Как в Figma вырезать объект
Что может быть лучше, чем идеально вырезанный объект без лишних деталей? Только объект, который вы без труда смогли вырезать в Figma. А вот как, мы расскажем сегодня.
«Нужно хорошо вырезать этот объект» — от этой фразы у многих дергался глаз, когда вырезать деталь можно было только в Adobe Photoshop. А если там ещё кудрявая девочка или пушистый кот, то работы точно не на пять минут. Но теперь в нашем арсенале есть кое-что, что облегчает этот процесс и делает его за считанные минуты — искусственный интеллект.
И я, как и многие дизайнеры, могу только поблагодарить разработчиков и всех, кто приложил к этому руку и курсор, чтобы этот умный помощник появился в Figma. Теперь можно расслабится от сложных манипуляций в Photoshop и всего за пару кликов Figma AI сделает свое дело. Хотя очень сложные элементы и композиции пока без помощи Photoshop не проработаешь. Но простые и на однотонном фоне — запросто. Давайте поработаем с этим сегодня.
Шаг 1: Поиск главного изображения
Поскольку мы будем вырезать объект из фото, нам нужно найти качественные материалы на бесплатных фотостоках или, например, сгенерировать с помощью Midjourney. Я выбрал второй вариант и как концепцию: сделать экран для продажи велосипедов.
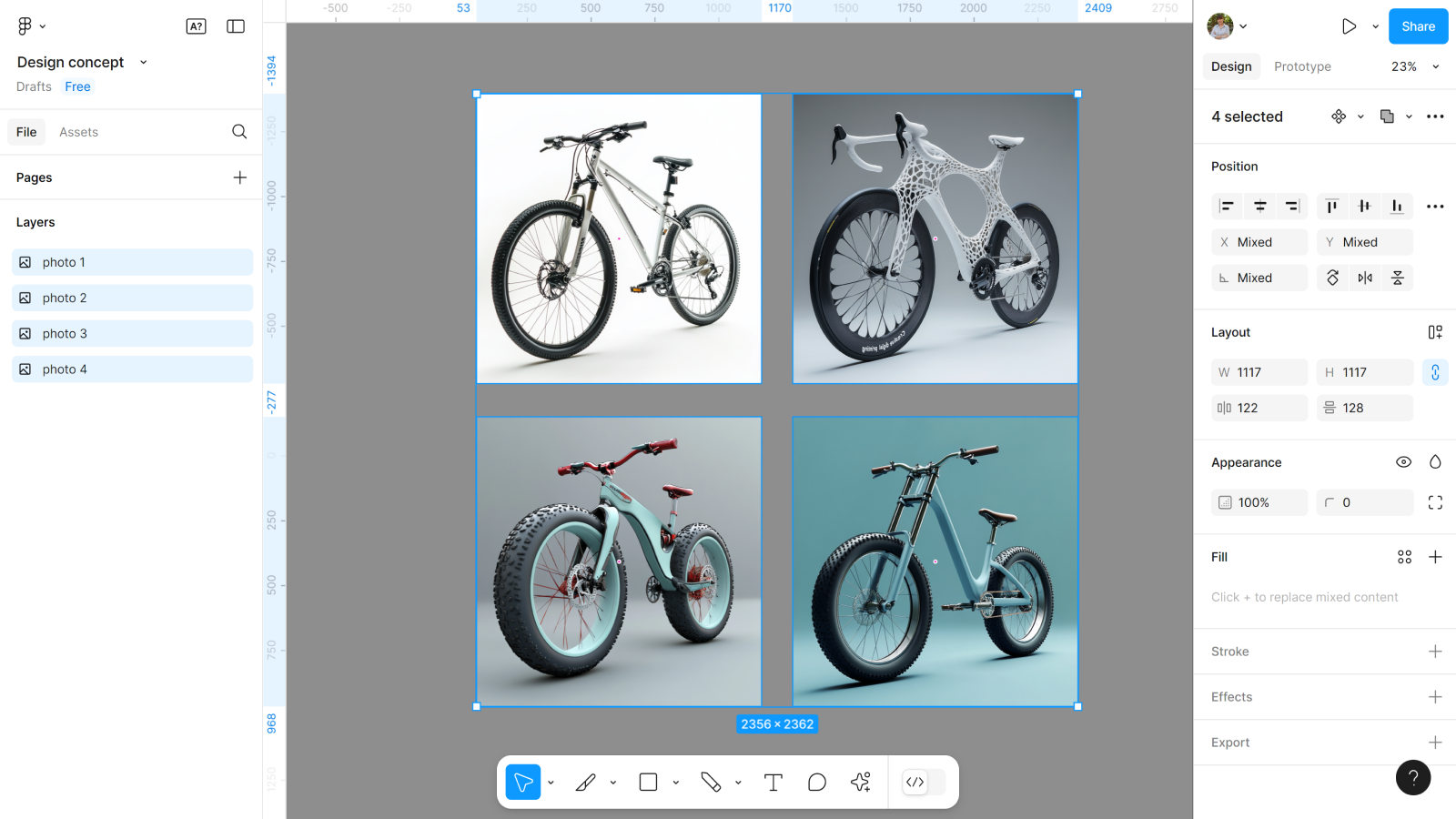
- Найти или сгенерировать подходящие изображения. У меня их всего четыре.
- Добавить их в Figma.

Шаг 2: Подключаем Figma AI
Чтобы без проблем удалить фон, нужно воспользоваться функцией Remove background. Она во вкладке Actions на главной панеле.
