Как сделать бесконечный слайдер в Figma
Часто ли вы ломали голову над тем, как сделать слайдер в Figma, который будет работать до бесконечности? Что ж, теперь о головной боли можно забыть, ведь после этого туториала слайдеры будут для вас на изи.
Бесконечный слайдер часто становится фишкой в дизайне современных интерфейсов, особенно если нужно продемонстрировать большое количество контента без перегруза.
Но важно понимать, что бесконечный слайдер уместен не везде. Например, на сайте банка или медицинской клиники такой элемент может быть не очень удобным в использовании. Конечно, всё зависит от задачи и удобства для самого пользователя. Но вот для онлайн-галерей, магазинов одежды или портфолио фрилансеров бесконечный слайдер всё же впишется в дизайн получше. К тому же такие слайдеры часто используются крупными брендами, чтобы показать свои продукты и быть при этом не очень навязчивыми.
Сегодня и мы разберём, как создать бесконечный слайдер в Figma. И даже если вы только начали осваивать дизайн, не волнуйтесь, вместе с Пижамной Академией справиться будет легко и понятно.
Шаг 1: Создаем прямоугольник
Поскольку мы имеем дело со слайдером, то у нас будет много фото. Но я не хочу добавлять просто статические фото, а планирую добавить ещё анимацию по ховеру. Для начала мне нужно создать прямоугольник для будущих изображений.
- Создаём прямоугольник размером 460×624.
- Берём его во фрейм и проверяем, чтобы был включен Clip content в слоях справа.
Шаг 2: Добавляем детали во фрейм
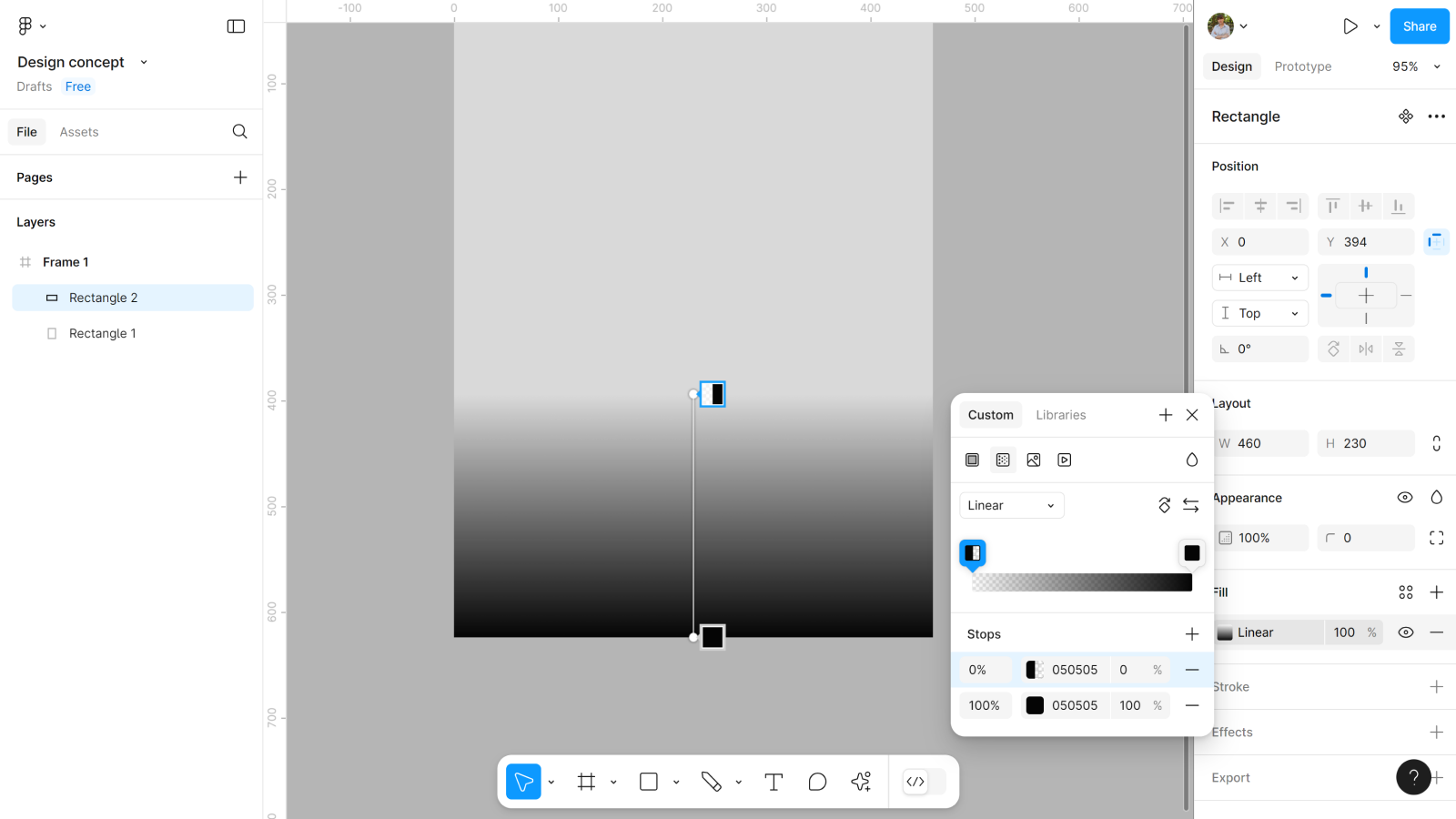
На место прямоугольника во фрейме мы будем добавлять фото. Но внизу фото будет дополнительное описание. Чтобы оно было читаемым, нужно добавить небольшой прямоугольник с градиентом снизу фрейма.
- Создаем ещё прямоугольник размером 460×230.
- Настраиваем градиент с цветом #050505, от участка в 0% до 100% внизу.
- Добавляем этот прямоугольник во фрейм, вниз.

