Как сделать анимированный задний фон в Figma
Хотите добавить в свой дизайн больше динамики и креативных деталей? Анимированный задний фон — это то, что вам нужно! Осталось научиться создавать его в Figma.
Анимированный задний фон часто ассоциируется с высокотехнологичными интерфейсами, современными веб-сайтами и презентациями. А что, и выглядит эффектно, и пользователю не скучно. Я люблю позалипать на такие детали и анимации на сайте, если они реально к месту.
Например, на платформе для изучения математики или иностранных языков такой фон будет скорее мешать, чем помогать. А вот для креативных агентств, музыкальных фестивалей или игровых платформ — это может выстрелить в яблочко. Кстати, о яблочках: компания Apple также часто использует подобные эффекты в анимациях или своих презентациях продуктов. Посмотрим, что нужно нам, чтобы создать такой фон в Figma.
Шаг 1: Создаем прямоугольник
Наш фон будет состоять из группы прямоугольников, которые нужно правильно настроить. Кстати, эффект матового стекла, тут тоже будет нужен. Поэтому, если вы ещё не изучали этот туториал, то советуем сохранить и его.
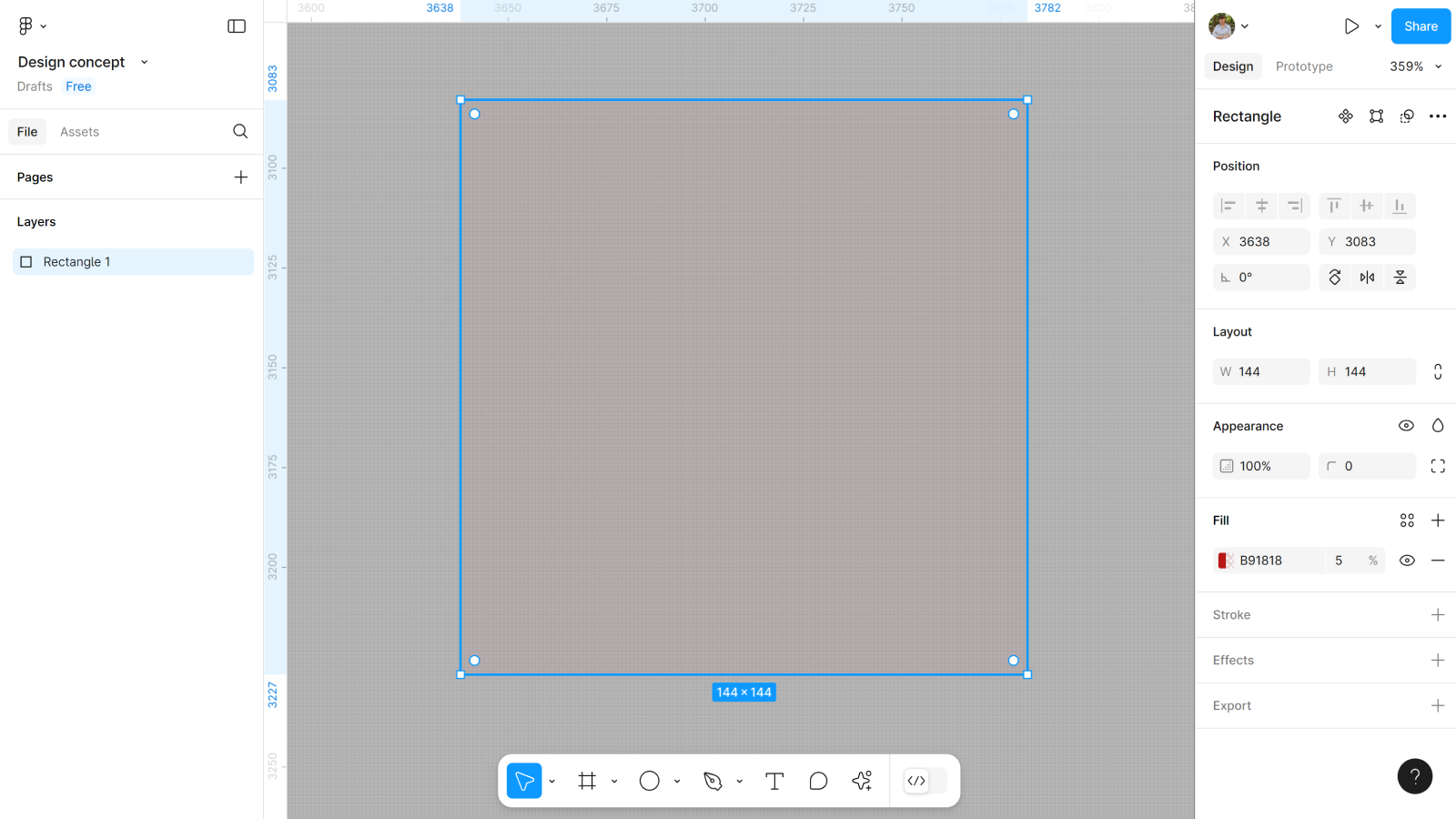
- Создаем прямоугольник размером 144*144.
