Системные шрифты: почему их недооценивают?
Когда дело доходит до выбора шрифтов, многие дизайнеры мечутся в поисках уникального, эффектного и такого необычного, забывая о тех, кто всегда был под рукой — системных шрифтах.

Часто системные шрифты называют скучными и устаревшими, как бы нет в них той изюминки, которая поставит финальную точку в UI проекта. Но разве не важнее, чтобы шрифт был читабельным и понятным, чем чтобы он был модным и нестандартным?
Нет, это не значит, что нам нужно полность отказаться от декоративной типографики или смелых вариантов антиквы. Но и системные шрифты ущемлять не стоит. Ведь они уже прошли проверку временем: они читаемы, оптимизированы для разных устройств и многие гигантские корпорации, используют в своем брендинге именно их. Ведь, реально, не каждый проект над которым вы будете работать, должен быть оформлен как нестандартный арт-объект.
Не так уж и плохо, как кажется
Системные шрифты — это шрифты, которые по умолчанию встроены в операционную систему. Они уже установлены у всех пользователей этой системы, их не нужно загружать, они бесплатны (почти всегда) и адаптированы под это устройство. Я бы могла сравнить их с повседневной одеждой: простая, универсальная, и ты всегда знаешь, что ты можешь быстро надеть. В моем случае, это как с джинсами и белой футболкой — удобное сочетание. Именно функциональность и универсальность системных шрифтов делает их незаменимыми.

Весь системный интерфейс на iPhone использует системный шрифт San Francisco
Почему системные шрифты — это хорошо?
Аналогию с универсальностью мы уже рассмотрели, но это не последний плюсик в пользу их использования. Ведь они имеют много положительных сторон:
- Нет головной боли с загрузкой
Эти шрифты уже есть на устройстве, что экономит время загрузки и ресурсы. Никаких «виснущих» сайтов и недовольных лиц из-за тяжелых кастомных шрифтов. - Соответствие стандартам
Используя системный шрифт, вы следуете гайдлайнам платформы, что делает интерфейс знакомым и удобным для пользователя. А это разве не один из важных принципов хорошего дизайна? - Оптимизация под платформу
Эти шрифты идеально адаптированы для своей платформы. А значит не подведут ни на маленьком экране смартфона, ни на большом мониторе. Ведь они хорошо читаемы, что позволяет нам быстро просканировать информацию. - Меньше багов, больше сил
Никаких проблем с отображением текста или скачущей типографикой. Можно смело забыть об этих косяках, а напоминалки о их существовании выбросить в мусор.
В мире существует несколько ключевых системных шрифтов, каждый из которых имеет свои особенности и применяется в различных операционных системах.
Сегодня мы рассмотрим самые популярные: Windows, где используется шрифт Segoe UI, операционная система Ubuntu, с его фирменным шрифтом Ubuntu, все системы от Apple, которые используют шрифт San Francisco и New York, и Android, который предпочитает Roboto. Каждый из этих шрифтов был разработан с учетом особенностей своих платформ, обеспечивая оптимальную читаемость и гармоничное сочетание с интерфейсом.
