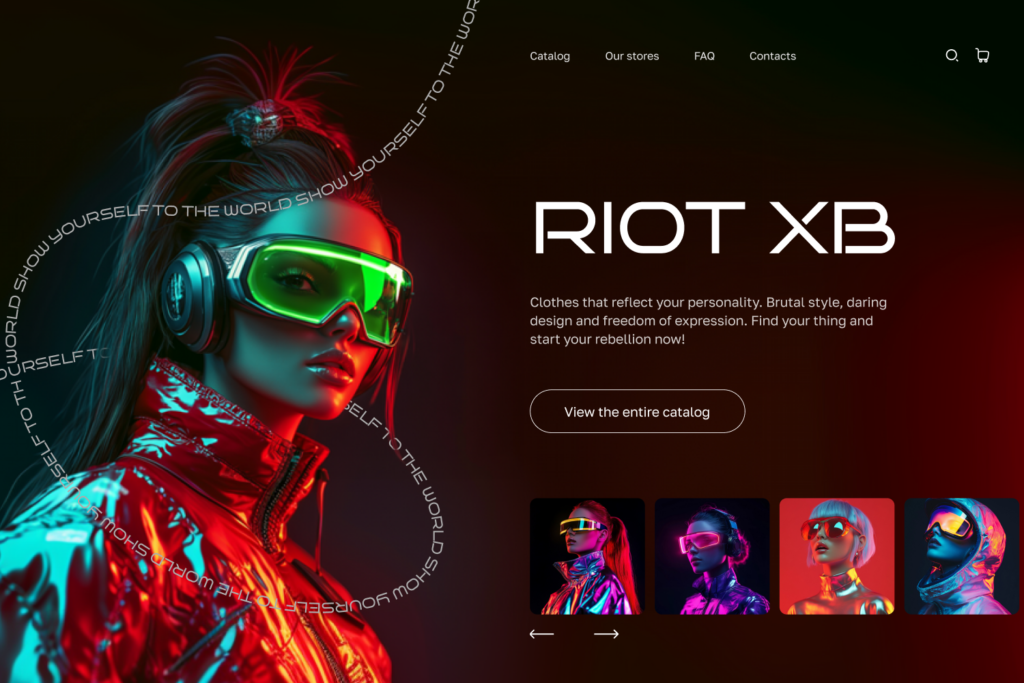
Как сделать анимацию смены фотографий в Figma
Признавайтесь, часто ли вы задумывались, как сделать интересную анимацию смены фотографий в Figma? Думаю, что да. Но если раньше это вызывало лишь вопросы и догадки, то сегодня мы их закроем в этом туториале.
Анимация смены фотографий — это простой способ добавить динамики в ваш проект. Её можно вписать в лендинги, многостраничники, портфолио, и даже мобильные приложения. Но как и любой другой инструмент, анимация требует продуманного подхода. А что это значит? Что нужно действовать пошагово, придерживаясь четкого плана действий.
В этом туториале мы шаг за шагом разберём, как создать анимацию смены фотографий в Figma. И даже если вы только начали погружаться в мир дизайна, не переживайте — мы объясним всё максимально понятно и без лишней воды. То что, заваривайте чай, открывайте Figma и начинайте работу вместе с Пижамной Академией.