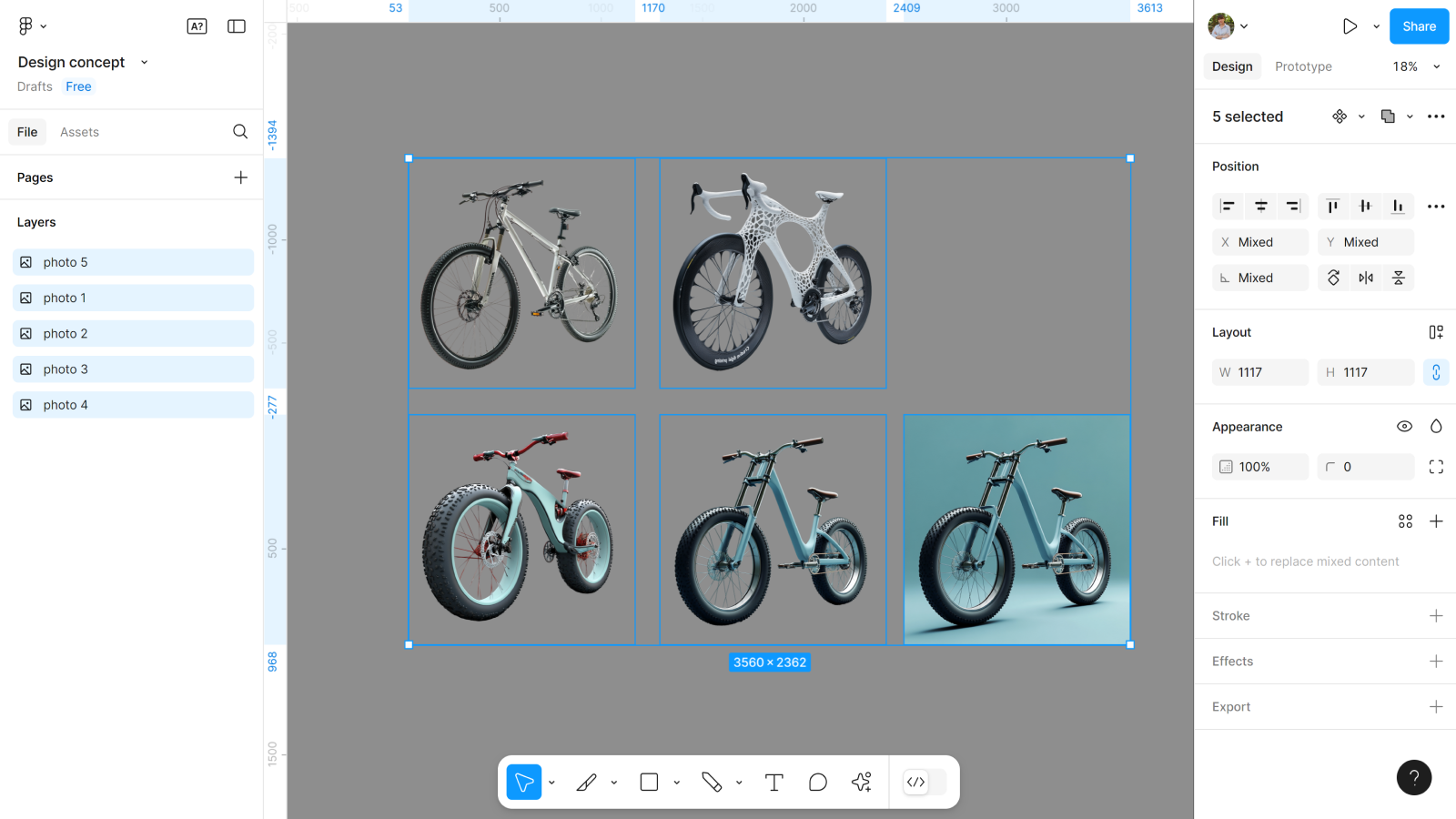
- Делаем копию главного изображения (того что будет основным в дизайне).
- Выделяем изображение и нажимаем Remove background.
- Ждем полного удаления фона.
Делаем это с другими изображениями. Ведь они тоже нужны нам без фона.

Шаг 3: Настраиваем размер изображений
Теперь нужно настроить размеры всех изображений и добавить некоторым однотонный общий фон.
- Пока размер главного изображения и его копии не меняем.
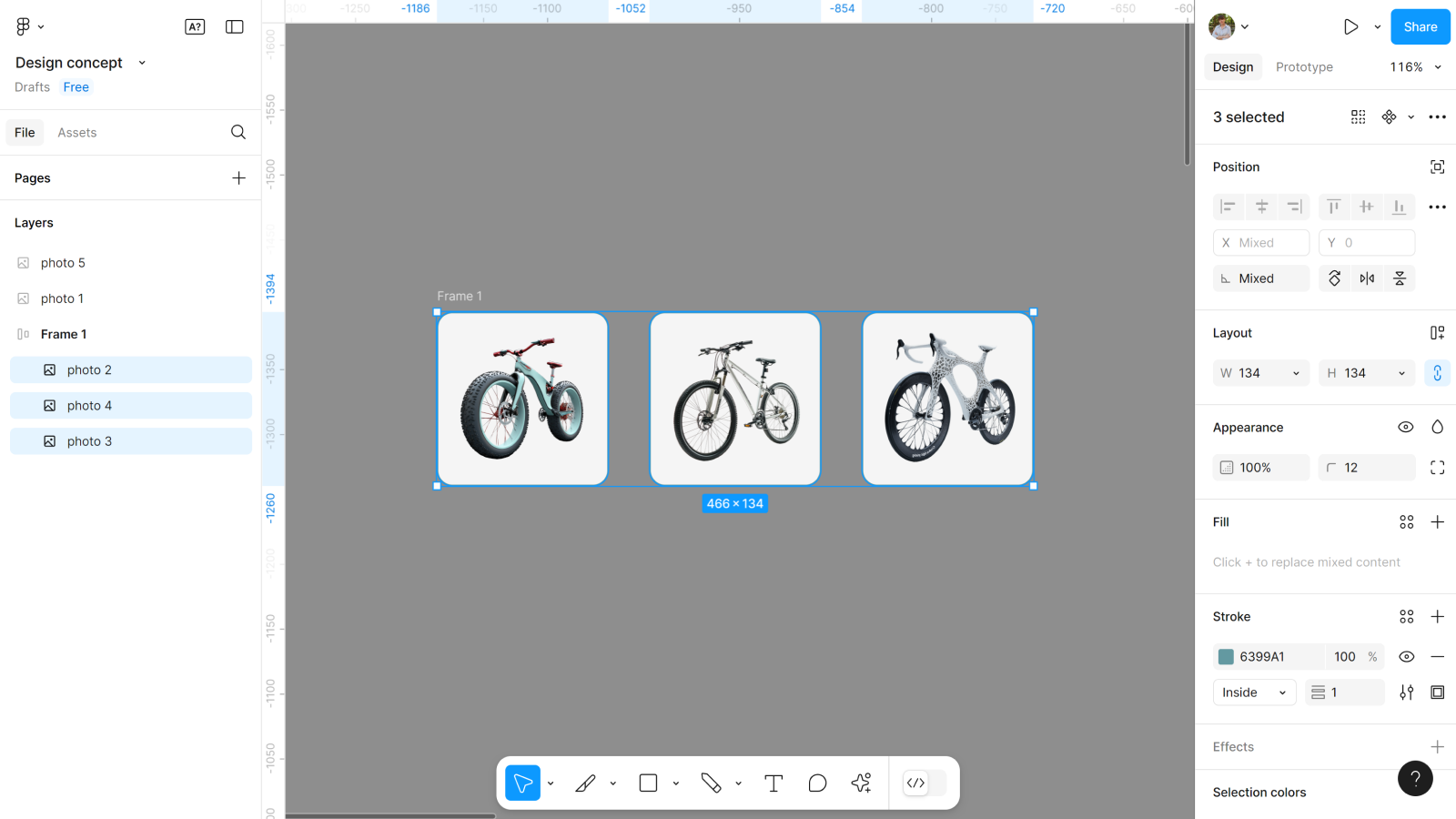
- Другие изображения нужно сделать размером 134*134.