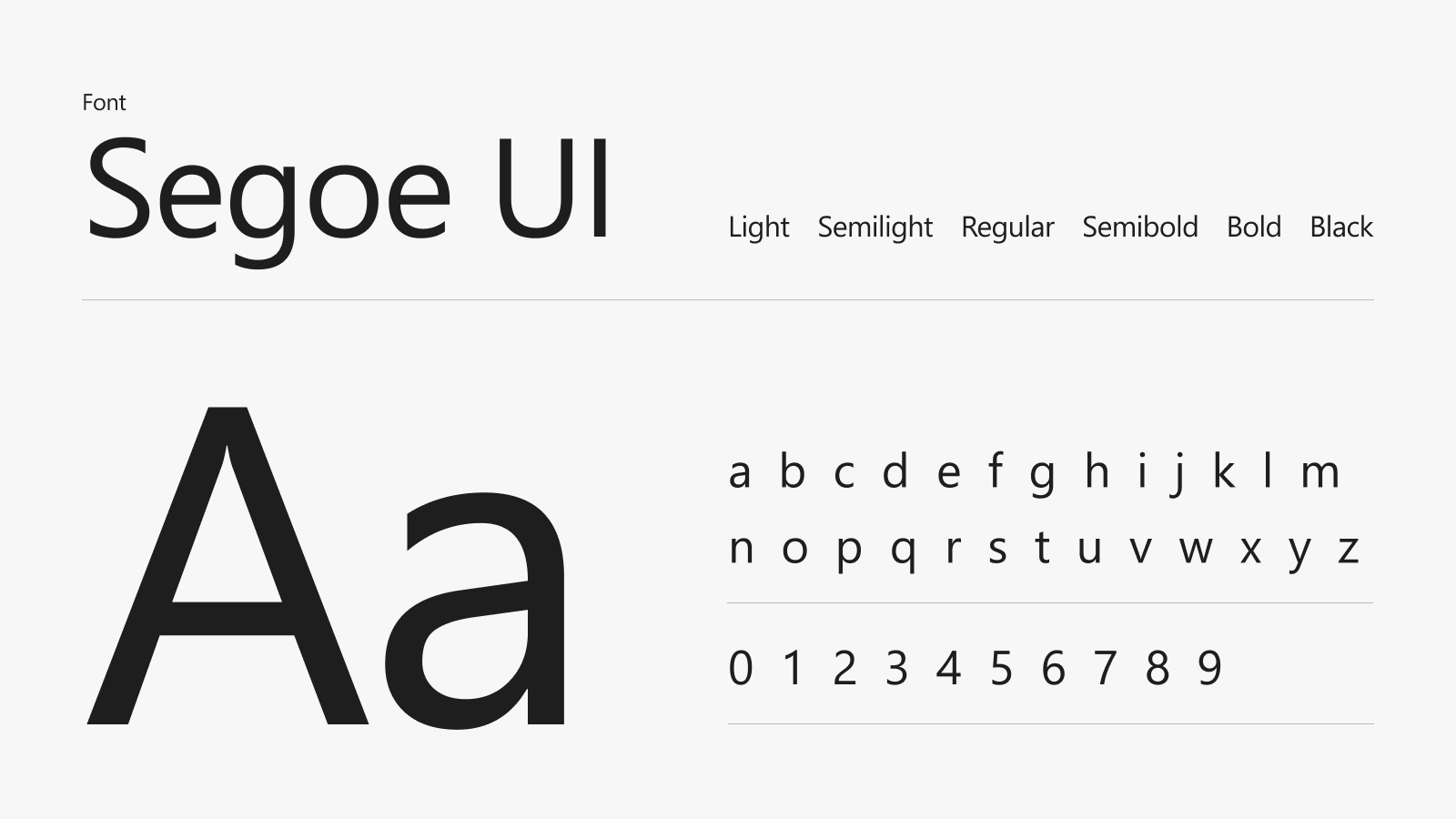
Windows и Segoe UI
Segoe UI — это тот самый шрифт, который вы видите на каждом углу в Windows с версии Vista (привет, 2007!). И он продолжает использоваться в более поздних версиях, включая Windows 10 и 11. Которые составляют около 75% всех операционных систем на рынке персональных компьютеров.

Системный шрифт Segoe UI используется в операционной системе Windows
Segoe UI был разработан компанией Monotype по заказу Microsoft. Основной целью было создание шрифта, который выглядел бы современно и был легко читаемым, особенно в условиях интерфейса на экранах с высокой плотностью пикселей. И в 2007 году Microsoft выпустила его с Windows Vista, заменив ранее использовавшийся шрифт Tahoma.

Если присмотреться можно увидеть, что в шрифте Tahoma буквы объемнее и выше, чем в Segoe UI
Шрифт является частью семейства Segoe, которое также включает несколько других шрифтов, таких как Segoe Print, Segoe Script, Segoe Condensed и другие. Однако именно Segoe UI стал основным для операционных систем Windows, так как он идеально подошел для отображения на экранах всех размеров и с различной плотностью пикселей.
Почему он так хорош?
- Чистота линий
Segoe UI имеет чистые, не перегруженные формы символов, что делает его идеальным для интерфейсов с короткими текстами и кнопками. - Гибкость и применение
Шрифт поддерживает большое количество языков и символов, включая латиницу, кириллицу, греческий и другие алфавиты. - Современный и читаемый
Шрифт сочетает в себе геометрические элементы с гуманистическими чертами, что делает его визуально сбалансированным и легко читаемым. - Оптимизация для экранов
Segoe UI был специально разработан для работы на экранах с высокой плотностью пикселей, что делает его особенно удобным для использования на дисплеях с различными разрешениями.
