Как создать анимацию вертикального слайдера в Figma
Слайдер — это настоящая находка для интерфейсов, где нужно компактно представить информацию. Но если с горизонтальным мы встречаемся очень часто, то как работать с вертикальным слайдером?
Создание анимации вертикального слайдера в Figma — гораздо проще, чем кажется. Как говорят «глаза боятся, а руки делают» Хотя зачем боятся, если мы расскажем все нюансы, разберём шаг за шагом, как настроить анимацию элементов и задать нужную скорость для плавных переходов.
И независимо от того, являетесь ли вы новичком или уже имеете опыт работы в Figma, наш туториал поможет вам создать интересную анимацию и добавить её в свой арсенал дизайнера. Готовы начинать?
Шаг 1: Поиск изображений
В моей голове возникла гениальная идея: «Может сделать одновременно два вертикальных слайдера в одном экране?». Но при этом они будут двигаться просто в противоположные стороны. И для этого нам нужно поискать несколько подходящих фото. Я генерирую их в своем любимом Midjourney, но много интересных и качественных фото можно найти и на бесплатных фотостоках.
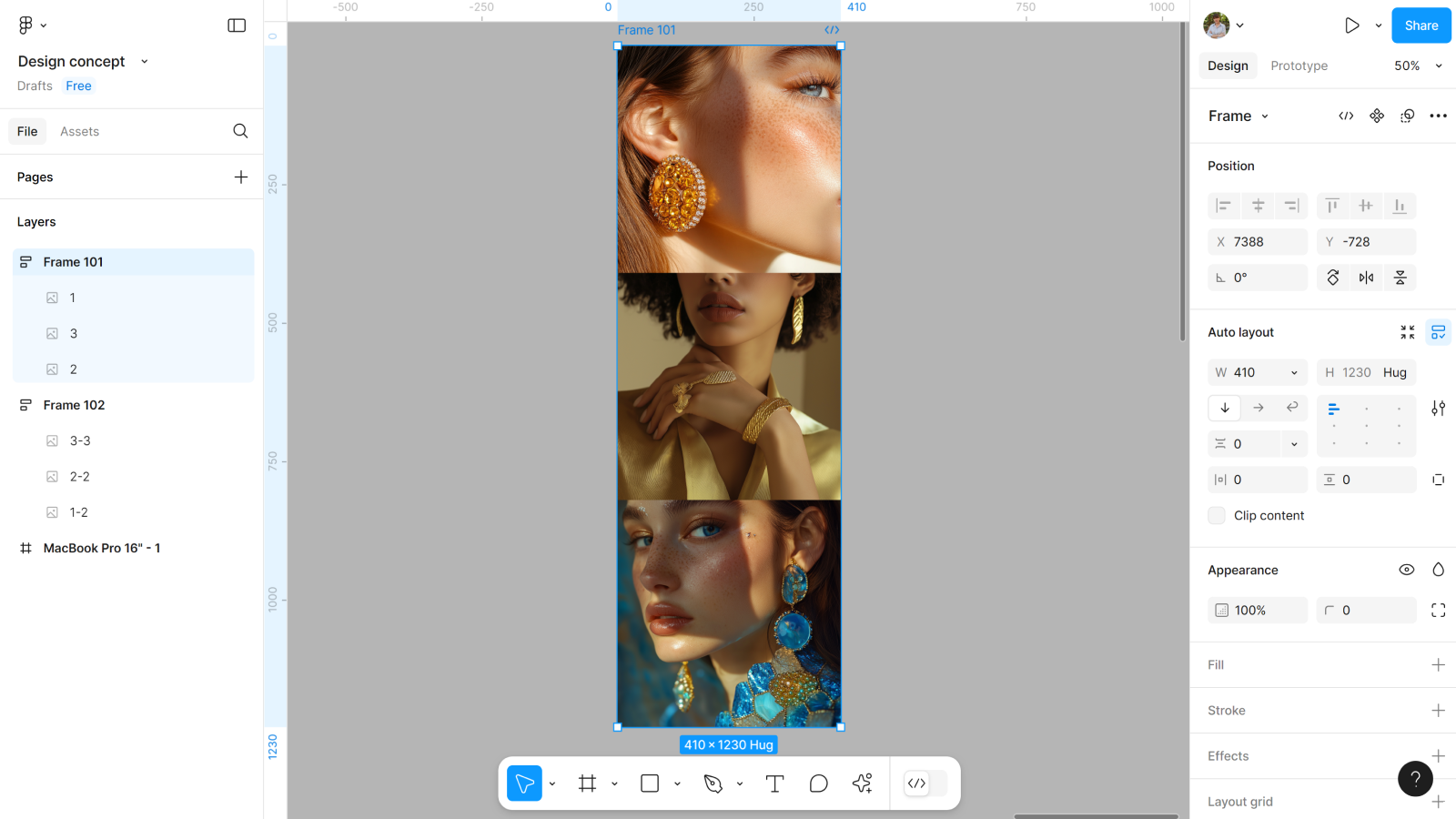
- Найти или сгенерировать подходящие изображения. У меня их всего три.
- Добавить их в Figma.
- Сделать их копии и поставить рядом.

Если вы нашли очень интересное фото, которое просто на все 1000% подходит к вашему дизайну, но оно немного пиксельное — не беда. В последних обновлениях Figma, нам добавили возможность быстрого апскейла фото. Я уже потестила эту новую фичу от Figma AI и просто в восторге. Экономия времени раз в пять!
Шаг 2: Создаем фрейм
Ну а как же мы будем создавать интерфейс, если у нас нет фрейма? И конечно, нужно подобрать цветовую палитру и фон для дизайна.