- Добавить им обводку в 1px, цветом #6399A1.
- Добавить заливку цветом #F5F5F5.
- И скруглить углы обводке в 12px.

Шаг 4: Создаем фрейм
Ну а как же мы будем создавать интерфейс, если у нас нет фрейма? И конечно, нужно подобрать цветовую палитру и фон для дизайна.
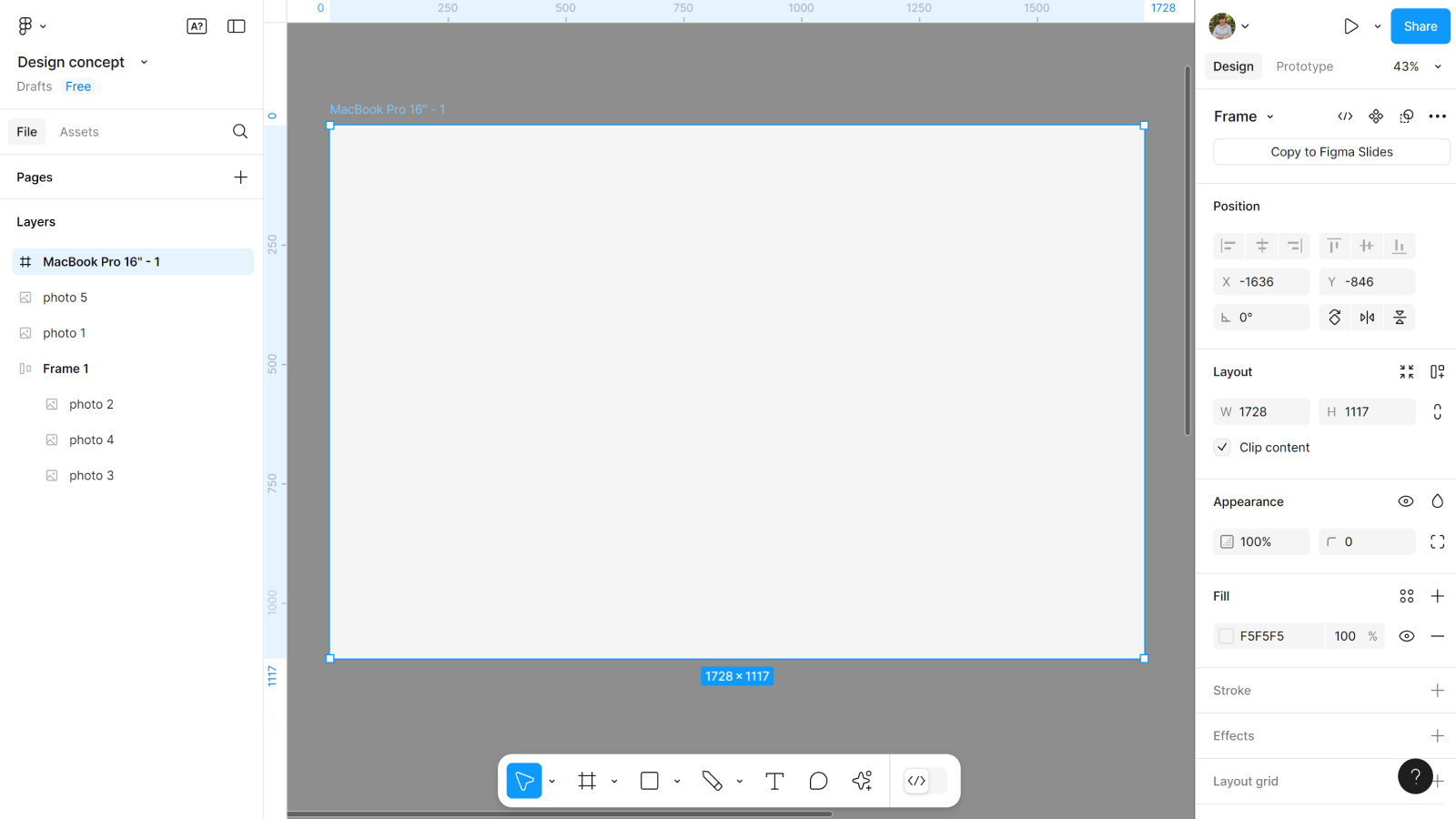
- Создаем фрейм 1728*1117.
- Выбираем цвет его фона #F5F5F5.

Шаг 5: Создаем фигуру с бенто-сетки
Bento Grid до сих пор остается в трендах. Так почему не добавить его в эту концепцию? Он хорошо будет работать на главном изображении.