Лицензия и использование
Segoe UI распространяется с операционными системами Microsoft, и его лицензия ограничена использованием на устройствах, которые работают под управлением этих систем. То есть вы не можете использовать этот шрифт в других проектах (например, на веб-сайтах или в других приложениях), если они не связаны с продуктами Microsoft — иначе получите юридический «привет».
Интересные факты, которые вы не знали
- Шрифт для всех интерфейсов Windows
Segoe UI стал не только шрифтом для операционных систем, но и используется в других продуктах Microsoft, включая Office 365, Skype и Xbox. - Переработка
В 2012 году Microsoft переработала Segoe UI, улучшив его читаемость и адаптировав под большие экраны. Это сделало шрифт еще более удобным для использования на больших мониторах. - Визуальная идентичность
Segoe UI был одним из основных элементов визуальной идентичности Windows 8 и 10. В последних версиях Windows его обновили, сделав еще более в стиле flat-design.
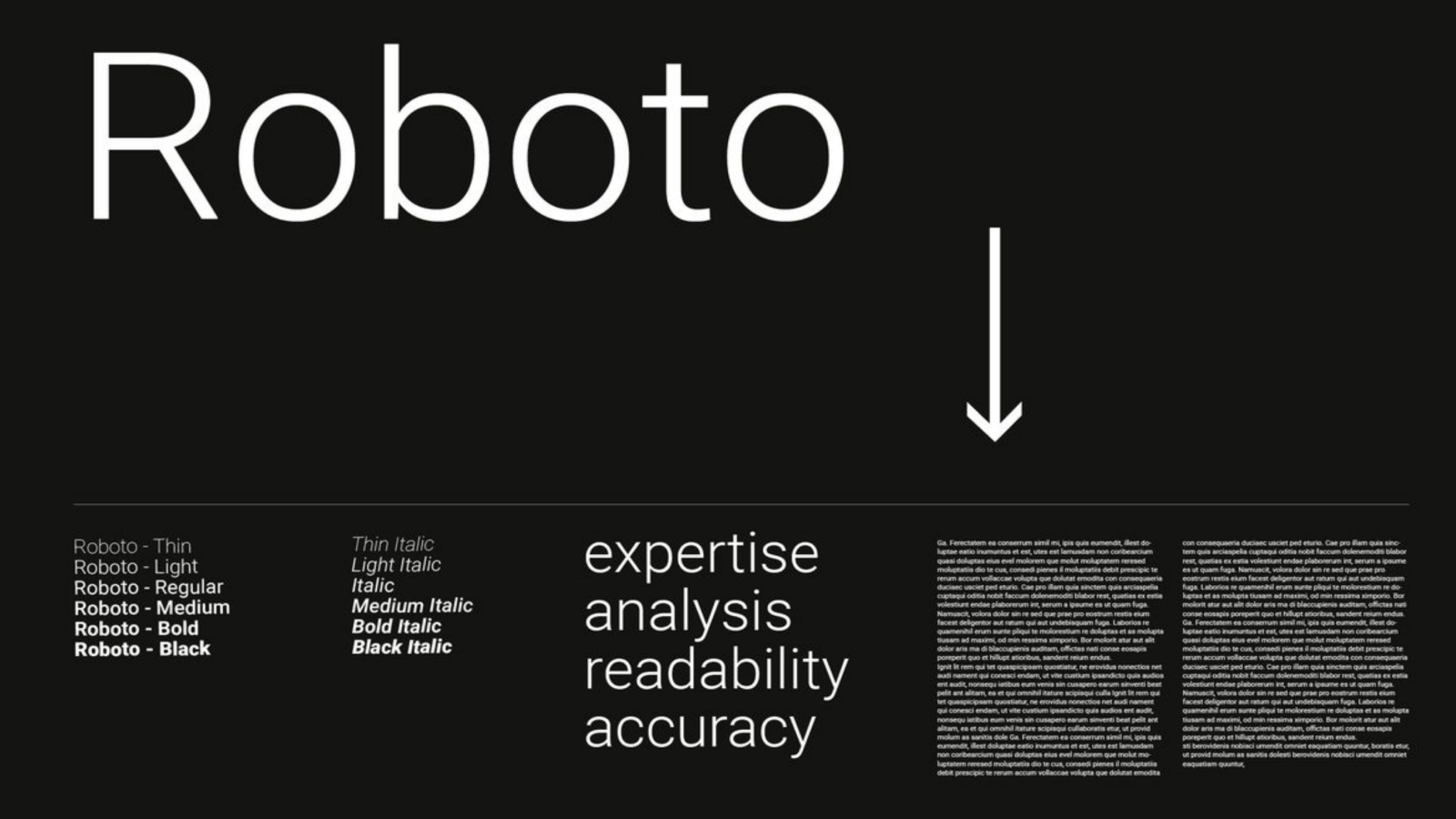
Android и Roboto
Если Segoe UI — это рабочая тема для Windows, то Roboto — рабочий инструмент для Android. Да и сейчас он используется в большинстве интерфейсов системы, включая Google.

