Создаем текст по кругу и анимируем его в Figma
Сделать текст по кругу не так сложно, если знаешь пошаговый план и понимаешь финальный результат. Мы покажем как создать его быстро и добавить динамики в ваши проекты.
Текст по кругу часто используют для создания эмблем, значков, брендовых элементов, логотипов и деталей на сайте. Почему это так популярно и остается в рабочих арсеналах дизайнеров до сих пор? Одним из плюсов можно смело сказать, что круговая композиция позволяет гармонично вписать информацию в ограниченные пространства, например, вокруг логотипа или внутри иконки.
Кроме того, текст по кругу — это способ сделать дизайн динамичным и более интересным. А на некоторых элементах такой эффект может помочь направить взгляд пользователя или акцентировать внимание на ключевых деталях. Давайте создадим кнопку, в которой наш текст будет по кругу и, конечно, анимируем её.
Шаг 1: Создание фигуры
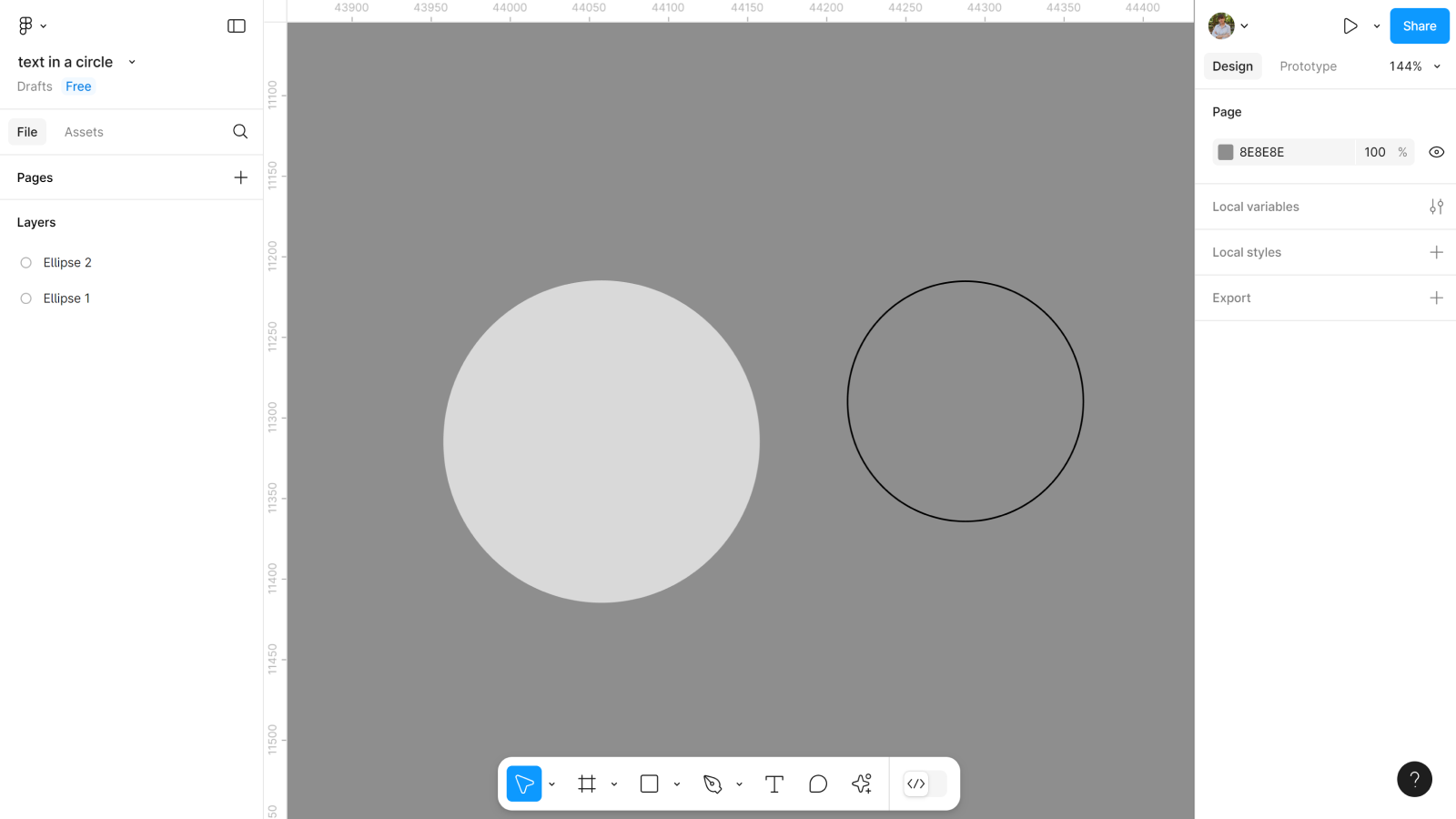
Естественно, для создания текста по кругу нам нужен круг. И кнопка в моем будущем дизайне будет так же круглая. Поэтому нам нужно создать два круга.
- Создаем круг размером 200*200px.
- Создаем ещё один размером 150*150px. И оставляем ему только обводку, без заливки.

Шаг 2: Подготовка текста
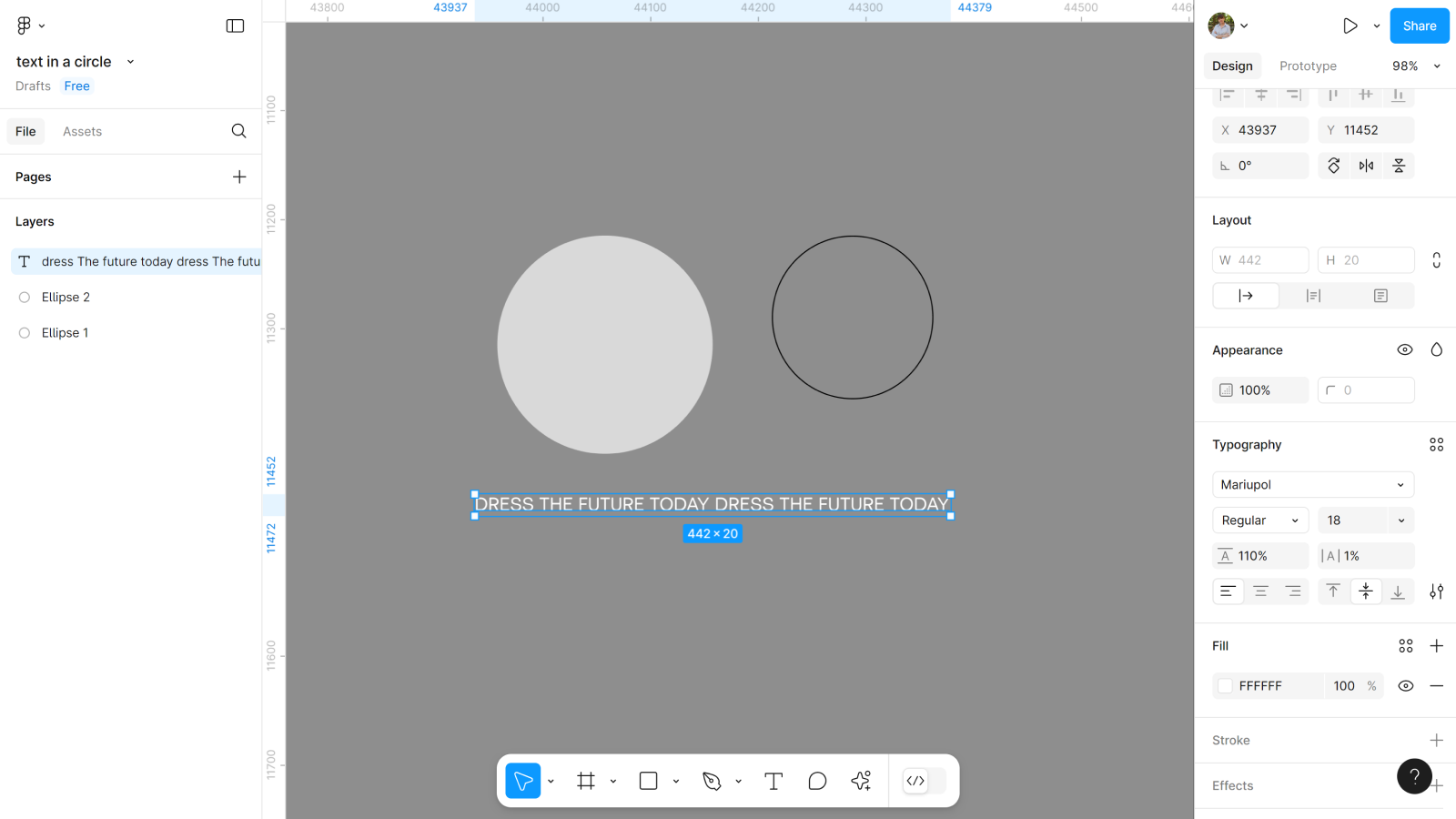
Теперь необходимо поработать с текстом. Важно, чтобы тот текст, который будет расположен по кругу был прописан в одном текстовом контейнере, а не по отдельно.