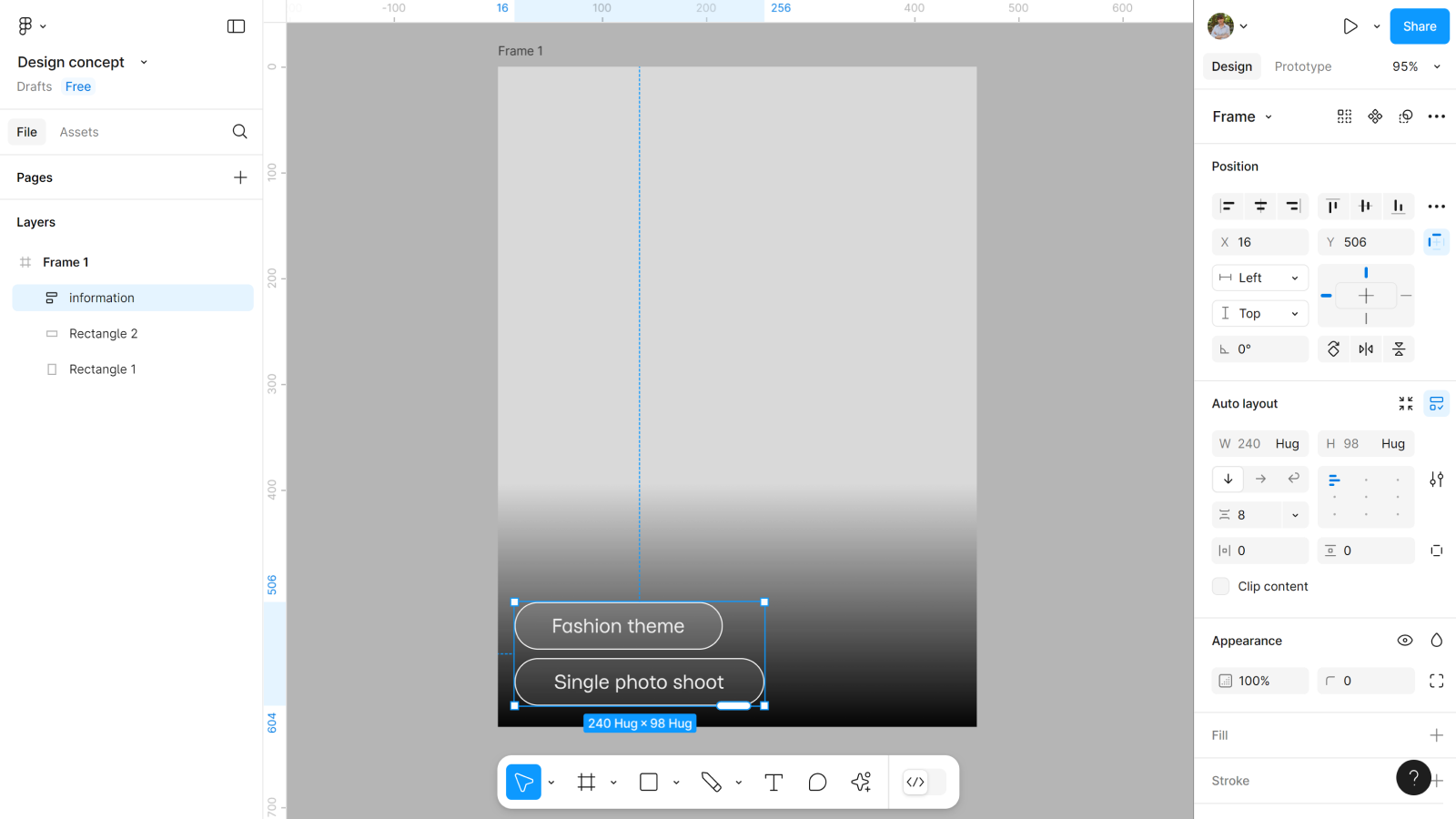
Теперь осталось только добавить дополнительное описание во фрейм, точнее дополнительную информацию о фото, которое будет здесь.

Шаг 3: Создаем компонент
Чтобы настроить изменение фото по ховеру, нужно создать из нашего фрейма компонент с одним вариантом.
- Создаём из фрейма компонент.
- Создаём вариант.

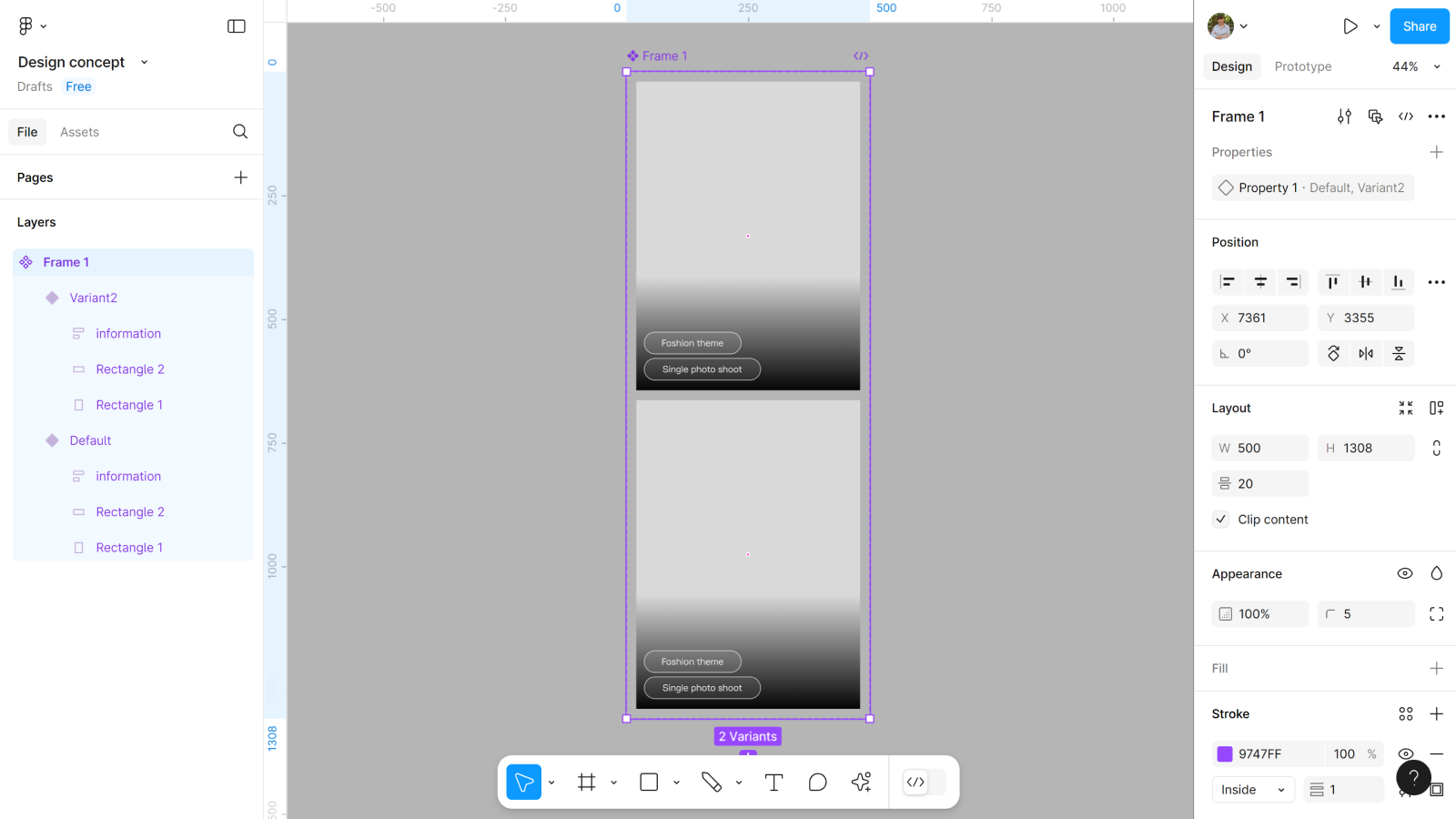
Шаг 4: Настраиваем второй вариант
Во втором варианте нужно немного поработать с пространством: увеличить прямоугольник (на месте которого будет фото), добавить скругления и спрятать дополнительную информацию.
