Как сделать анимацию списка в Figma
Думаете списки бывают только статические? Наверное, вы просто не анимировали их в Figma. Давайте создадим такой в этом туториале.
Мелкие детали имеют значение, особенно когда речь идет о пользовательском опыте. А анимация — это одна из составляющих именно положительного опыта. И если до этого вы думали, что круто анимировать можно всё, кроме списков, то сегодня я разобью ваши стереотипы. Ведь на очереди у нас создание именно такого эффекта.
Шаг 1: Создаем категорию для списка
Я решил, что просто анимировать текстовые списки — это скука смертная. Поэтому мы будем анимировать список одновременно с вертикальным слайдером. Помните мы создавали такой в этом туториале? Но для начала нам нужно создать категорию этого же списка.
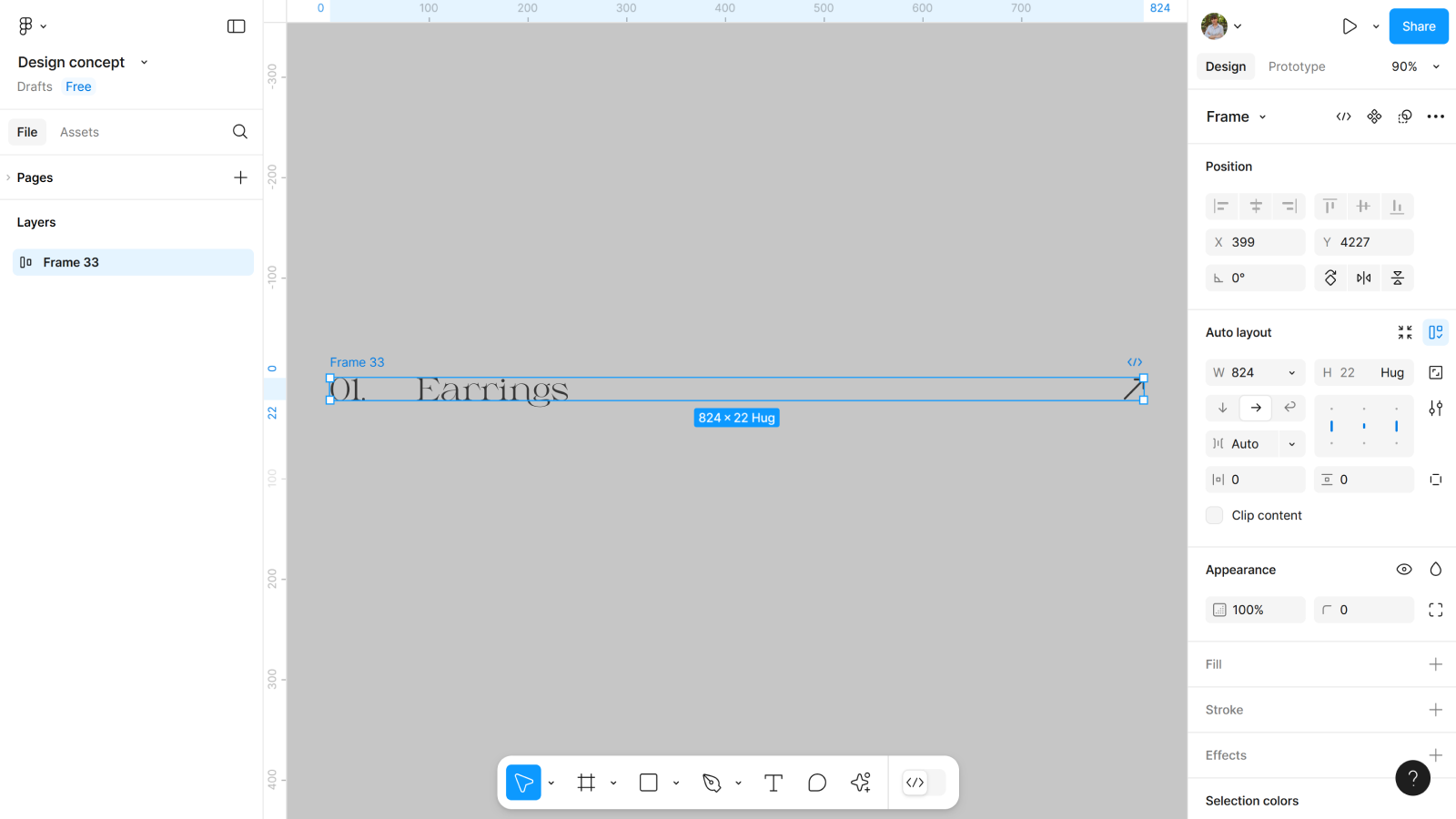
- С помощью текстов создаем категорию списка. Заливка #363636.
- Добавляем иконку стрелочки под углом 45°.
- Собираем все в auto layout.

Шаг 2: Дорабатываем детали
Я хочу, чтобы при ховере категория (которую мы создали выше) меняла цвет на зеленый, а иконка стрелки становилась четко горизонтально. Чтобы настроить этот переход нужно доработать детали.