- Прописываем текст в одном текстовом контейнере, с отступами через пробел.
- Настраиваем его размер, цвет, начертание как хотите вы.

Шаг 3: Подключаем плагин
Теперь у нас есть две составляющие, чтобы сделать текст по кругу. Осталось в плагинах Figma найти плагин To Path.
- Открываем плагин To Path.
- Выделяем круг 150*150px и наш текст.
- Проверьте, чтобы в плагине было включено функцию «characters follow curve rotation» иначе буквы не будут следовать за контуром круга.
- А чтобы поменять их направление, нужно выбрать функцию «reverse direction of text». Я выбираю её, ведь хочу чтобы текст был на внешнюю сторону.
- Когда выбрали всё, что нужно для настройки, нажимайте в плагине кнопку Link.
- Скрываем обводку круга.
Если вам что-то не нравится в созданном тексте и нужно срочно его переделать, вы можете использовать сочетание горячих клавиш Ctrl (Cmd) + Z и попробовать повторить этот этап заново.
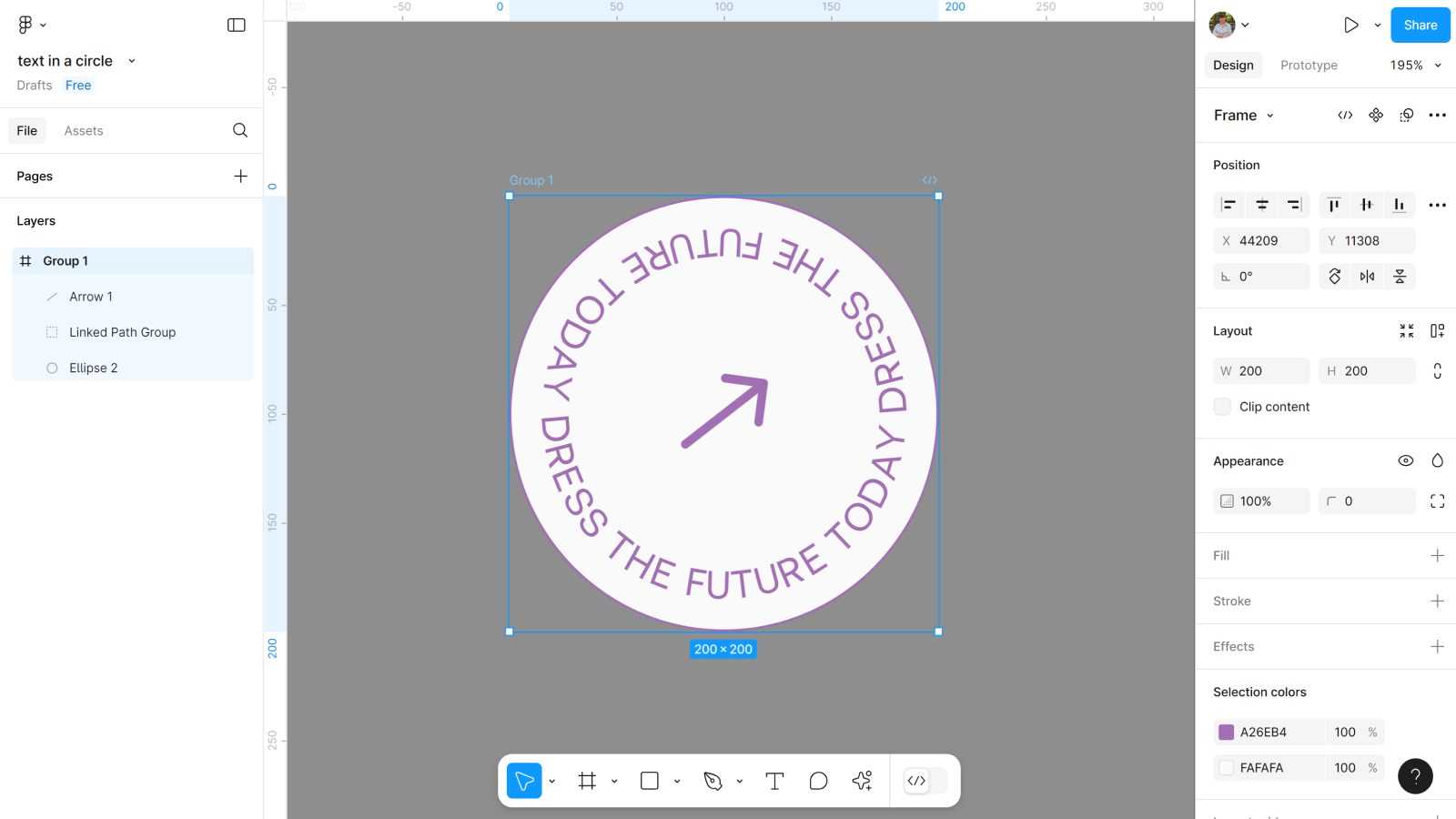
Шаг 4: Собираем кнопку
Теперь нужно всё правильно сгруппировать, добавить дополнительные элементы и наша кнопка будет готова.
- Группу с текстом по кругу размещаем в центр большого круга.
- Добавляем иконку стрелки.
- Выделяем все элементы и создаем фрейм.
- Называем кнопку.
Цвет обводки, текста или фона, выбираете согласно вашей цветовой палитре. Я выбрала фиолетовый #A26EB4, на белом фоне #FAFAFA.