Шаг 1: Поиск фото
Во-первых, если нам нужно создать анимацию смены фото, то нам их сначала нужно отыскать. Или я чаще всего генерирую изображения в Midjourney. Во-вторых, нужно обратить особое внимание на их качество. Пикселизированные, фото с водяными знаками (которые вы могли скачать без лицензии) или просто первые попавшиеся с интернета — не используем. Для поиска реально качественных материалов вы можете заглянуть на один из бесплатных фотостоков.
- Генерируем или ищем фото на стоках.
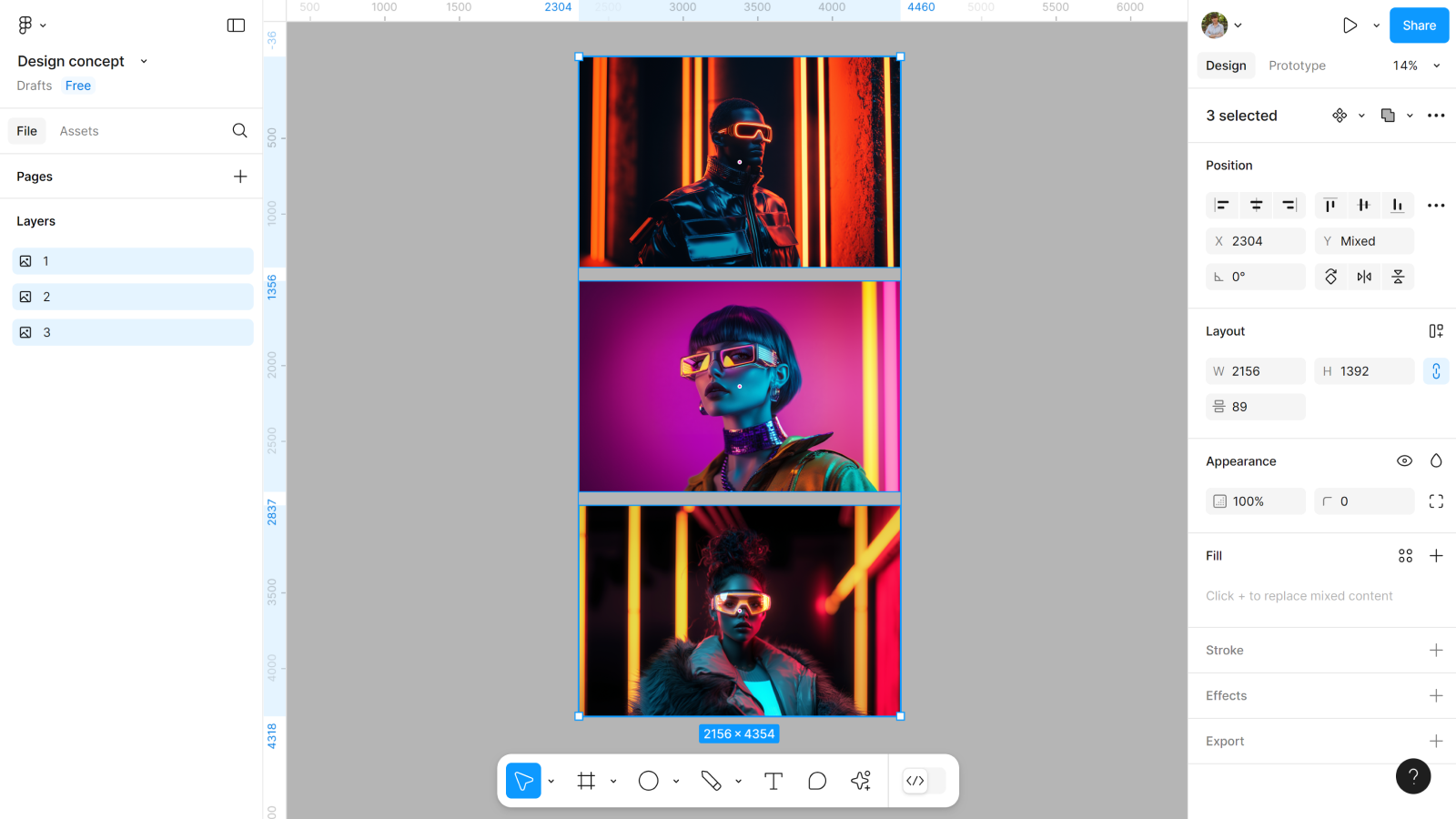
- Добавляем их в Figma. Я буду использовать 3 изображения.

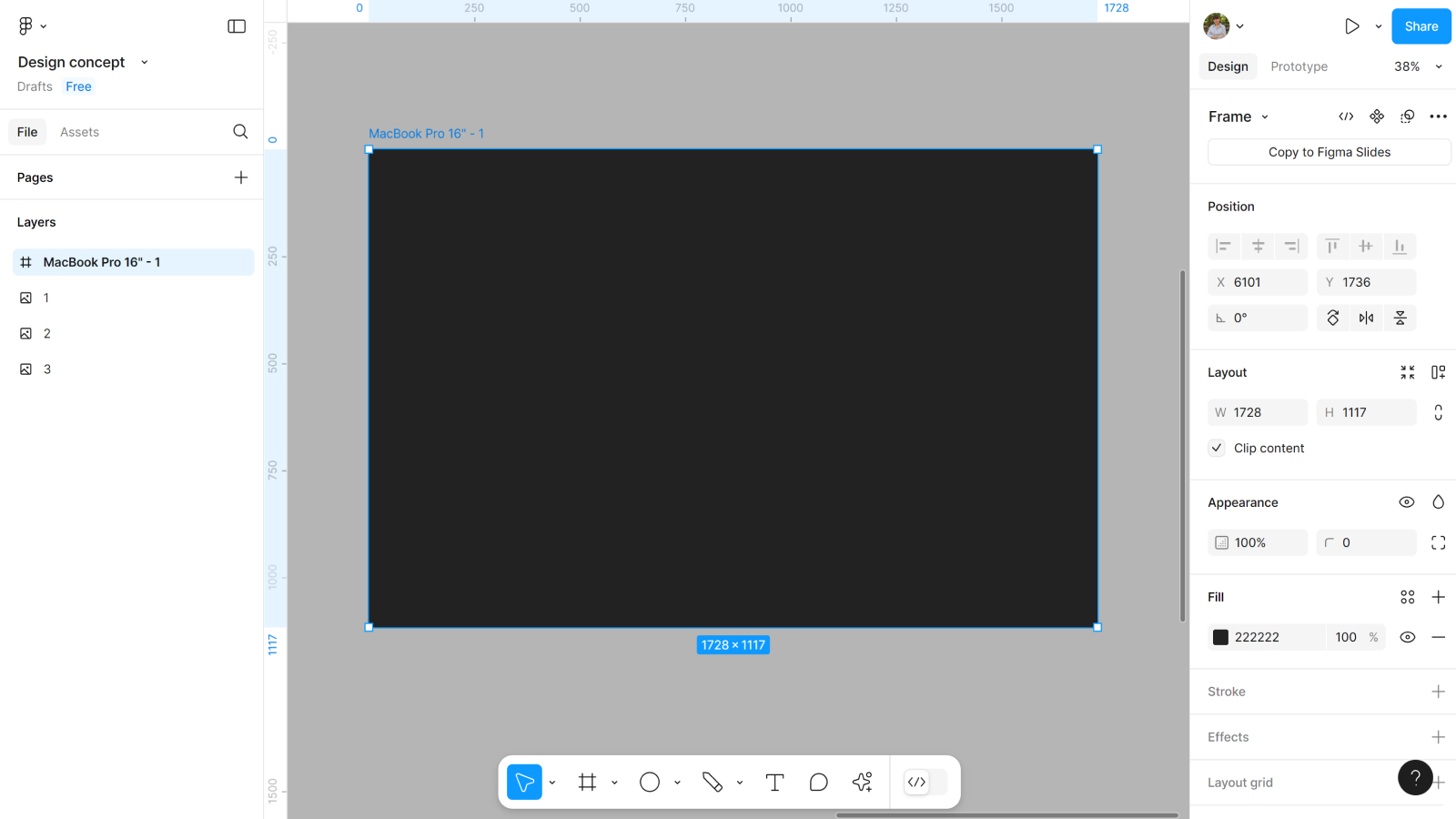
Шаг 2: Создаем фрейм
Уже на этом этапе нам нужно создать фрейм и размещать все элементы сразу в нем.