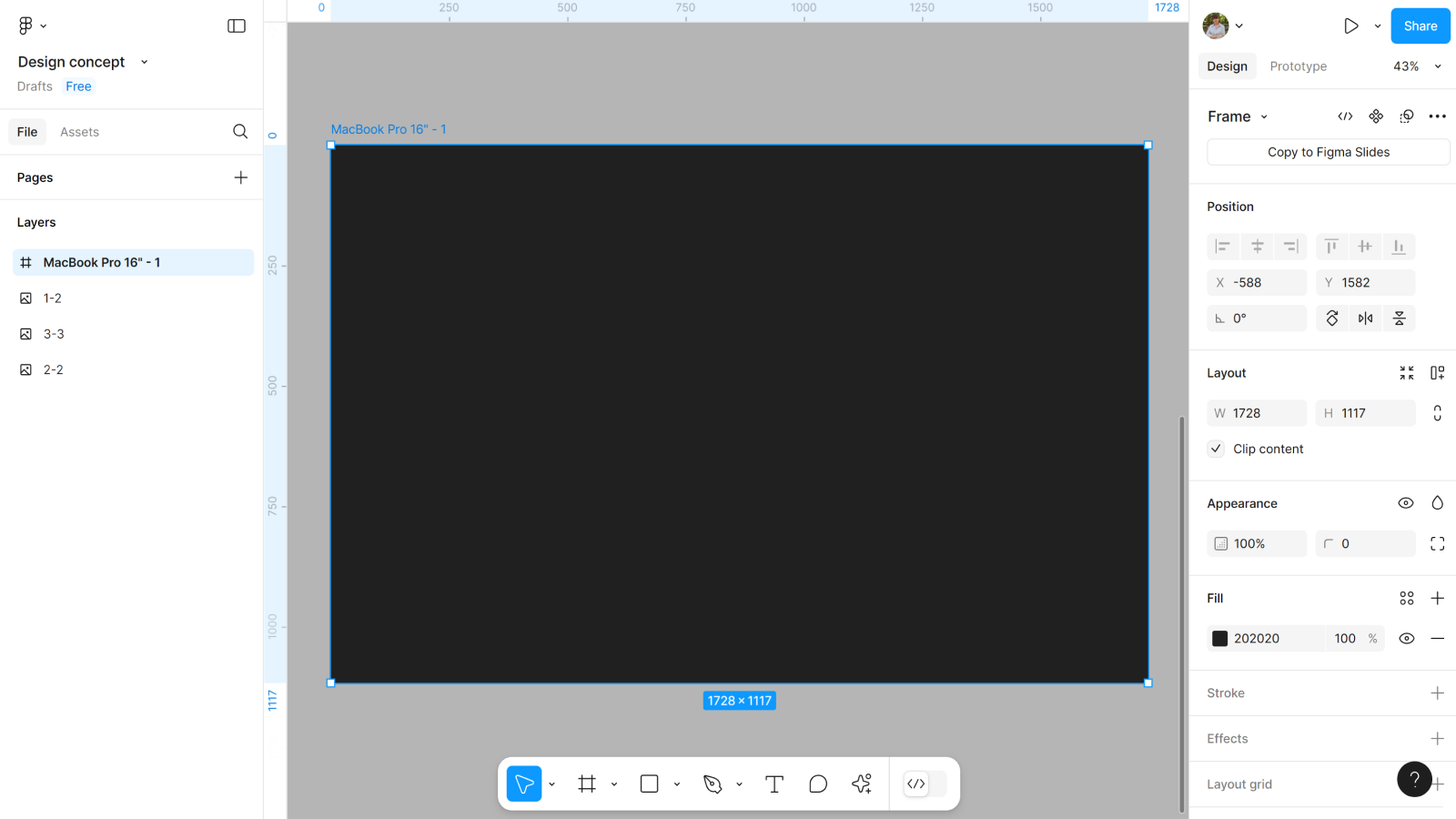
- Создаем фрейм 1728*1117.
- Выбираем цвет его фона #202020.

Шаг 3: Настраиваем размер изображений
Три фото мы будем использовать для вертикального слайдера смены фонового изображения. Поэтому они должны быть по размеру фрейма. И три их копии (которые мы уже создали) будут в другом слайдере.
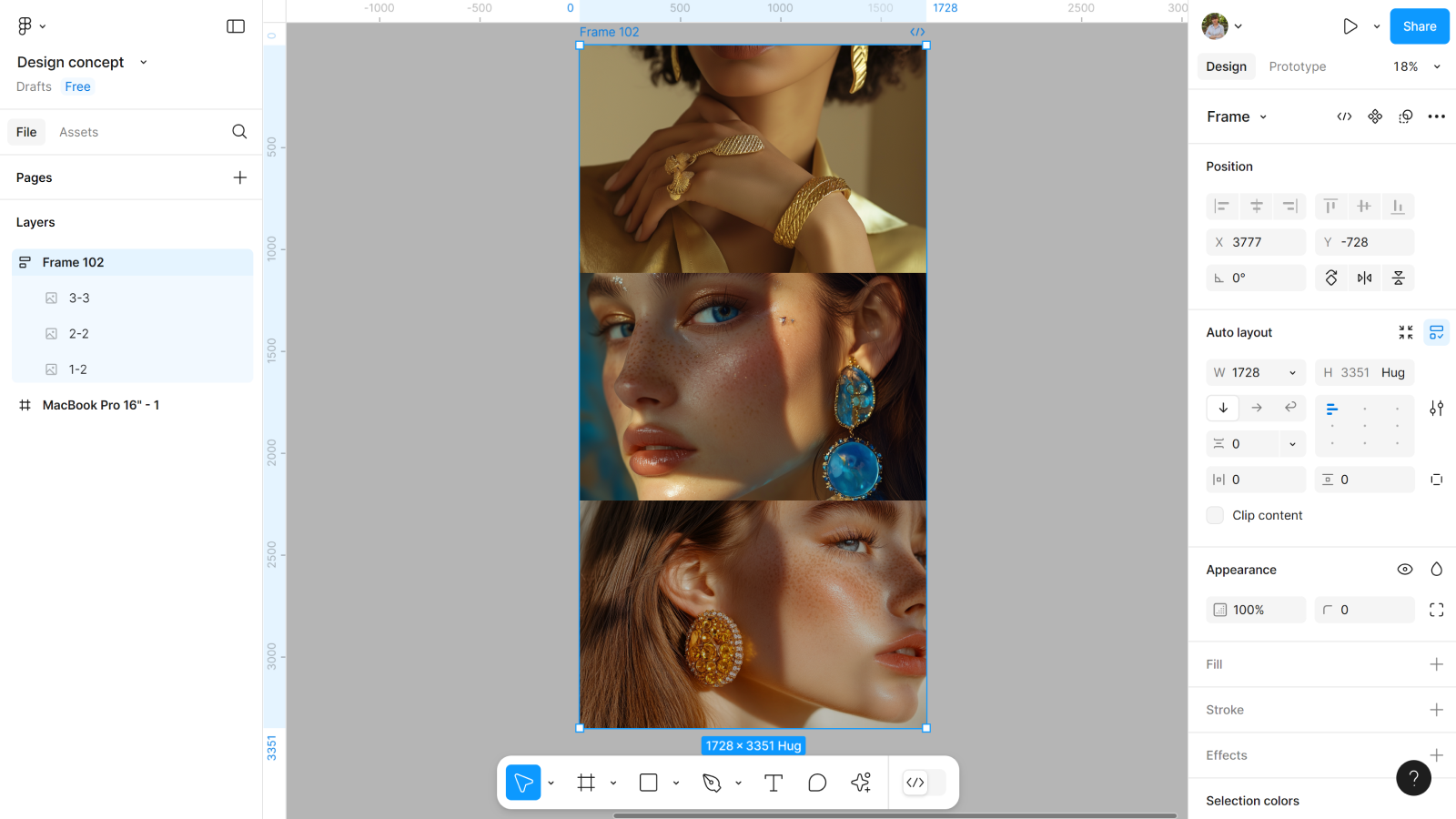
- Для трех фоновых фото настраиваем размер 1728*1117. То есть по фрейму.