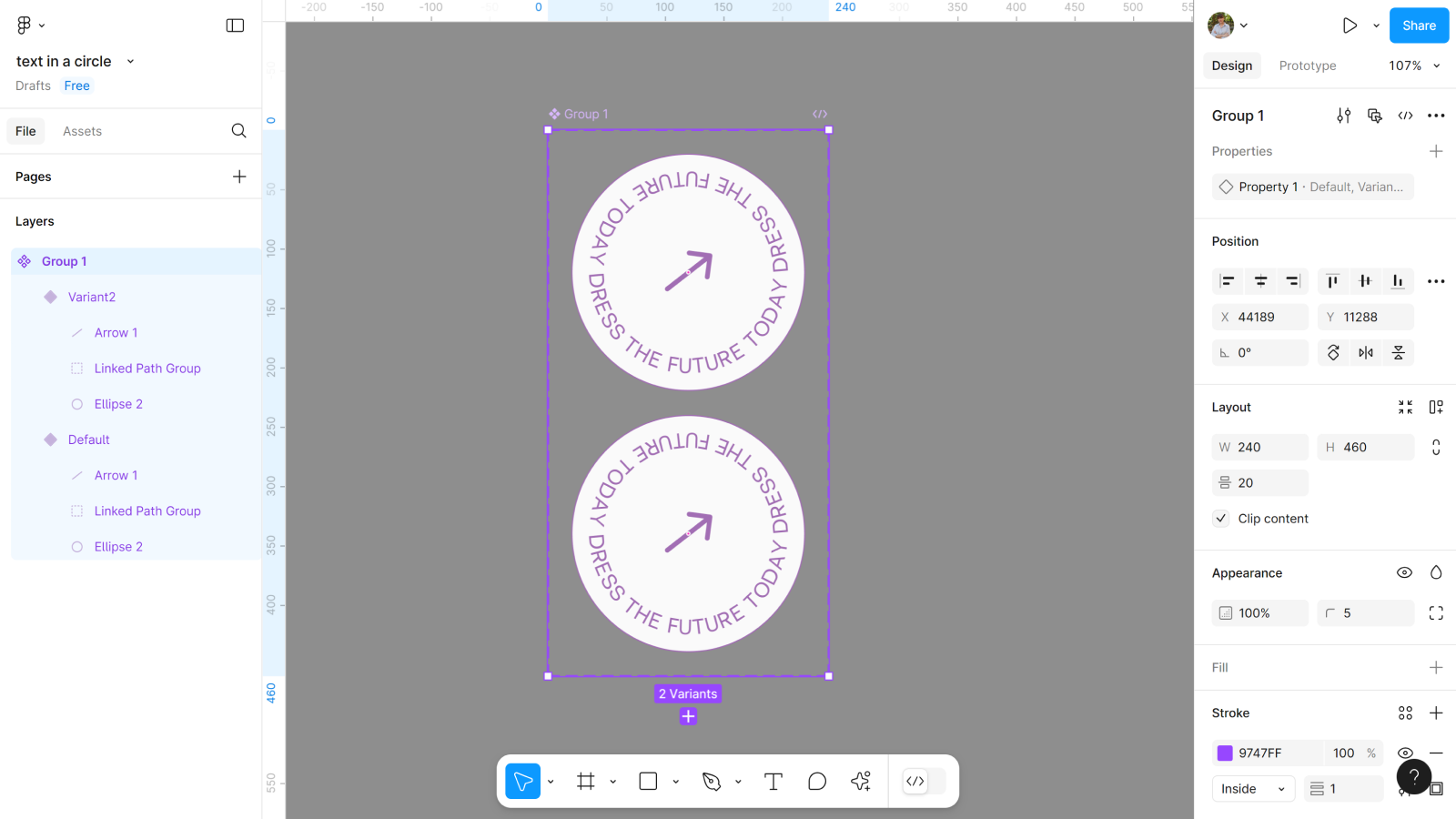
Шаг 5: Создаем компонент с вариантом
Нам нужно анимировать нашу кнопку, а для этого незаменимыми помощниками являются компоненты с вариантами.
- Создаем из кнопки компонент.
- Создаем вариант в компоненте.

Шаг 6: Настраиваем второй вариант
Я решила, что при ховере на кнопку текст будет двигаться по кругу. Поэтому эти изменения нужно проработать во втором варианте.
- Выделяем в слоях слева группу текста по кругу, во втором варианте.
- Устанавливаем угол -179. До которого будет анимация.
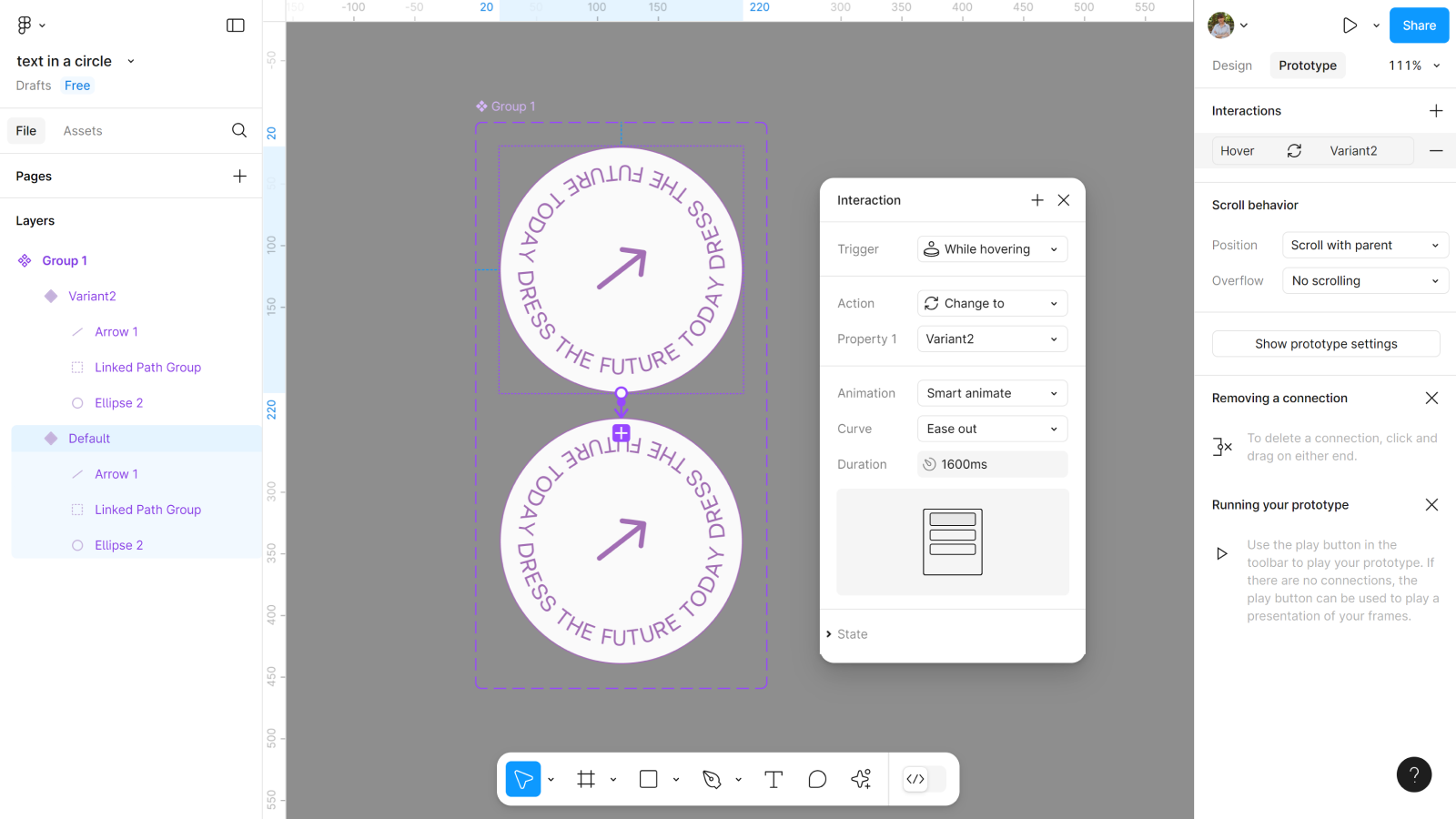
Шаг 7: Добавляем анимацию
Нужно настроить взаимосвязь между вариантами компонента. Напомню, что триггером в кнопке должен быть hover.