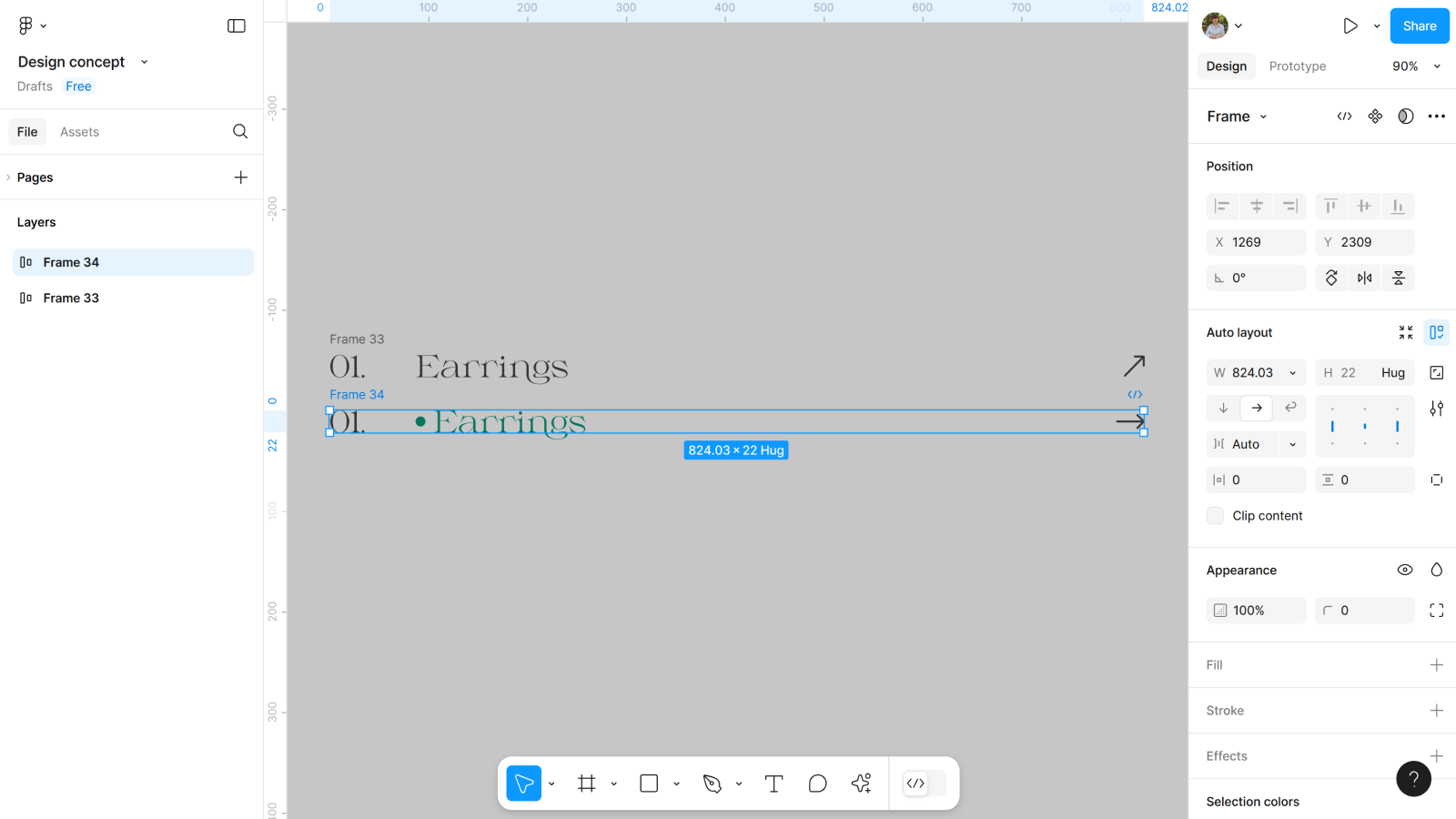
- Копируем категорию.
- Меняем цвет заливки на #087460.
- Иконку ставим под 0°.

Теперь нужно добавить этим категориям общий фрейм. Всё это мы проделали для того, чтобы при настройке компонента с вариантами, была плавная анимация текста. Но фрейм должен быть по размеру одной (первой категории) и иметь активный clip content.
Шаг 3: Создаем компонент с вариантом
Вот теперь создаем компонент с одним вариантом, где мы будем настраивать второй. Именно для него мы и проделали всё выше.
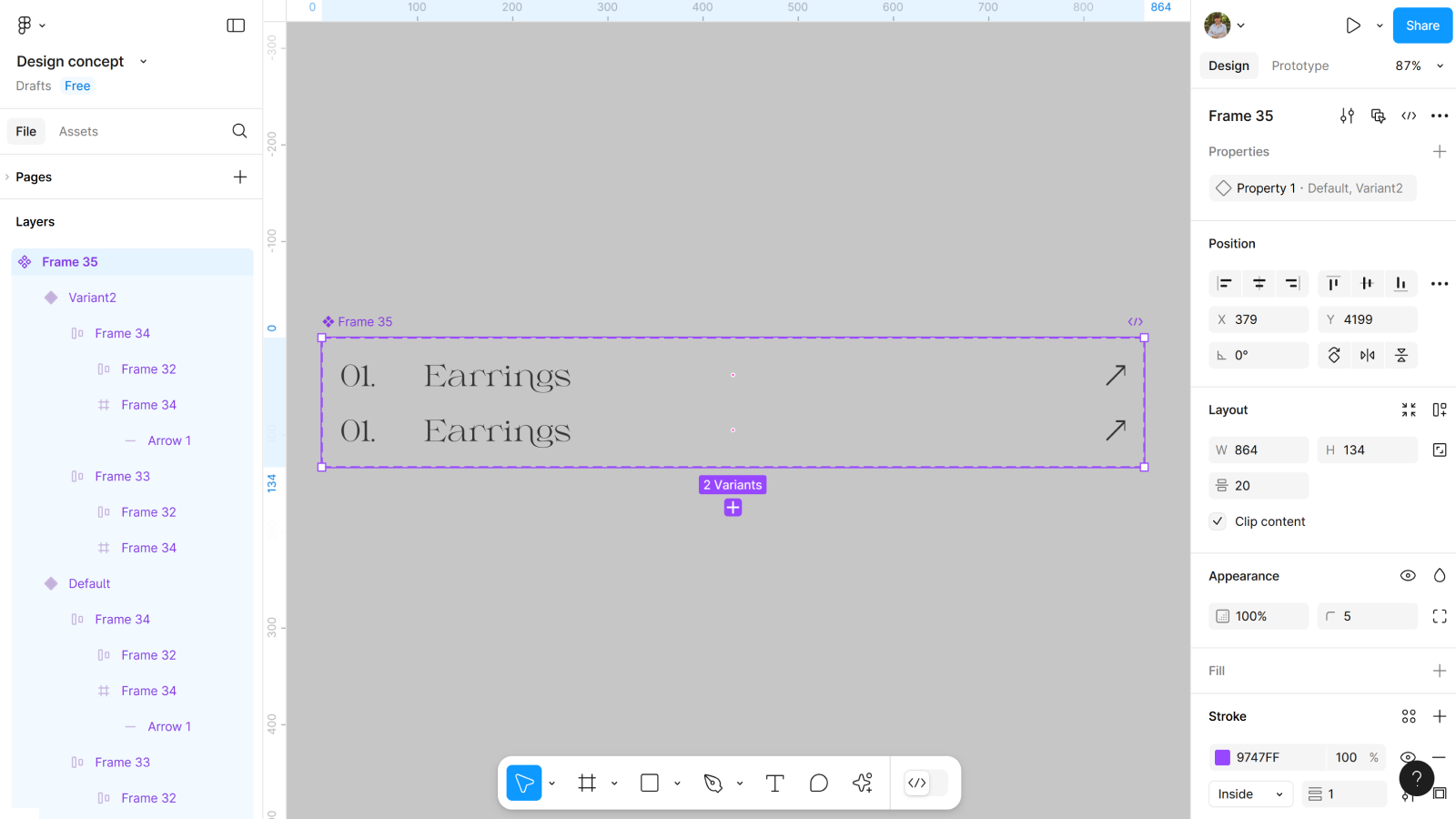
- Создаем компонент.