- И создаем им один auto layout, с помощью горячих клавиш Ctrl (Cmd) + А. Расстояние между фото должно быть 0, ориентация вертикальная.

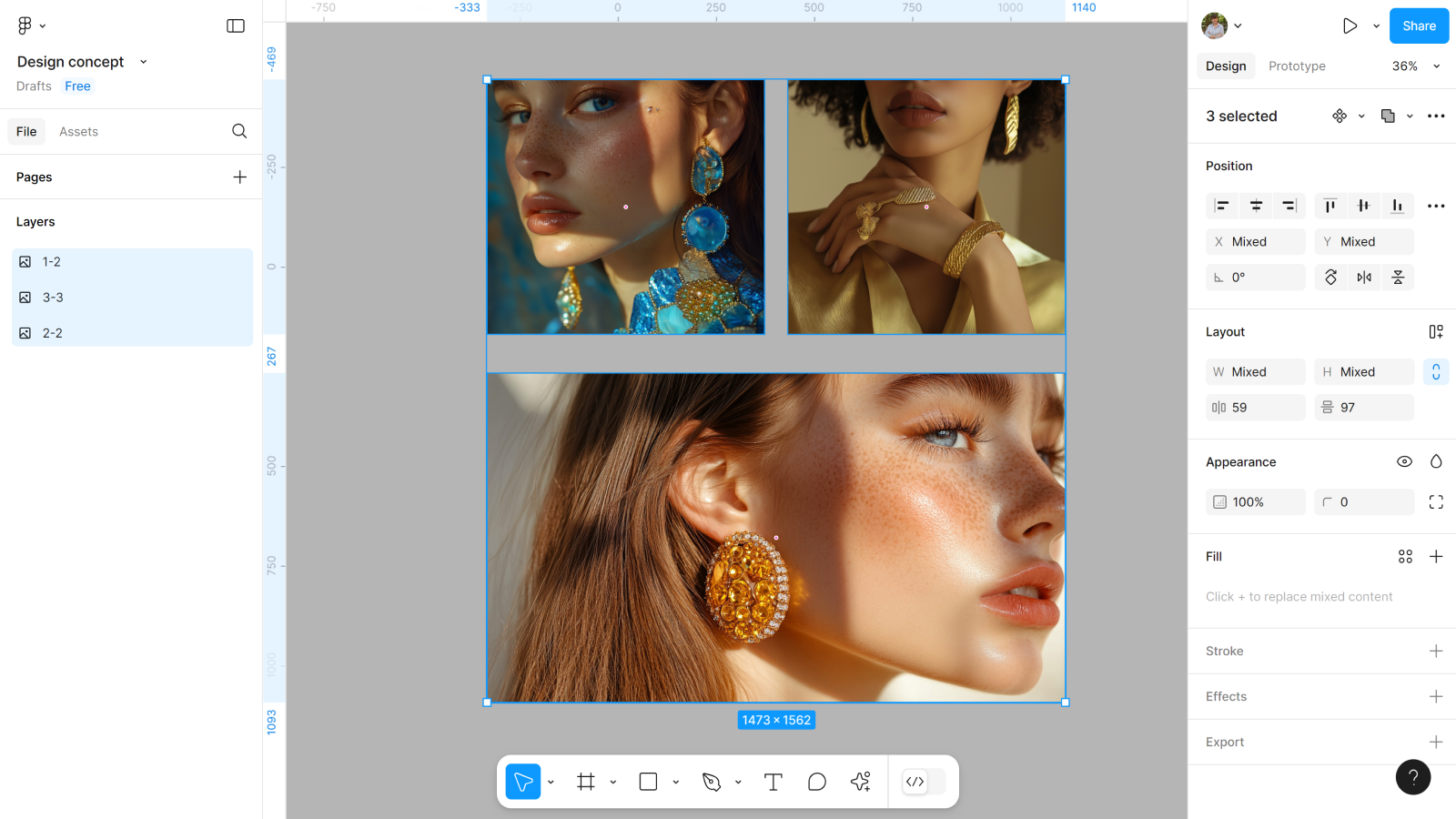
- Для других три (их копии) делаем размер 410*410.
- И создаем им свой auto layout, с помощью горячих клавиш. Расстояние между фото должно быть 0, ориентация вертикальная.

