Создаем эффект стекла и анимируем его в Figma
А вы тоже замечали, анализируя дизайны на Awwwards эффектный прием с использованием стекла? Хотите добавить его в свои проекты? Что ж, мы покажем самый быстрый способ его создания. И не просто стекла, а эффект рифленого стекла с крутой анимацией в Figma.
А вы знали, что первой известной компанией, которая популяризировала эффект стекла в интерфейсе, стала Apple? Да, сейчас это кажется таким далеким 2013 годом, когда и продемонстрировали iOS 7. Тогда компания кардинально изменила свой дизайн, перейдя от скевоморфизма к flat-дизайну с добавлением эффектов прозрачности и размытия.
Они называли этот стиль Frosted Glass Effect, или матовое стекло, которое придавало дизайну ощущение глубины и лёгкости. Вдохновленные новыми решениями, такие компании как Microsoft и Google, начали добавлять их и в свои интерфейсы. Так почему бы не вдохновиться и нам, и не создать известный эффект стекла в Figma?
Шаг 1: Создание фигуры
Вообще, для эффекта стекла не важно какую фигуры вы выберите — это может быть прямоугольник, круг, квадрат и т.д. Всё зависит от вашей идеи и конечно самого дизайна. В нашем случае нам необходимо создать прямоугольник.
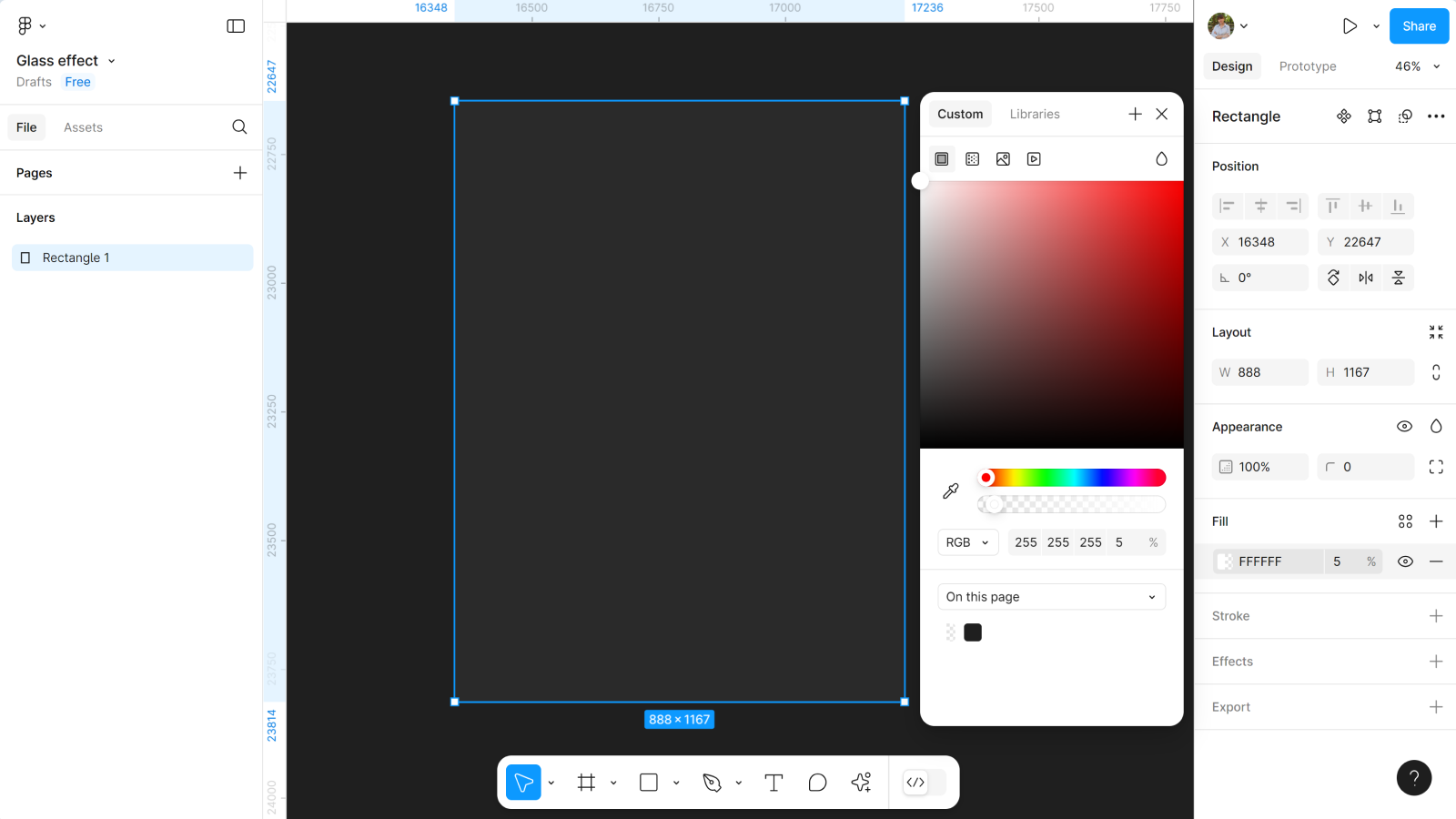
- Выбираем инструмент Rectangle и создаем фигуру.
- Добавляем белую заливку и ставим её прозрачность на 5%.
Проверьте внимательно, чтобы именно заливка прямоугольника была на 5% прозрачности, не Appearance. Потому что прозрачность в Appearance применяется ко всему объекту, включая тени, обводки и другие эффекты. А нам нужна только заливка.