- Создаем вариант.

Во втором варианте аккуратно переносим измененный (зеленый вариант), который мы скрывали, во фрейме выше. А темный двигаем за фрейм вверх.
Шаг 4: Создаем фрейм
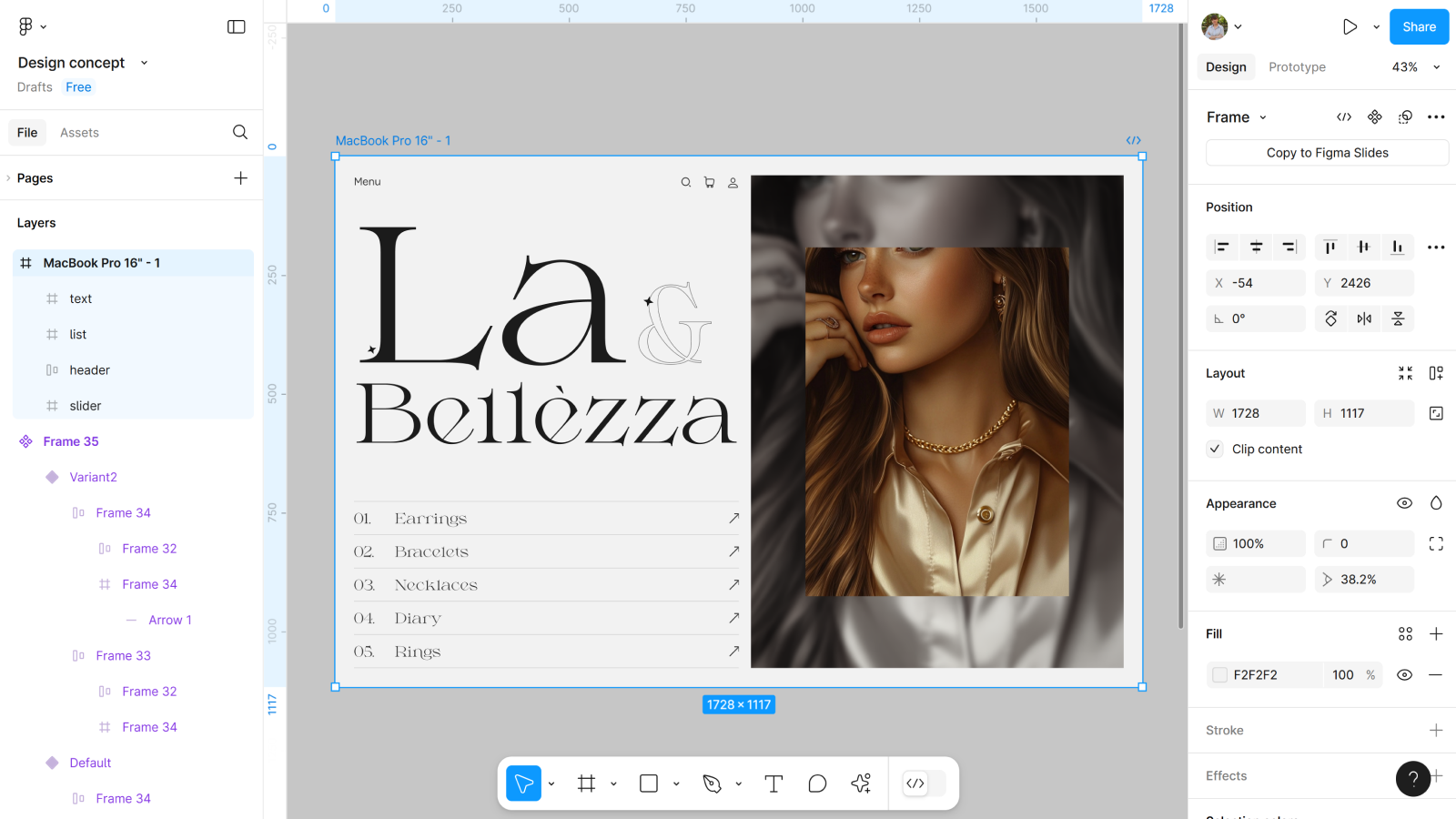
Теперь нам нужно перейти к этапу создание фрейма и всего контента для нашего дизайна. Мы ведь не можем просто забабахать список на весь экран! Хотя есть студии, которые так умело работают с пространством, что такие идеи залетают на ура.
