Как сделать диагональный слайдер в Figma
Вертикальный и горизонтальный слайдеры кажутся для вас чем-то простым и понятным? Что ж, тогда пришло время создания диагонального слайдера в Figma.
Готовы немного поменять привычный для нас шаблон? Да-да-да, я говорю именно о слайдерах. Мы привыкли, что чаще всего в интерфейсах видим горизонтальное движение карточек. Но как выделится и сделать дизайн более интересным? Вот для этого сегодня мы в туториале и будем создавать диагональный слайдер в Figma.
Шаг 1: Поиск фото
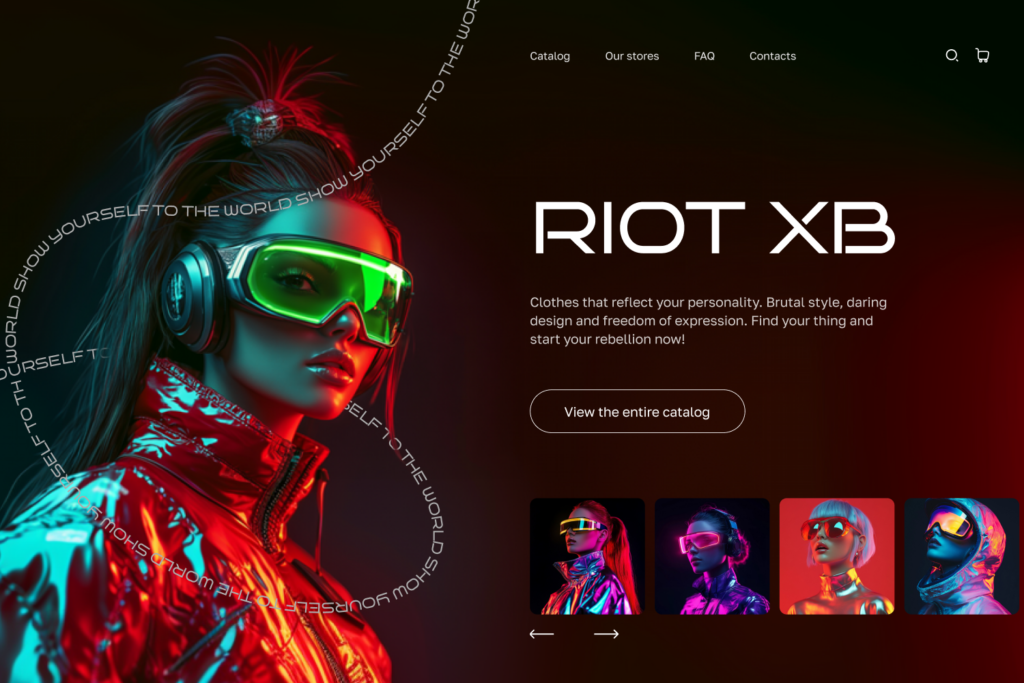
Для нашего дизайна необходимо найти качественное и главное стилевое фото, с которыми мы будем работать. Я выбрал тематику магазина футуристической одежды. И Midjourney поможет мне сгенерировать парочку таких изображений. Но если вы ещё не оформили на него подписку, поискать качественные материалы всегда можно на бесплатных фотостоках.
- Сгенерировать или найти фото на стоках. Всего мне нужно пять.
- Добавить их в Figma.

Шаг 2: Делаем копии фото
Нужно сделать копии всех фото. Этот этап необходим, чтобы при анимировании макета мы могли создать бесконечный слайдер.
- Создаем копии фото.
- Делаем их все одного размера 260*340.
Шаг 3: Меняем размеры основных фото
Я решил создать композицию первого экрана, где изображения будут не только двигаться по слайдеру, но и менять размер. Поэтому нужно поработать с размерами фото.
- Изображение, которое будет в центре композиции делаем размер 490*645.
- Выбираем два изображения и им настраиваем размер 145*190.
- И последним двум — 260*340.

Кстати вы знали, чтобы быстро менять размер фото не нужно выделять каждое отдельно. Можно выделить несколько, к которым будут применяться одинаковые изменения и настроить их. Как там говорится в одном фильме «Вот до чего дошел прогресс!».
Шаг 4: Создаем фрейм для интерфейса
Теперь нужно создать фрейм, чтобы добавить фото с определенной логикой расположения (сейчас разберем этот момент) и другие элементы интерфейса.
- Создаем фрейм 1728*1117.
- Выбираем заливку #FAFAFA.