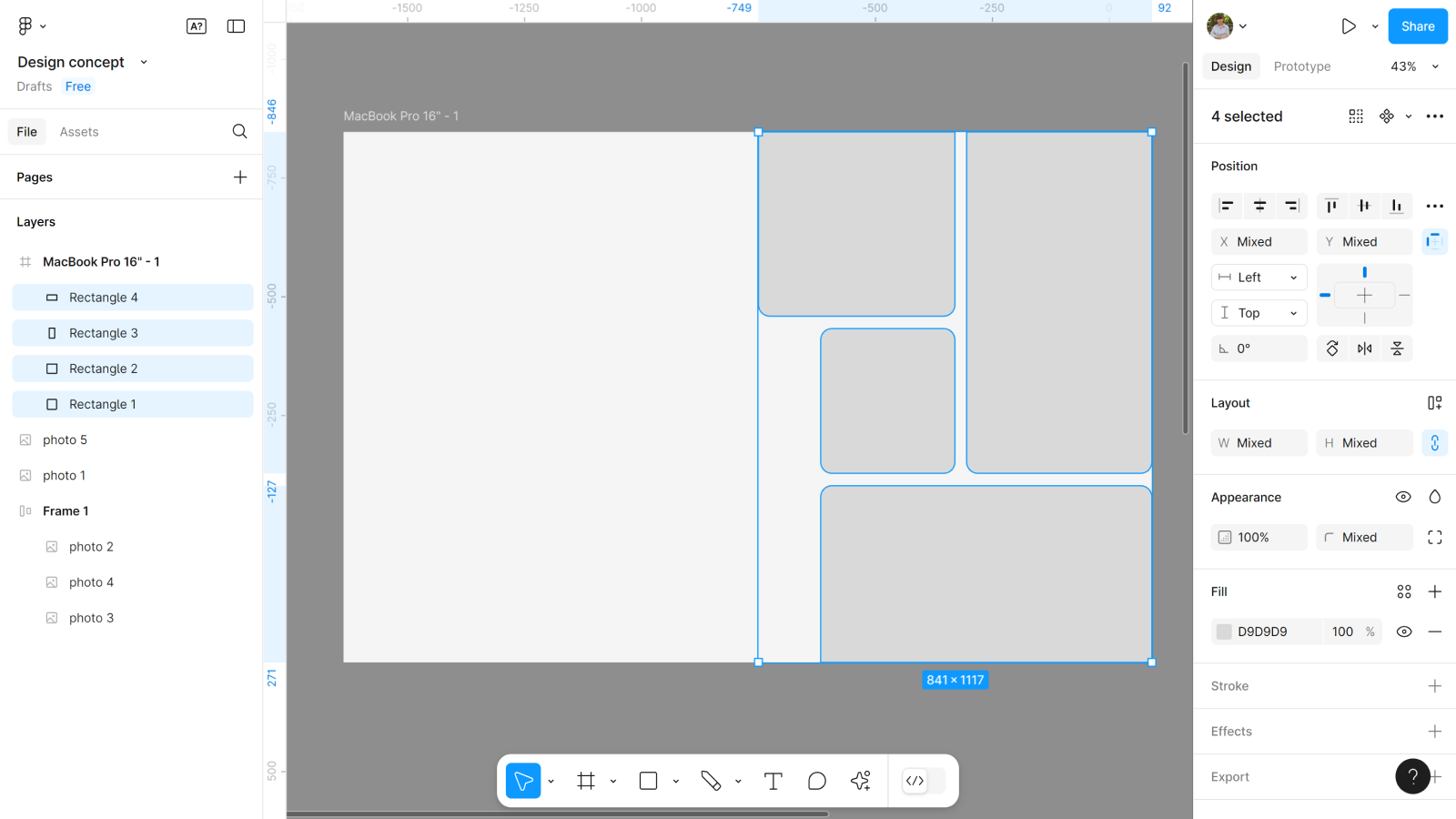
- Создаем несколько прямоугольников, которые собираем в стиле Bento grid в правом углу фрейма.
- Закругляем края каждому прямоугольнику отдельно, по 24px: тому что в центре все углы, а те что упираются в край фрейма, только внутренние.

А теперь это нужно объединить в одну фигуру. Хорошо, что в Figma это можно сделать в несколько кликов.
- Выделяем все прямоугольники.
- Нажимаем правую кнопку мыши и выбираем команду Flatten. Или можно использовать горячие клавиши Ctrl (Cmd) + E.
Шаг 6: Создаем маску
Я вдохновился идеями с раздела Вдохновения на сайте Академии, и хочу чтобы часть изображения (которое мы вырезали) как-будто выходило из сетки. Для этого нужно добавить маску и немного обрезать фото.
- Накладываем фото (которое с фоном) на созданную фигуру во фрейме.
- Выделяем эти два элемента и выбираем в правой панеле Use a Mask.
- Поправим немного фото по расположению.
Шаг 7: Добавляем главное фото с вырезанным объектом
Нам нужно подровнять это фото под фото, которое в маске, чтобы они идеально накладывались. И обрезать только колесо.
- Накладываем фото вырезанного велосипеда, на фото маски и ровняем.
- Когда идеально подровняли, вырезаем все по уровню колеса, чтобы оно как-будто выходило из-за фигуры.
И вот основной процесс готов! Теперь нужно добавить дополнительные элементы, детали и другие фото, в которые вы вырезали.
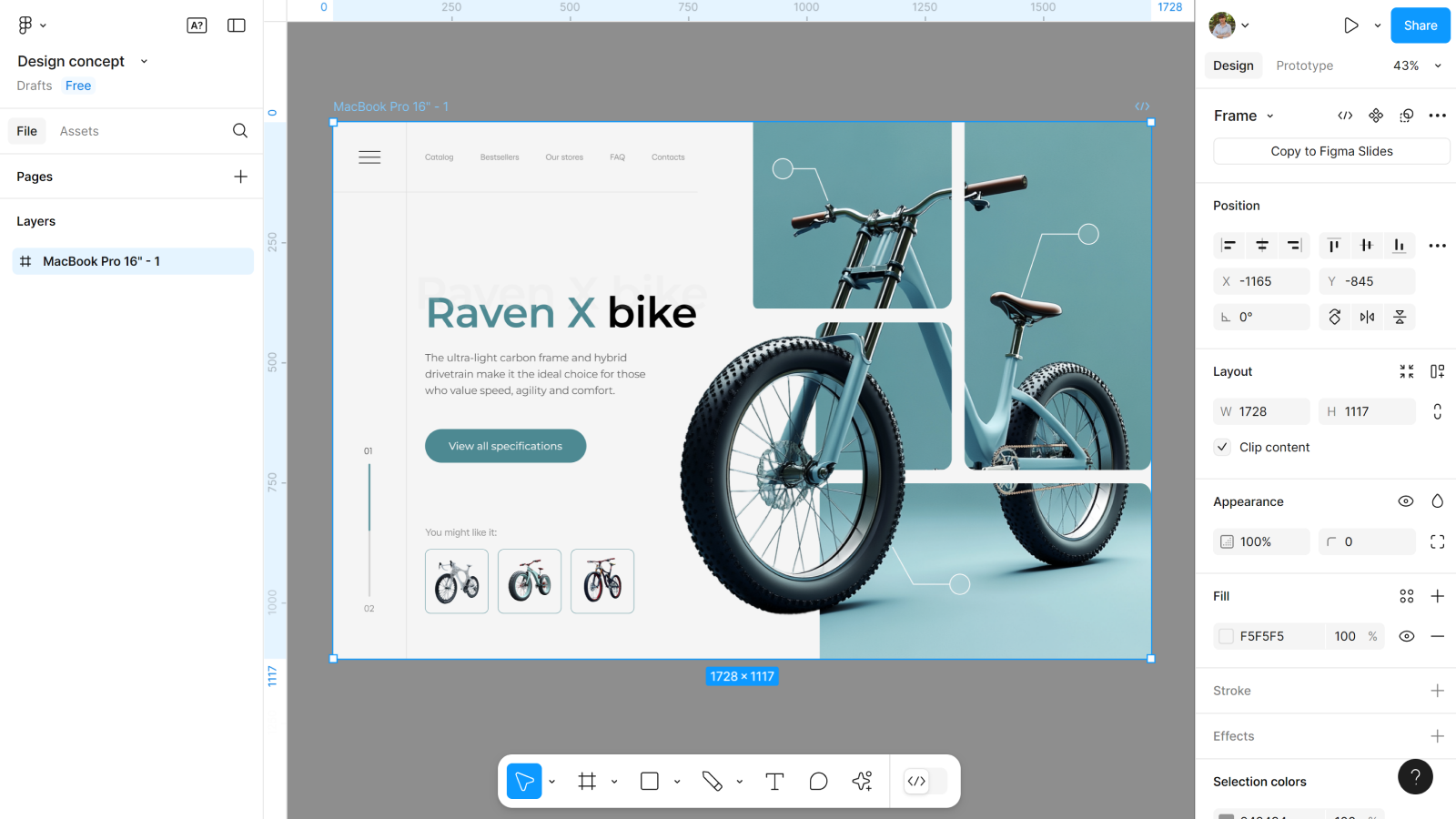
Шаг 8: Добавляем весь контент
Для нашего интерфейса нам понадобится кнопка, хедер, заголовок, блок с другими фото и другие детали.