Шаг 4: Цветокоррекция фоновых фото
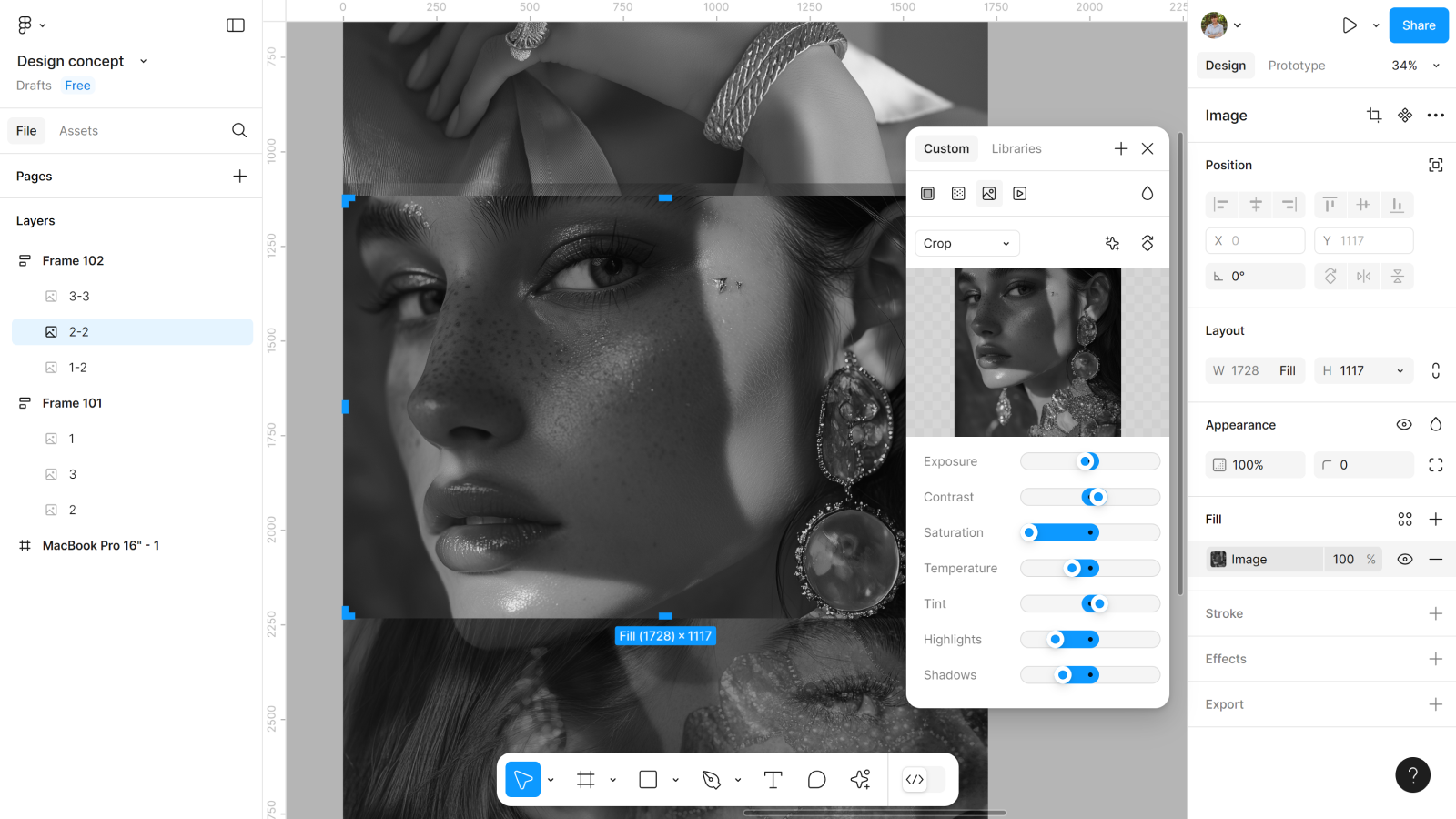
По моей задумке фоновые фото должны быть в черно-белом цвете. Для этого в каждом фото переходим в режим цветокоррекции и работаем с ползунками, пока нам не понравится результат.

Шаг 5: Настраиваем последовательность фото
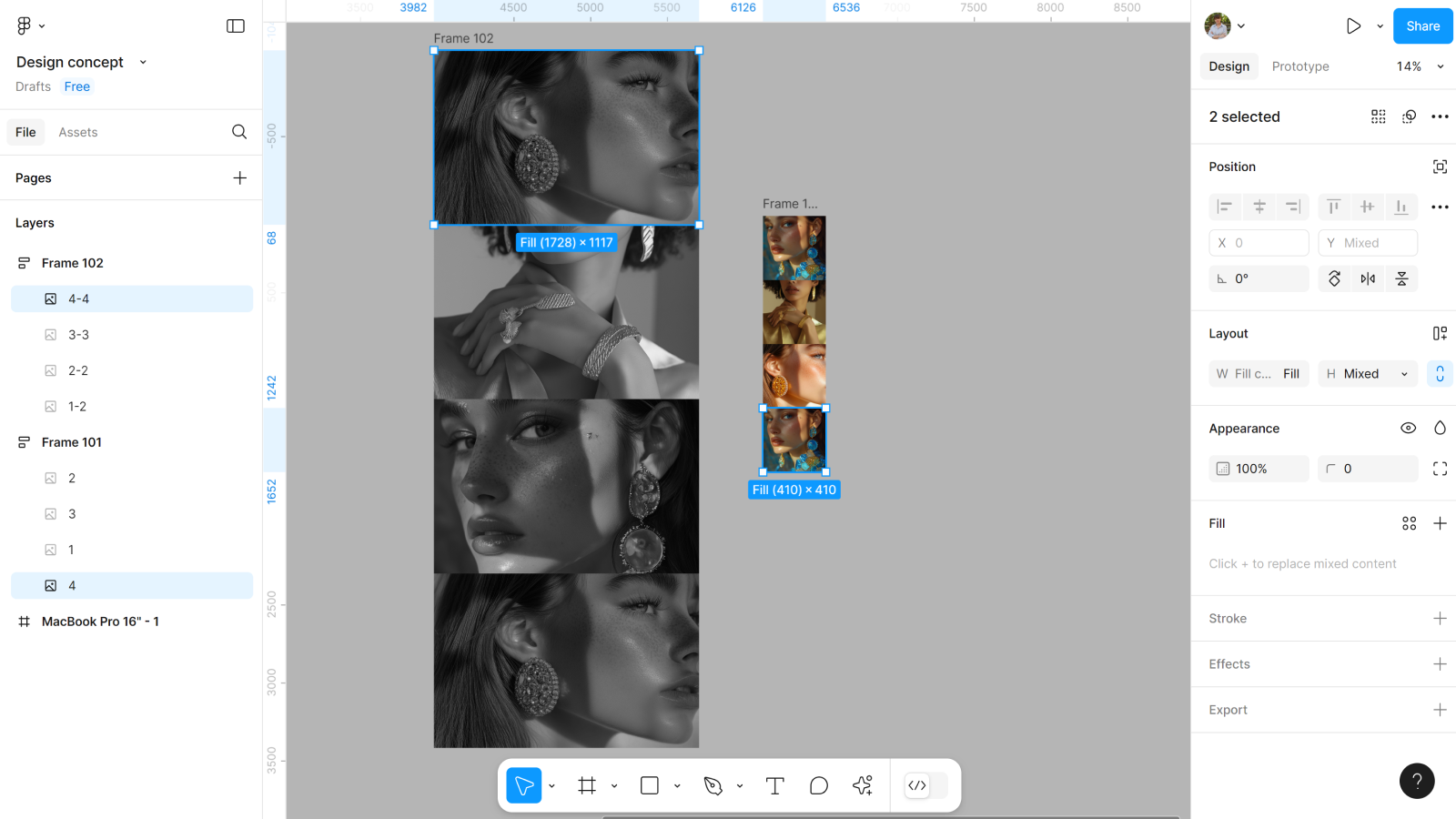
Это важный этап. Так как по логике слайдера маленькое фото будет то, которое поменяется на фоне при клике на него. То есть мы кликаем на маленькое фото и его ч/б копия появляется на фоне, а маленькое фото меняется на следующее. И логика дальше та же. Вот как это выглядит у меня.
После этого нужно обязательно сделать копии крайних фото в каждом auto layout. И переместить их в противоположный конец.