- Создаем фрейм 1728*1117.
- Меняем цвет заливки фрейма на #222222.

Шаг 3: Добавляем все фото во фрейм
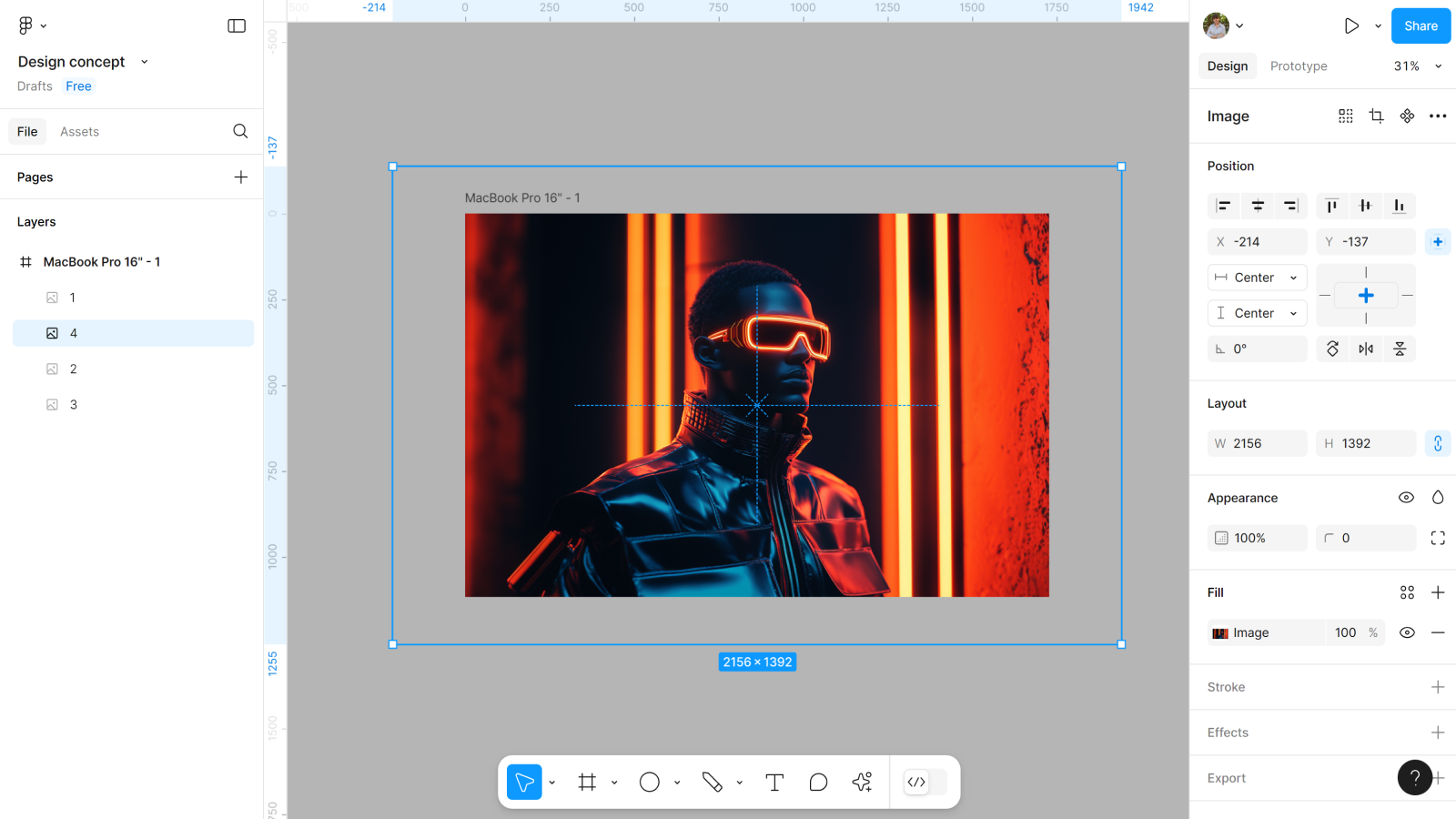
Нужно добавить фото во фрейм и подровнять их по нужному размеру, немного увеличив. Увеличивать их нужно для более плавной анимации.
- Добавляем все фото во фрейм.
- Настраиваем им размер.
- Создаем копию первого фото (того, которое будет меняться при анимации первым).
Зачем нам нужна копия? Всё просто — в конце мы добавим ещё анимацию бесконечного слайдера, чтобы все работало без обрывов.

Шаг 4: Поворачиваем фото
Нужно поменять угол всем фотографиям, кроме первой, чтобы при анимации они как-будто улетали в разные стороны.