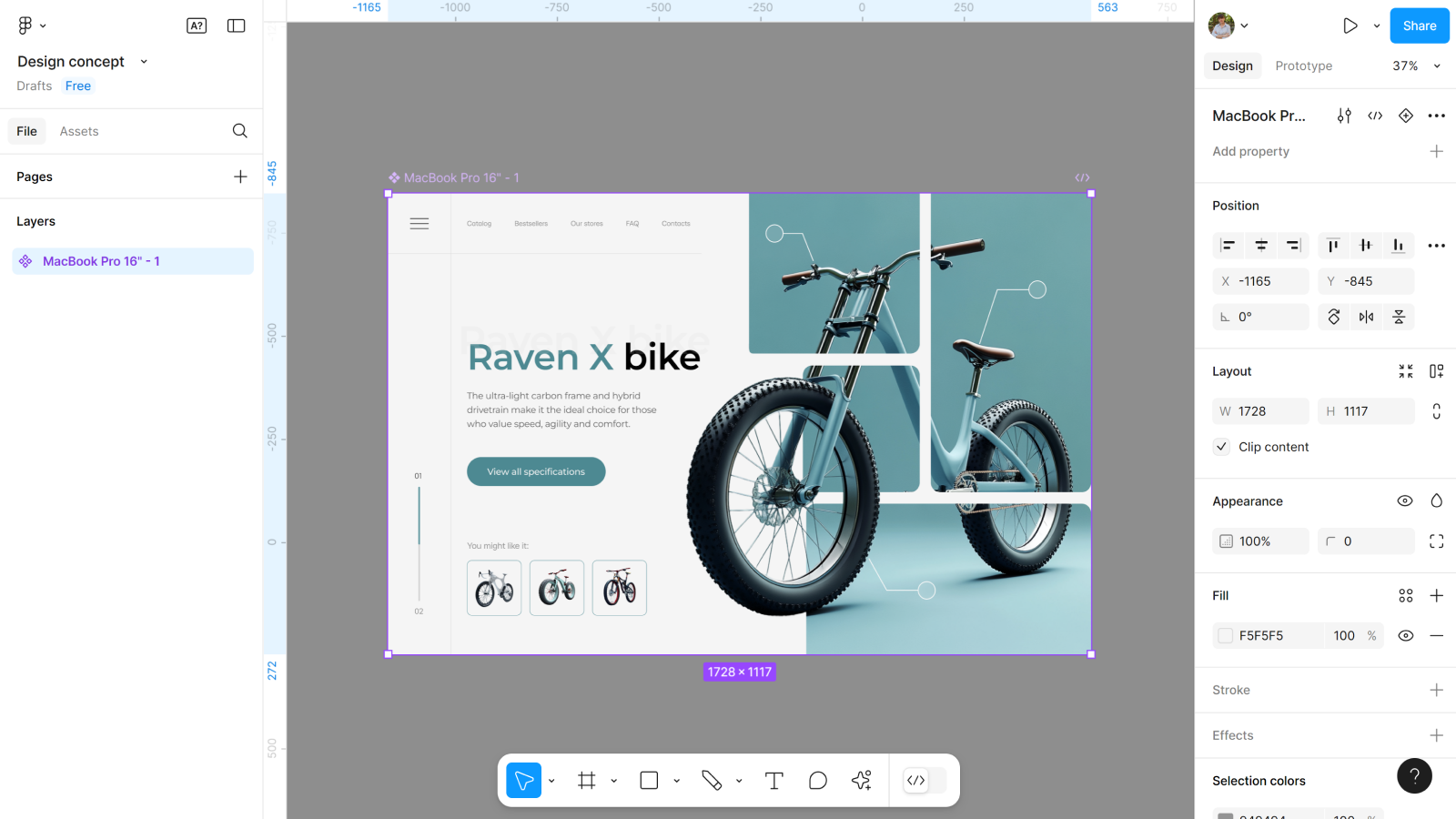
Шаг 9: Создаем компонент с фрейма
Давай добавим эффектную анимацию появления нашим элементам? А для этого нужно создать компонент и поработать с вариантами.
