Как сделать анимацию слайдера в Figma
Каждый дизайнер знает, что анимация помогает пользователю не теряться в потоке информации и делает интерфейс более живым. Давайте сегодня добавим интерактивности в наш макет и создадим анимацию слайдера прямо в Figma?
На первый взгляд может показаться, что это сложно: слои, логика, прототипирование, настройка тайминга… Но на самом деле всё проще, чем кажется! Особенно, если вы уже открыли этот туториал. Главное — понять как это работает и знать, какие инструменты и настройки вам нужны. Ведь согласитесь, одно дело, когда на сайте скучные статичные карточки, и совсем другое, когда они плавно двигаются, меняются и реагируют на действия пользователя. Именно такие мелочи и делают интерфейс более человечным.
И сегодня мы покажем, как создать такую анимацию слайдера в Figma, чтобы вы могли смело применять её в своих проектах. Уже открыли Figma? Тогда начинаем!
Шаг 1: Создаем фрейм
Если вы уже практиковались с помощью наших других туториалов по работе в Figma, то возможно заметили, что первый шаг никогда не был с создания фрейма. Почему же тут наоборот? А вот и ответ: слайдер, который будет частью дизайн-концепта, будет занимать меньшую часть экрана, поэтому важно проработать изначально все детали интерфейса: хедер, линии, иконки, кнопки и т.д.
- Создаем фрейм 1728*1117.
- Выбираем заливку #F4F4F4.

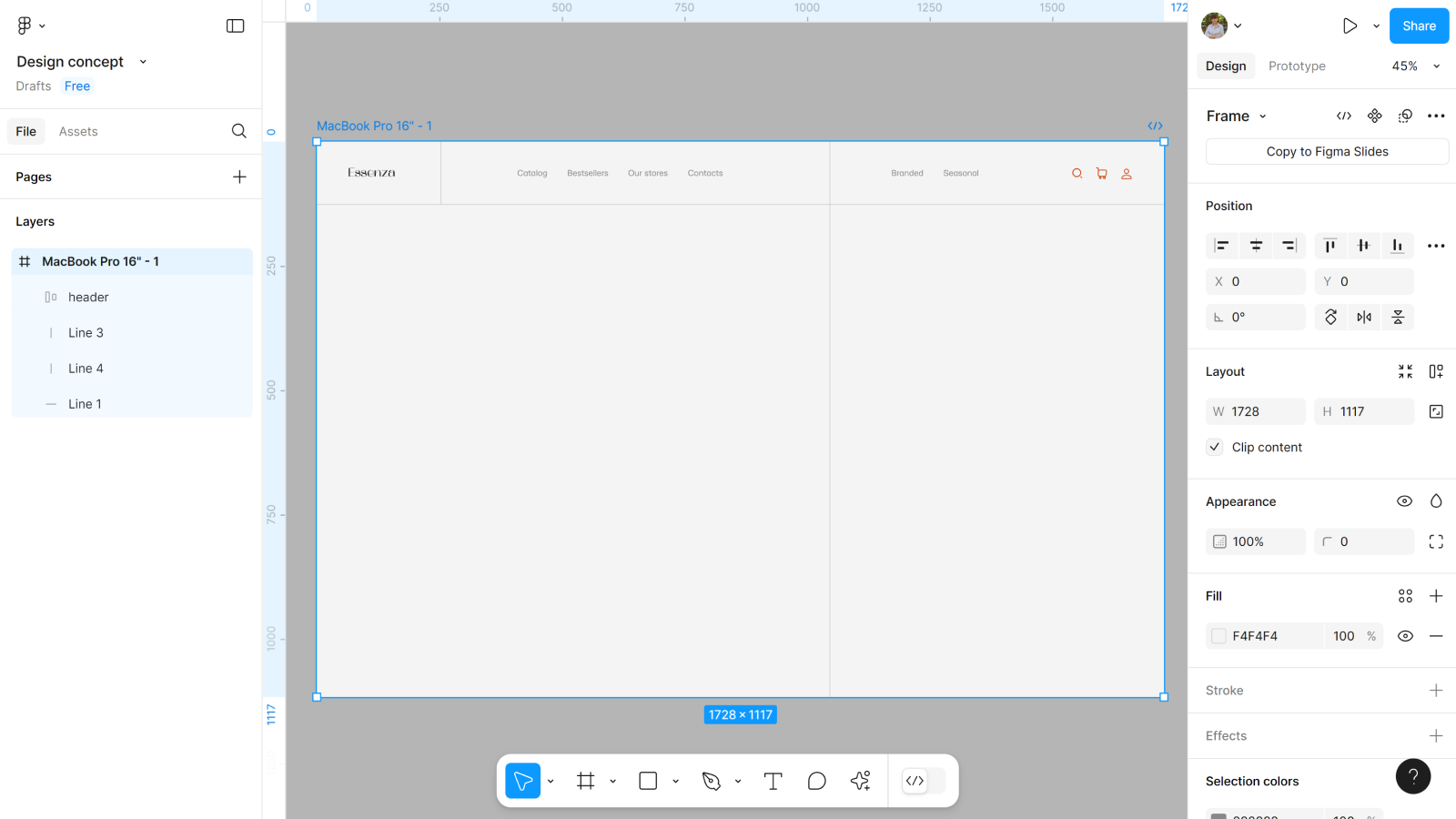
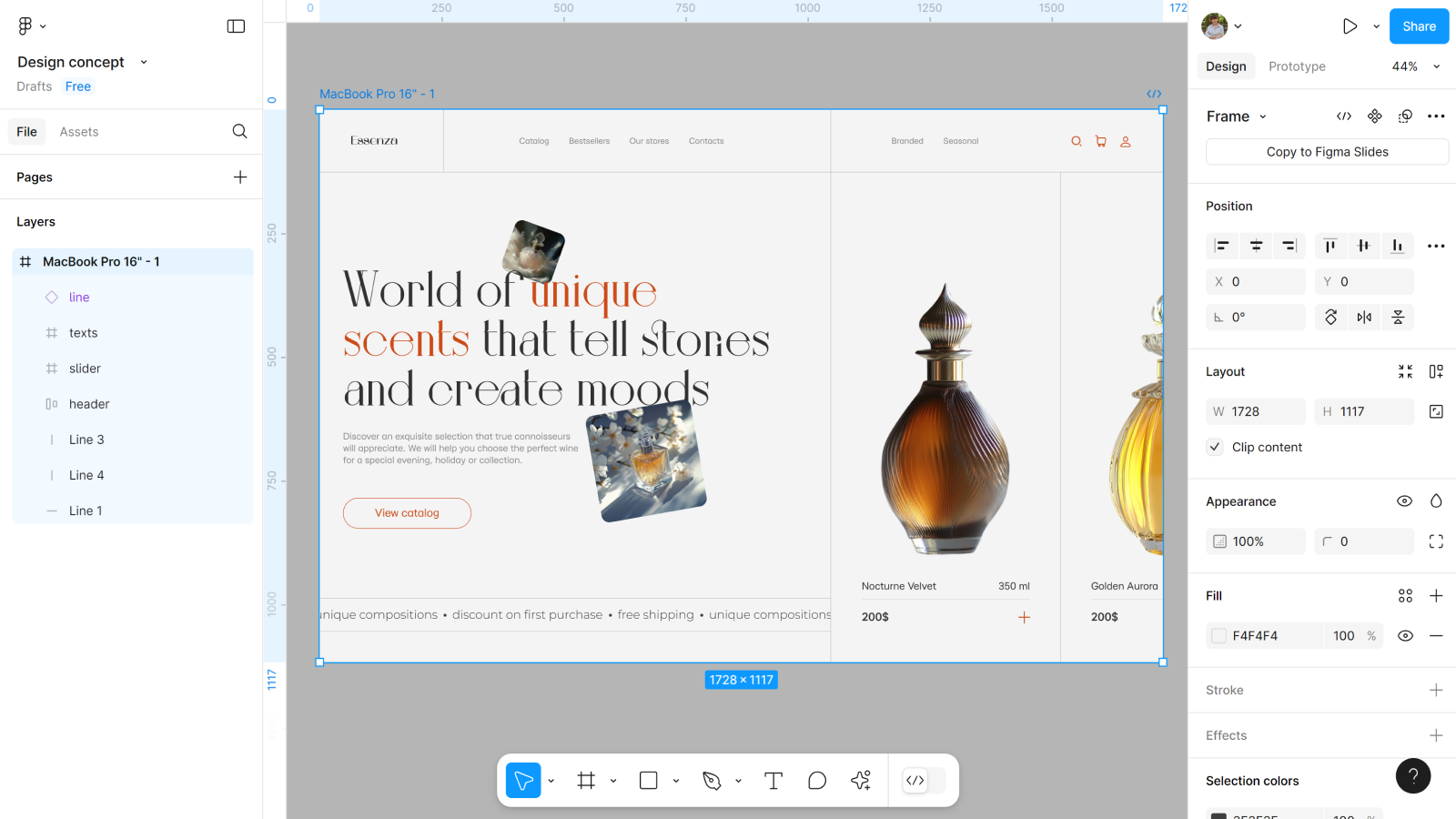
Шаг 2: Добавляем линии и хедер
С помощью линий я хочу немного разделить пространство экрана. И визуально, за одну из линий, у нас будут скрываться карточки со слайдера. Но чтобы не запутаться, к этой логике вернемся немного позже. Пока добавляем линии и хедер.
- Добавляем линии цветом #3E3E3E и прозрачностью.
- Создаем и добавляем хедер во фрейм.

Шаг 3: Создаем дополнительный фрейм
Нет, не размера 1728*1117, а по размеру области будущего слайдера. В моем дизайне слайдер будет в правом краю фрейма и под хедером.