Шаг 2: Добавляем нашему прямоугольнику эффекты
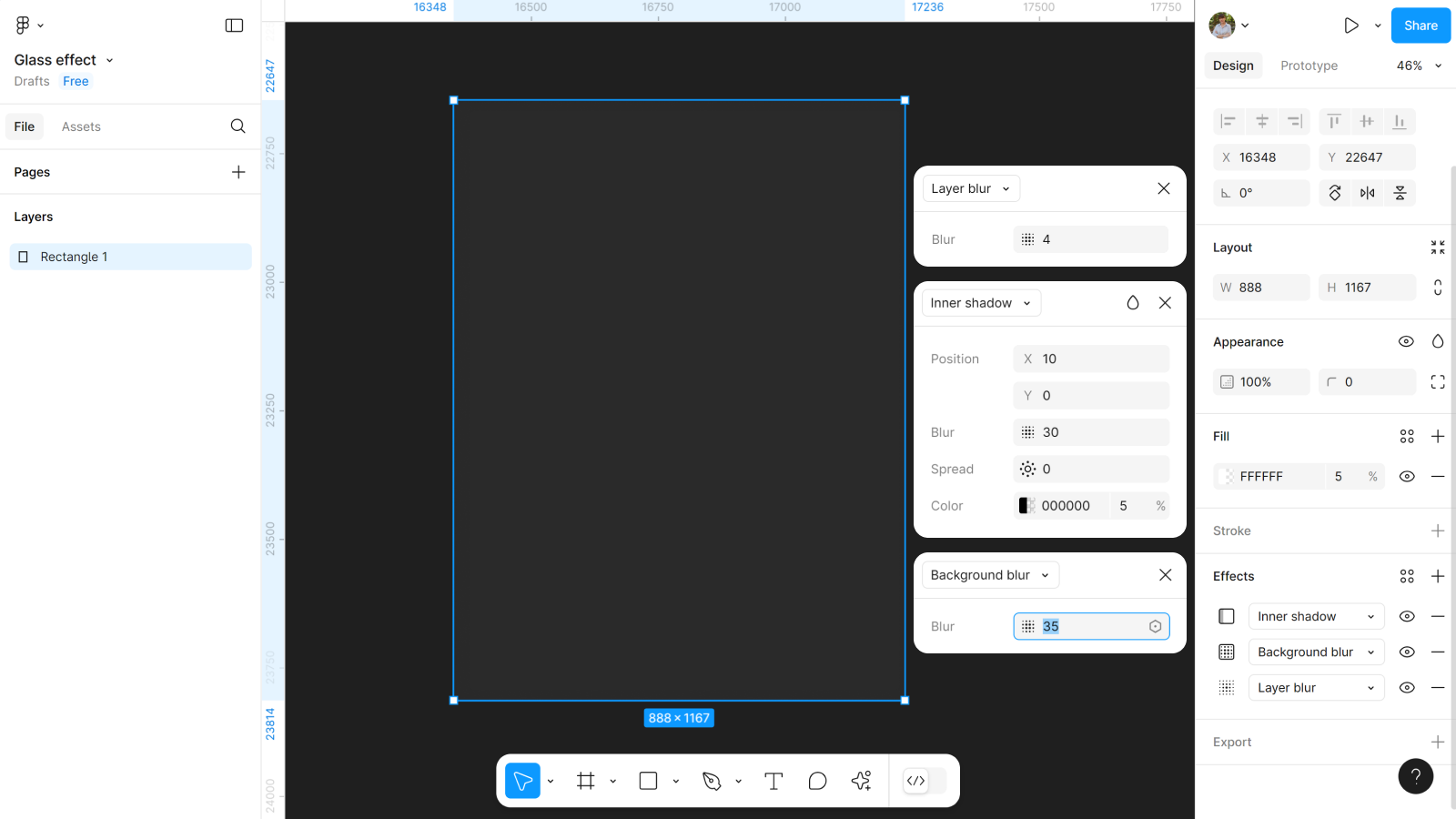
Теперь необходимо настроить правильно три эффекта, чтобы добиться нужного уровня глубины.
- Эффект Layer blur ставим на 4.
- Эффект Background blur ставим 35.
- Добавляем тень Inner shadow: цвет #000000 на 5% прозрачности, позиция X — 10, Y — 0, Blur — 30, Spread — 0.
Если вы проверили и всё настроено верно, то сейчас перед вами должен быть прямоугольник с эффектом матового стекла. А проверить мы это сможем, добавив его в интерфейс.

Шаг 3: Создаем эффект рифленого стекла