- Добавляем скругление углов фрейма.
- Прячем дополнительную информацию, делая ей видимость 0%.
- Немного увеличиваем прямоугольник для фото.
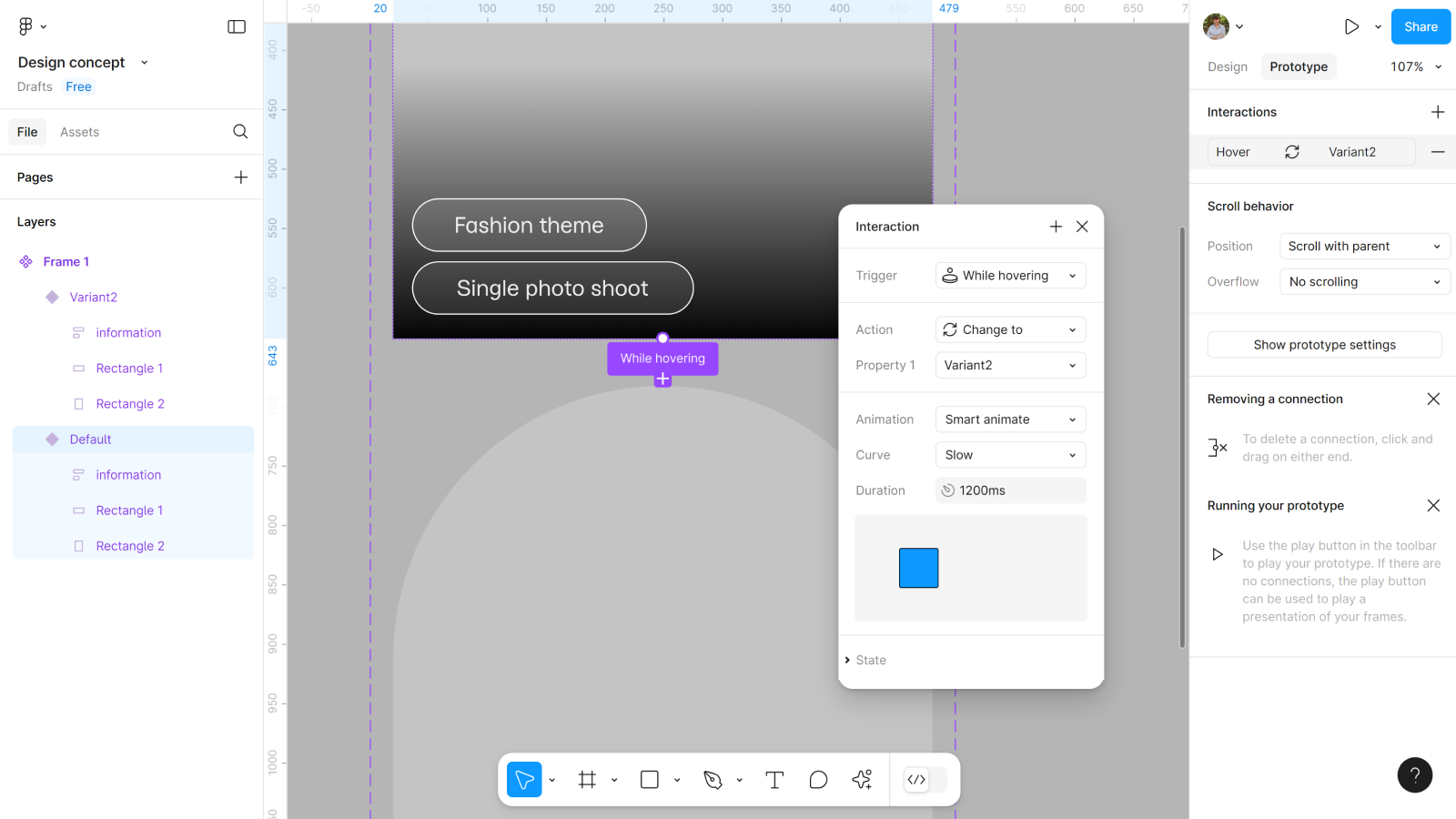
Шаг 5: Добавляем анимацию между вариантами
Я уже говорил, что для карточки мы будем использовать триггером ховер-анимацию. Осталось только добавить её.
- Между вариантами выбираем триггер While hovering.
- Выбираем Smart animate со скоростью 1200ms.