- Выбираем ему цвет заливки #B91818 с видимостью 5%.

Шаг 2: Добавляем ему эффекты
На прямоугольники нужно добавить эффект матового стекла, который при анимации будет исчезать. Но пока не об этом, а о добавлении Layer blur и Background blur.
- Добавляем Layer blur с показателем 4.
- Добавляем Background blur с показателем 15.
- Перемещаем наш прямоугольник во фрейм.
Зачем нужен фрейм? Если присмотреться, то можно заметить размытые края прямоугольника. Если мы будем собирать фон из группы в таком виде, то элементы не будут плотно прилегать друг к другу. Поэтому нужен фрейм и ещё кое-что: увеличить прямоугольник в этом же фрейме, чтобы убрать размытие краев.
- Увеличиваем прямоугольник во фрейме, чтобы убрать размытие краев.
- Выравниваем его по центру фрейма.
Шаг 3: Создаем компонент и настраиваем вариант
Теперь нужно создать компонент с вариантом, настроить ему видимость, цвет и анимацию.
- Создаем компонент с вариантом.
- Во втором варианте убираем видимость прямоугольника до 0%.
Шаг 4: Настраиваем анимацию в компоненте
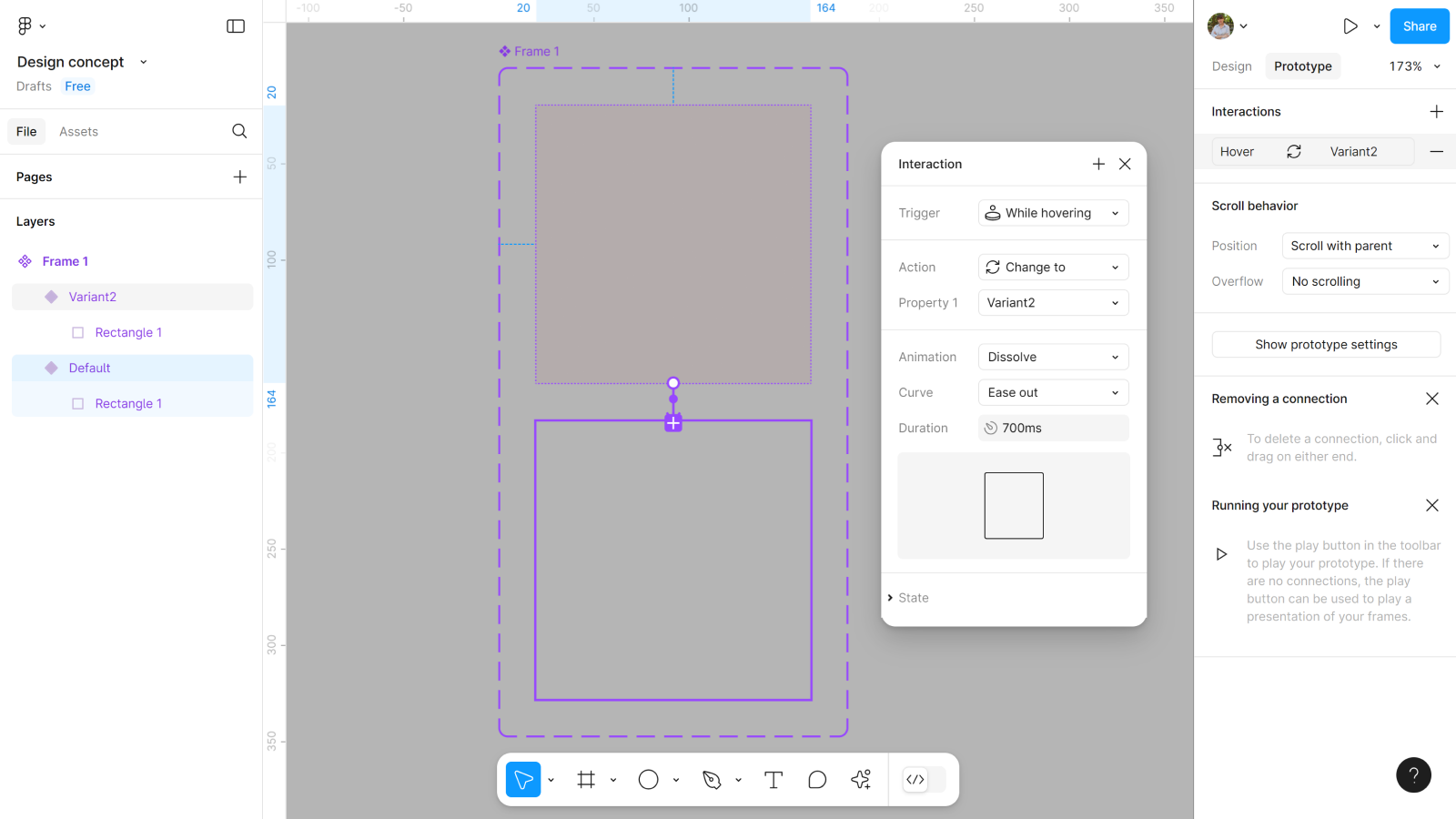
Теперь у нас есть два варианта, и мы можем настроить анимацию ховера между ними.
- Между вариантами настройте анимацию по триггеру While hovering.
- Выберите Dissolve со скоростью 700ms.

Шаг 5: Создаем фрейм