Усложним себе немного задачу, чтобы добится большей эффектности в дизайне и эстетике. И не просто добавим наше созданное матовое стекло, а сделаем его рифленым. Хотя усложним — это громко сказано. Потому что у нас в Пижамной Академии даже сложные туториалы и задания получаются с первого раза.
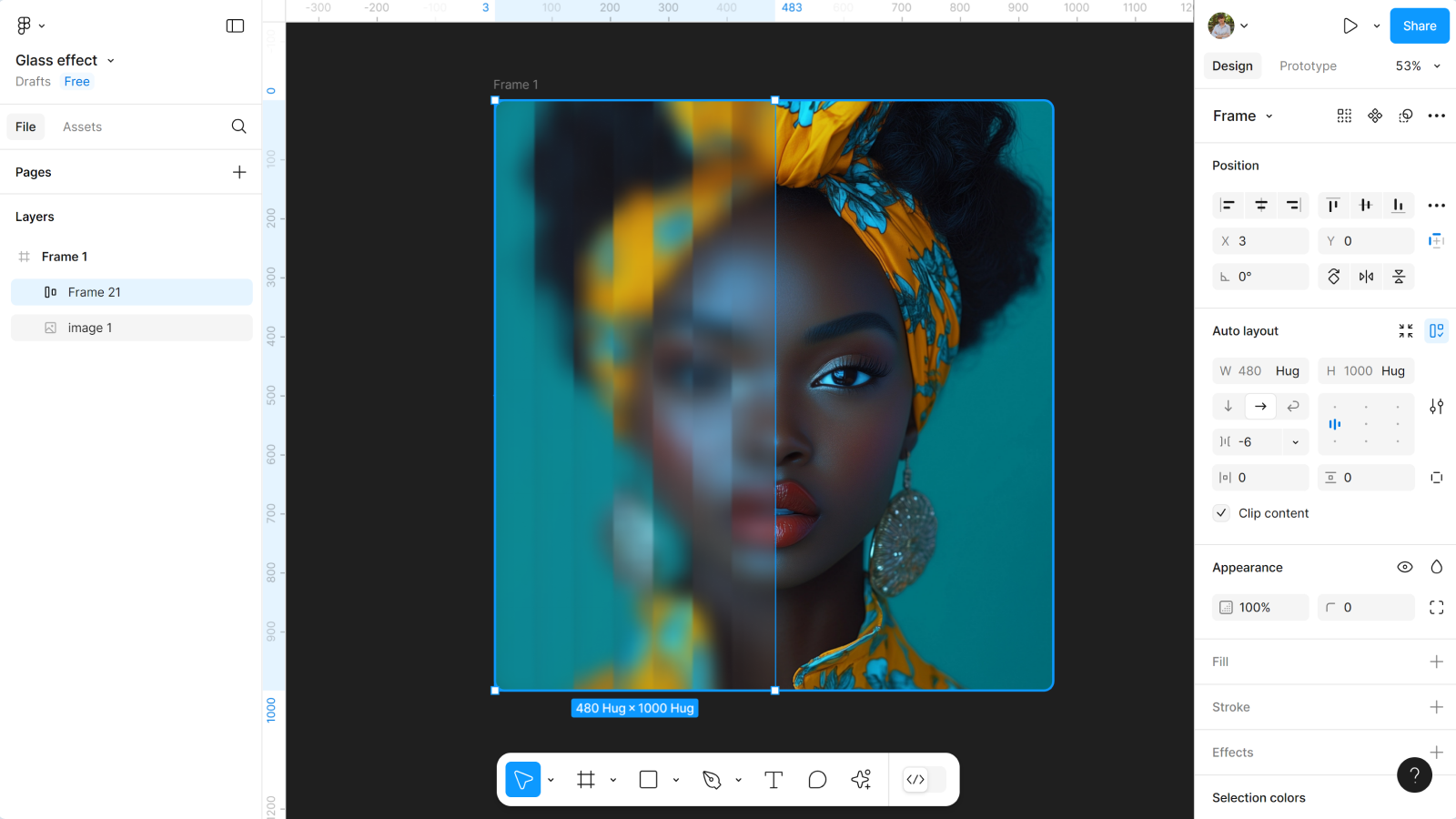
- Меняем размер нашего прямоугольника — на 1000 (h)*73 (w)px.
- Берем его в auto layout с помощью горячих клавиш Shift+A.
- Копируем прямоугольник шесть раз и меняем расстояние между ними на -6.
Именно благодаря минусовому значению мы смогли наложить прямоугольники друг на друга и добавить больше глубины в рельефности для стекла.
Шаг 4: Накладываем эффект на фото
Для лучшей демонстрации эффекта мы создадим анимацию слайдера, где фото будут проходить под стеклом.