Шаг 6: Добавляем фото на фон
Auto layout с фоновыми фото добавляем во фрейм, но не с первого, а с четвертого фото. Четвертое фото-копия, которую мы создали должна сейчас быть на главной. Так наш слайдер будет двигаться по вертикали вниз.
Шаг 7: Создаем фрейм для маленьких фото
Нужно создать фрейм размером 410*410 и добавить в него наш auto layout.
Шаг 8: Добавляем весь контент
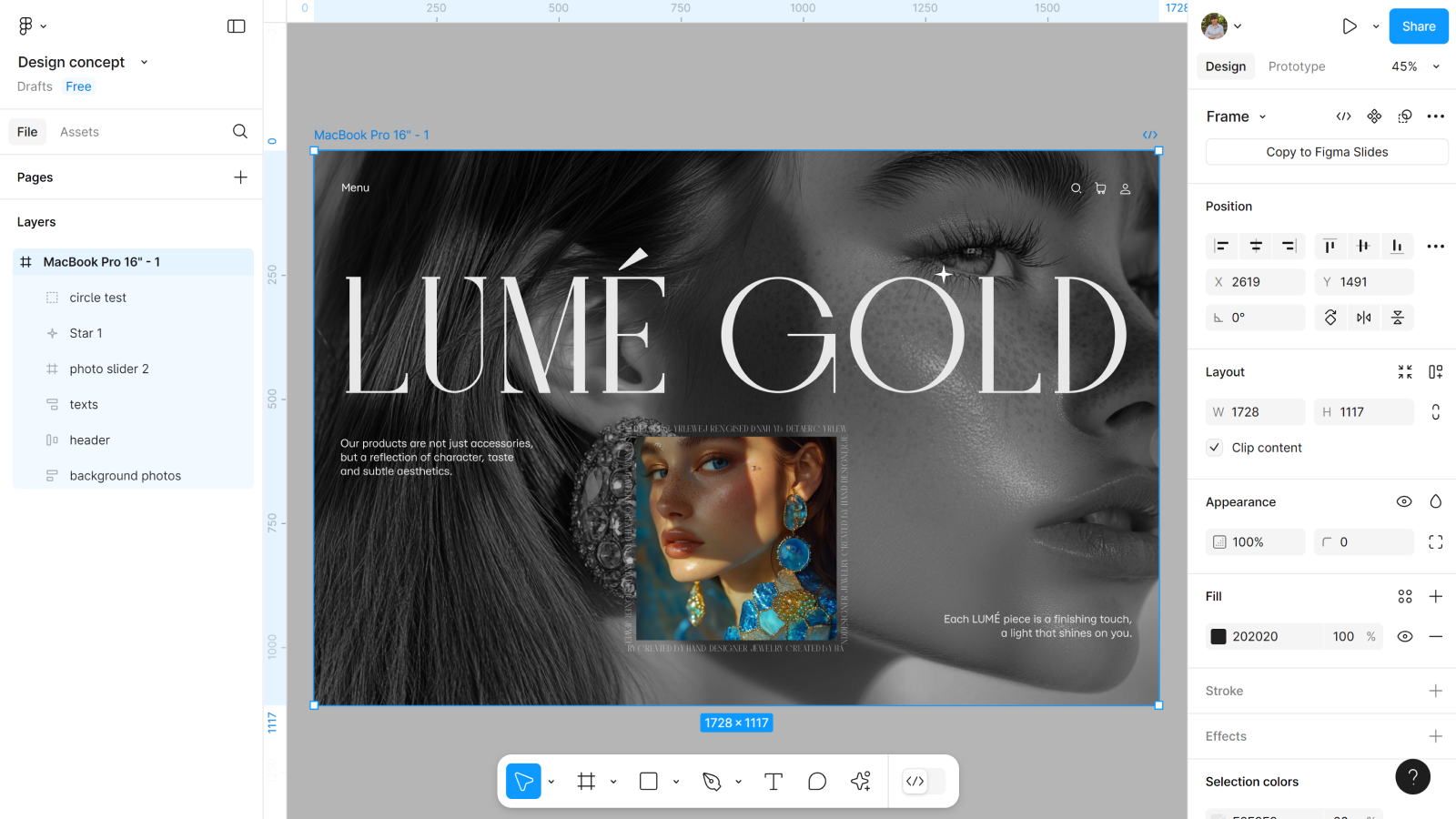
Для нашего интерфейса нам понадобится хедер, заголовок, тексты и декоративный элемент, в виде текста написанного по краю квадрата. Принцип его создания тот же, что и в создании текста по кругу, только вместо круга у нас квадрат.