- Перемещаем копию первого фото в слоях слева в самый низ под другие.
- Указываем угол всех фото в -179, на панеле справа. Кроме первого.
Шаг 5: Добавляем прямоугольник
Для большего эстетического эффекта, я хочу добавить прямоугольник с эффектом матового стекла. Но не просто сам прямоугольник, а оставить центр без размытия, а краи фото размыть. Немного запутано? Что ж давайте объясню пошагово.
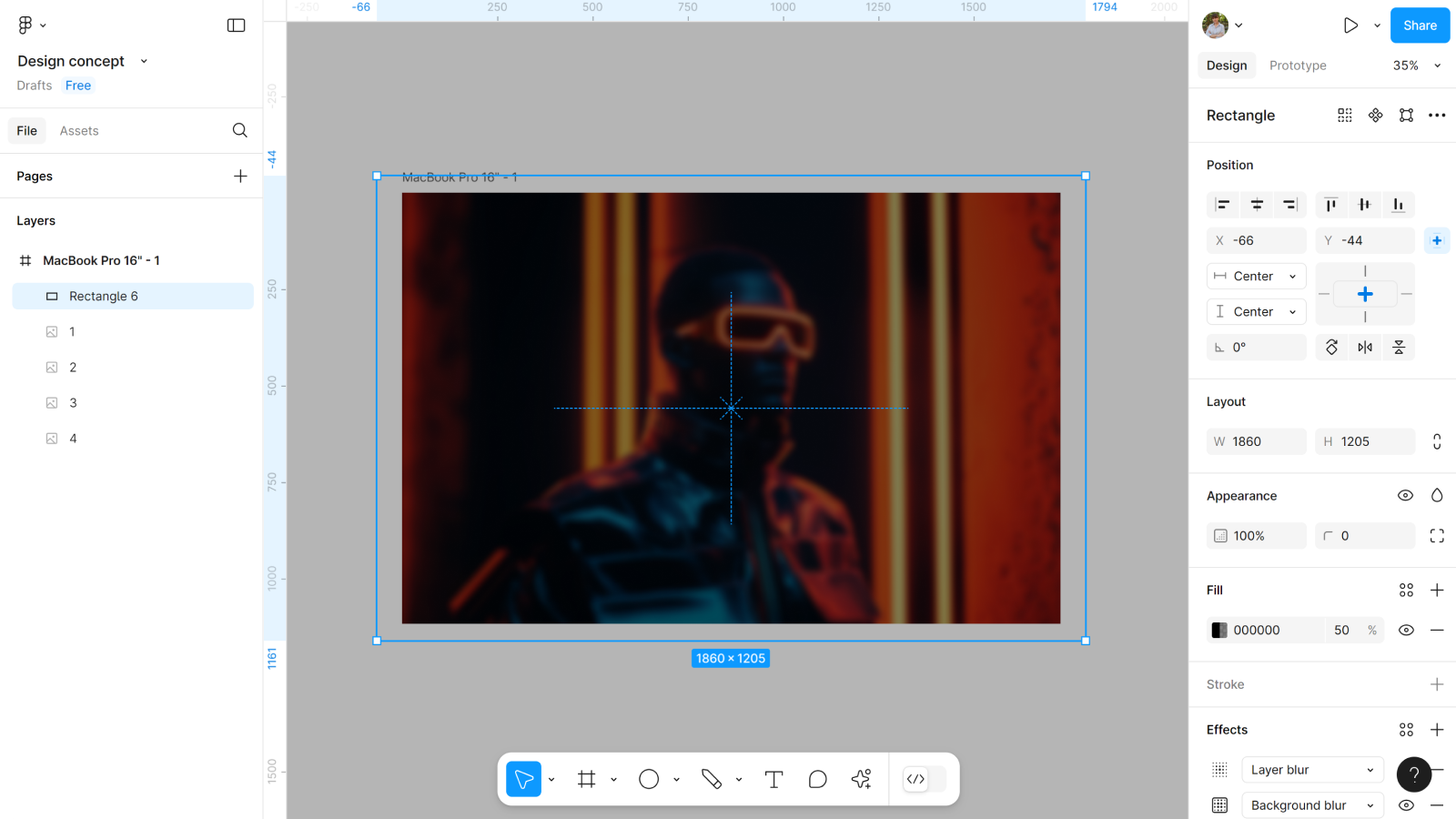
- Создаем прямоугольник 1860*1205.
- Добавляем ему эффект матового стекла, которое мы уже делали в другом туториале.
- Добавляем его во фрейм, поверх всех фото.

Теперь нужно вырезать у него центральную часть, чтобы она была без размытия. А для этого нам необходимо создать круг и применить некоторые операции.