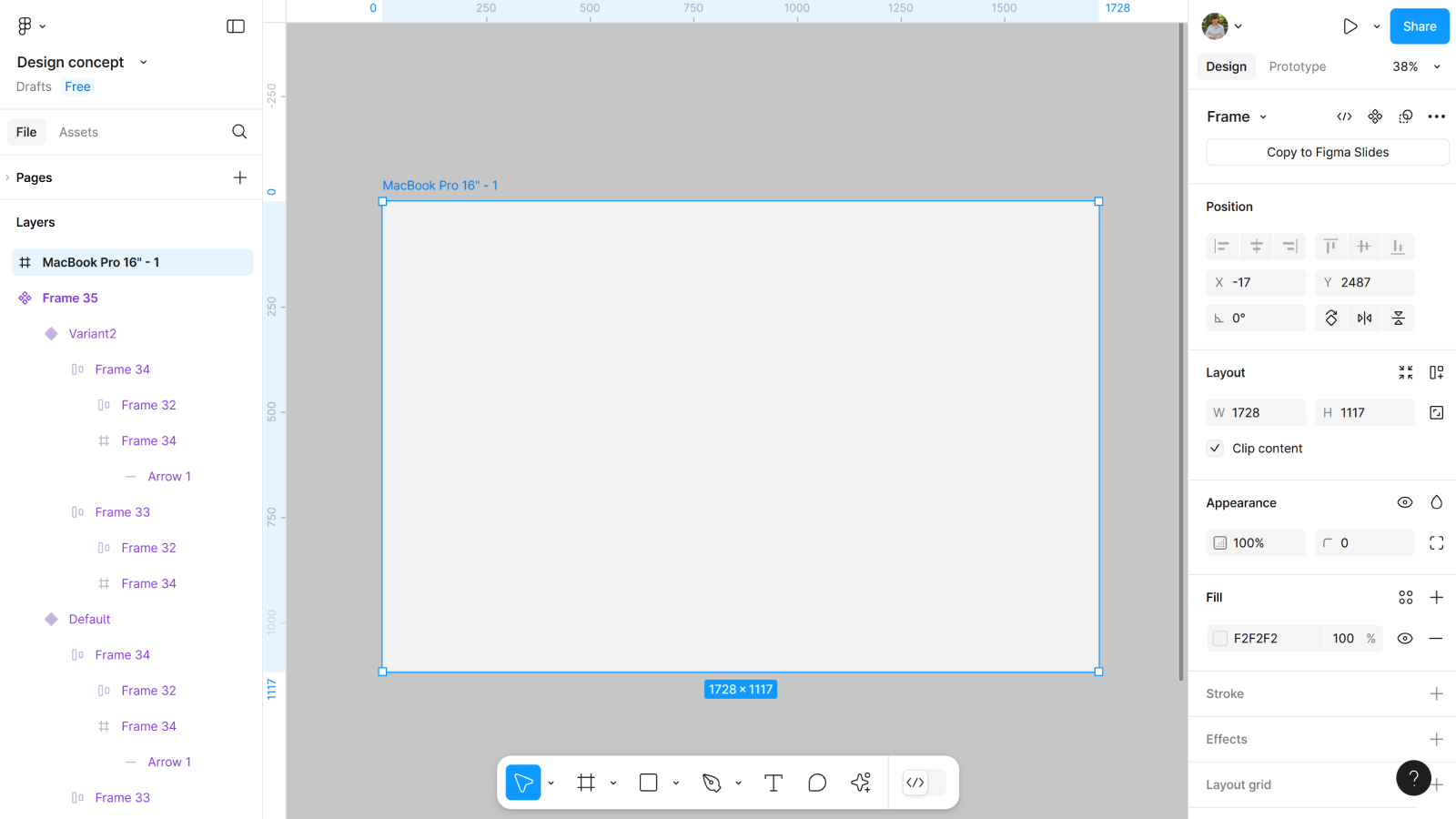
- Создаем фрейм 1728*1117.
- Цвет фона #F2F2F2.

Шаг 5: Добавляем контент
Теперь нужно добавить весь контент для нашего экрана: хедер, заголовок, слайдер (который я напоминаю мы собрали по точно такому же принципу, как в этом туториале) и сам список. Список собираем из копий первого варианта нашего компонента, а между ними добавляем разделители.

Но обратите внимание, что в слайдере есть пару нюансов: нижние фото в слайдере ещё имеют эффект размытия, для лучшего акцента на фото поменьше и все фото, кроме того, что сейчас видно расположены за фреймом на одних координатах. Это нужно для правильной работы.
