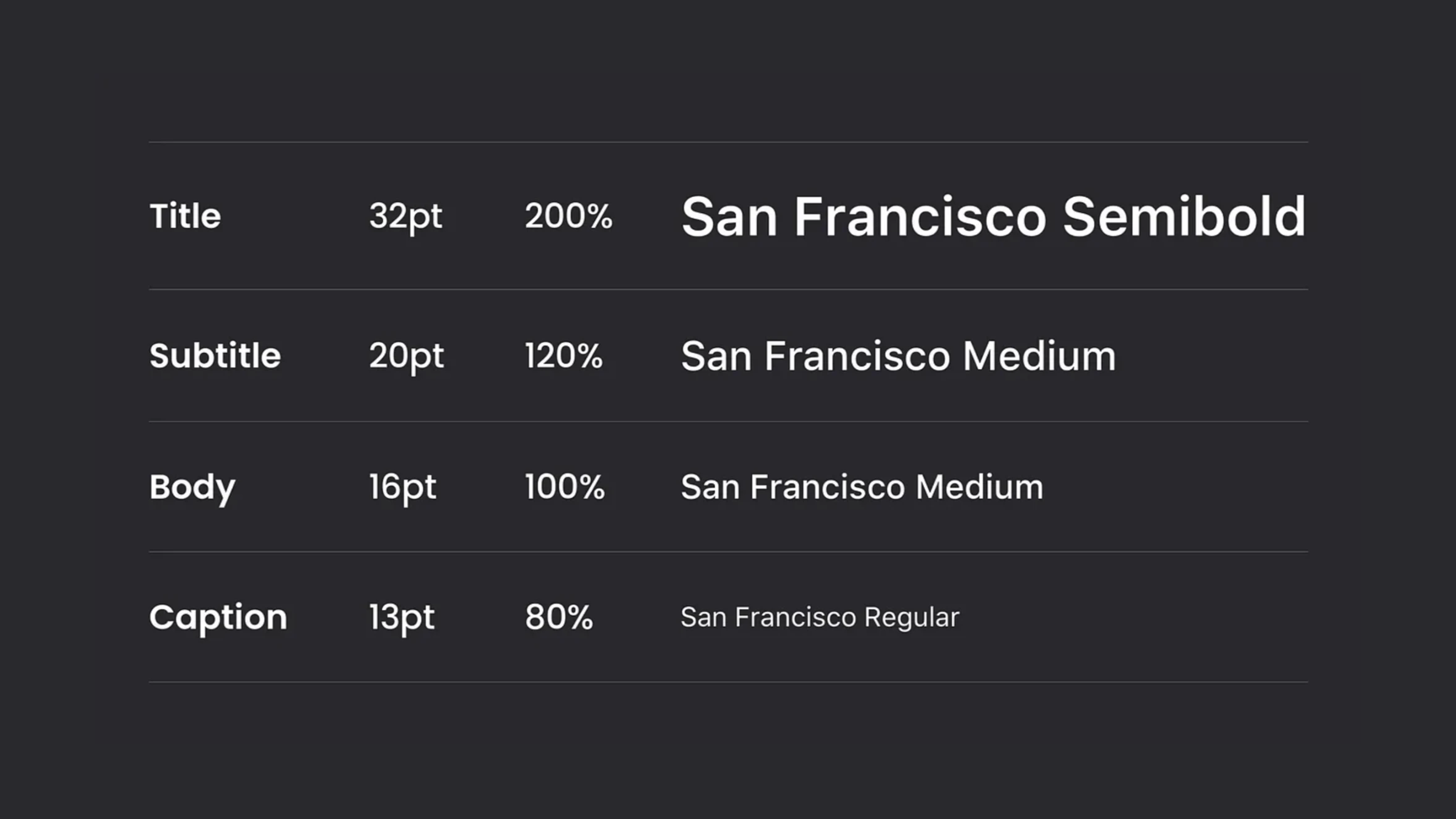
Вариант оформления стилей текста
Так же стили экономят ваше время, как дизайнера. Без них любое изменение — например, шрифта заголовков — превращается в ад: приходится вручную прокликивать все текстовые слои. А со стилями — достаточно один раз внести правку, и она автоматически применится ко всему проекту. Поверьте, это экономит огромное количество времени и нервов.
И как лайфхак, советую вам организовывать иерархию в своих стилях и делить их на группы. Как это сделать мы разбирали в уроке №17 “Стили — что это и как их использовать” на бесплатном курсе Figmaster.
Обращайте пожалуйста внимание на типографику в своих проектах. Именно небрежная работа с текстом может зафакапить даже хороший и сильный дизайн. Помните: практически любой шрифт требует настройки — его нужно «пошатать», подогнать, адаптировать под ваш конкретный интерфейс. Попробуйте применить все эти советы на практике — и гарантирую, ваши проекты станут ощутимо лучше.