Ну а как же мы будем создавать интерфейс, если у нас нет фрейма? И, конечно, нужно подобрать цветовую палитру и фото, поверх которого будет анимированный фон.
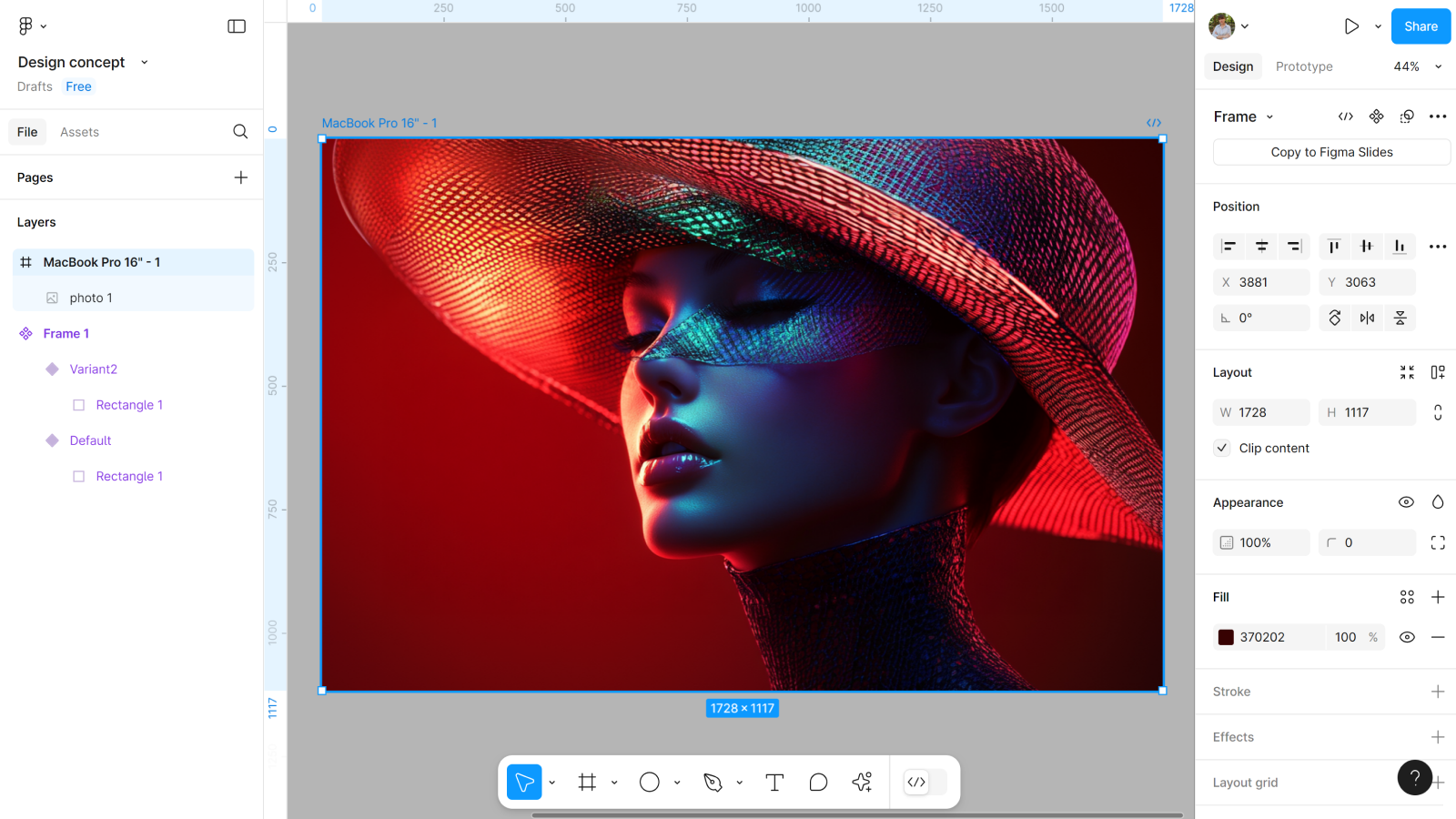
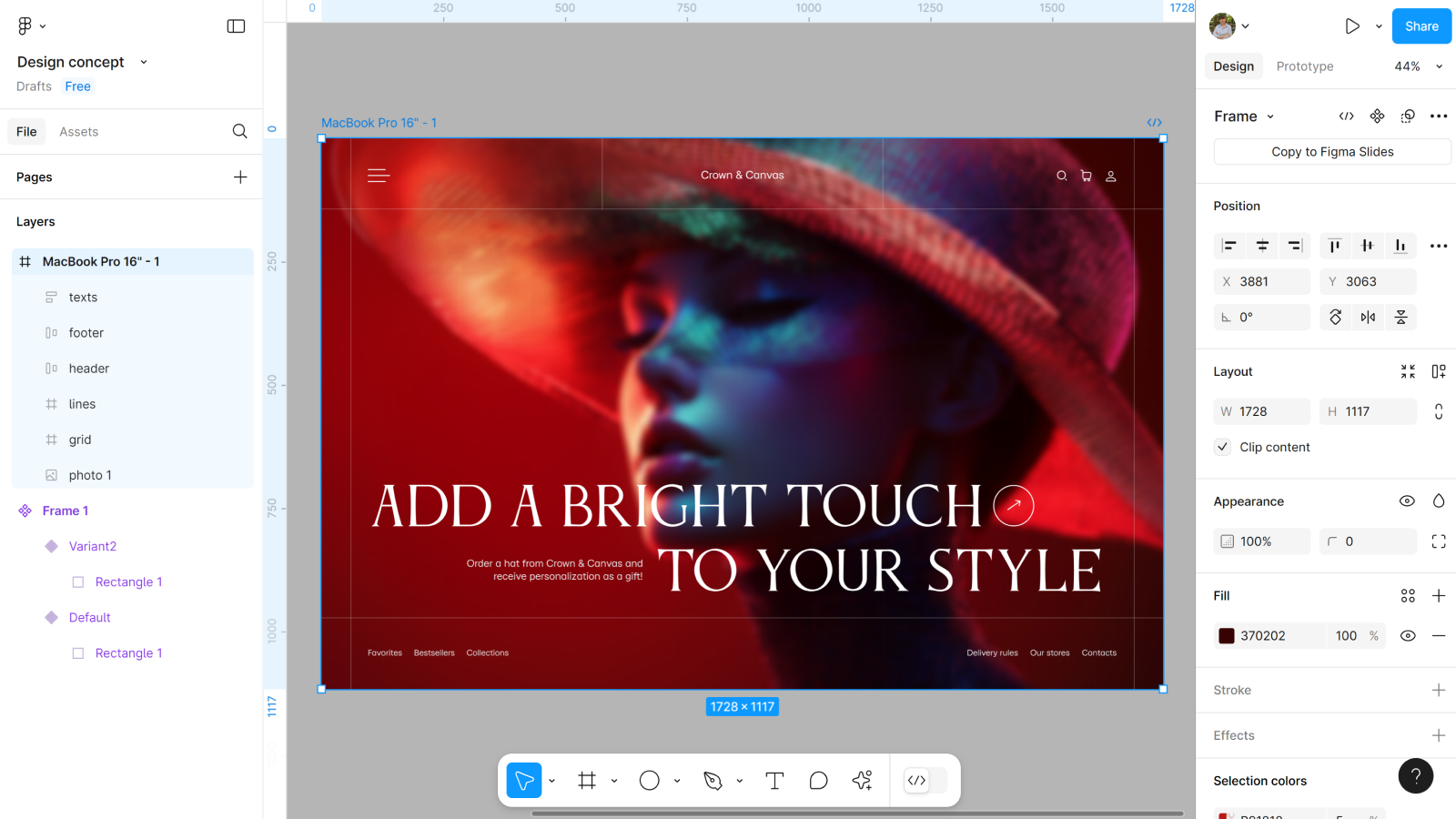
- Создаем фрейм 1728*1117.
- Добавляем в него фото, которое будем на фоне.
Свое фото я сгенерировала в Midjourney. Вы можете использовать нейросети или, например, поискать подходящее фото на бесплатных фотостоках.