Шаг 6: Настраиваем список
Теперь нужно в каждой категории поменять текст и номер. Но не забудьте поменять при переключении и второй вариант. Вот как это выглядит у меня:
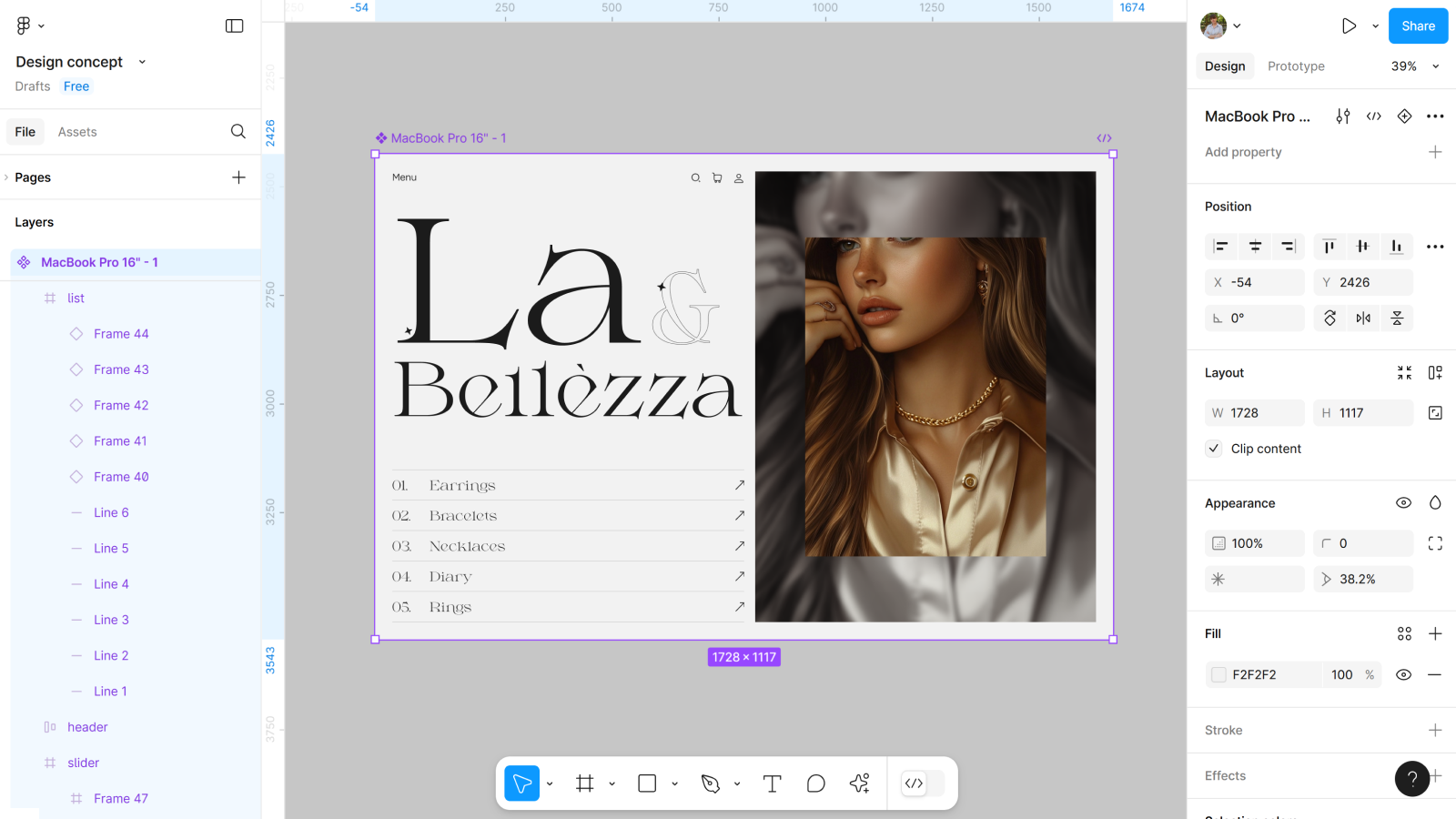
Шаг 7: Создаем с фрейма компонент
Чтобы настроить всё правильно и добавить анимацию, нужно создать из нашего фрейма компонент.

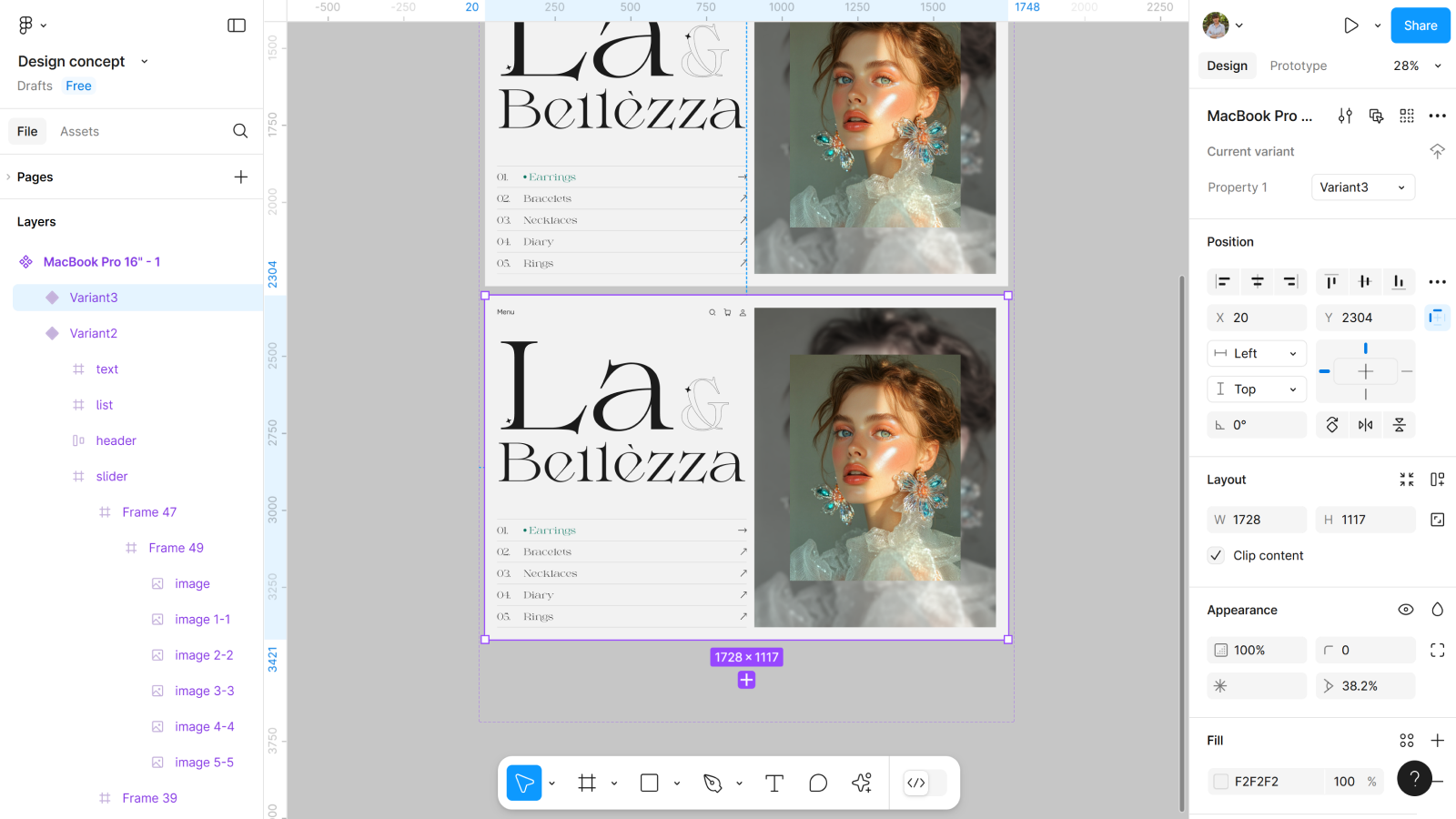
Шаг 8: Создаем варианты
На этом этапе важно понять логику создания вариантов, чтобы анимация правильно работала. Так что внимательно следите за мной.