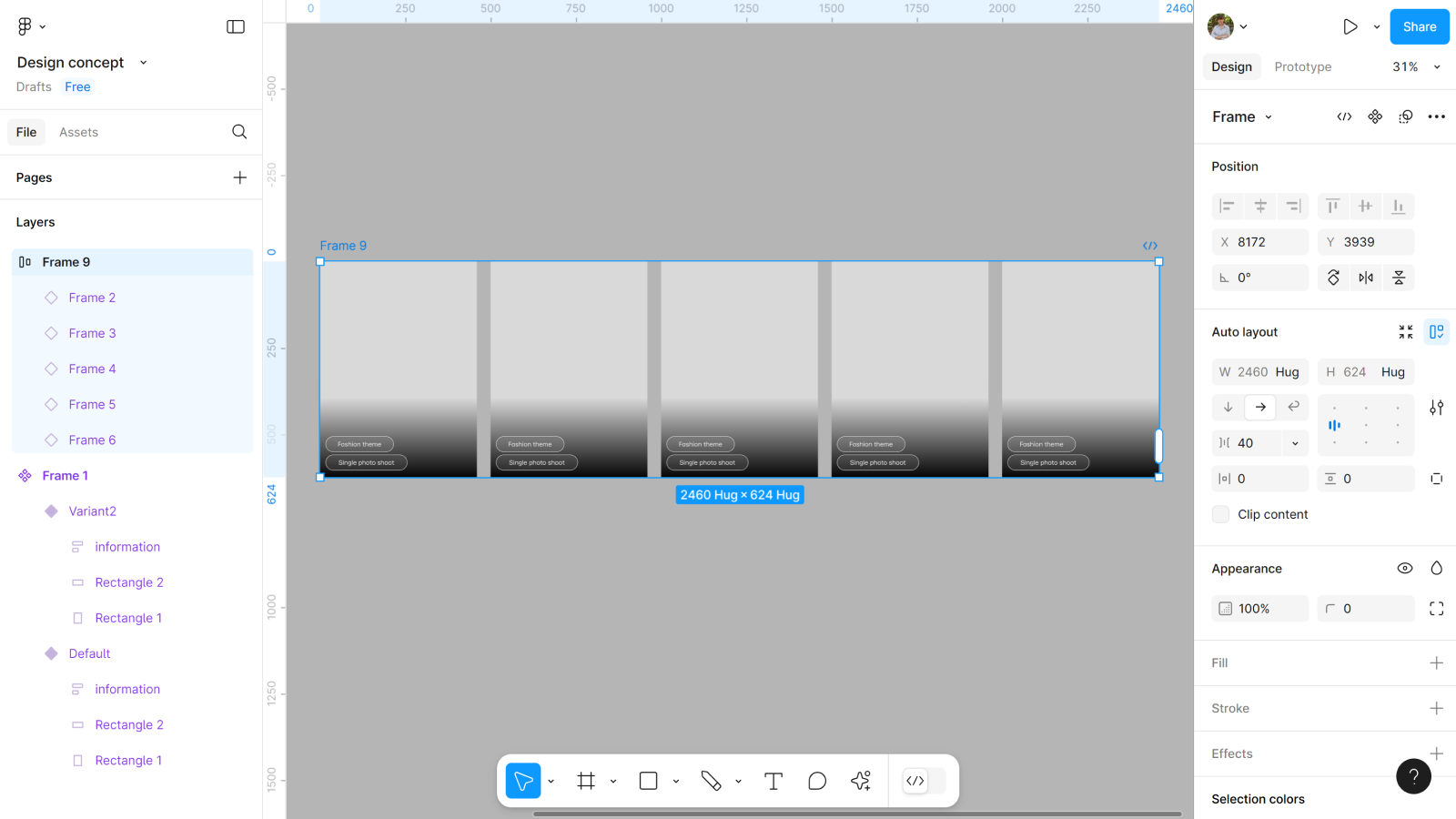
Шаг 6: Собираем слайдер
Теперь нужно сделать несколько копий первого варианта (количество зависит от количества фото, которые вы планируете добавить в слайдер).
- Создаем 5 копий первого варианта карточки.
- Добавляем им Auto layout с помощью горячих клавиш Ctrl (Cmd) + A с расстоянием между ними 40.

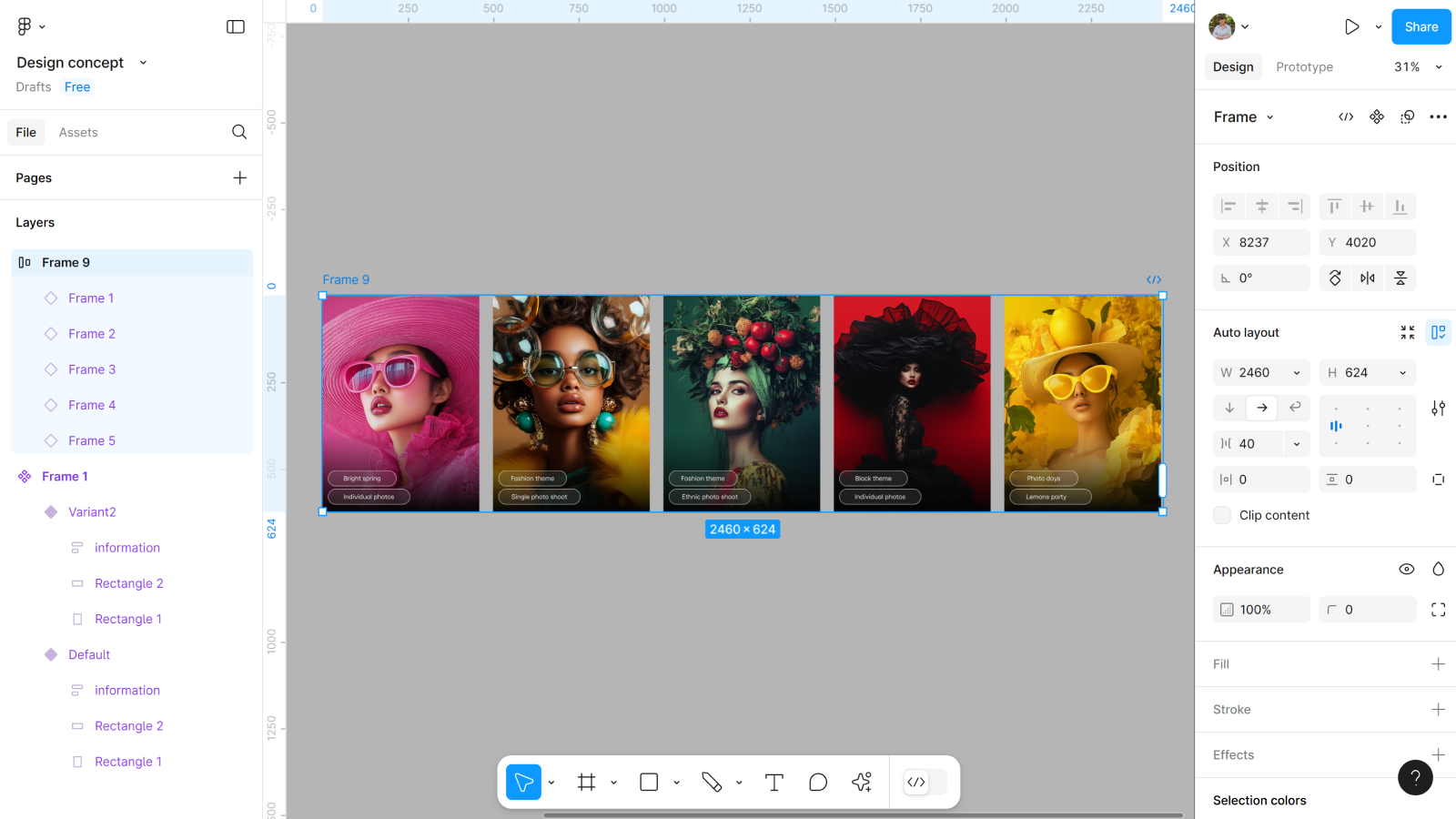
Шаг 7: Добавляем фото в слайдер
Сначала, конечно, нужно найти изображения. Я обычно использую Midjourney, но качественные фото можно найти на многих сайтах или бесплатных фотостоках. Главное — смотреть лицензию.
- Добавляем фото в карточки на места прямоугольников.