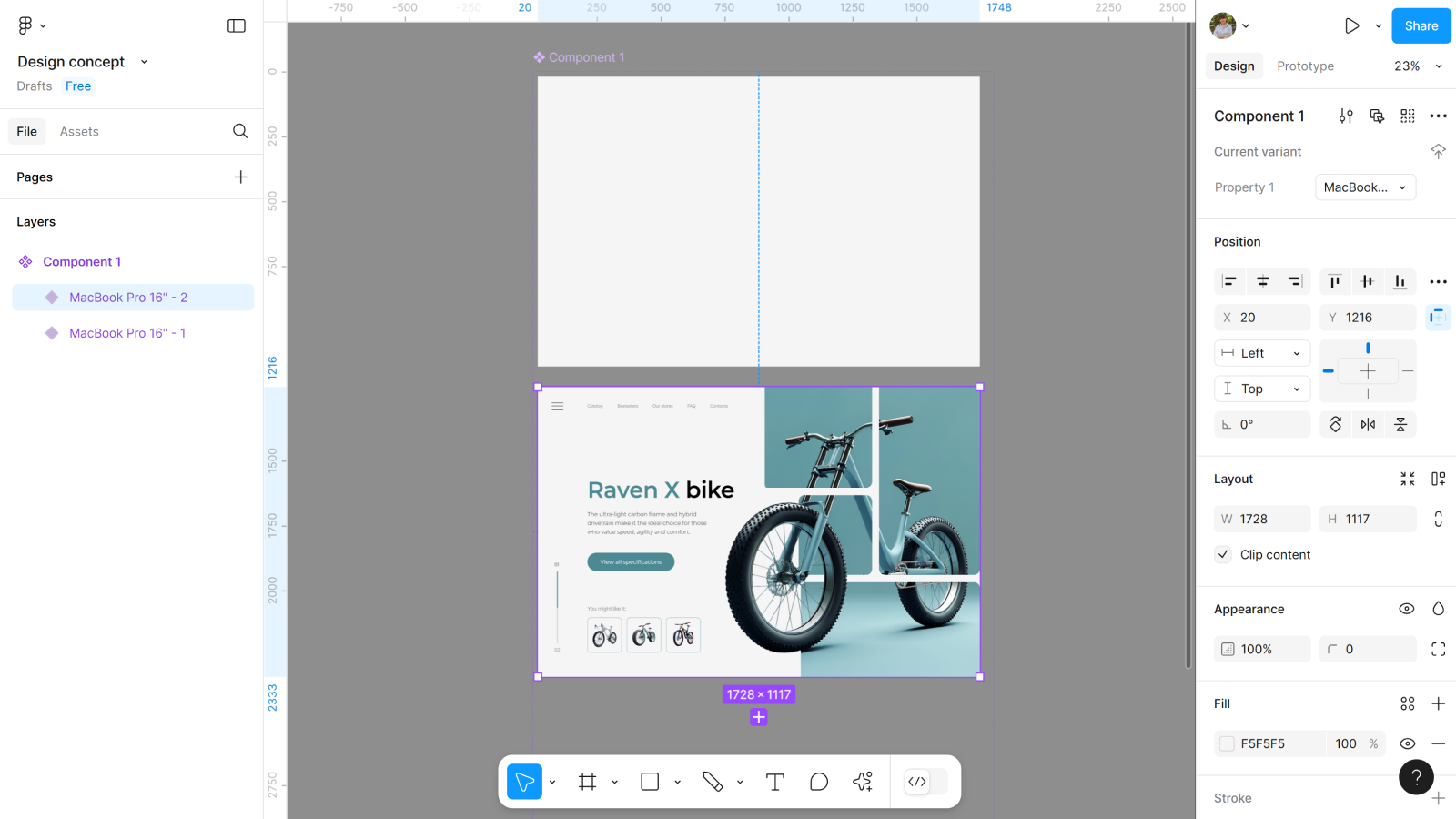
- Создаем из фрейма компонент.
- Но пока не создаем новый вариант в этом компоненте.

Шаг 10: Дорабатываем первый вариант
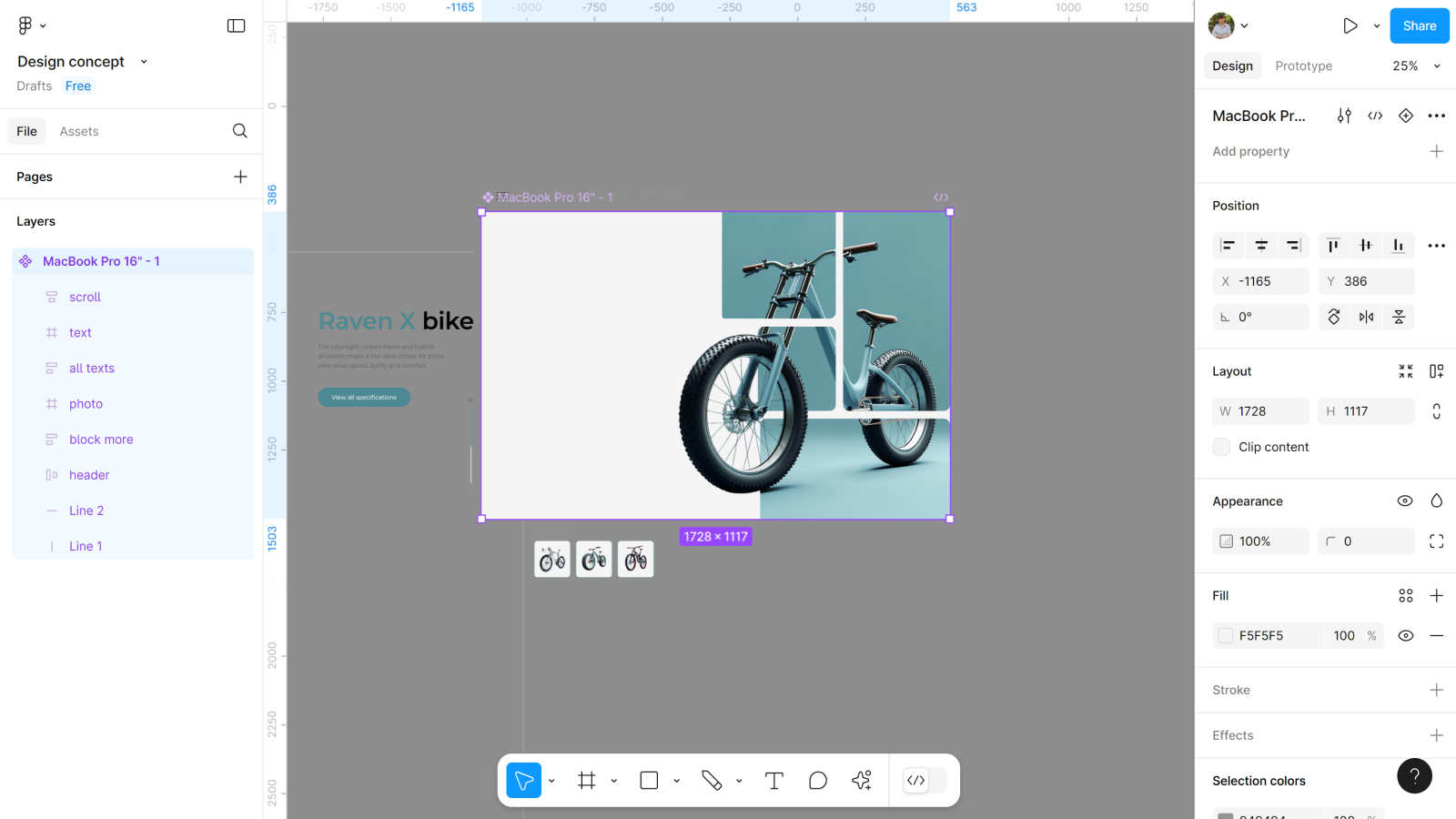
Перед тем как создать второй вариант, нужно доработать первый. Если это будет анимация появления, то нужно вынести объекты за пределы фрейма или скрыть их.

Теперь нужно вынести фото с вырезанным объектом.
- В слоях слева выбираем фото с маске и вырезанный объект.
- И выносим их вместе за пределы фрейма.
- Возвращаем фрейму иконку Clip content.