- Создаем вариант.
- Меняем в нем 1 категорию списка на вариант по ховеру (который у нас зеленый).
Теперь в этом же варианте меняем фото в слайдере. В большом двигаем вверх, а в маленьком вниз.
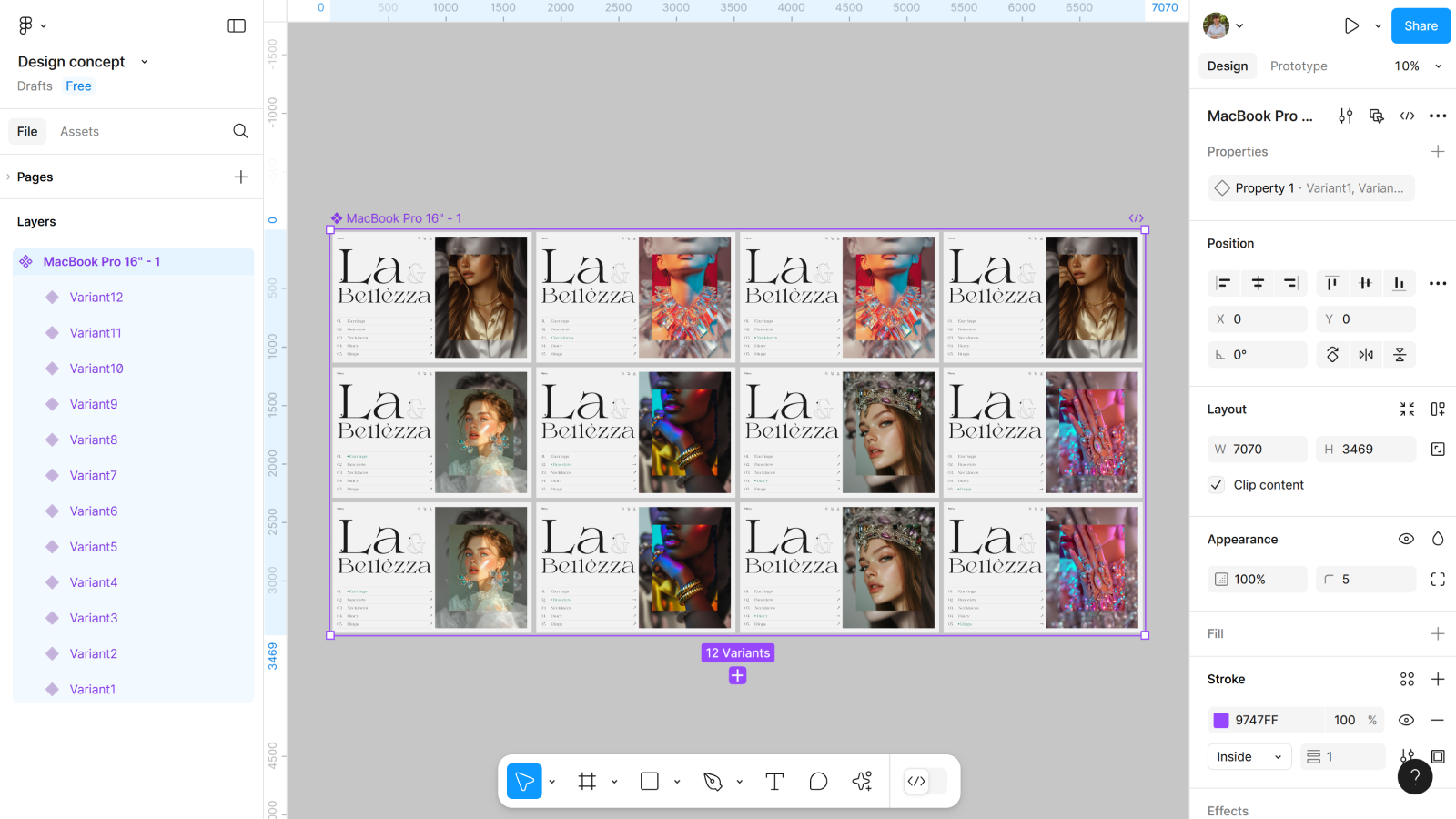
Шаг 9: Создаем новый вариант
Создаем ещё один вариант, абсолютно такой и ничего в нем не меняем, он нужен, чтобы при анимации список двигался плавно.

Все другие варианты создаем по тому же принципу: где сначала меняем фото и вариант в списке, и его копию, где ничего не делаем. Пока не получим вариант, который будет копией первого.

Шаг 10: Настраиваем анимацию
Основным триггером для анимации у нас будет ховер, но и After delay между некоторыми вариантами нам необходим.