- Создаем в правой области фрейма ещё один фрейм, без заливки.
- Настраиваем размер 680*990.
- Проверьте, чтобы у него был включен Clip content.
Шаг 4: Создаем карточку
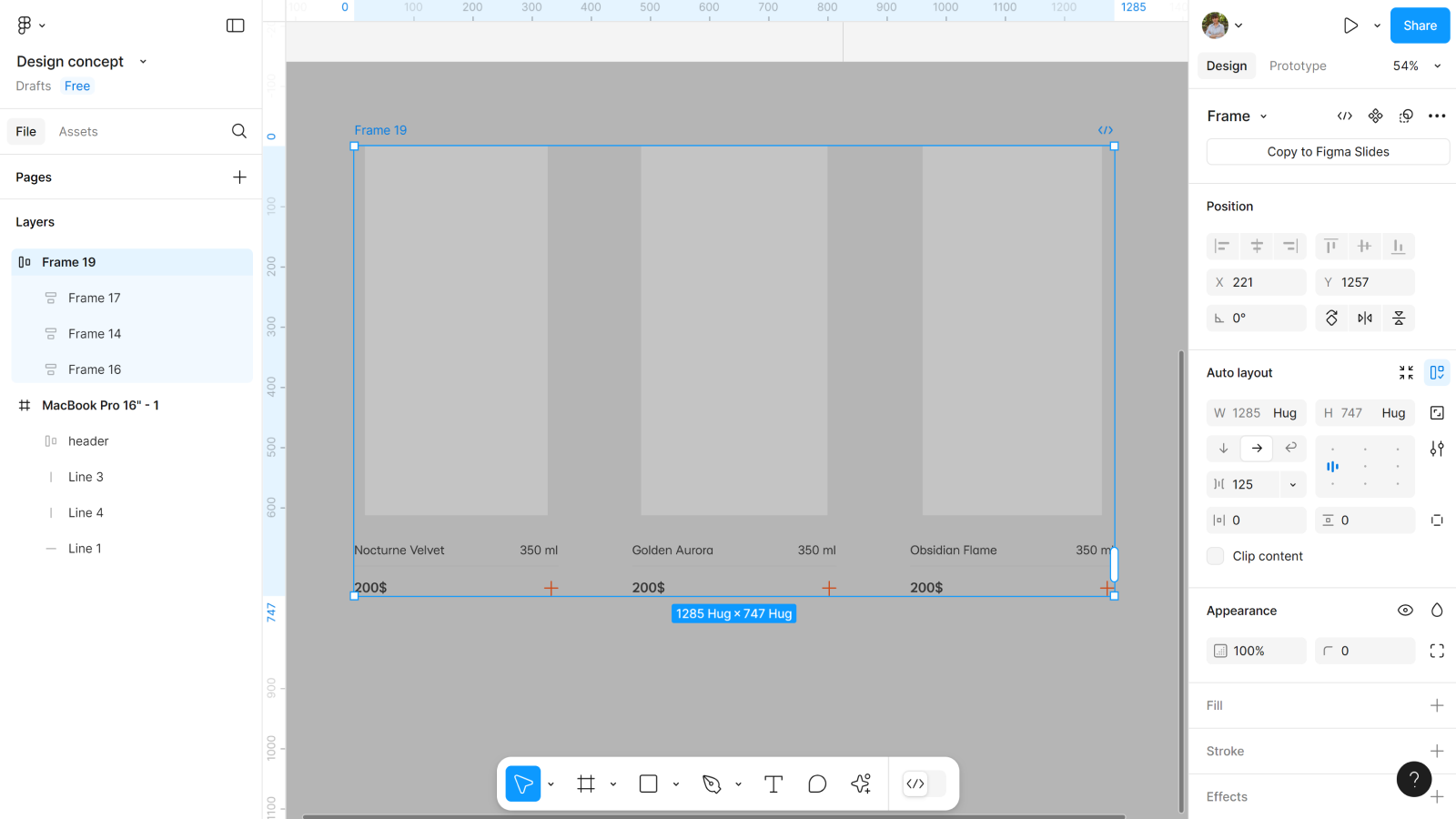
В слайдере у нас будут двигаться карточки товара. Всего их будет у меня три.
- Создаем карточку товара с помощью прямоугольника размером 315*613 (область для будущего фото), текстов и линий.
- Делаем копии, чтобы их всего было 3. И расстояние в auto layouts 125, между ними.
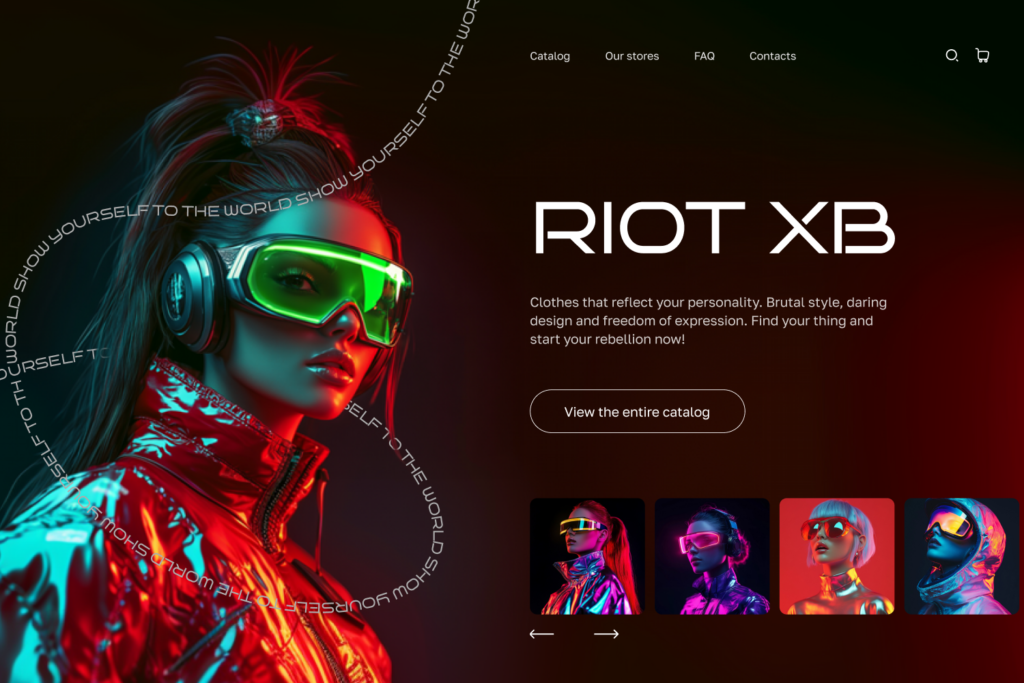
И меняем в каждой карточке тексты, под ваш сайт. У меня это будет магазин парфюмерии.

Шаг 5: Ищем и настраиваем фото
Я сгенерировала в Midjourney все фотографии, но качественные изображения можно найти и на бесплатных фотостоках.
- Генерируем или ищем фото.
- Добавляем их в Figma.

Теперь нужно их настроить, а именно удалить задний фон и добавить в наши карточки. Как это быстро сделать мы описывали в этом туториале.