- Также меняем тексты-описания в карточках. Не сильно, но чтобы они отличались.

Шаг 8: Добавляем дополнительные копии
Теперь важный момент: чтобы в будущем настроить анимацию бесконечного слайдера, нужно добавить копии первых фото. В моем случае мне нужно добавить копии всех пяти фото.
- Создаем ещё пять копий фото с помощью горячих клавиш Ctrl (Cmd) + D.
- Также меняем тексты-описания в карточках, чтобы они отличались.
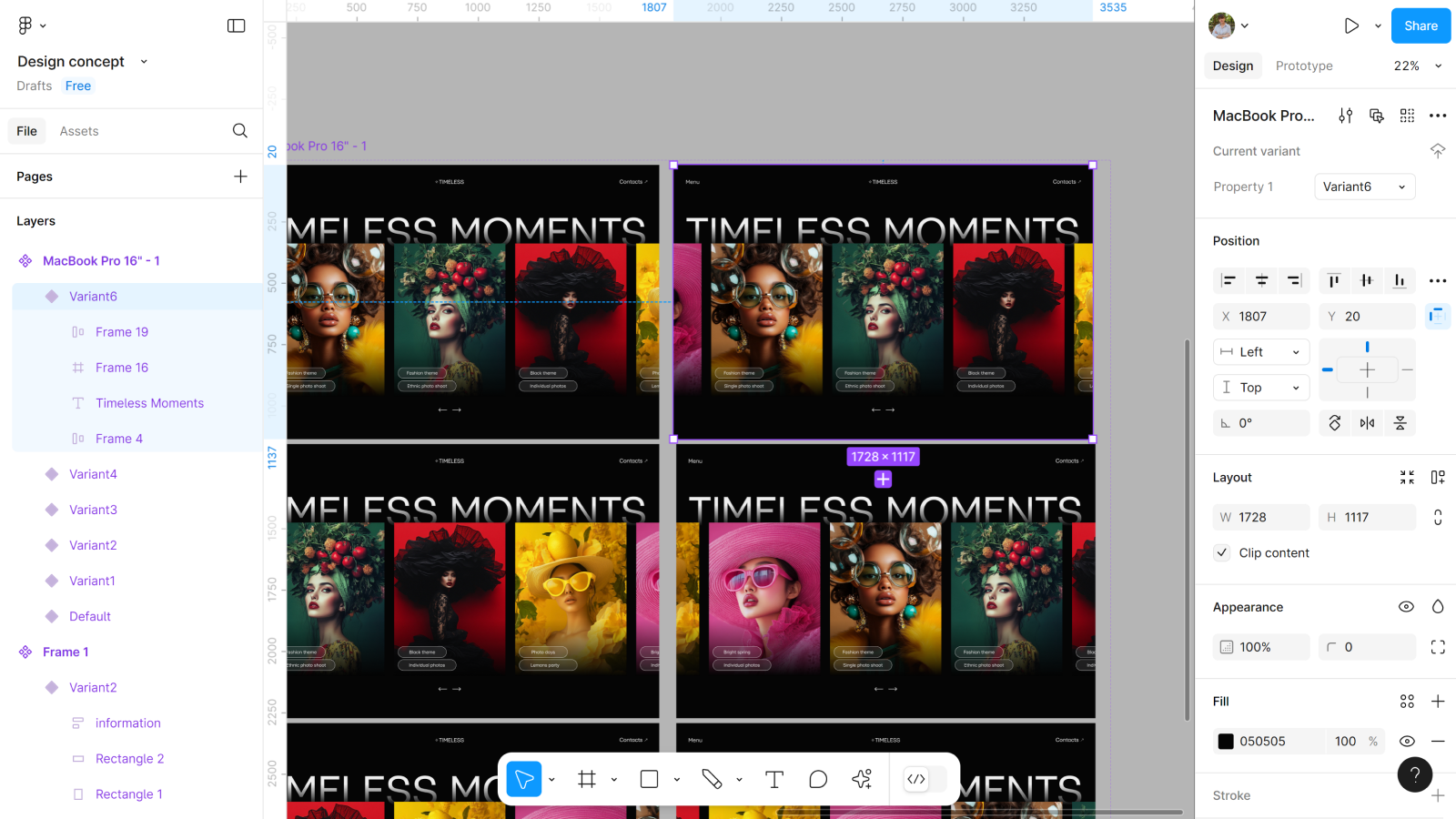
Шаг 9: Создаем фрейм
Ну а как же мы будем создавать интерфейс, если у нас нет фрейма? И, конечно, нужно подобрать цветовую палитру, типографику и настроить анимацию.