- Выбираем триггер While hovering.
- В анимации Smart Animate со скорость 1600ms.

И вот наша кнопка с текстом по кругу и анимацией готова, теперь нужно создать другие элементы.
Очень удобно, что для анимирования макетов, нам не нужно искать сторонние сервисы и бегать между ними и Figma. Ведь мы можем научиться делать эффектные и практичные анимации в ней на уровне мастера. На нашем обучении по UX/UI анимации в Figma уровня PRO вы изучите, как правильно использовать функции смарт-анимации, прототипирования и микровзаимодействий. Мы поможем вам не просто освоить как они работают, но и развить дизайнерское мышление, чтобы ваши анимации были не только эффектными, но и действительно нужными для пользователя. Бронируй быстрее свое место и врывайся в мир прототипирования вместе с нами!
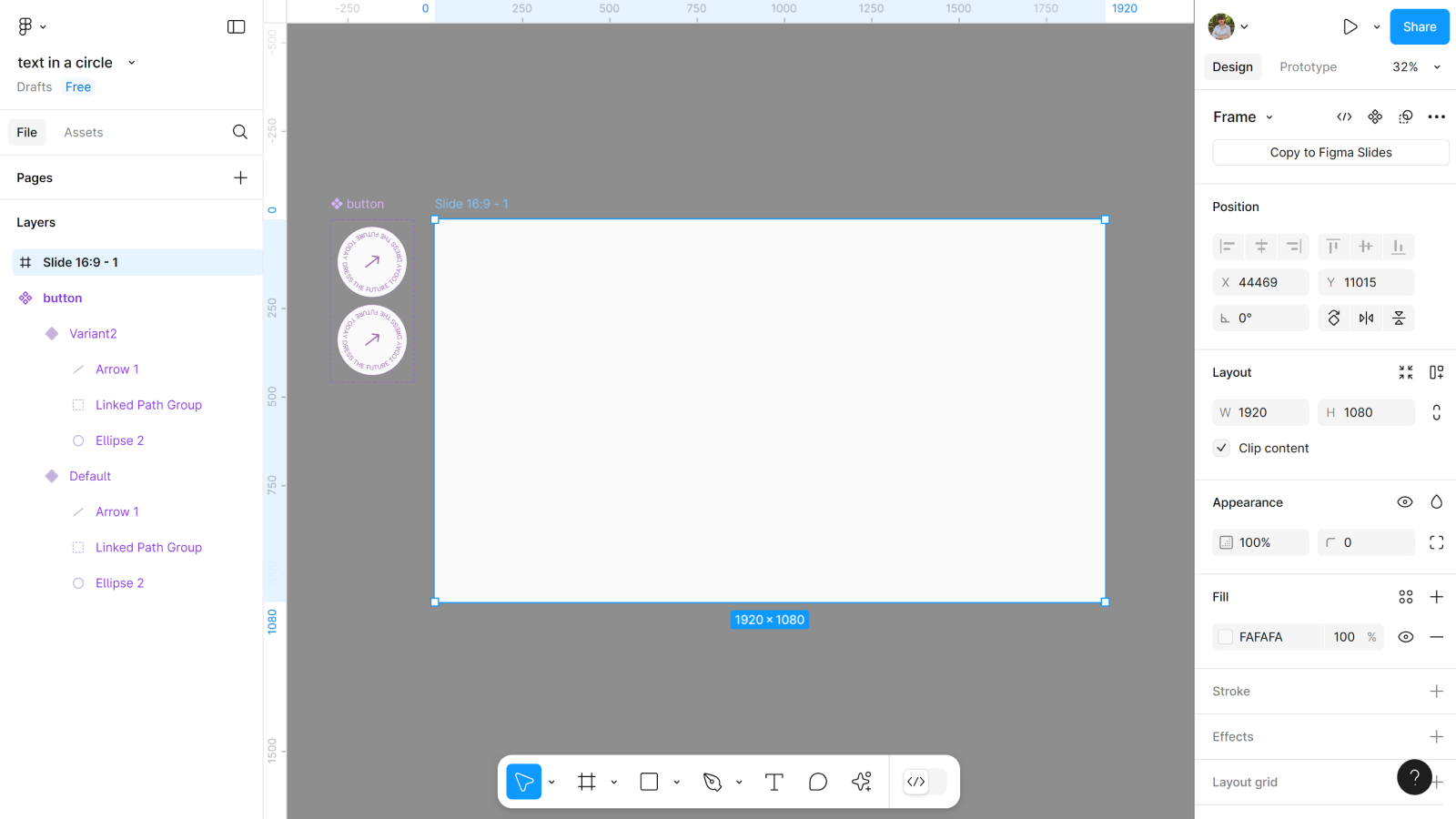
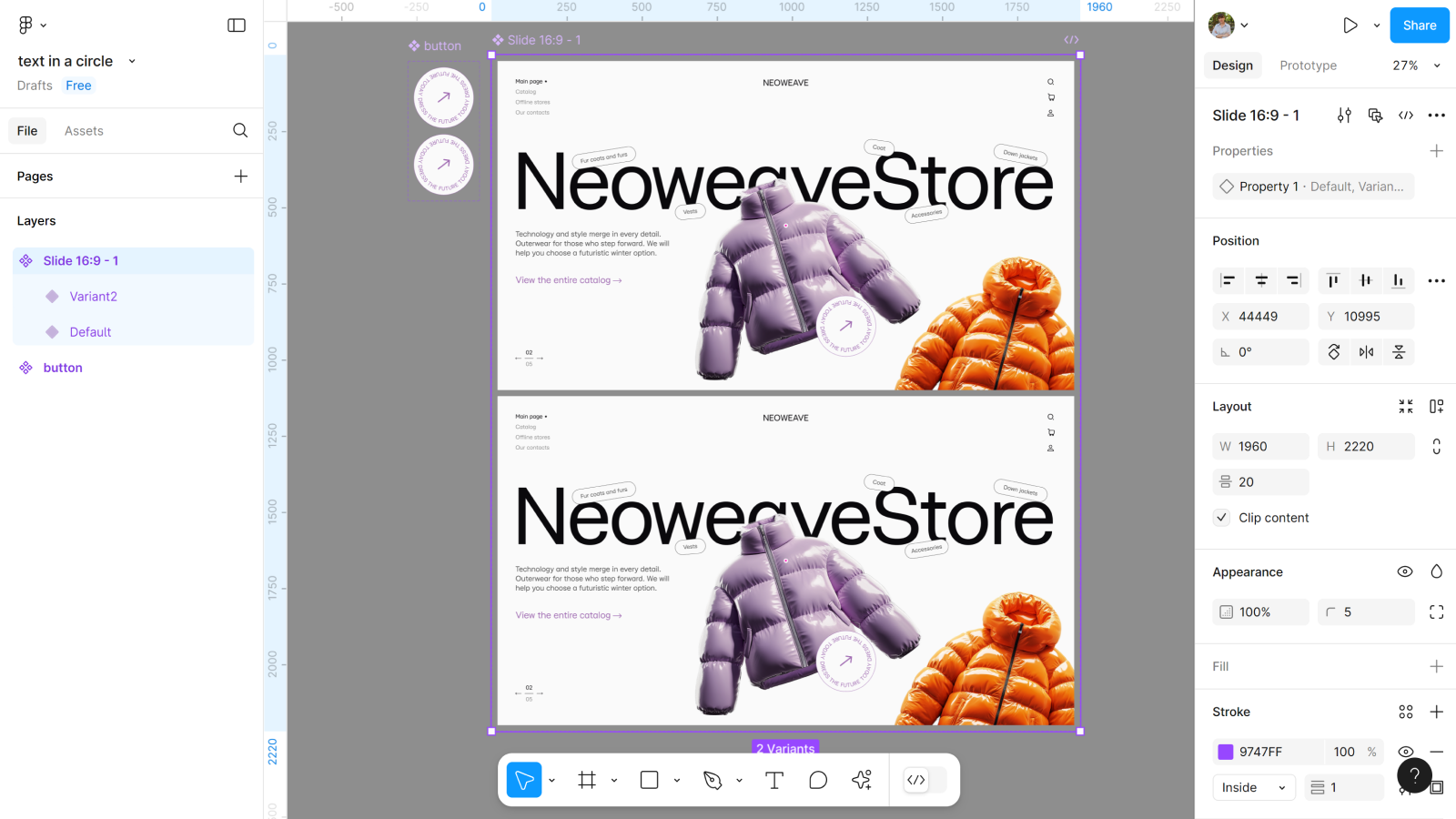
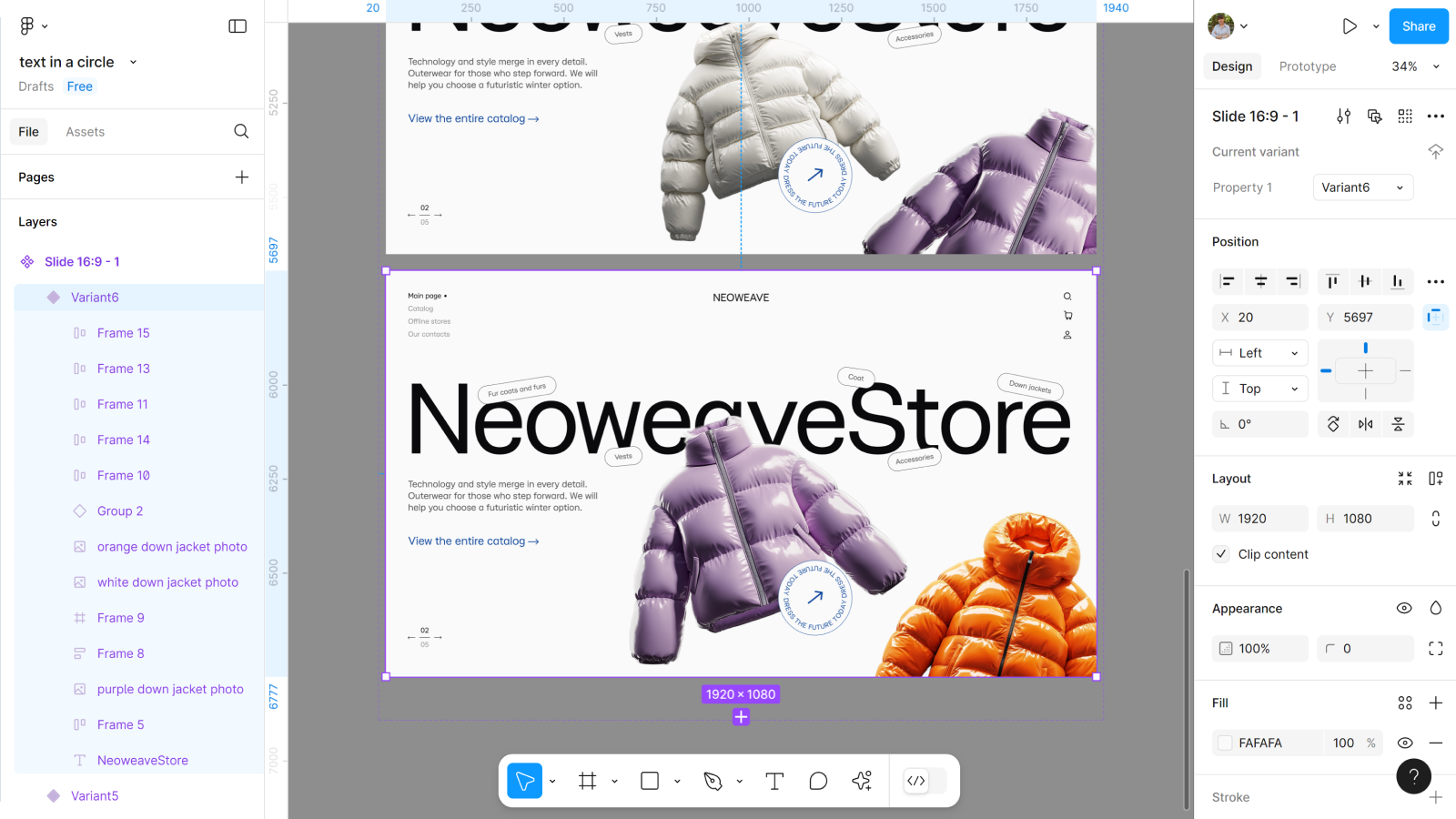
Шаг 8: Создаем фрейм для интерфейса
Необходимо нашу кнопку и будущие элементы экрана, разместить во фрейме. Подобрать фон и качественные материалы.
- Создаем фрейм 1920*1080.
- Выбираем заливку #FAFAFA.

Шаг 9: Добавляем весь контент
Добавьте в ваш фрейм другие элементы, для лучшего эстетического эффекта. Это могут быть: хедер, кнопки, иконки, тексты, иллюстрации и т.д.

Шаг 10: Добавляем дополнительные фото
Зачем нам нужны дополнительные фото? Чтобы создать анимацию бесконечного слайдера с фото по кругу. Сейчас на фрейме видно только два фото пуховиков: я хочу добавить ещё третье фото.