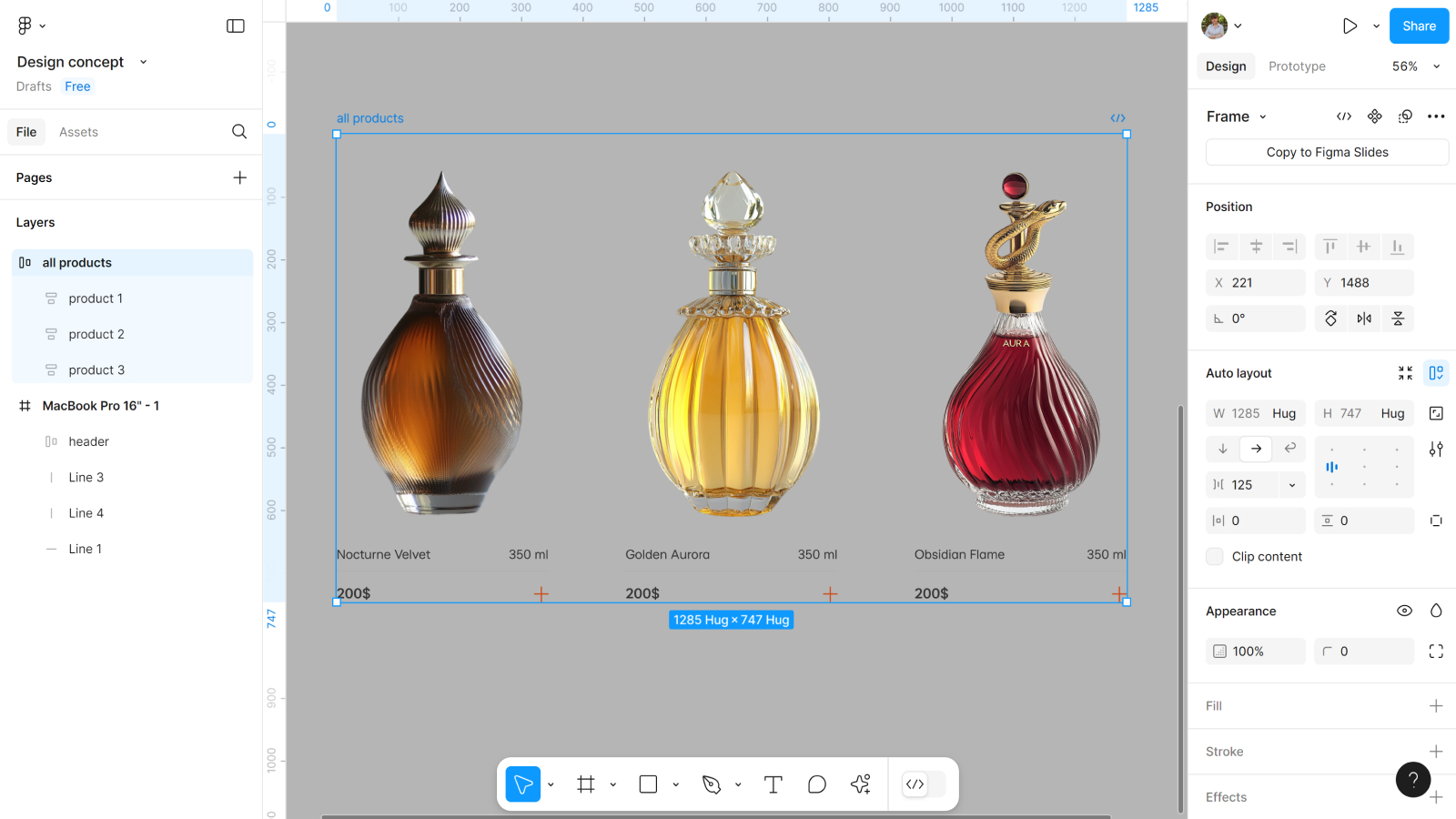
Шаг 6: Добавляем карточки во фрейм
Добавляем карточки не просто во фрейм, а в тот дополнительный, который мы специально создавали для слайдера.
- Добавляем карточки в дополнительный фрейм.
- Выравниваем их по фрейму.
И после этого обязательно создайте копии первых двух карточек, которые нужно перенести в auto layouts вконец.
Шаг 7: Добавляем другой контент
Хедер, линии и слайдер мы уже добавили, но нам нужны ещё тексты, и бегущая по ховеру строка. Которую мы уже создавали в этот туториале и знаем, как её настроить.

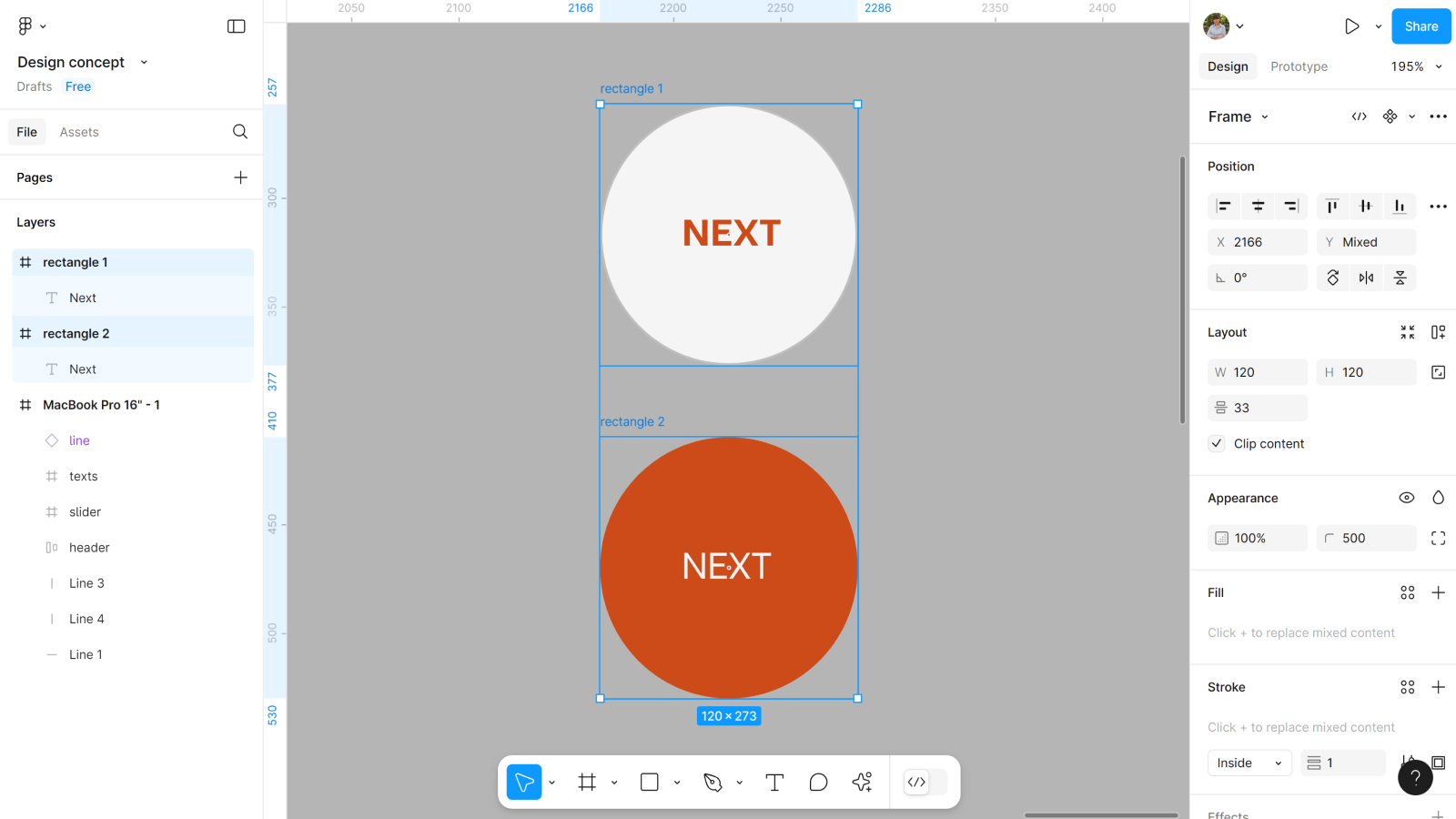