- Создаем два фрейм 1728*1117.
- Меняем цвет заливки фрейма на #050505.
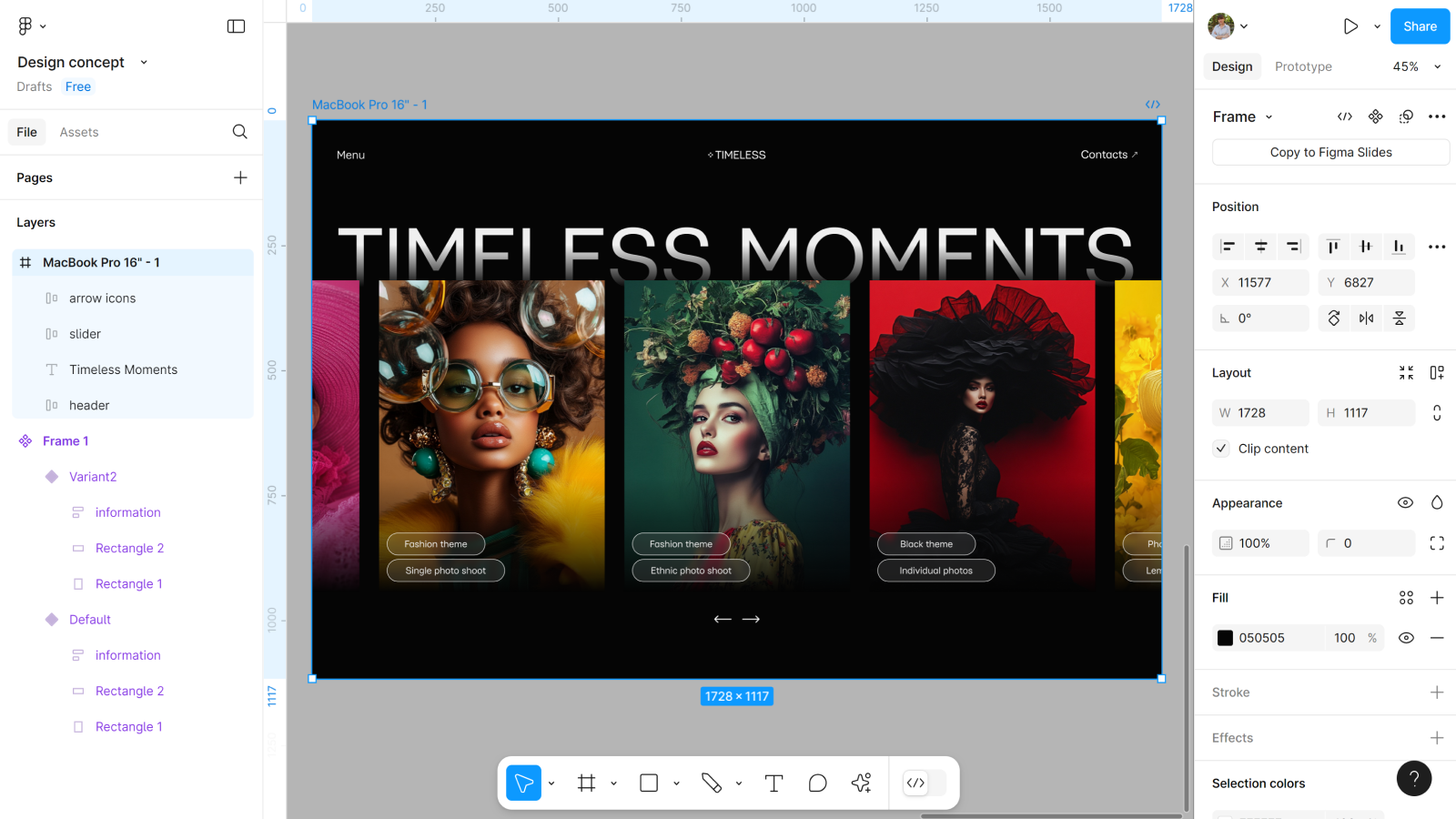
Шаг 10: Добавляем весь контент
Для нашего интерфейса нам понадобятся иконки стрелок для работы слайдера, хедер, заголовок и, конечно, сам слайдер.

Шаг 11: Создаем компонент с фрейма
Чтобы настроить слайдер, нужно создать из нашего фрейма компонент с одним вариантом.
- Создаем из фрейма компонент.
- Создаем вариант.
Шаг 12: Настраиваем варианты
Во втором варианте нужно продвинуть слайдер влево, чтобы следующее фото в слайдере стало по центру.
- Двигаем группу фото слайдера влево.
- Проверяем, чтобы ничего не поменялось в слоях.