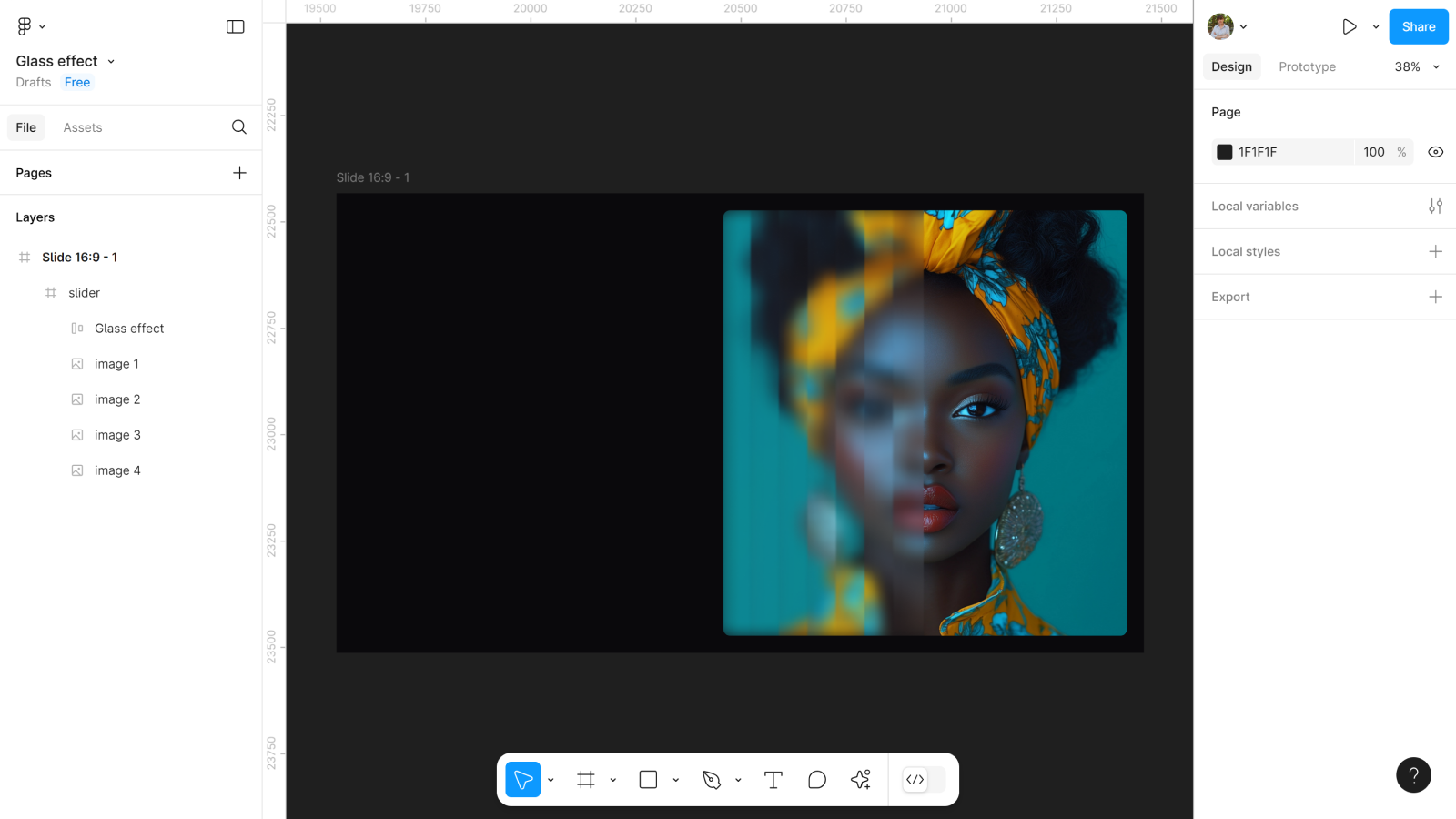
- Создаем фрейм размером 960 (w)*1000 (h).
- Скругляем у него углы на 16.
- Добавляем фото и созданный эффект стекла слева.
«А вот где взять такие качественный фото?» — может крутиться в вашей голове. И не зря. Ведь наши пользователи не любят читать гору текстов (хотя кто это любит), а вот визуал — это первое, что притягивает взгляд. Мы уже позаботились об этом и собрали для вас подборку лучших бесплатных стоков, где можно найти изображения высокого качества для ваших проектов. Это поможет сэкономить время и уделить больше сил на следующие этапы в работе.

Шаг 5: Наполняем слайдер
Если же мы хотим сделать анимацию слайдера с эффектом стекла, то нам нужно добавить другие фото. Их так же можно найти на фотостоках или сгенерировать в нейросетях.
- Добавляем в фрейм слайдера другие фото под низ первого (проверяем это в слоях слева).
- Для всех фото скругляем углы на 16.