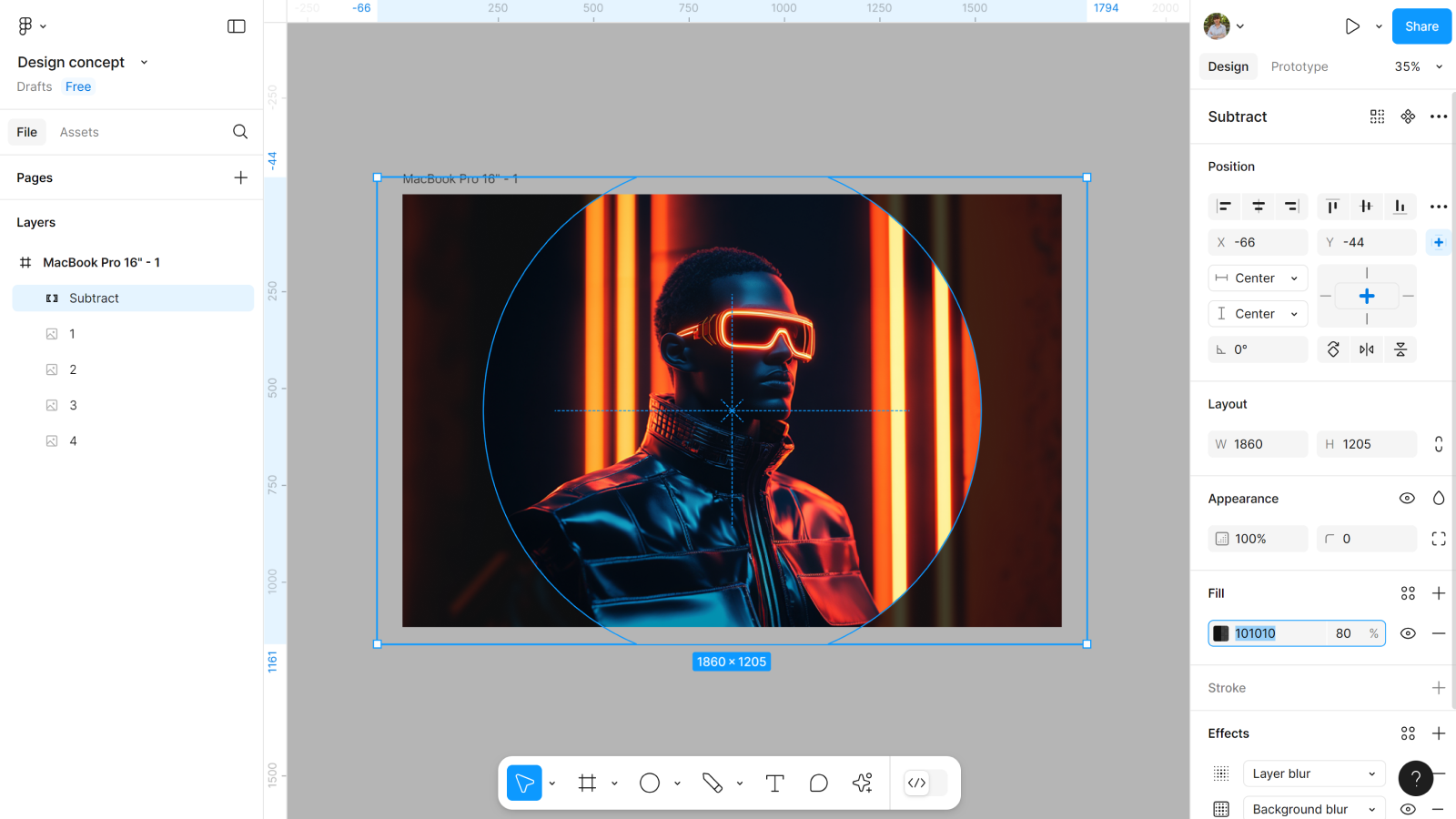
- Создаем круг 1305*1305.
- Добавляем его во фрейм по центру прямоугольника.
- Выделяем прямоугольник и круг.
- В панели справа выбираем Subtract selection.
На группу Subtract selection выбираем заливку #101010, с прозрачностью 80%. Чтобы лучше выделить фото, которое будет проглядывать через круг.

Шаг 6: Добавляем текст по кругу
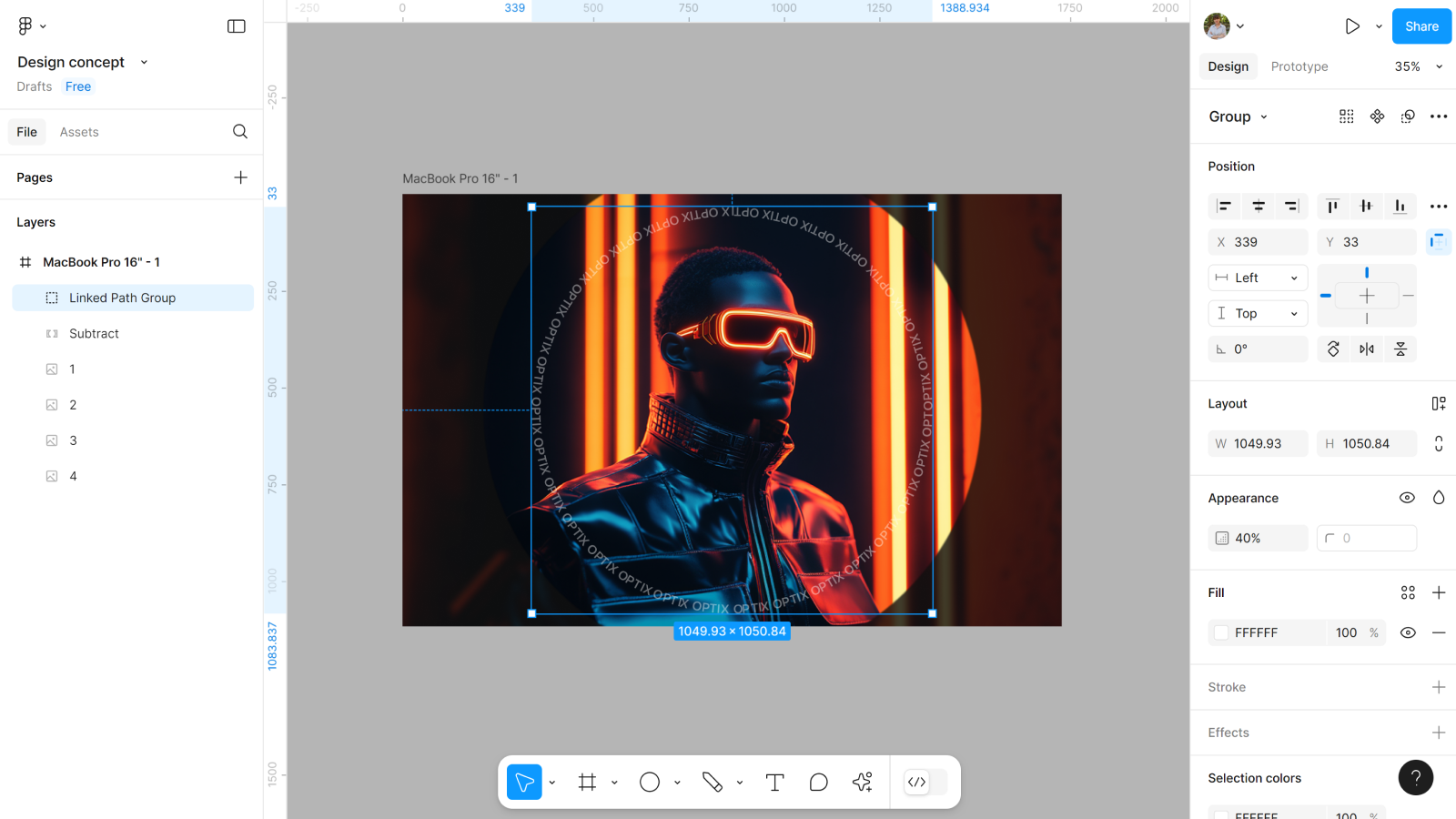