Теперь нужно переходить к анимации, ведь все этапы для подготовки работы слайдеров мы уже завершили. Хотя если задуматься: создание любого интерфейса — это не только про техническую сборку, но и про продуманную логику взаимодействия пользователя с этим же интерфейсом.
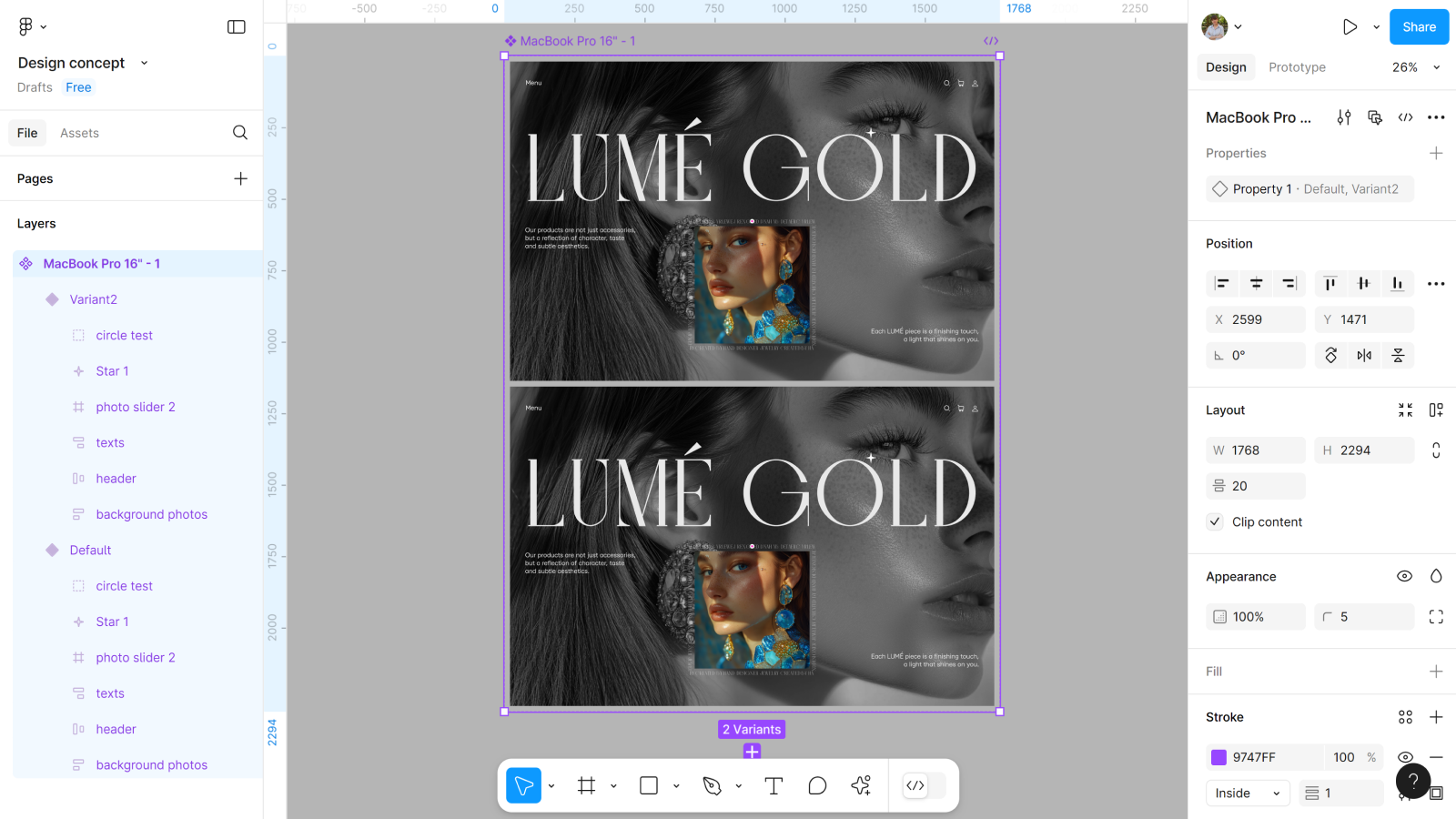
Шаг 9: Создаем компонент
Для создания анимации нам нужен компонент с вариантами.
- Создаем из фрейма компонент.
- Создаем вариант.