- Выносим фото (кроме самого первого) за края фрейма. Но, чтобы в слоях слева они оставались в нем.
Шаг 6: Подготовка рифленого стекла
Эффект то мы создали и уже даже добавили во фрейм слайдера, но если хотим правильно заанимировать, то нужно докрутить некоторые настройки.
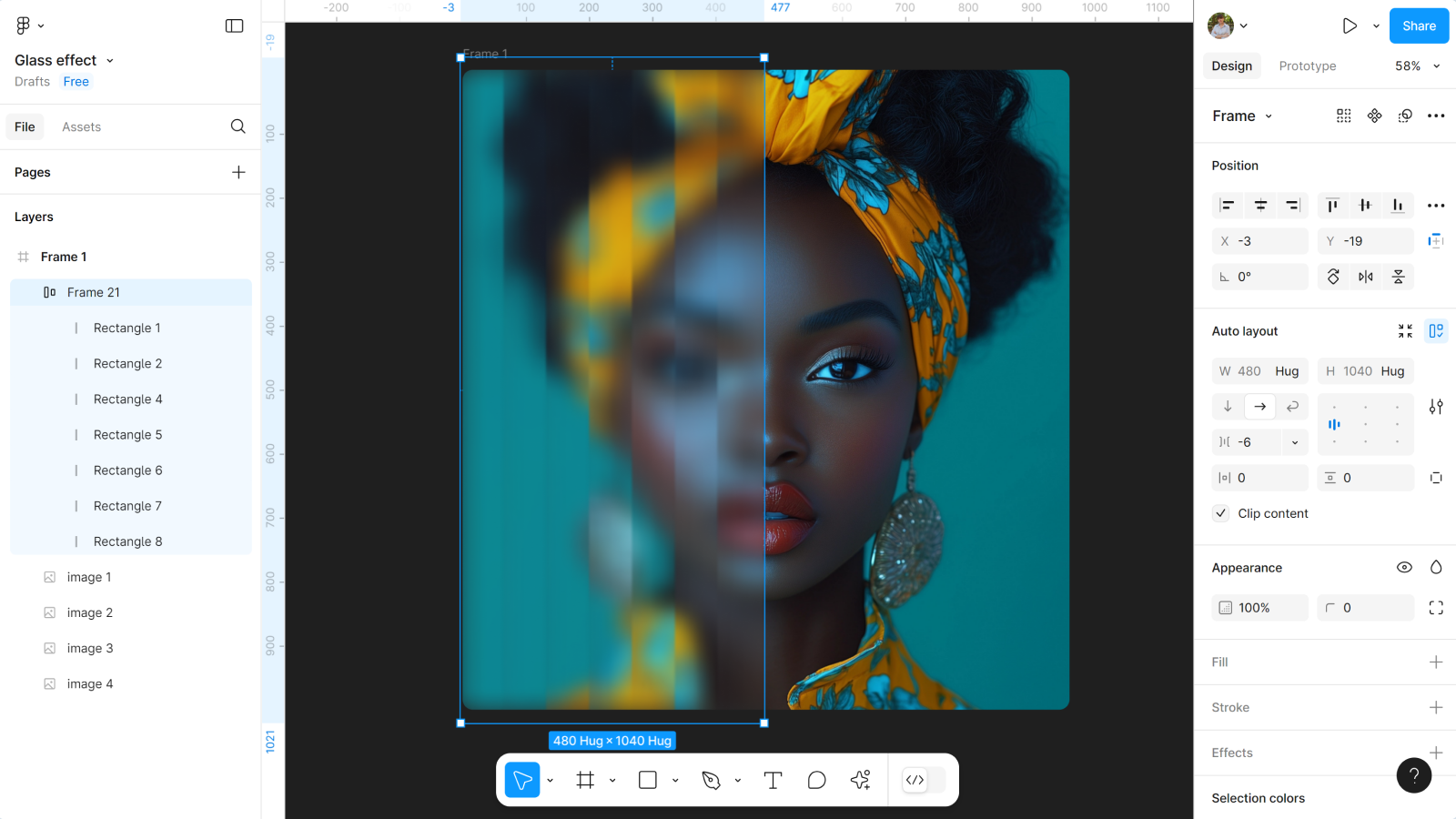
- Увеличиваем длину всех прямоугольником в auto layout нашего стекла. Где-то на 40px будет достаточно.