Шаг 11: Добавляем второй вариант
А вот теперь мы можем с первого создать второй вариант и расположить по своим местам некоторые элементы.
- Возвращаем элементы на свои места.
- Но не трогаем в этом варианте линии, которые были по краям хедера и слева по краю контента, а также не возвращаем подпись под главным текстом и линии.

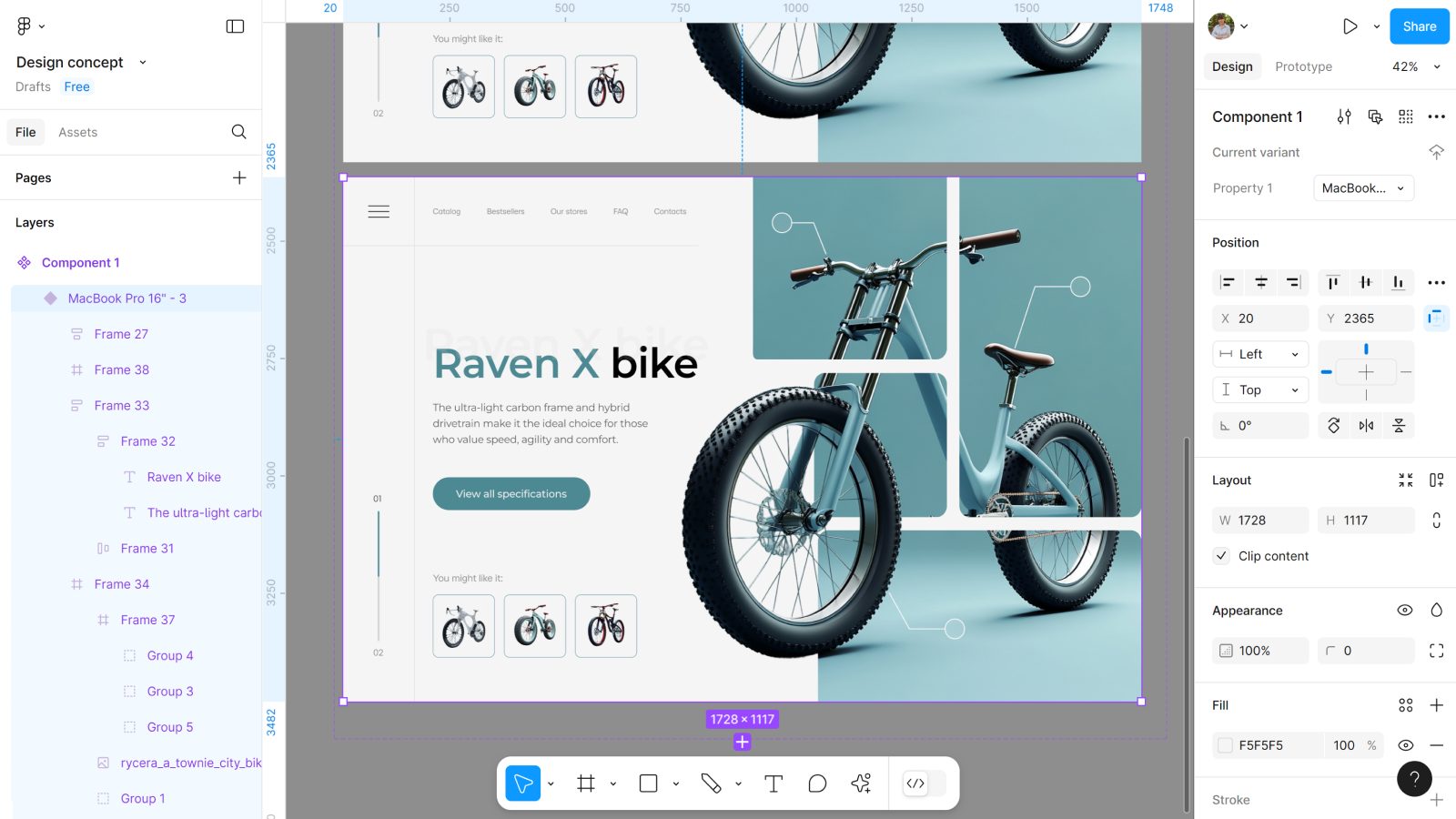
Шаг 12: Создаем третий вариант
В этом варианте возвращаем уже все другие элементы и возвращаем им видимость.
- Возвращаем все элементы.
- Проверяем, чтобы ничего не было упущено.

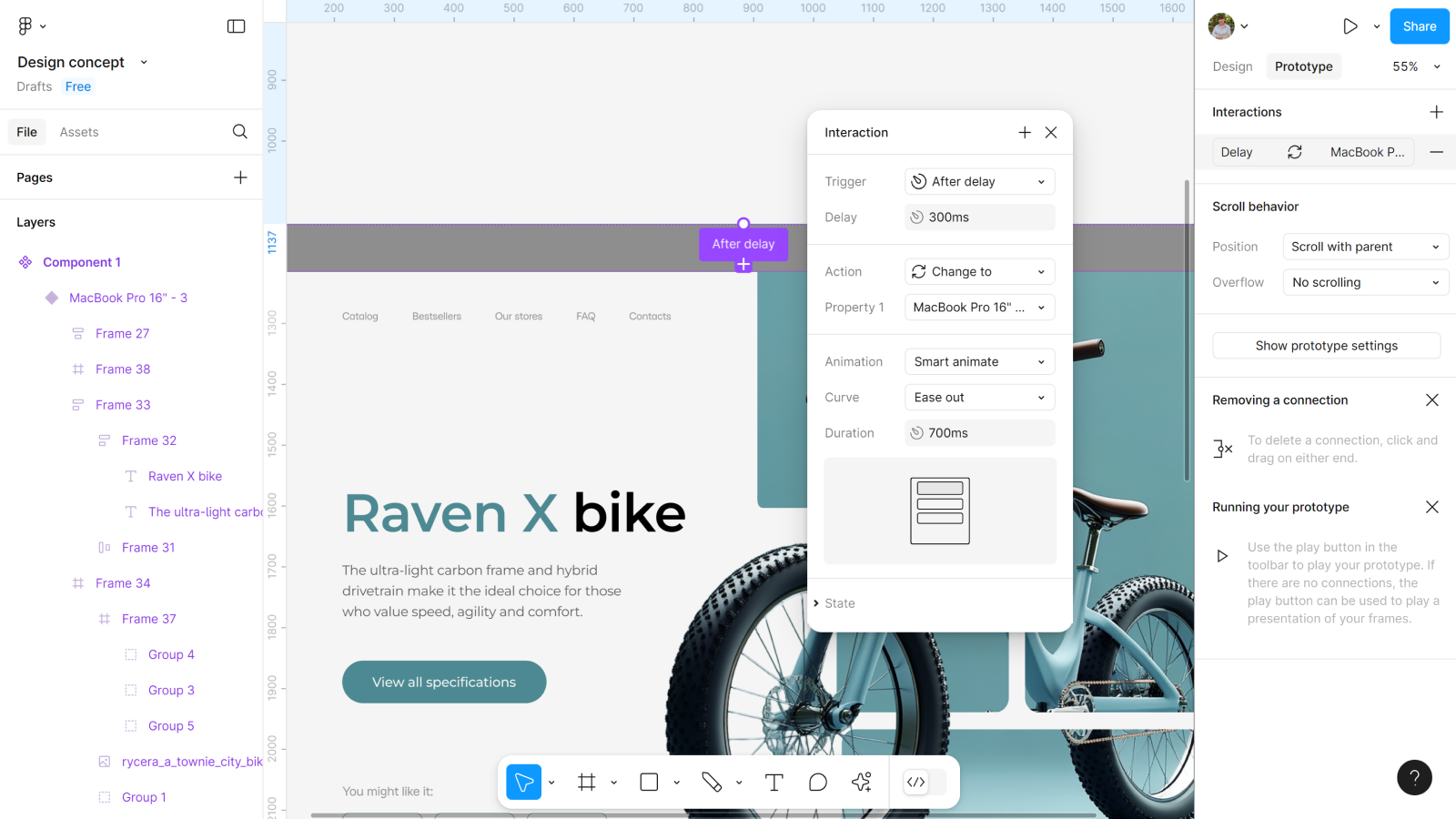
Шаг 13: Добавляем анимацию между вариантами
У меня не будет триггера (клика, ховера или удержания), поэтому нужно использовать After delay со Smart Animate.