Шаг 8: Создаем кнопку
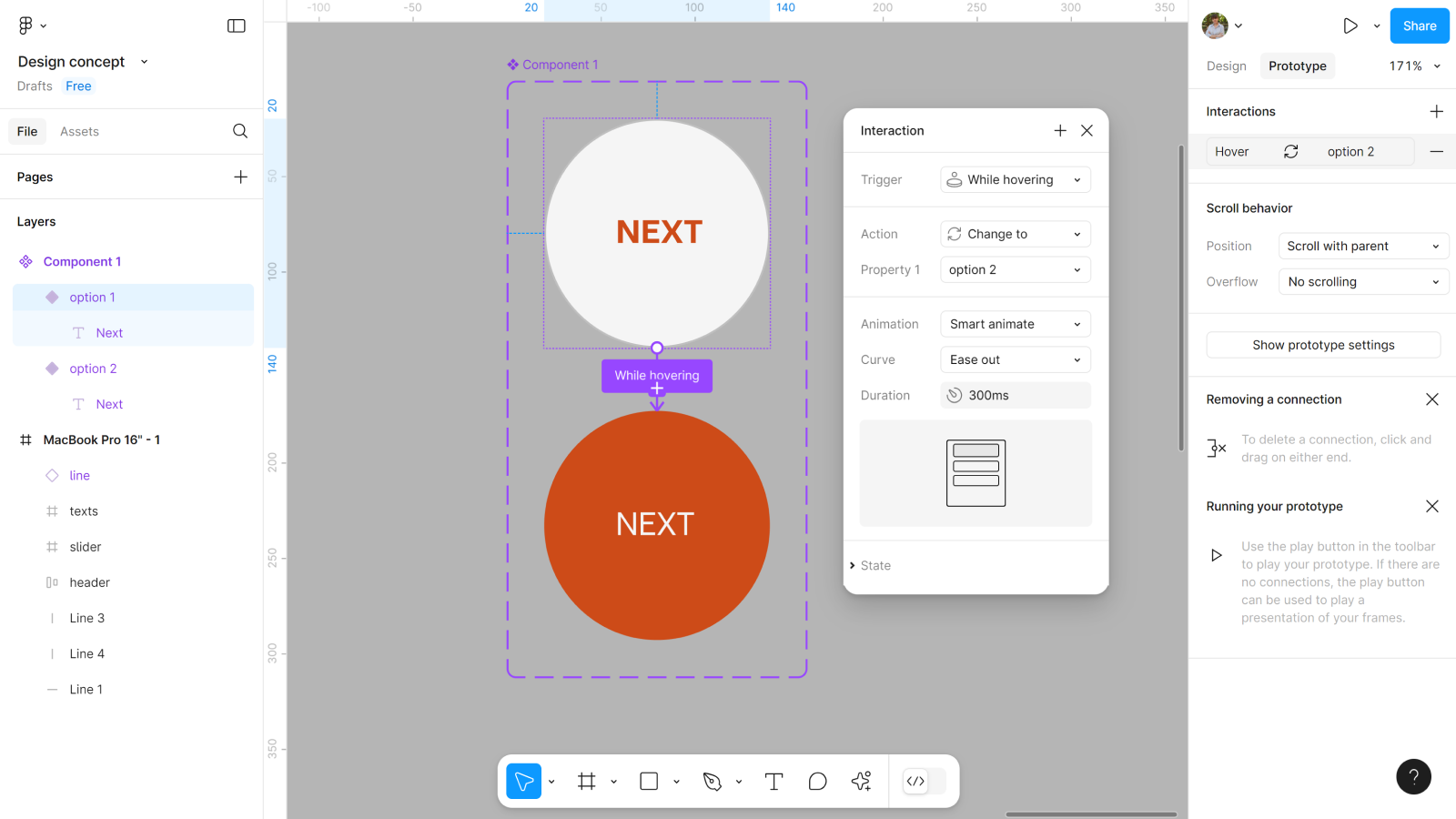
Сейчас в дизайне не хватает важного элемента — кнопки. По задумке она должна быть круглой и при ховере менять цвет с белого на оранжевый.
- Создаем два круга 120*120.
- Добавляем в них тексты NEXT.
- Для первого делаем заливку #F5F5F5 с обводкой #FBFBFBF. Текст внутри #CD4B18.
- Для второго заливка и обводка #CD4B18, а текст #F5F5F5.

Теперь выделяем эти два круга и выбираем в меню слева Create component set. Так мы создадим компонент с двумя вариантами.
- Создаем component set.
- Даем каждому своё название в панели справа.