Шрифт Roboto — рабочий инструмент Android. Источник — Grapheine
Roboto был разработан Google и представлен в 2011 году с выходом Android 4.0 Ice Cream Sandwich. Шрифт был создан с целью улучшить читаемость типографики и вообще внешний вид интерфейса Android, а также предоставить уникальный стиль для мобильных устройств с операционной системой Google. Разработкой шрифта занималась студия Christian Robertson при поддержке Google, и с тех пор Roboto стал важной частью визуальной идентичности Android.
В чем его особенности и отличия
- Гибкость и универсальность
Roboto сочетает элементы геометрического шрифта, что делает его универсальным и подходящим для разных экранов и типов устройств. - Нейтральность в работе
Roboto отличается от других шрифтов своей «нейтральностью» — он не имеет ярко выраженных черт и не перегружает интерфейс лишними декоративными элементами или засечками. - Технологичность
В отличие от многих шрифтов, Roboto может быть адаптирован для любых разрешений экранов, обеспечивая отличную читаемость как на мобильных устройствах, так и на планшетах.
Лицензия и использование
Шрифт Roboto распространяется под лицензией Apache License, Version 2.0, что делает его открытым и бесплатным для использования. Это означает, что все, и дизайнеры и разработчики могут использовать шрифт в разных коммерческих и некоммерческих продуктах, без необходимости приобретать дополнительные лицензии. Скачать его можно на различных площадках по поиску шрифтов для проекта.
Интересные факты и новости
- Лучший среди лучших
Roboto постоянно попадает в топ-списки лучших шрифтов для мобильных приложений и интерфейсов, благодаря своей универсальности и адаптивности. - Обновленная версия
В 2014 году Google представил обновленную версию Roboto — Roboto 2.0, которая была еще более оптимизирована для экранов с высокой плотностью пикселей, а также для использования на разных языках. - Используется во многих продуктах Google
Помимо Android, Roboto также широко используется в веб-интерфейсах Google и в таких приложениях, как Gmail, YouTube и Google Maps.