- В первого варианта до второго добавляем анимацию After delay.
- Скорость 300ms и Smart Animate 700ms.

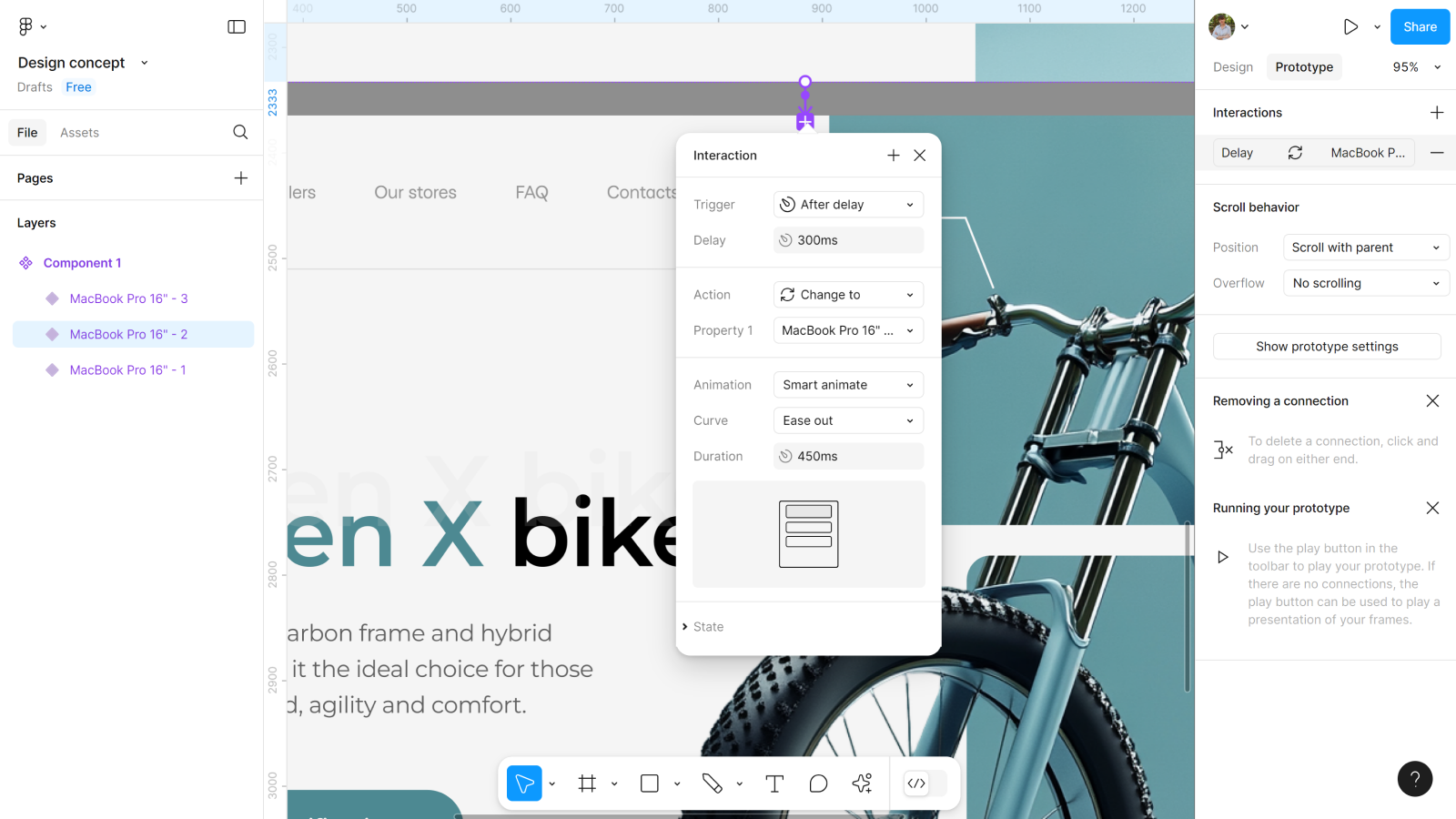
- Со второго до третьего варианта добавляем также анимацию After delay.
- Скорость 300ms и Smart Animate 450ms.

Шаг 14: Создаем новый фрейм
Теперь нам нужно посмотреть результаты своей работы. Для этого мы создаем новый фрейм, чтобы потестить свои решения, а вдруг что-то пошло не так и нужно срочно поправить.
- Создаем новый фрейм, размером 1728*1117.
- Добавляем в него копию первого варианта.
- И включаем Present.
И вот теперь всё готово!
Можете добавить этот навык, точнее работу с инструментом, до своего арсенала дизайнера и применять в работе. Уверен, что это сэкономит не только драгоценное время, но и нервы. Тем более, что мы проделали всю работу не выходя из Figma. А вот что у нас получилось!





