Кроме матового стекла я решил использовать ещё плагин To Patch и добавить текст по кругу. Как его создать вы можете подробно посмотреть в этом туториале.
- Создаем текст по кругу.
- Указываем ему цвет #FFFFFF с прозрачностью 40%.
- Размещаем его в центре фрейма и в слоях слева выше всех других элементов.

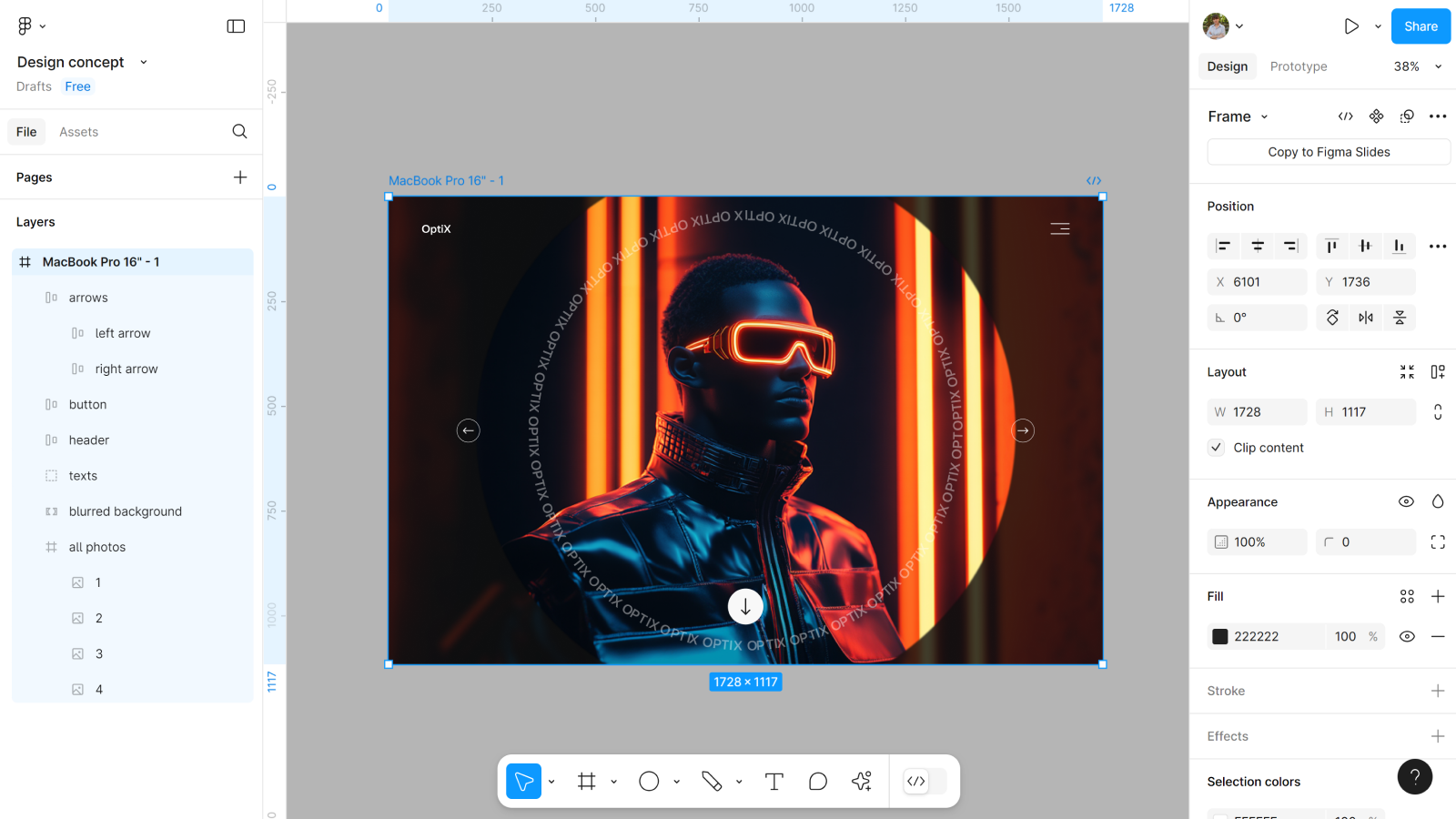
Шаг 7: Добавляем весь контент
Для нашего интерфейса нам понадобятся иконки стрелок для работы слайдера (размещаем их по краю круга, слева и справа), хедер, заголовок и, конечно, кнопка.