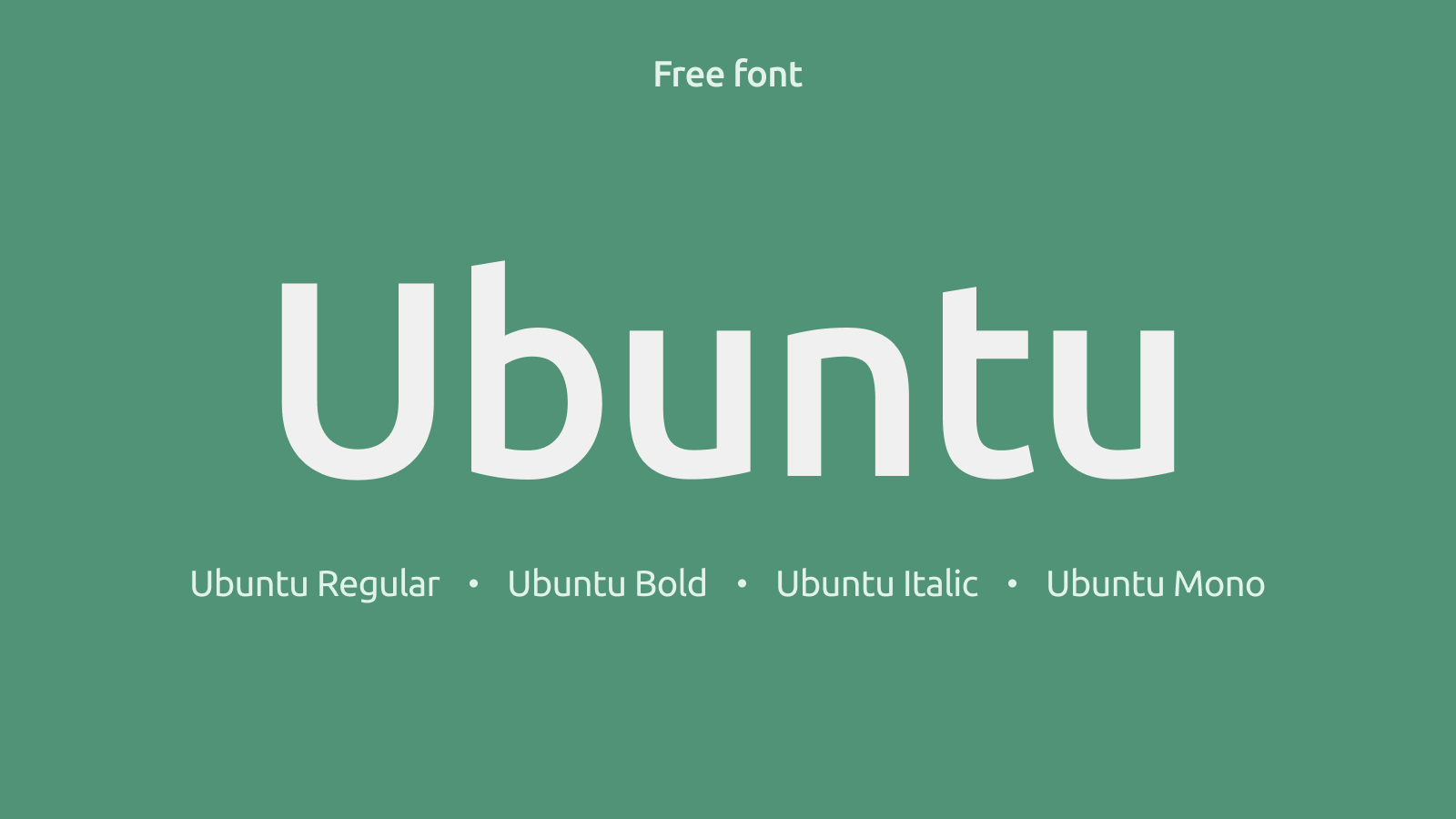
Ubuntu и… Ubuntu
Кто бы мог подумать, что в операционной системе будет шрифт с таким же названием! Но зато его название точно легко запомнить. Он был разработан в 2010 году компанией Dalton Maag, известной своим мастерством в создании типографики. Идея заключалась в том, чтобы создать шрифт, который отражал бы открытость и простоту Ubuntu. Разработчики хотели, чтобы шрифт был не просто функциональным, но и стильным, современным и удобным для чтения на экранах любого размера.

В операционной системе Ubuntu шрифт имеет такое же название
Первая версия Ubuntu Font Family появилась вместе с выпуском Ubuntu 10.10 Maverick Meerkat. Спустя год шрифт уже стал основным для всей системы, заменив DejaVu Sans.
В чем его особенности и отличия
- Универсальность
Семейство Ubuntu Font поддерживает более 200 языков, включая латиницу, кириллицу и греческий алфавит. - Несколько начертаний
Семейство шрифтов Ubuntu включает несколько начертаний: Ubuntu Regular, Ubuntu Bold, Ubuntu Italic, Ubuntu Mono. - Оптимизирован для экранов
Шрифт создан для идеального отображения на любых экранах: от маленьких смартфонов до огромных мониторов.
Лицензия и использование
Ubuntu Font License позволяет использовать шрифт в любых целях, включая коммерческие. Лицензия требует, чтобы шрифт оставался свободным и доступным в любых проектах, где он применяется.