Настраиваем между ними анимацию по ховеру, с помощью While hovering.
- Добавляем триггер While hovering.
- Анимацию ставим Smart animate со скоростью 300ms.

Переносим кнопку во фрейм. И вот теперь у нас всё готово, чтобы начать анимировать слайдер.
Шаг 9: Создаем компонент с фрейма
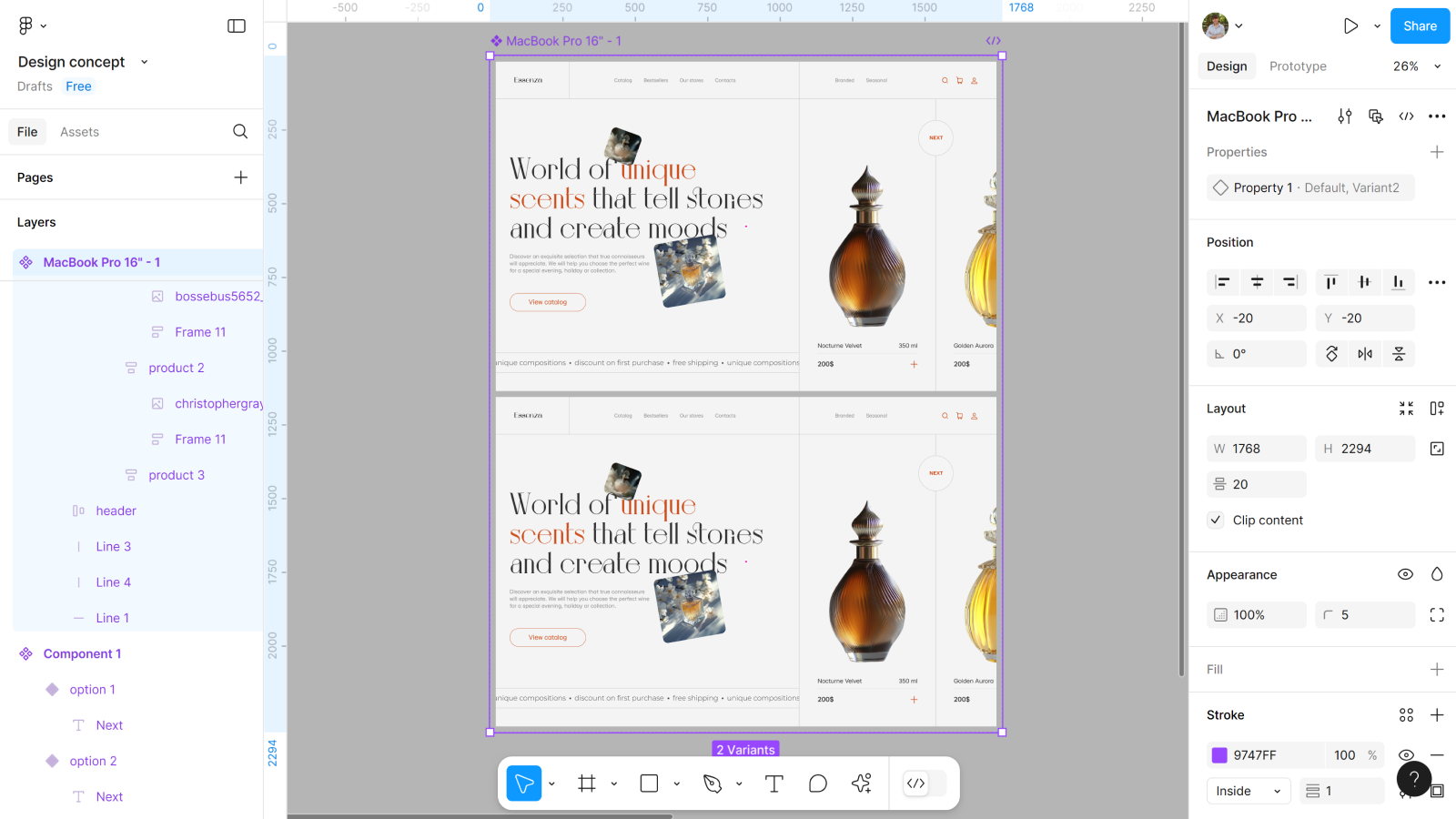
Чтобы настроить слайдер, нужно создать из нашего фрейма компонент с первым вариантом.
- Создаем из фрейма компонент.
- Создаем вариант.

Шаг 10: Настраиваем второй вариант
В этом варианте нам нужно сдвинуть Auto layout карточек слайдера, чтобы на первом месте оказалась вторая карточка, а первая скрылась за фреймом. Вот для чего мы сначала проверяли включен ли Clip content в нем.
- Двигаем Auto layout карточек влево за фрейм.
- Проверяем чтобы ничего не переместилось в слоях слева.