Шаг 6: Создаем сетку из группы прямоугольников
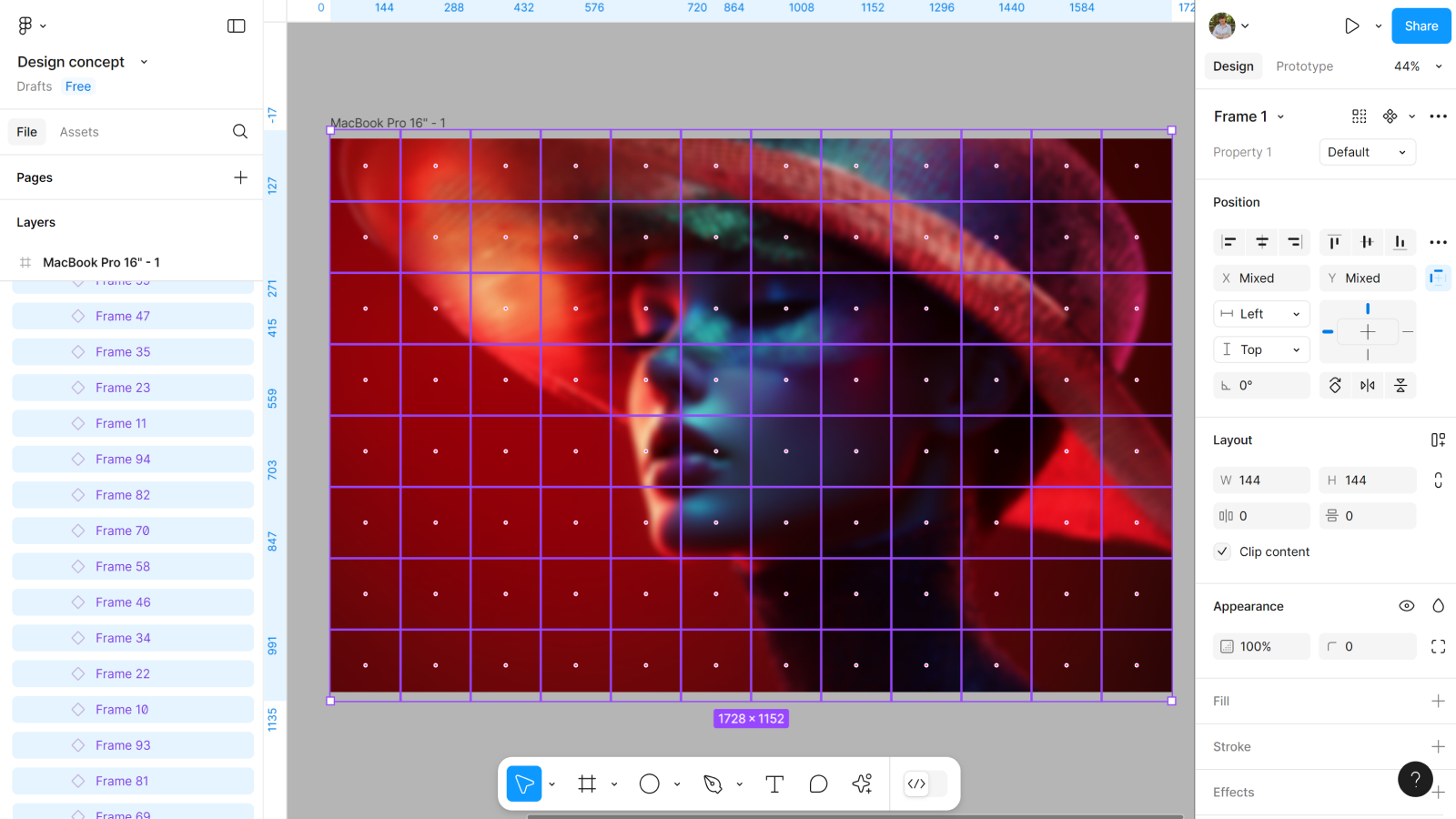
Чтобы наш фон работал по всему фото, нам нужно создать сетку из плотно прилегающих прямоугольников. То есть расстояние между ними должно быть равным нулю.
- Копируем прямоугольники несколько раз с помощью горячих клавиш Ctrl (Cmd) + D во фрейме над фото.
- Создаем из них сетку с расстоянием между ними 0.

Шаг 7: Добавляем контент для экрана
Теперь нужно добавить в наш фрейм другие элементы интерфейса. Это могут быть: хедер, кнопки, иконки, тексты, иллюстрации и т.д. Важно: всё это должно быть в слоях слева над группой наших прямоугольников.

Теперь мы можем посмотреть результат нашей работы во вкладке Present.
И вот наш анимированный задний фон готов
Теперь мы можем оценить результаты своей работы. И главное — уверенно сказать самому себе: «Да, теперь я умею создавать анимированный задний фон в Figma, да ещё и супер быстро!»

