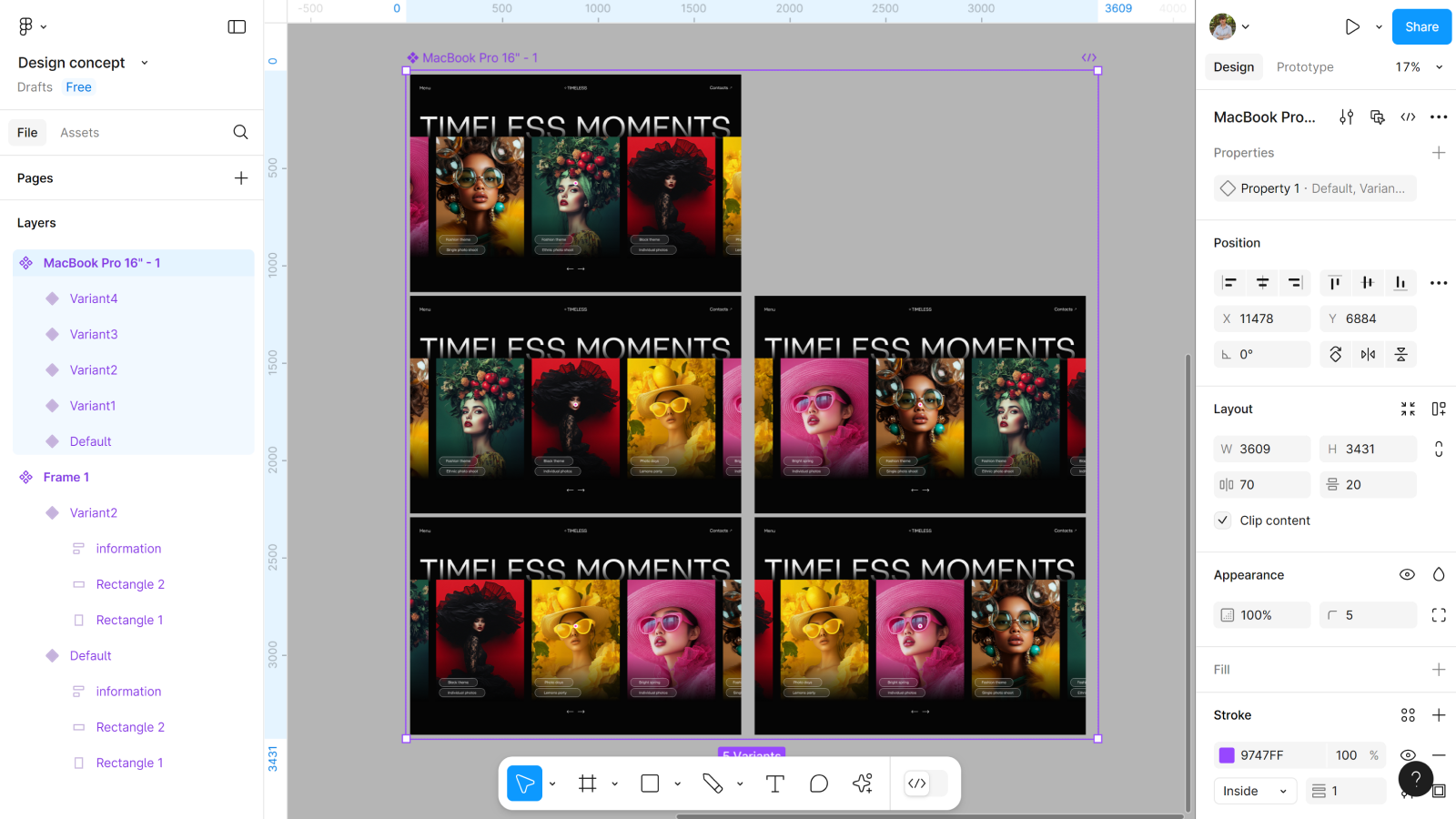
Шаг 13: Создать и настроить все другие варианты
Делаем всё то же самое при создании других вариантов.
- Создаем каждый новый вариант.
- Двигаем фото слайдера влево в каждом.

Шаг 14: Создаем последний вариант
Важно: чтобы слайдер работал как бесконечный, последний вариант должен быть таким же, как первый. Для этого мы и добавляли копии фото.
- Создаем последний вариант.
- Двигаем фото слайдера влево, чтобы вариант был таким как первый.

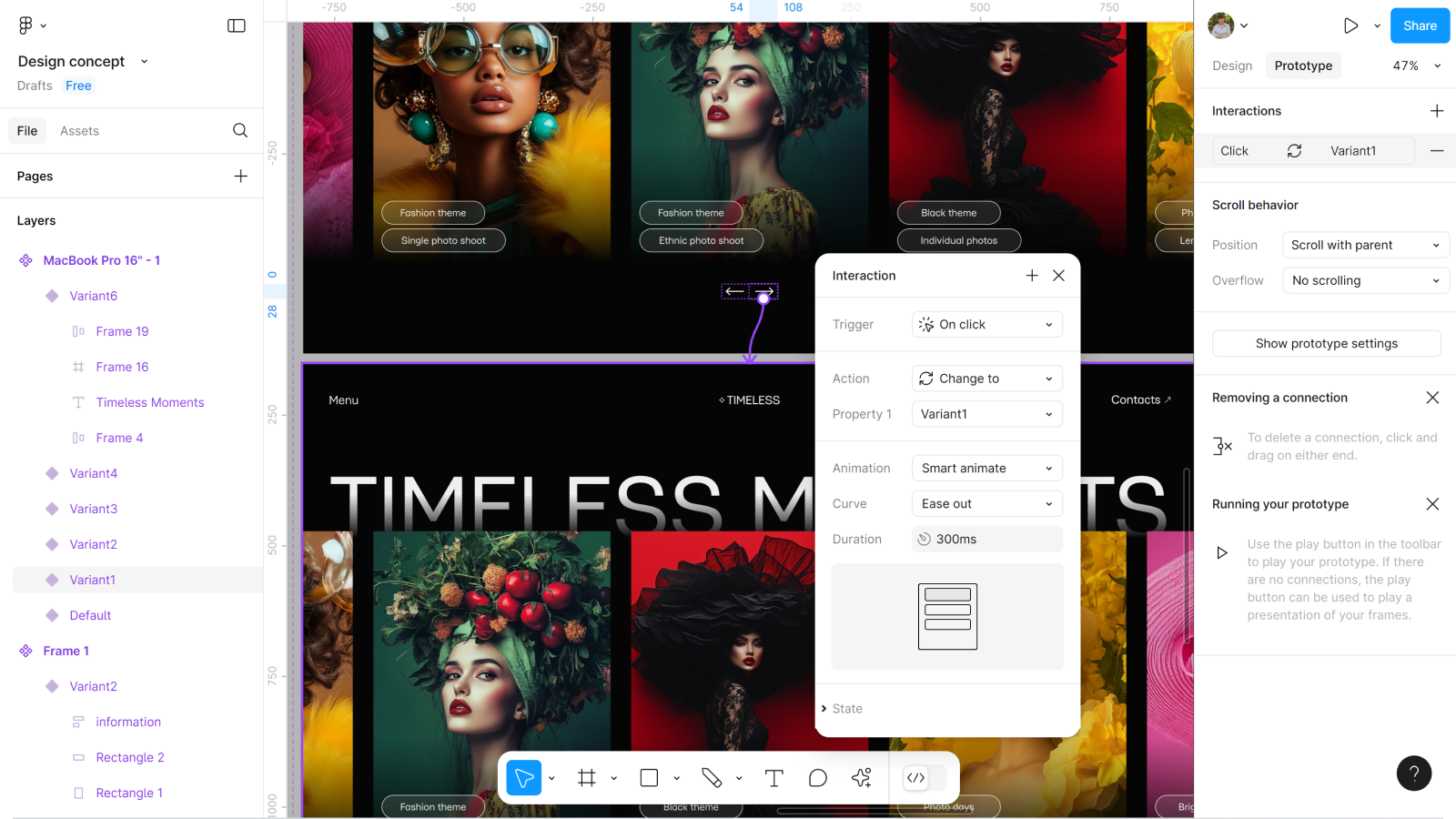
Шаг 15: Подключаем анимацию
Основным триггером для анимации у нас будет On click по стрелке слайдера. Ну а между последним и первым вариантом нужно добавить After delay.
