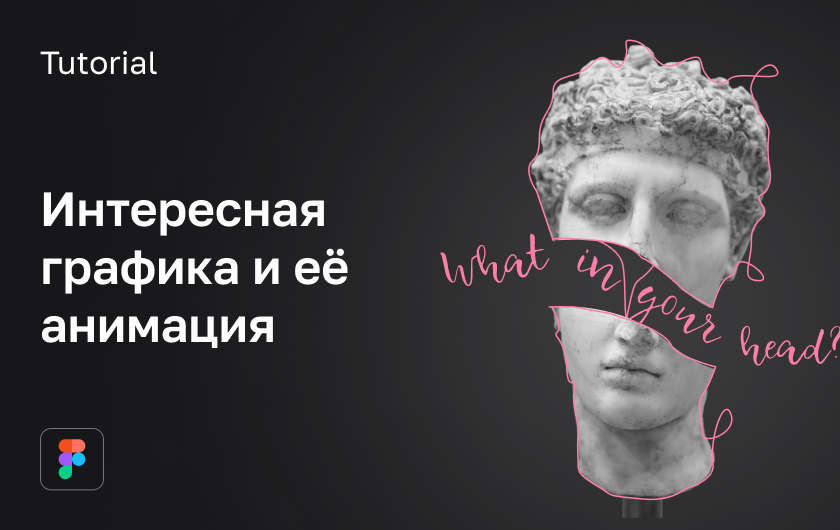
Как сделать интересную графику и анимировать её в Figma
Для создания такой графики нам понадобиться изображение, которое мы будем анимировать, а также небольшие навыки владения инструментом «Перо».

Шаг 1
- Создаём фрейм (F) с цветом #2F2F2F.
- Добавляем изображение, которое будем разрезать.
Шаг 2
- С помощью инструмента перо (P) создаём произвольную фигуру, которая перекрывает половину нашего изображения. Заливаем фигуру цветом.
- Выбираем фигуру и изображение, и дублируем их.
Шаг 3
На копии, при помощи пера, создаём вторую фигуру, для оставшейся части изображения.
Шаг 4
- Верхнюю фигуру на копии можно удалить.
- Выбираем изображения и переносим их на передний план (горячая клавиша «]»).
- Выделяем первое изображение и первую фигуру и используем маску (Ctrl+Alt+M).
- Выделяем второе изображение и вторую фигуру и используем маску (Ctrl+Alt+M).
Шаг 5
- Сдвигаем наши маски в центр фрейма и совмещаем их, так, чтобы не было видно разреза.
- Раздвигаем наши маски, чтобы освободить место для текста между ними.
Шаг 6
- Добавляем текст в наш фрейм (шрифт: Celestina, цвет: #FF80A6).
- При помощи пера создаём небрежную обводку вокруг наших изображений.
- Создаём эллипс с цветом #5E5E5E, переносим его на задний план «[», и добавляем ему Layer blur — 250.
- Выбираем оба наших изображения внутри маски и в настройках изображения, меню справа, сдвигаем ползунок.
- Насыщенности (Saturation) влево.
Шаг 7
- Дублируем наш фрейм.
- На копии фрейма выключаем обводку.
- Соединяем наши маски, и прячем текст за изображениями.
Шаг 8
Создаём анимацию между нашими фреймами, со следующими настройками:
- On click
- Smart animate
- Ease in and out — 400ms.
Готово!
Интересная и анимированная графика для твоих проектов готова! Эту анимацию можно использовать как для сайтов, так и для графических работ, например постер или баннер для соцсетей.