- Переносим его немного влево, чтобы часть первого прямоугольника (как и всего auto layout) выходила за фрейм слайдера.
- Проверяем Clip content для всего этого фрейма.

Шаг 7: Создаем фрейм для интерфейса
Необходимо наш слайдер и будущие элементы экрана, разместить во фрейме. И подобрать цветовую палитру. Например, я решила, что буду создавать интерфейс в темной теме.
- Создаем фрейм 1920*1080.
- Выбираем заливку #0A090C.
- Добавляем наш слайдер в правую часть экрана.

Шаг 8: Добавляем дополнительный фон
Чтобы добиться нужно эффекта и правильно настроить анимацию слайдера, необходимо добавить на фон всех элементов дополнительные прямоугольники.
- Добавляем первый прямоугольник в левый край экрана. Он должен быть на всю высоту фрейма, но по длине немного находить на края слайдера под ним (это то, что нам нужно).
- Сделайте ему прозрачность на 85%.
- Добавьте второй прямоугольник в правую сторону экрана. Так же высотой под фрейм, но длиной до края слайдера.
- Его прозрачность оставьте на 100%.
В слоях обязательно проверьте, чтобы на этом этапе прямоугольники были ниже других элементов.
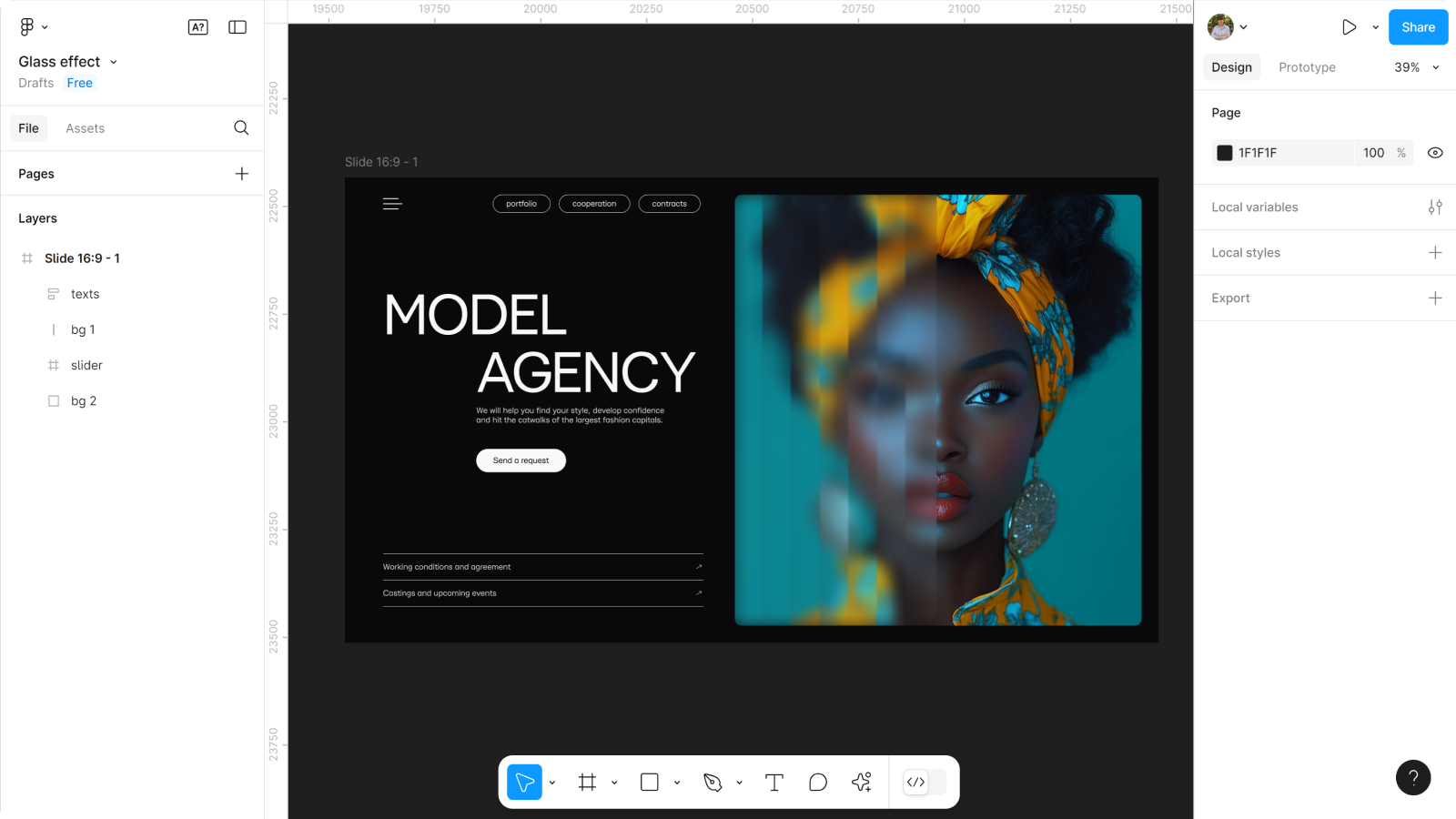
Шаг 9: Добавляем весь другой контент
Добавьте в ваш фрейм другие элементы, для лучшего эстетического эффекта. Это могут быть: хедер, кнопки, иконки, тексты, иллюстрации и т.д.

Шаг 10: Копируем фото в слайдер
Чтобы настроить анимацию плавного выхода фото со слайдера, как затемненный задний фон, нам необходимо сделать копии всех его фото и правильно расставить.
- Выбираем все фото слайдера и сделать их копии с помощью горячих клавиш Ctrl (Cmd) + D.