Шаг 5: Добавляем фото во фрейм
Теперь нужно добавить фото во фрейм. Мы же помним, что делали ещё и копии? Их тоже нужно добавить, но немного позже. Пока работаем с основными.
- Добавляем фото во фрейм.
- Проверяем расположение: центральное фото немного ближе к верхнему краю фрейма (у меня расстояние между этим фото и краем фрейма 216), фото 260*340 размера поближе до краев фрейма справа и слева, а вот самые маленькие добавляем по внутренней стороне фото 260*340.

Шаг 6: Добавляем другой контент
Добавим ещё в наш фрейм хедер, иконки стрелок и тексты. Стрелки для работы слайдера размещаем по краям центрального фото. И обязательно проверьте в слоях слева, чтобы весь этот контент был под фото, которые мы добавили в предыдущем шаге.

Шаг 7: Добавляем копии фото
Фото-копии, которые мы создали вначале, нужно поместить во фрейм и немного поднять по расположению.
- Выравниваем все фото, чтобы они были один под другим. Тут не важно какое фото будет друг под другом, ведь они будут за фреймом и двигаться с одной точки.
- Добавляем их во фрейм.
- Указываем по X -281, а по Y -300.
- Проверяем, чтобы на фрейме был включен Clip Content.
Шаг 8: Создаем компонент
Вот теперь нам нужно добавить анимации. А для этого незаменимыми помощниками являются компоненты с вариантами.
- Создаем из фрейма компонент.
- Создаем первый вариант в компоненте.

Я люблю работать с компонентами, вариантами и, конечно auto layouts. Ведь это не просто экономит кучу времени на работу, но и помогает держать мои макеты в полном порядке. А это уже не о простом двигании пикселей, а о логике, навыках и продуманной подготовке к работе.
Шаг 9: Настраиваем вариант
Вот теперь нужно постепенно и логично двигать фото и менять размеры.
- Крайнее фото справа выносим за фрейм.
- Маленькое фото, что стоит перед ним увеличиваем до размера фото, которое мы вынесли за фрейм. То есть до 260*340.
- Центральное большое фото уменьшаем до размера маленького (145*190).
- Перемещаем его на место маленького изображения.

- Маленькое фото слева увеличиваем до размера большого (490*645).
- Перемещаем его на место центрального изображения.
- Крайнее фото слева уменьшаем до размера маленького и ставим на его место.
- И на место этого среднего фото выносим фото копию того, которое было крайним справа изначально.
Шаг 10: Создаем несколько вариантов
Создаем ещё несколько вариантов, пока не получится вариант, который похож на самый первый. А в каждом новом варианте двигаем пошагово фото, как мы делали до этого.

Шаг 11: Добавляем анимацию
Между вариантами у нас будет анимация по клику. У нас в интерфейсе нету кнопок для клика, поэтому мы и добавляли стрелки для слайдера. То есть нам нужен триггер On click и Smart Animate.
- Выбираем триггер On click.
- В анимации Smart Animate со скорость 500ms.

А вот теперь соединяем анимацией последний и первый вариант в бесконечный слайдер.
- Выбираем After delay в 1ms.
- В анимации указываем Instant.

С первого раза всё может показаться сложным. Но если двигаться по нашем туториалом, то любая анимация будет вам под силу. А знаете, что самое важное? Для анимации макетов не нужно искать сторонние сервисы или постоянно прыгать между разными программами. Всё, что нужно, уже есть в Figma. Вы можете делать эффектные анимации и прототипы прямо на месте.
Шаг 12: Создаем новый фрейм
Создаем новый фрейм, чтобы проверить результаты нашей работы.
- Создаем новый фрейм, размером 1728*1117.
- Добавляем в него копию первого варианта.
- И включаем Present.
И вот наш диагональный слайдер готов
Именно такие нестандартные элементы, как диагональный слайдер, превращают интерфейс в нечто особенное — я бы сказал запоминающееся. Его можно использовать в разных промо-сайтах, лендингах или даже в приложениях. Но тут нужно протестировать его удобство!