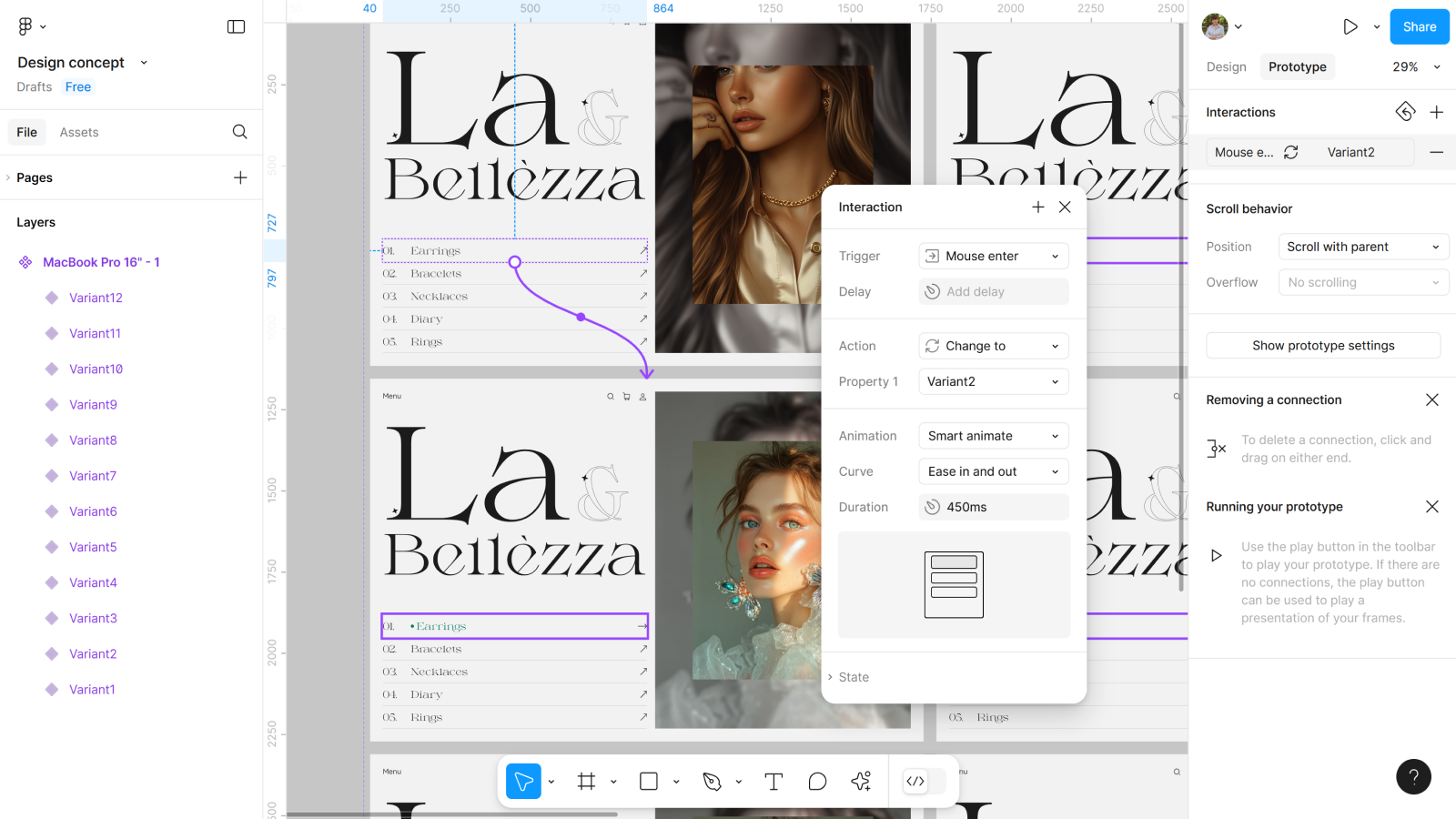
- Между первым и вторым вариантом, на первом пункте списка указываем Mouse enter.
- Анимацию выбираем Smart animate со скоростью 450ms.

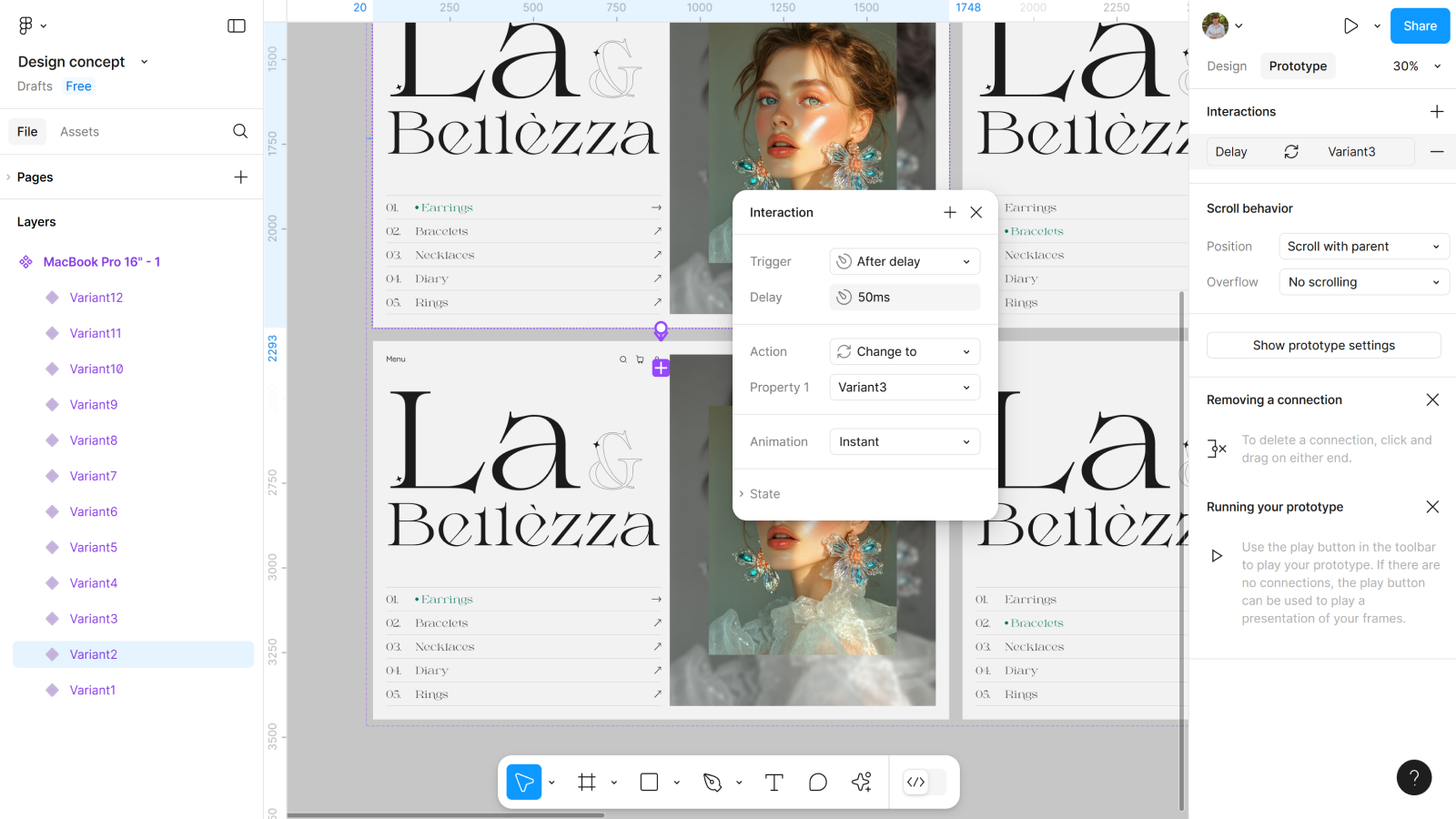
Теперь между вторым и третьим указываем After delay 50ms с Instant.