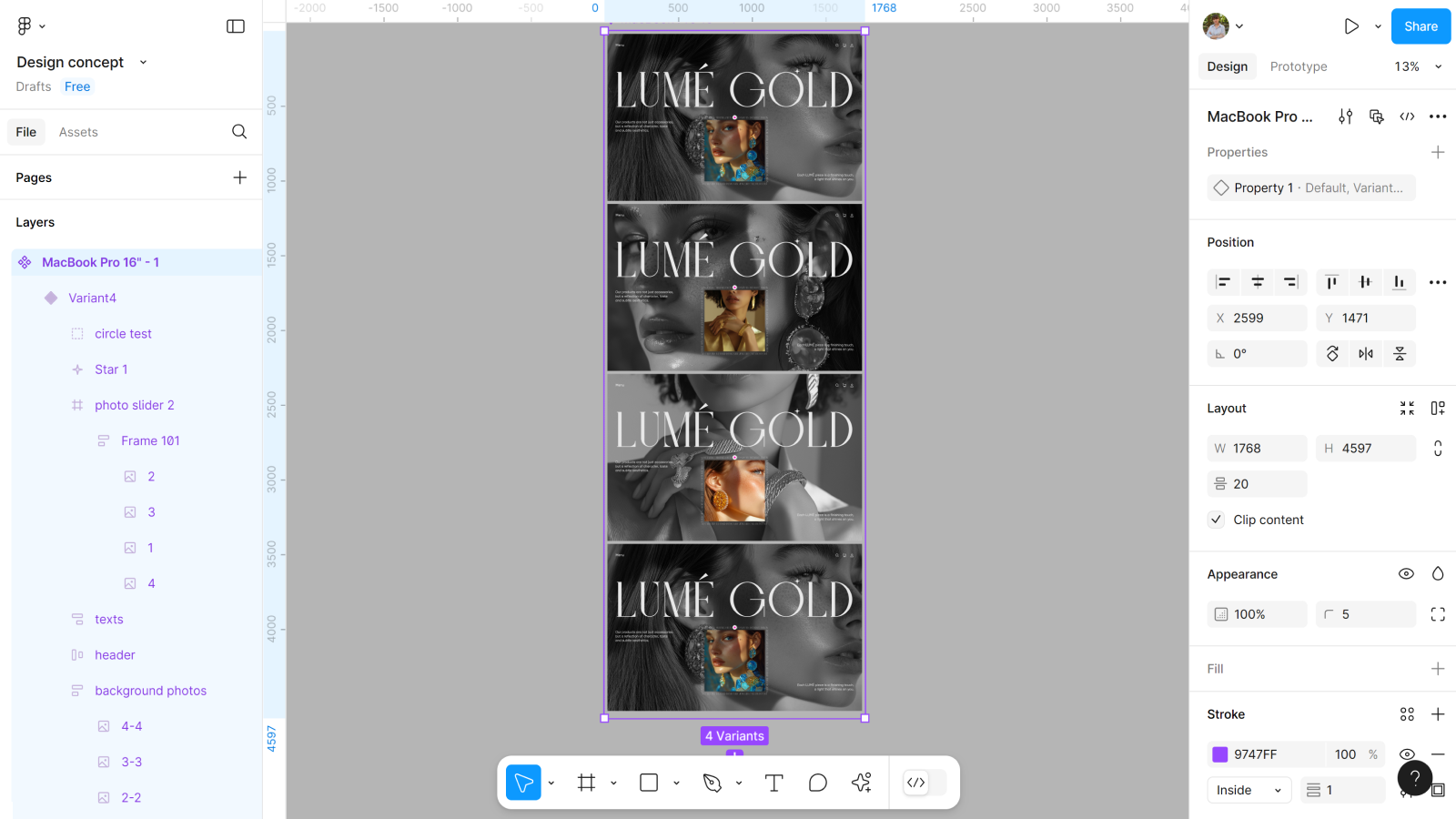
Шаг 10: Настраиваем вариант
Теперь в наших слайдерах нужно продвинуть фото, чтобы при клике была их смена по вертикале.
- Меняем фоновое фото. Для этого двигаем лаяут вниз.
- Во фрейме с маленькими фото, двигаем auto layout вверх. Чтобы стало новое фото.
Всё тоже самое делаем со следующими вариантами. Последний вариант у нас должен получится копией первого. Именно для этого мы добавляли копии фото. Чтобы в анимации сделать бесконечный слайдер.

Шаг 11: Добавляем анимацию
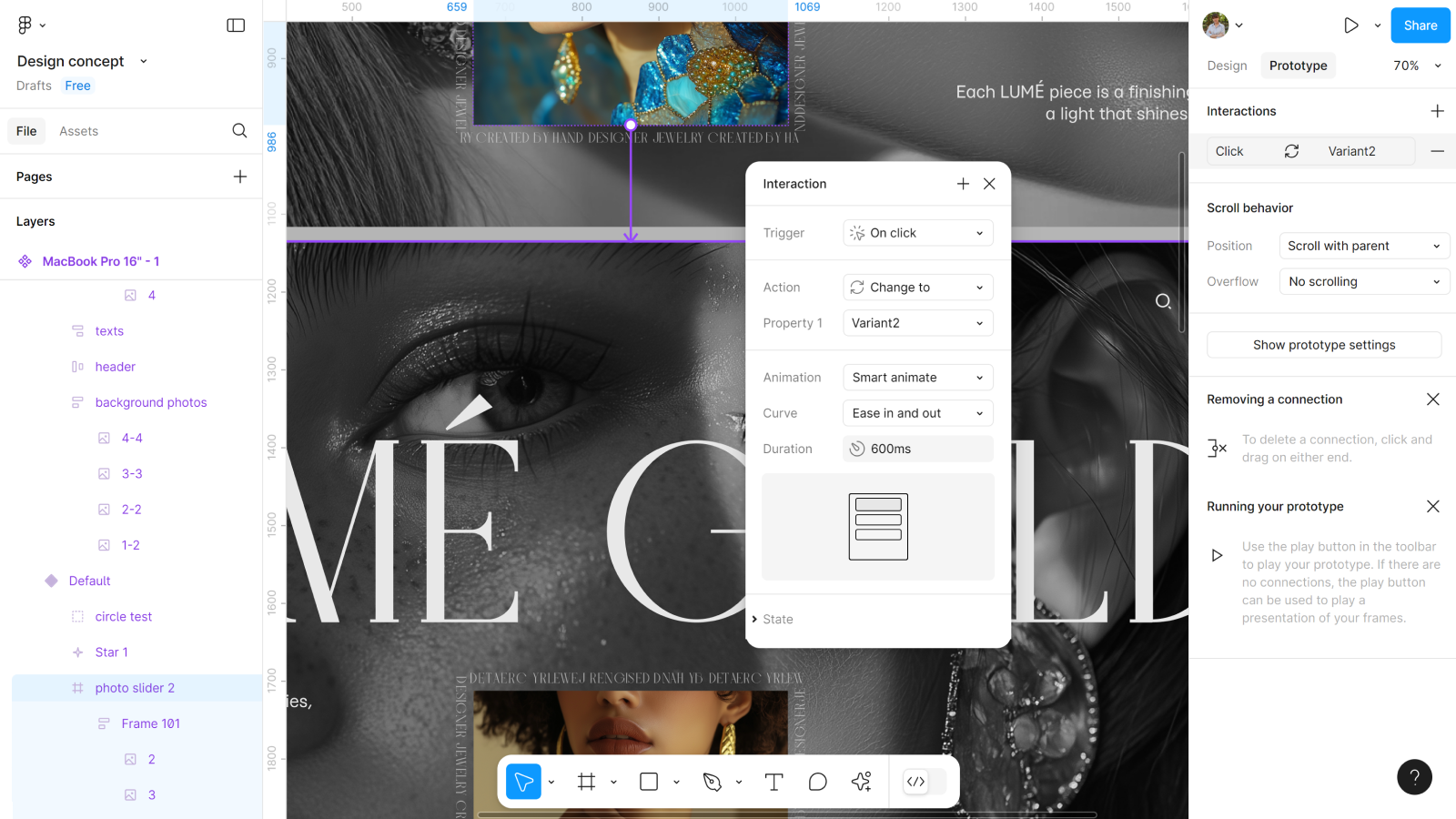
У меня будет триггер по клику на маленькое изображение, поэтому нужно использовать On click со Smart Animate. Эта анимация будет между всеми вариантами, кроме последнего.