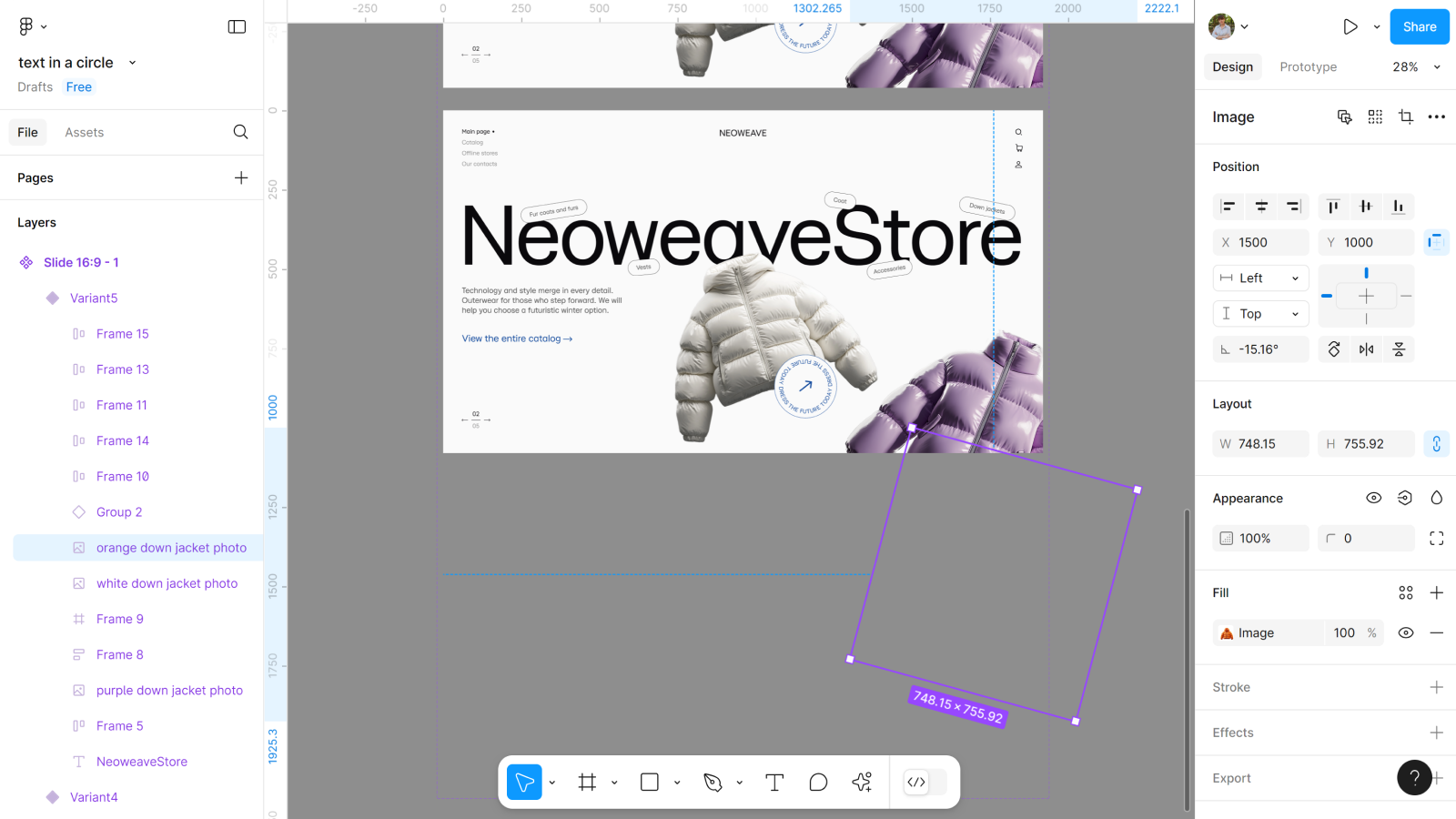
- Добавляю третье фото курточки.
- Выношу фото за видимую область фрейма. Это можно быстро сделать, просто указав значение в координатах.
- В слоях слева перемещаю под фото оранжевой.
Главное, чтобы все фотографии были хорошего качества и без заднего фона. Хотя сейчас задний фон без проблем можно удалить с новыми фичами от AI Figma и не тратить кучу времени, чтобы найти где это сделать быстро. Наши студенты знают об этом и других крутых возможностях Figma, ведь они полность овладели её инструментами на нашем бесплатном обучении Figмастер. Да, тут мы изучаем всё — от регистрации аккаунта до работы с AI и новыми возможностями в Figma Slides, FigJam, и DevMode. Готов начать свой путь становления Figмастером?
Шаг 11: Создаем компонент с фрейма
Прежде, чем начать настраивать связи для анимации, необходимо создать компонент фрейма с вариантами. Он поможет быстро всё сделать и если что, изменить во всех макетах.
- Создаем из фрейма компонент.
- Создаем вариант этого фрейма в компоненте.

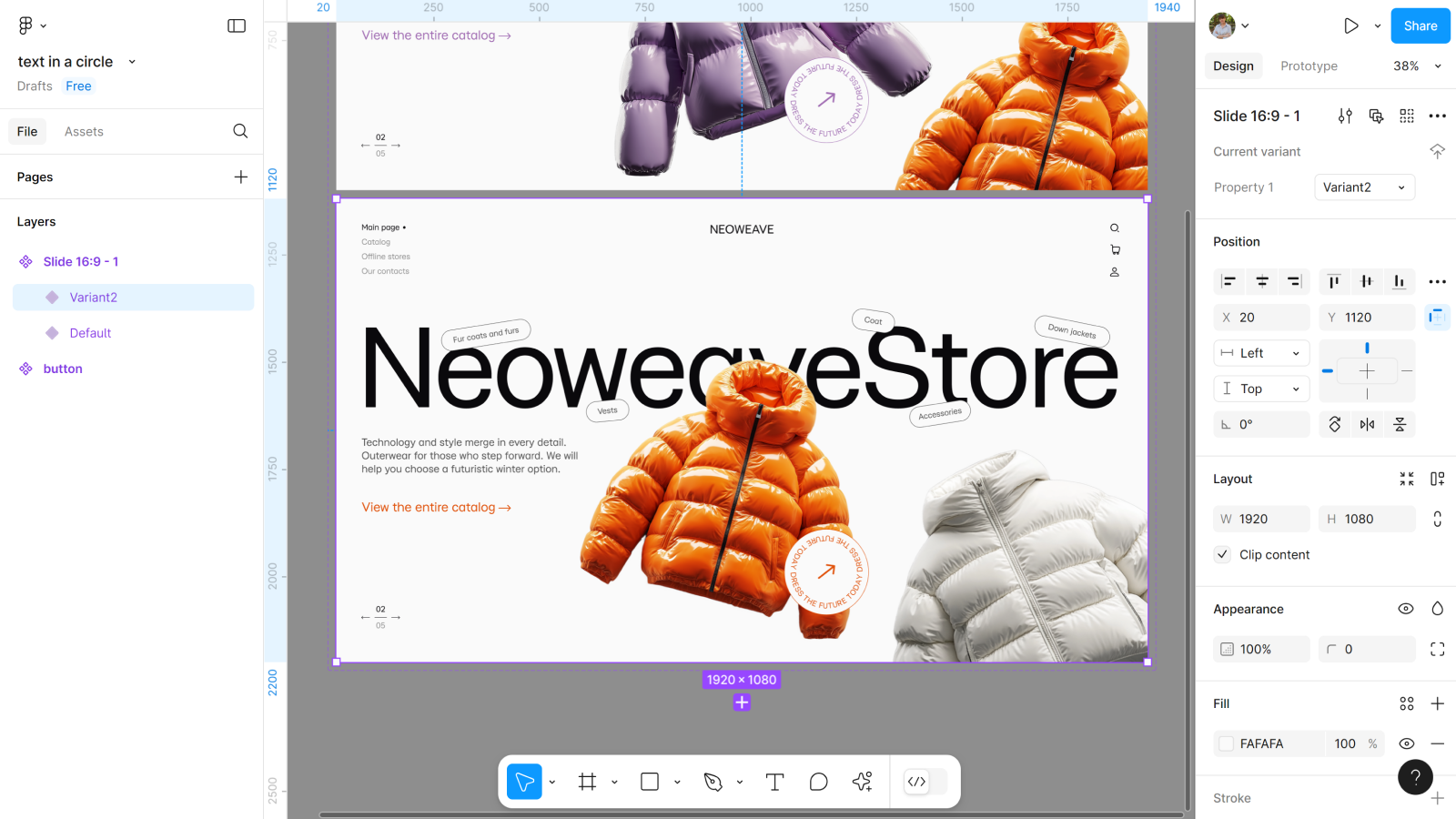
Шаг 12: Меняем фото и цвет во втором варианте
Во втором варианте, согласно слайдеру, нужно вынести за фрейм фото фиолетового пуховика. А другие поставить на его место.
- Фото фиолетового пуховика вынести за фрейм. Можно быстро сделать, если ввести данные в панель справа.
- Фото оранжевого пуховика поместить на место фиолетового.
- Фото белого пуховика (третье фото, которое мы добавляли ранее) поднять и оставить в углу фрейма.
Это не последний вариант компонента, который мы создадим, чтобы слайдер работал. И в каждом новом, будут меняться не только фото, но и цвета кнопки. В этом я меняю фиолетовый #A26EB4, на оранжевый #E1520B.