Интересные факты о его использовании
- Конкуренция с Google
Когда шрифт Ubuntu только появился, многие сравнивали его с Roboto от Google, который вышел примерно в то же время. Некоторые даже называли Ubuntu более «дружелюбным». - Знак единства
Шрифт символизирует философию Ubuntu: «Я есть потому, что мы есть», объединяя людей по всему миру через общую визуальную идентичность. - Программистский любимчик
Ubuntu Mono активно используется разработчиками благодаря четкости и удобству восприятия кода.
Apple: San Francisco и New York
Компания Аpple, известная своим вниманием к деталям и не могла оставить выбор системного шрифта случайным. Вы же помните как они тщательно подбирали ассоциации для своего логотипа? А какие изменения он прошел в процессе их эволюции как бренда? Вот и шрифт был подобран не на тяп-ляп.
San Francisco — классика Apple
San Francisco был представлен в 2014 году вместе с релизом Apple Watch. Это был первый шрифт, созданный внутри Apple с момента выхода Chicago (легендарного шрифта, использованного в интерфейсе оригинального Macintosh). Позже, в 2015 году, San Francisco стал основным системным шрифтом для iOS, macOS, watchOS и tvOS, заменив всеми известную Helvetica Neue.

Шрифт San Francisco — классика Apple. Источник — Iphones
Шрифт был создан командой типографов Apple, возглавляемой известным дизайнером и специалистом по шрифтам Робертом Палладио. Который и выделил основные особенности San Francisco:
- Динамическая адаптация
Шрифт автоматически подстраивается под размер текста и разрешение экрана, улучшая читаемость. - Поддержка многих языков
Шрифт работает с латиницей, кириллицей, арабским и другими алфавитами. - Разные версии для разных платформ
SF Pro — для macOS и iOS, SF Compact — для Apple Watch (с укороченными засечками), SF Mono — моноширинный шрифт для разработчиков, доступный в Xcode.
San Francisco доступен только для использования в экосистеме Apple или для разработки приложений через Xcode. Использование в других целях запрещено.
New York, как дополнение
New York был представлен в 2019 году как дополнение к San Francisco. Шрифт вдохновлён классическим стилем Times New Roman и представляет собой современную интерпретацию традиционной типографики. Apple уже использовала шрифт с этим названием в 1984 году, но версия 2019 года была полностью переработана.
Шрифт сочетает в себе элегантность и читабельность, что идеально подходит для длинных текстов и заголовков. И включает начертания от тонкого до сверхжирного, с курсивами для каждого веса.

В 2019 году как дополнение к San Francisco, был представлен шрифт New York
Как и San Francisco, New York доступен только для использования в приложениях Apple или через Xcode. Его нельзя применять в коммерческих проектах вне экосистемы Apple.
Когда стоит выбирать системные шрифты?
Лучше всего выбирать системные шрифты, когда вам важна скорость загрузки и стабильность. Например, если вы разрабатываете приложение для Windows или macOS, использование системного шрифта (Segoe UI на Windows или San Francisco на macOS) помогает вам оставаться в рамках платформенных стандартов и избежать проблем с отображением текста. Но и не только:
- Для обеспечения совместимости на разных устройствах
Системные шрифты уже установлены на всех устройствах, что делает их идеальными для приложений или веб-сайтов, которые должны корректно отображаться на множестве разных платформ, без рисков несовместимости. А это уменьшает вероятность ошибок и проблемного отображения. - Когда нужно придерживаться стандартов UI
Если ваша цель — создать интерфейс, который будет следовать принятому стилю операционной системы, всем основам UI и обеспечивать привычную пользователю структуру, системные шрифты идеально подходят. - Для упрощения процесса разработки
Использование системных шрифтов освобождает дизайнеров и разработчиков от необходимости интегрировать дополнительные шрифты, следить за их совместимостью с устройствами и проверять лицензии. А это экономит время и силы. - Когда проект ориентирован на массовую аудиторию
Если ваш проект рассчитан на широкую аудиторию и должен работать на большом количестве устройств и операционных систем, системные шрифты помогут вам добиться согласованности и избежать визуальных проблем. И не только.
Как видите, системные шрифты — это не скучные варианты, которые выбирают только от безысходности. Да, они могут не быть самым трендовым выбором, но они всегда надежны и подходят ко всему. А главное — они экономят время и нервы всем: и дизайнерам, и разработчикам, и пользователям.