Шаг 8: Создаем компонент с фрейма
Чтобы настроить анимацию, нужно создать из нашего фрейма компонент с вариантами.
- Создаем из фрейма компонент.
- Создаем вариант.
Шаг 9: Настраиваем варианты
Теперь нужно настроить первый вариант и каждый следующий, чтобы потом связать их анимацией.
- Ставим прозрачность первому фото 0%.
- Разворачиваем его на угол 180.
- Фото, что под ним ставим угол 0.
Делаем это с новым вариантом: прозрачность фото ставим на 0% и поворачиваем на 180. А фото что под ним ставим угол 0.
Шаг 10: Настраиваем последний вариант
Мы уже говорили, что этот вариант нужен, чтобы закрыть бесконечный слайдер. Но тут необходимо сделать все те действия, что и в вариантах до этого.
- Создаем 4 вариант.
- Ставим прозрачность верхнему фото на 0%.
- Разворачиваем его на 180.
- Нижнее фото возвращаем на наклон 0.
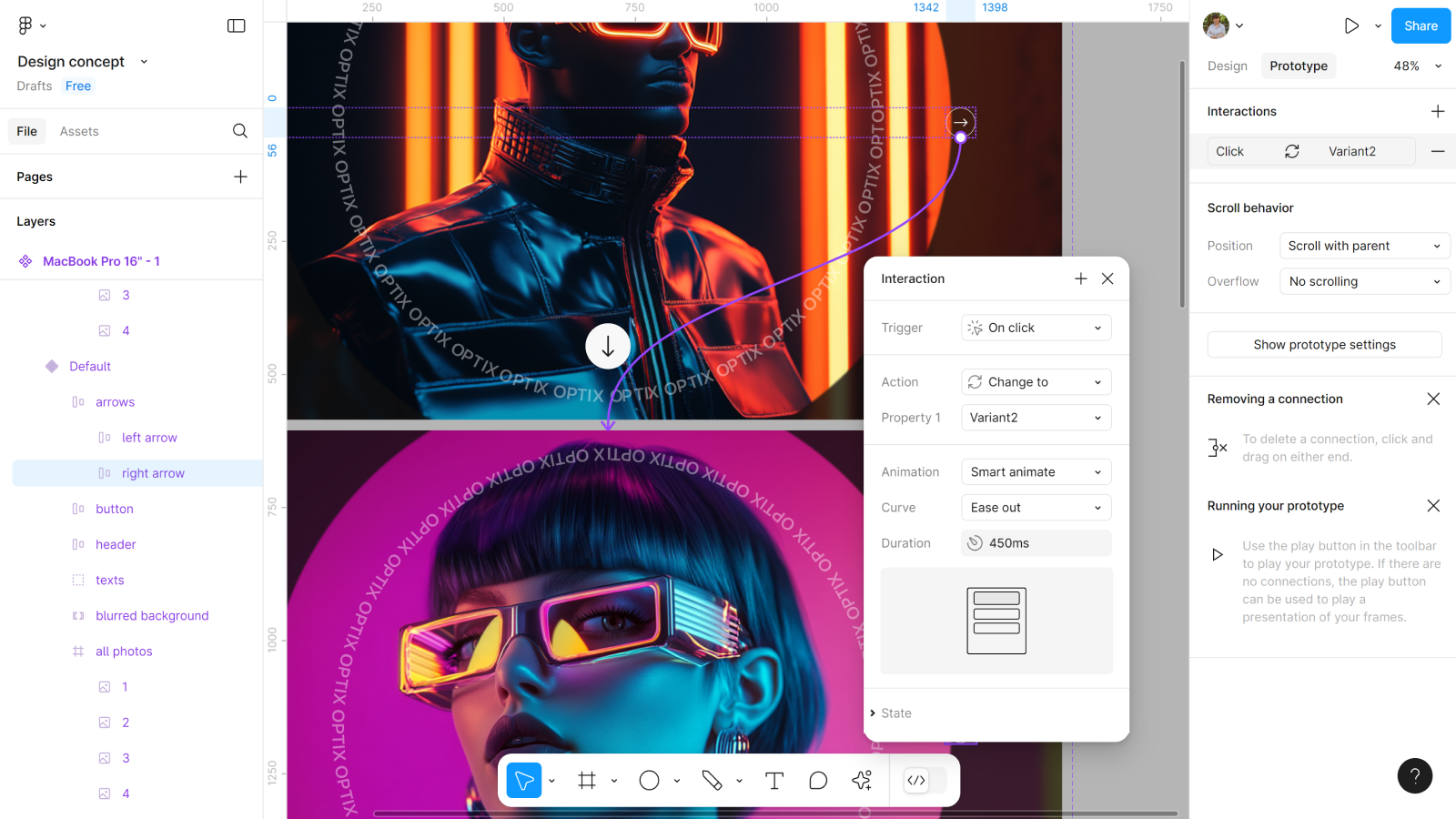
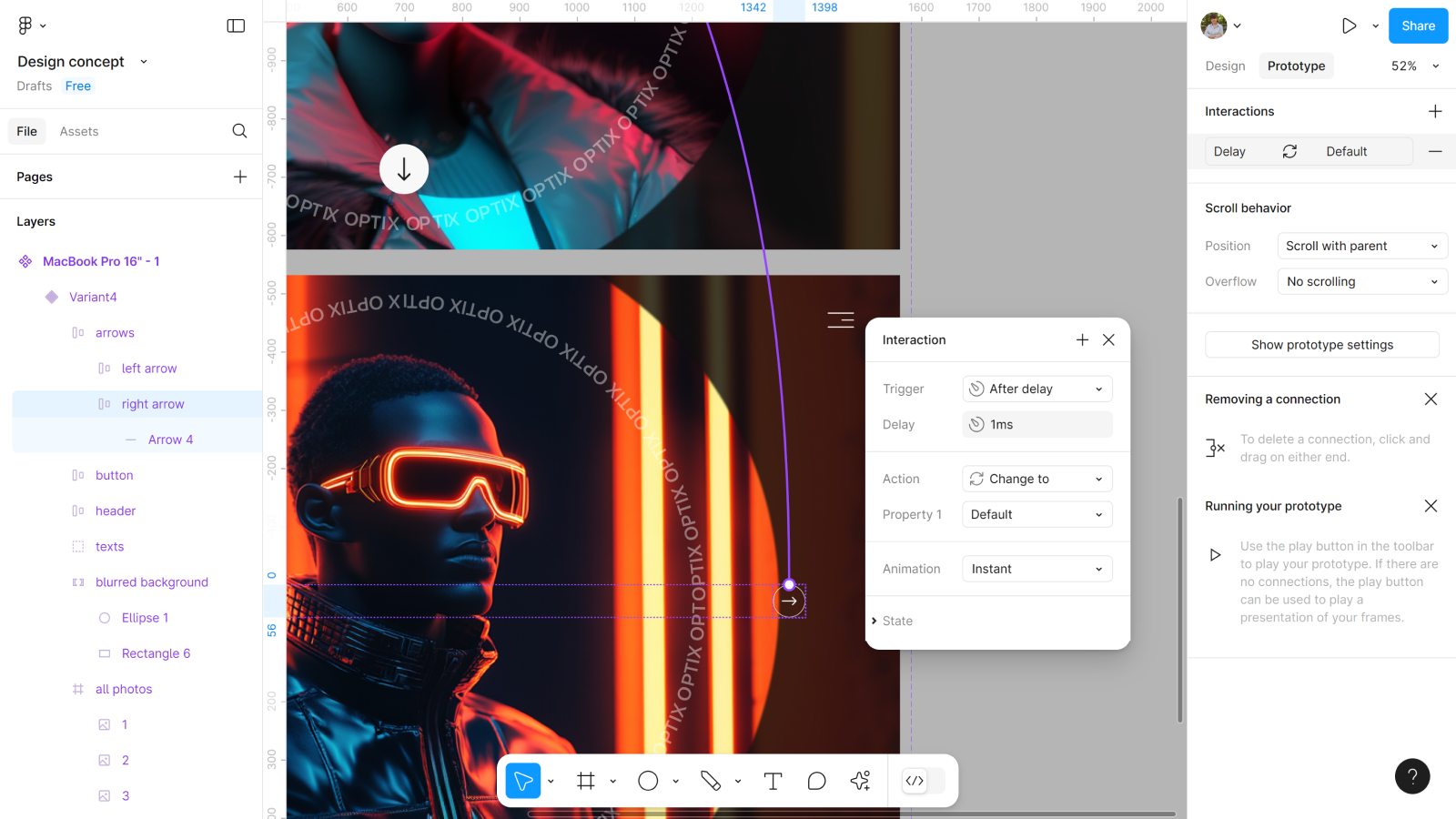
Шаг 11: Подключаем анимацию
Основным триггером для анимации у нас будет On click по стрелке вправо. Ну, а между последним и первым вариантом нужно добавить After delay.
- Между вариантами (кроме связи последнего и первого) добавляем триггер по клику на стрелочку вправо On click.
- Анимацию ставим Smart animate со скоростью 450ms.

Теперь осталось добавить After delay в 1ms между последним и первым вариантами, с анимацией Instant.

Шаг 12: Создаем новый фрейм
Теперь нам нужно посмотреть результаты работы. Для этого создаем новый фрейм, чтобы потестить свои решения.
- Создаем новый фрейм, размером 1728*1117.
- Добавляем в него копию первого варианта.
- И включаем Present.
И вот анимация смены фотографий готова!
Теперь вы умеете создавать анимацию смены фотографий в Figma. Которая отлично впишется в ваш дизайн, добавляя ему динамики и визуальной эстетики. Но не забывайте, что любые эффекты должны служить цели: подчёркивать контент, делать его более понятным или удобным для пользователя. А не просто, потому что хочется.