Шаг 13: Создаем копию варианта
Нам нужно создать новый вариант в компоненте, но это должна быть копия со второго.
- Создаем третий вариант из второго.
- Фото фиолетового пуховика (которое в прошлом варианте мы вынесли за фрейм) двигаем ближе к правому краю фрейма.
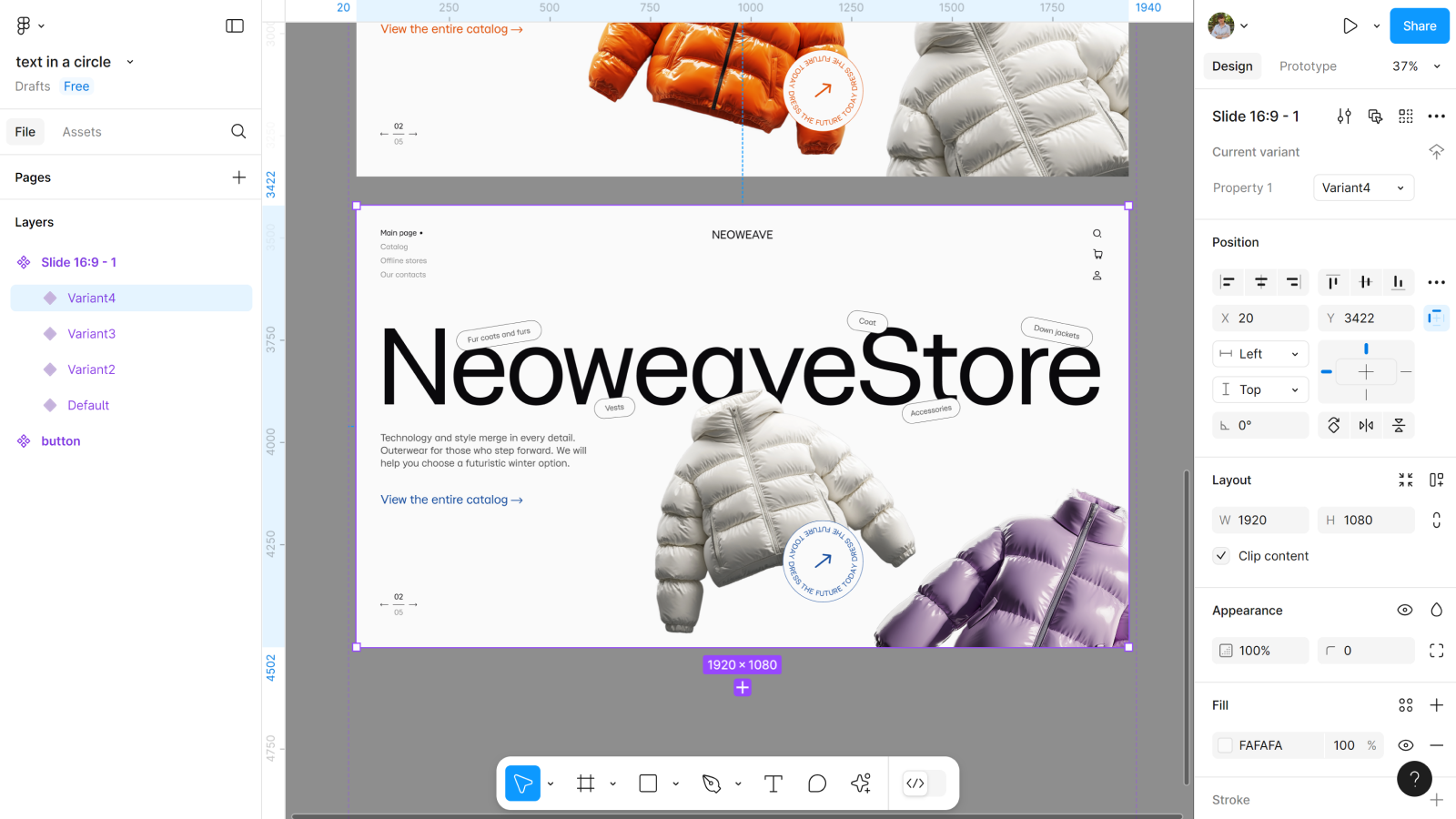
Шаг 14: Создаем новый вариант
Теперь нужно на главное место вывести фото белого пуховика.
- Фото оранжевого пуховика вынести за фрейм.
- Фото белого пуховика поместить на место оранжевого. Немного уменьшаем его и наклон.
- Фото фиолетового пуховика (которое в прошлом варианте мы передвигали) размещаем в правом углу фрейма. Но с наклоном -23.
И не забываем поменять цвета кнопок, иконок и других деталей интерфейса.

Шаг 15: Создаем копию варианта
Повторяем действия, как в шаге 13, но с другими фото в варианте.
- Создаем пятый вариант из четвертого.
- Фото оранжевого пуховика (которое в прошлом варианте мы вынесли за фрейм) двигаем ближе к правому краю фрейма.

Шаг 16: Создаем последний вариант
В этом варианте нужно вернуть вид первого.
- Перемещаем фото белого пуховика за фрейм.
- Фото фиолетового пуховика выводим наперед, а оранжевого в правый угол. Но тут важно проверить, чтобы фото фиолетового и оранжевого пуховика имели точно такое расположение, форму, угол наклона и другие детали, как в первом варианте компонента. Это обязательно для правильной анимации!

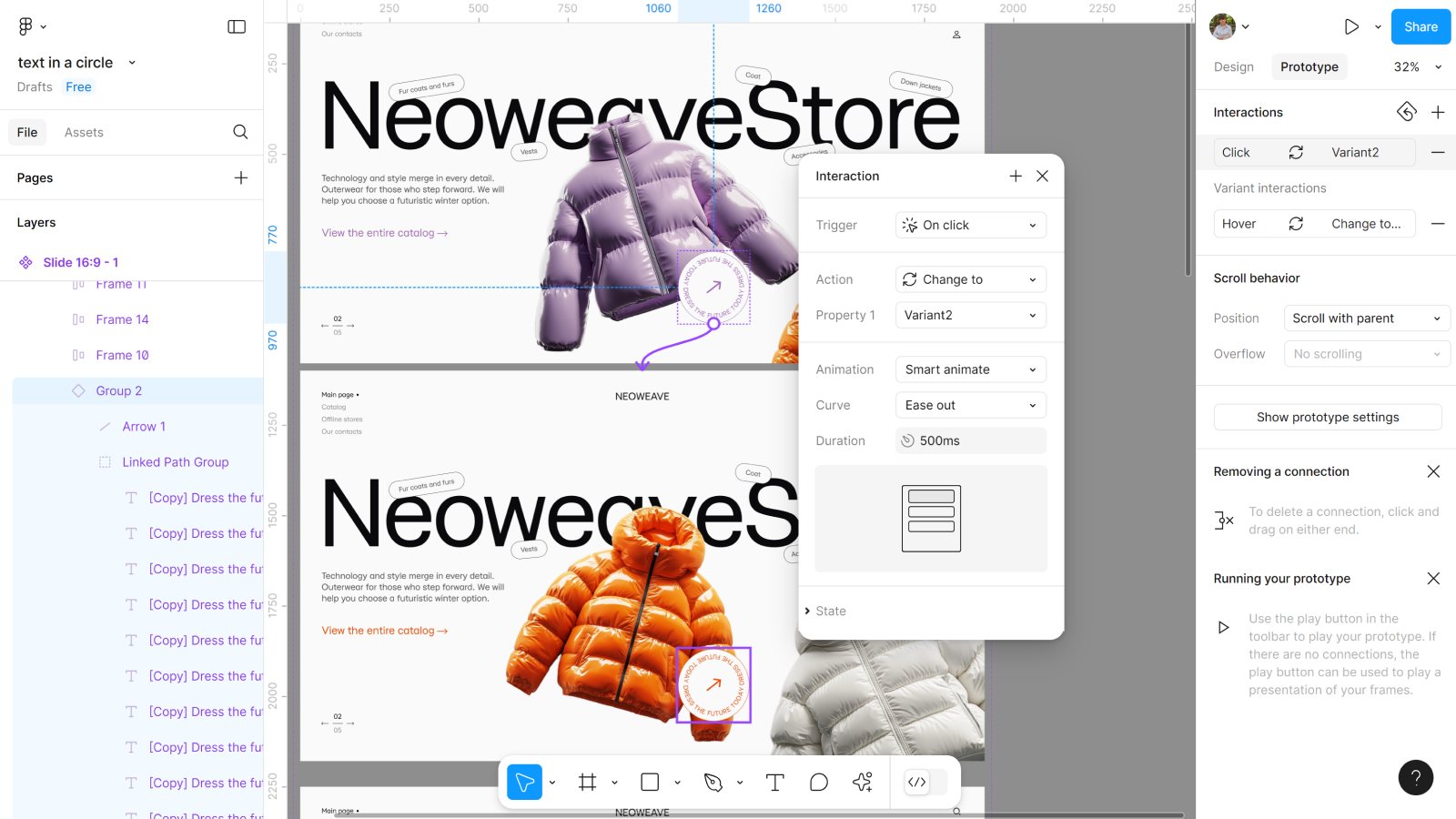
Шаг 17: Подключаем анимацию
Чтобы мы не запутались, сначала добавим анимацию по On click. Она будет срабатывать между первым и вторым, третьим и четвертым, пятым и шестым вариантами. То есть там, где по клику должна быть смена фото.