- Между вариантами (кроме связи последнего и первого) добавляем триггер по клику на стрелочку вправо On click.
- Анимацию ставим Smart animate со скоростью 300ms.

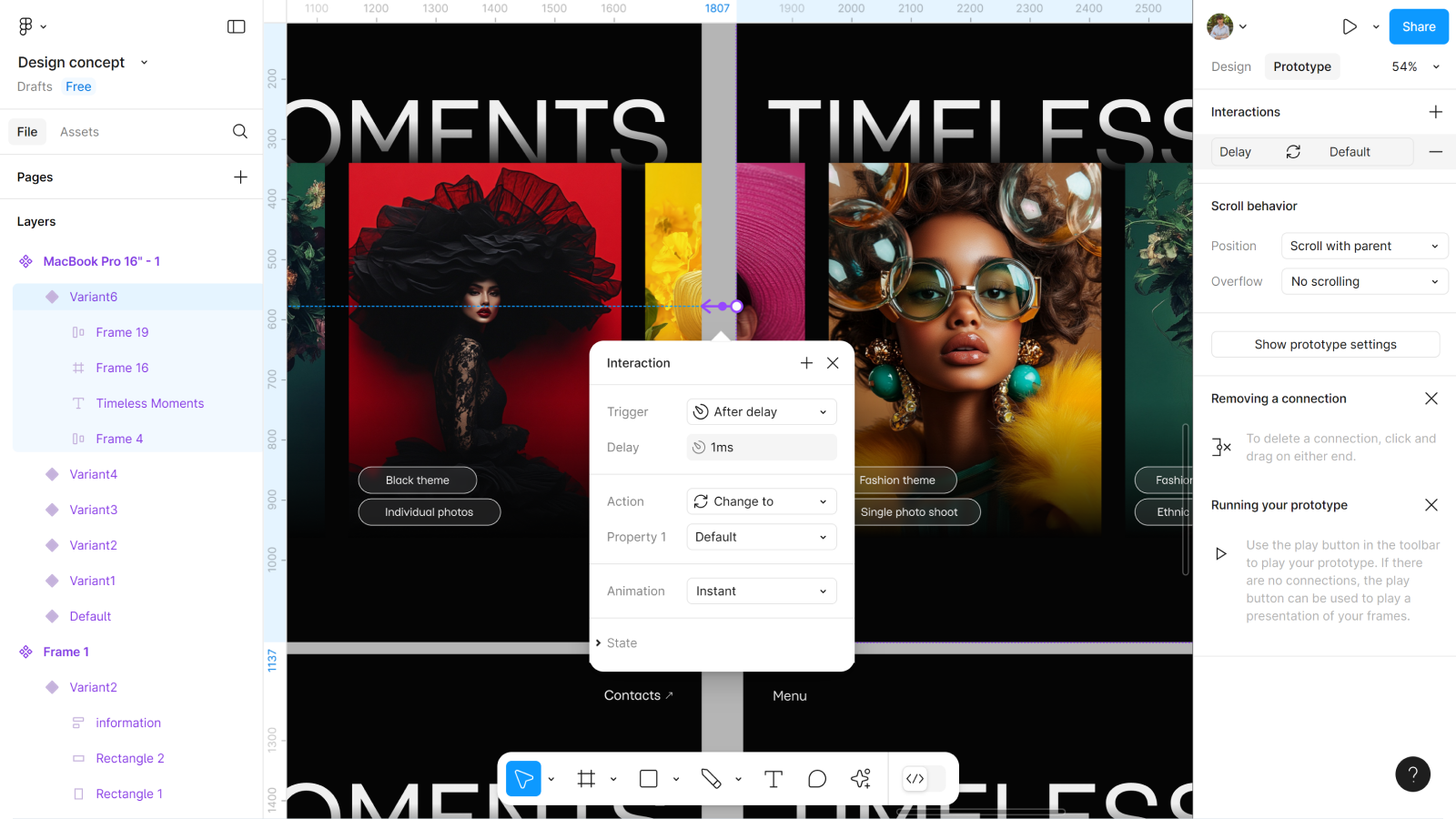
Теперь осталось добавить анимацию After delay в 1ms между последним и первым вариантами. И не забываем поставить в анимации Instant.

Если вы только начинаете разбираться с прототипированием, вариантами, компонентами и Auto Layout в Figma, не удивляйтесь, если в голове начнётся лёгкий хаос. Но дизайн — это не только про освоение инструментов. Важно понимать, как работает пользовательский опыт, почему психология так важна в проектировании, и что отличает хороший интерфейс от массы других.
Шаг 16: Создаем новый фрейм
Теперь нам нужно посмотреть результаты своей работы. Для этого создаем новый фрейм, чтобы потестить свои решения, а вдруг что-то пошло не так и нужно срочно поправить.
- Создаем новый фрейм, размером 1728*1117.
- Добавляем в него копию первого варианта.
- И включаем Present.
Вуаля, теперь ты умеешь создавать бесконечный слайдер в Figma
Теперь вы можете добавить в свои дизайн-проекты бесконечный слайдер. Этот приём идеально подходит для портфолио, лендингов, сайтов-каталогов или даже презентаций. Ведь он помогает выделить ключевой контент и удержать внимание пользователя. А значит, в арсенал дизайнера его можно смело записать.





