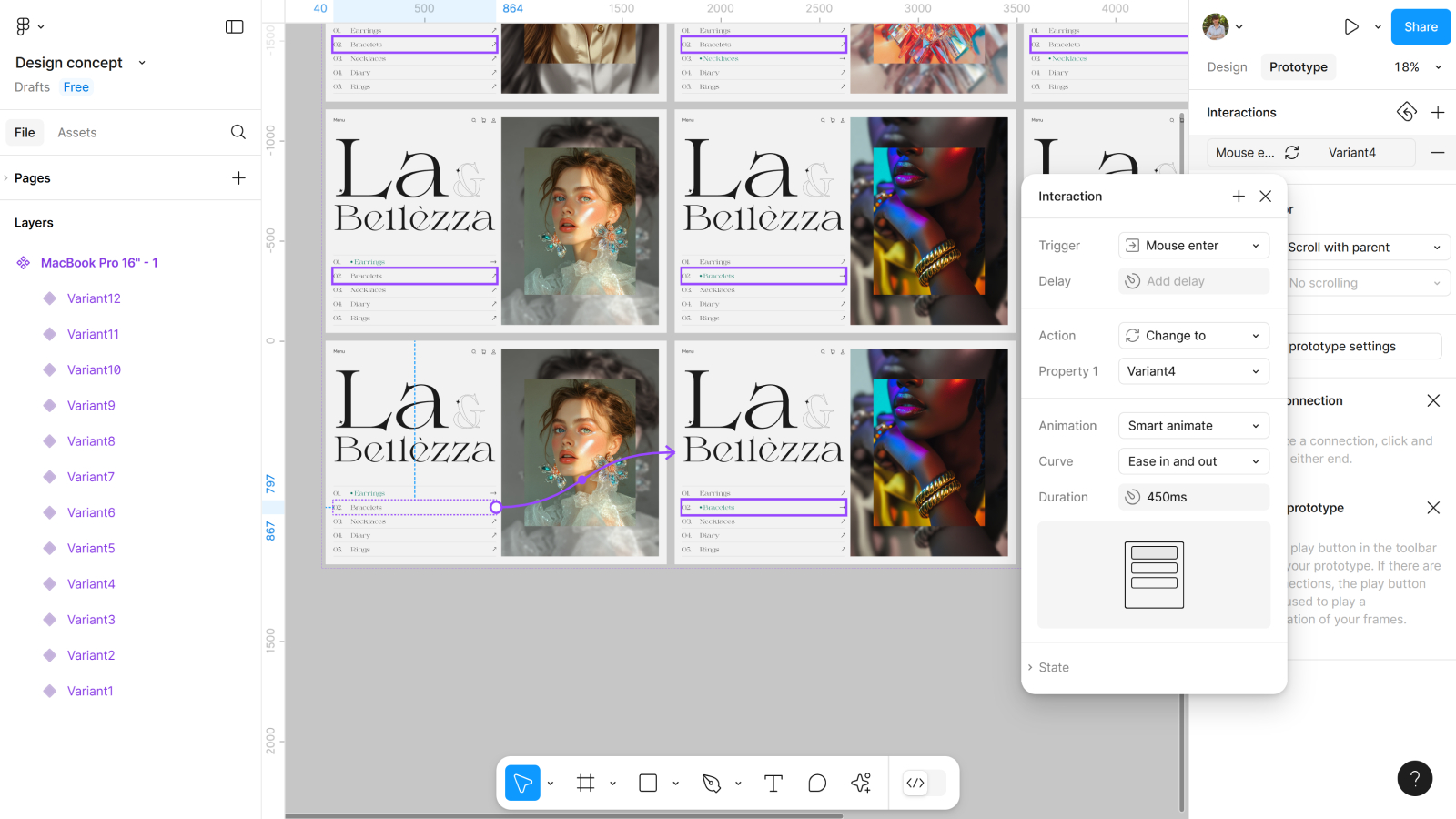
И теперь между третьим и четвертым (экран, где мы поменяли фото в слайдере) выбираем Mouse enter и Smart animate со скоростью 450ms.

Дальше логика сохраняется: если мы переходим с одного варианта на другой, где изменили фото, то по Mouse enter и Smart animate со скоростью 450ms. А между вариантами копиями (которые мы использовали для плавности) по After delay 50ms с Instant. И в конце не забудьте закрыть бесконечный слайдер, соединив последний вариант и первый с помощью After delay 1ms с Instant.
Шаг 11: Создаем новый фрейм
А теперь пора всё потестить: для этого создаем новый фрейм и переходим в режим просмотра.
- Создаем новый фрейм, размером 1728*1117.
- Добавляем в него копию первого варианта.
- И включаем Present.
И вуаля, анимация списка в Figma готова
И согласитесь, что это вообще не похоже на скучные списки, которые вы привыкли обычно видеть? Просто немного креатива и знания инструментов Figma сделали свое дело.

