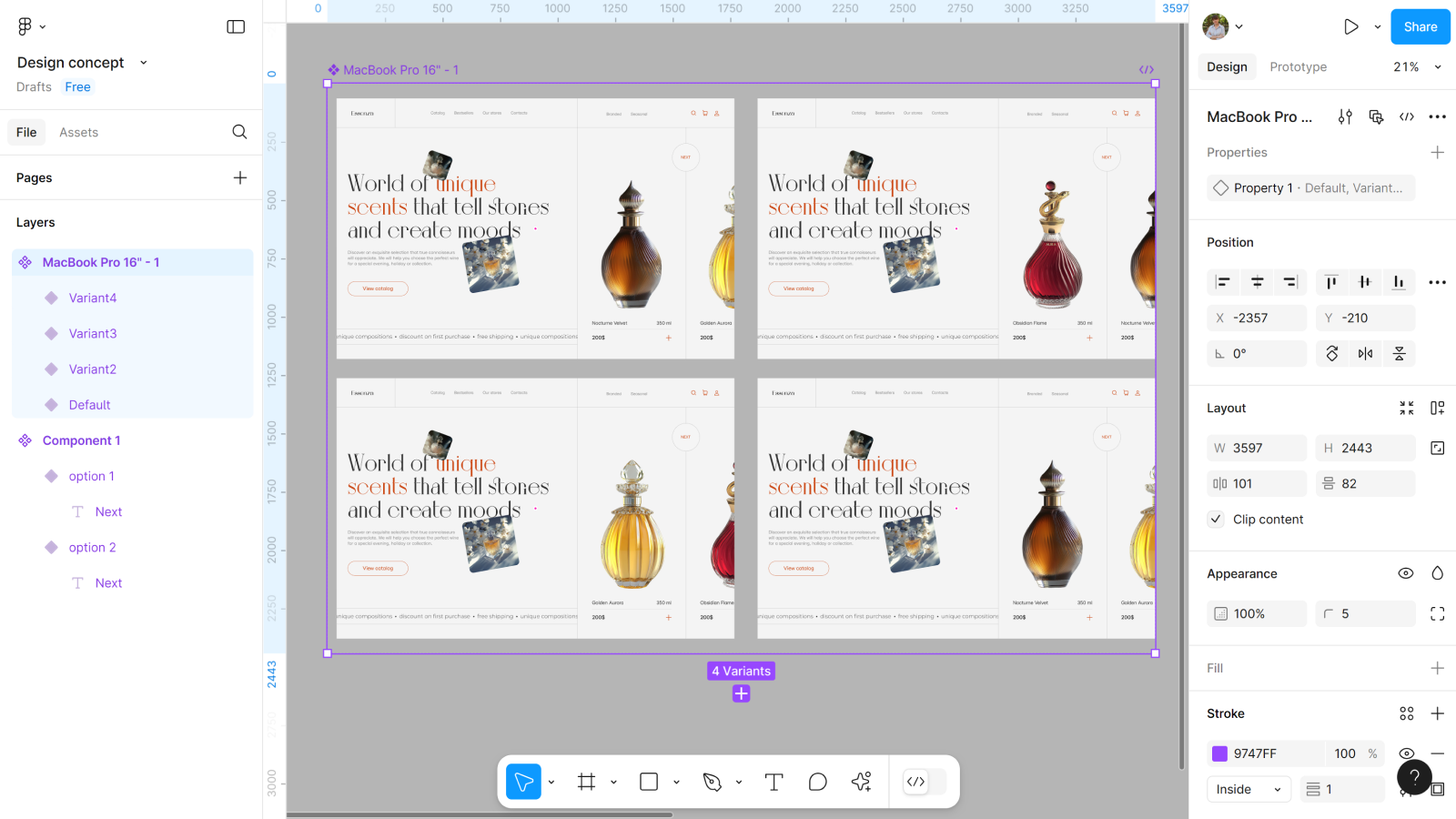
Шаг 11: Создаем другие варианты
Делаем всё тоже самое в каждом новом варианте. Пока не получится, что наш последний вариант — копия первого. Вот для этого мы и создавали копии первых карточек, чтобы сделать не просто слайдер, а бесконечный слайдер в Figma.

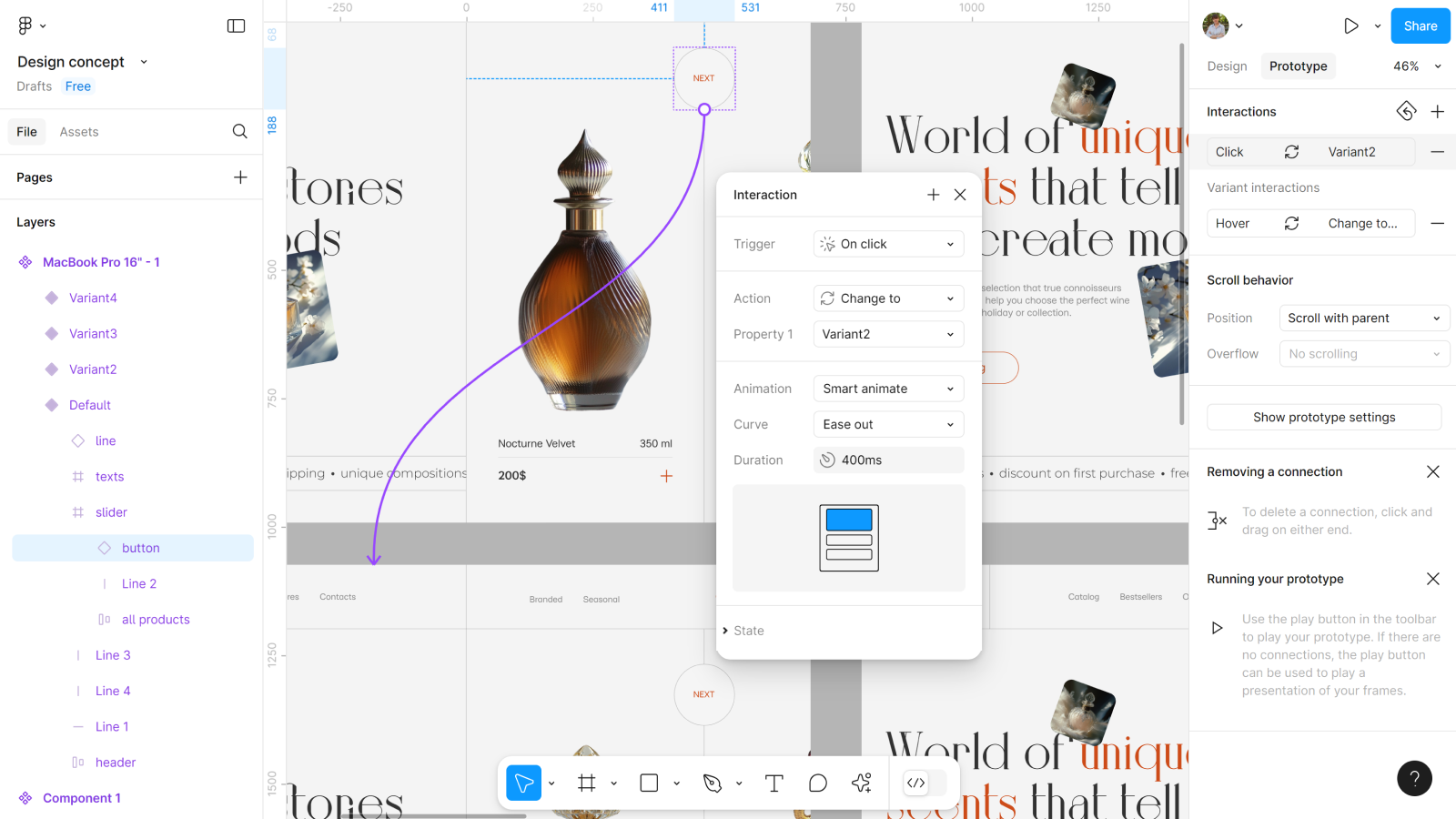
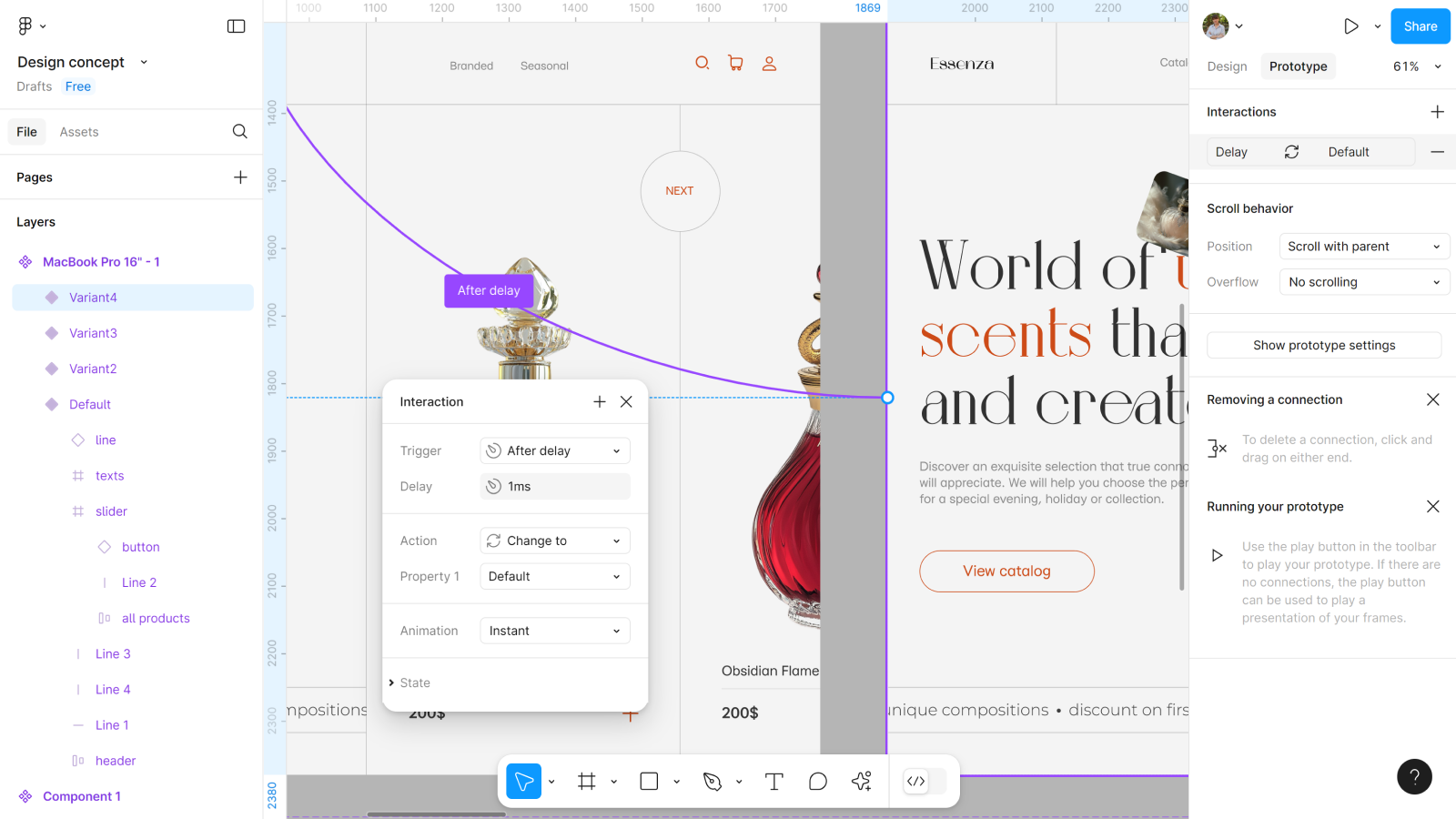
Шаг 12: Настраиваем анимацию
Основным триггером для анимации у нас будет On click по кнопке Next. Ну а между последним и первым вариантом нужно добавить After delay.
- Между вариантами (кроме связи последнего и первого) добавляем триггер по клику на стрелочку вправо On click.
- Анимацию ставим Smart animate со скоростью 400ms.

Теперь осталось добавить анимацию After delay в 1ms между последним и первым вариантами. И не забываем поставить в анимации Instant.

Шаг 13: Создаем новый фрейм
Теперь нам нужно посмотреть результаты своей работы. Для этого мы создаем новый фрейм, чтобы потестить свои решения, а вдруг что-то пошло не так и нужно срочно поправить.
- Создаем новый фрейм, размером 1728*1117.
- Добавляем в него копию первого варианта.
- И включаем Present.
И вот анимация слайдера в Figma готова!
Теперь в ваш дизайн-арсенал добавилась ещё одна анимация. Вы можете добавлять анимацию слайдера в лендинги, разместить в каталоге для удобного просмотра товаров или в презентации, чтобы акцентировать внимание на главном в кейсе. А если хотите ещё больше крутых идей и полезных уроков по Figma, заходите в наш раздел «Уроки по Figma».