- Через клик на фото добавляем анимацию On click.
- И Smart Animate со скоростью 600ms.

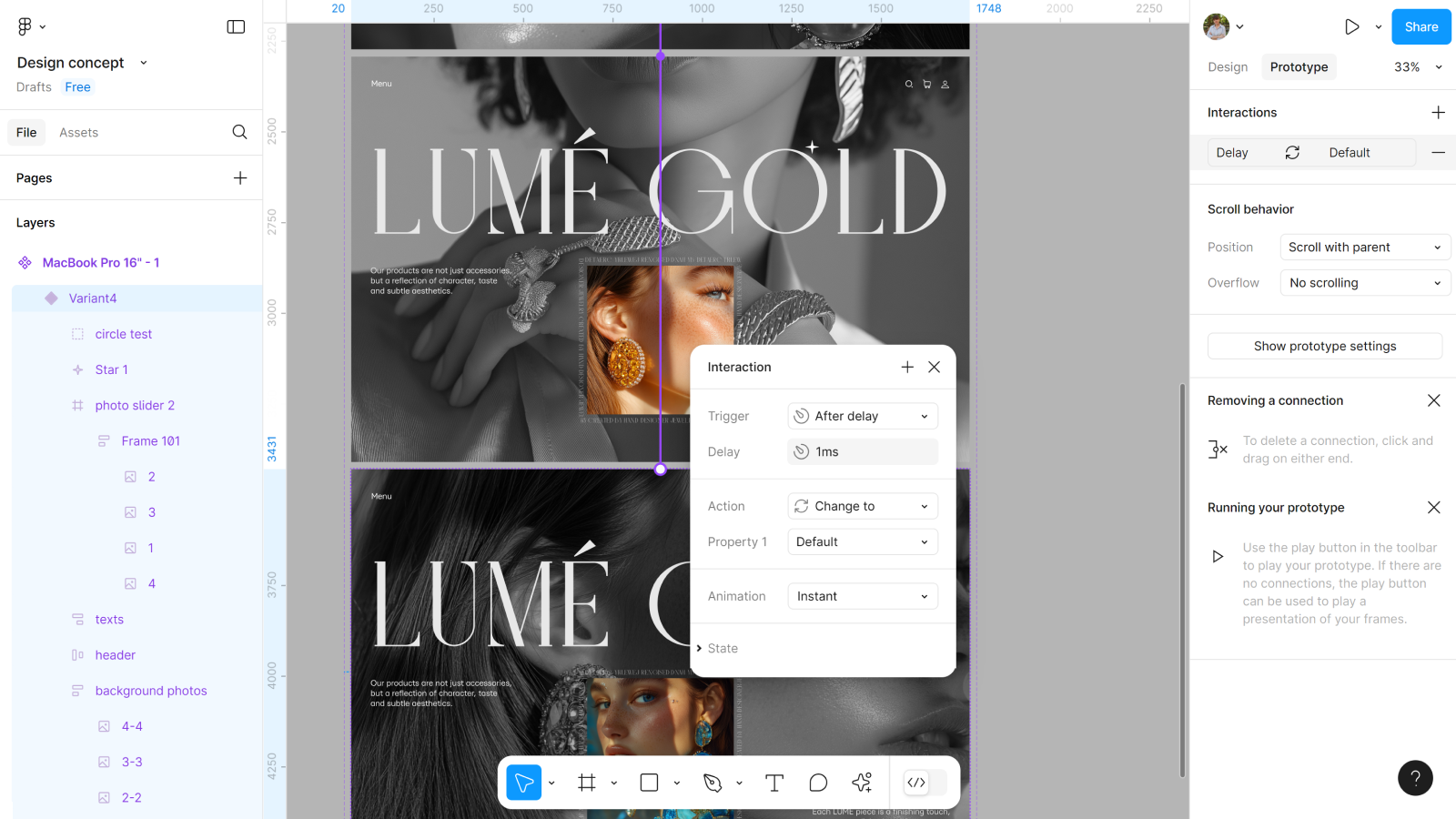
- Между последним и первым вариантами добавляем анимацию After delay в 1ms.
- Анимацию указываем Instant.

Шаг 12: Создаем новый фрейм
И теперь нам нужно посмотреть результаты работы. Для этого мы создаем новый фрейм, чтобы потестить свои решения.
- Создаем новый фрейм, размером 1728*1117.
- Добавляем в него копию первого варианта.
- И включаем Present.
И вот наша анимация готова!
Теперь вы можете добавить этот навык, а точнее, умение создавать вертикальный слайдер в Figma, в свой дизайнерский арсенал и смело применять это в проектах. Только посмотрите, какой результат у нас получился!