- Настраиваем между вариантами, через клик по кнопке триггер On click.
- С анимацией по Smart Animate со скоростью 500ms.

Можно получить порцию вдохновения и подглянуть ещё анимации на нашем ресурсе с Коллекциями элементов. И добавить их в наш дизайн. Но важно держать баланс — много деталей может только отвлекать и мешать пользователю. Поэтому мы за основу взяли анимацию по клику на кнопку (не забываем, что на кнопке уже есть ховер-анимация).
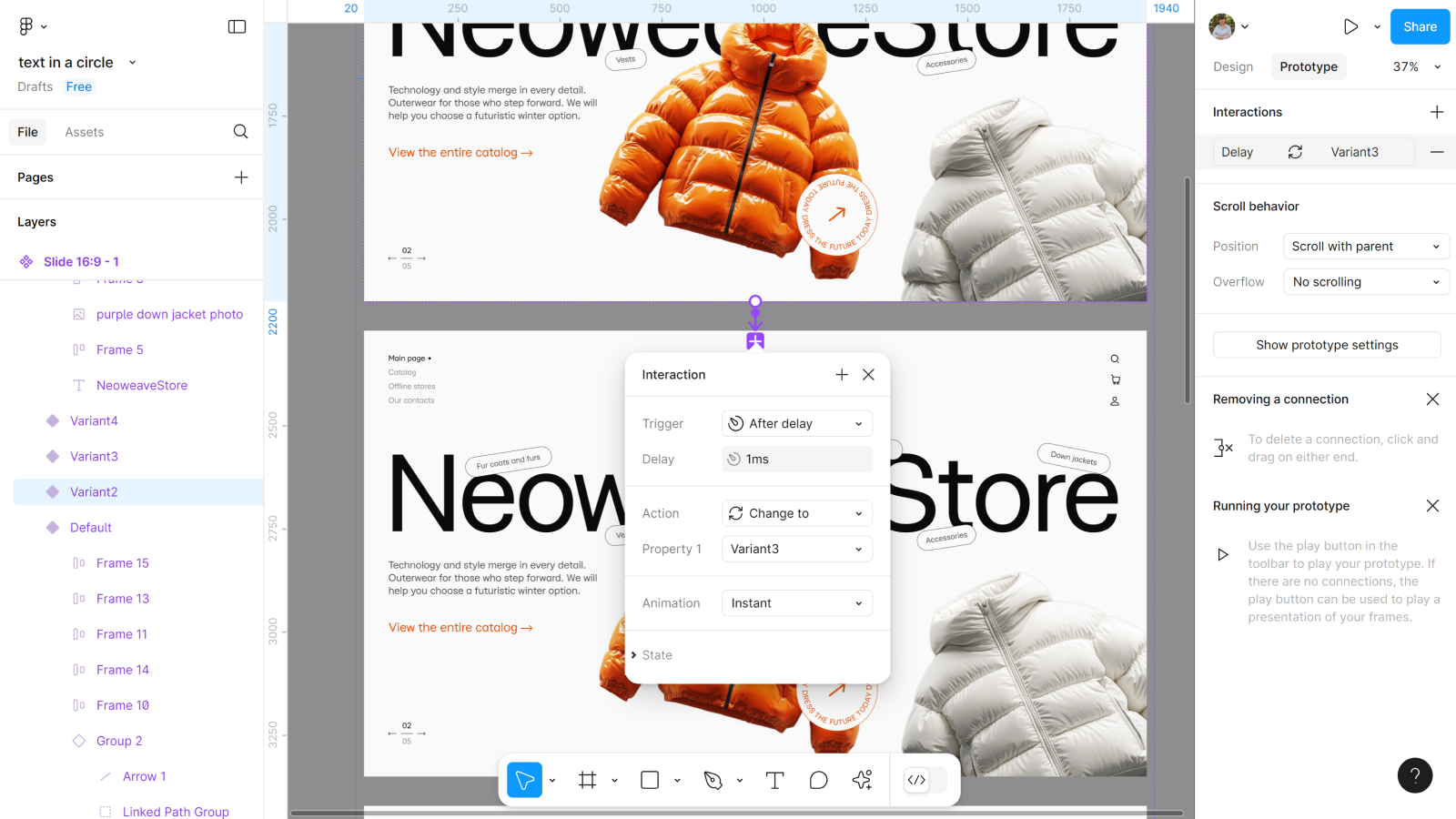
Шаг 18: Подключаем After delay
Между теми вариантами, что остались, нужно настроить After delay.
- Добавляем между другими вариантами After delay в 1ms.
- Анимацию выбираем Instant.

Шаг 19: Создаем новый фрейм
Создаем новый фрейм, чтобы проверить результаты нашей работы.
- Создаем новый фрейм, размером 1920*1080.
- Добавляем в него копию первого варианта.
- И включаем Present.
Наш текст по кругу с анимацией готов
Хотя мы сделали не только текст по кругу с его анимацией, но и анимацию фото по кругу. Считаю это двойная и более длительная работа 🙂 Но мы её выполнили на ура и имеем такой впечатляющий результат.
Впечатляющий финальный результат многого стоит. Но очень важно чтобы он не был просто красивой картинкой с трендовой анимацией. До этапа создания UI нужно пройти не один круг мозгового штурма и проработки макетов: проверка гипотез, исследования пользователей, создание персон, анилиз конкурентом и т.д. И где научится всему этому, чтобы иметь четкую структуру в голове и сильную руку, набитую практикой? Конечно в Пижамной Академии, на нашем обучении Профессия UI UX дизайнера. Вы научитесь не просто создавать эстетичные и удобные интерфейсы, но и делать большой упор на UX. А наши 300+ часов практики и опытные менторы, помогут закрепить ваши знания и добиться результатов.