- Поскольку часть фото у нас уже вынесена за край фрейма-слайдера, то их двигать никуда не нужно.
- Выбираем все копии фото в слоях слева, и выносим за фрейм слайдера и под прямоугольники, которые мы выше создавали для фото. Так при анимации наши фото будут затемняться, и не перекрывать контент.
Чтобы не запутаться в настройках анимации, можно назвать фотокопии от имени основного. Например, основное фото image 1, а копию в слоях назвать image 1.1.
Шаг 11: Создаем компонент
Прежде, чем начать настраивать связи для анимации, необходимо создать компонент фрейма с вариантами. Он поможет быстро всё сделать и если что, изменить во всех макетах.
- Создаем из фрейма компонент.
- Создаем вариант этого фрейма в компоненте
Шаг 12: Настраиваем варианты компонента
На этом этапе нужно быть максимально внимательным, чтобы не ошибиться со слоями.
- В новом варианте нужно начать двигать фото слайдера: в слоях слева выбираем первое фото (то, что сейчас видно в слайдера) и его копию (из тех фото, что мы перенести ниже). Двигаем влево вместе, но аккуратно, чтобы они не переместились в слоях. Выбираем второе фото (которое должно появится на месте первого) и его копию. Двигаем из-за края фрейма в центр слайдера.
- Делаем на каждый новый вариант такую манипуляцию с новыми фото.
Шаг 13: Подготовка к анимации
И вот мы дошли почти до финала! Осталось добавить несколько штрихов и настроить взаимосвязь между вариантами компонента.
- Создаем ещё два варианта компонента внутренних вариантов. У меня всего четыре варианта, поэтому мне нужно создать лишь два внутренних. Если у вас их, например шесть, то вам нужно создать четыре.
- То есть не нужно копировать последний и первый вариант.
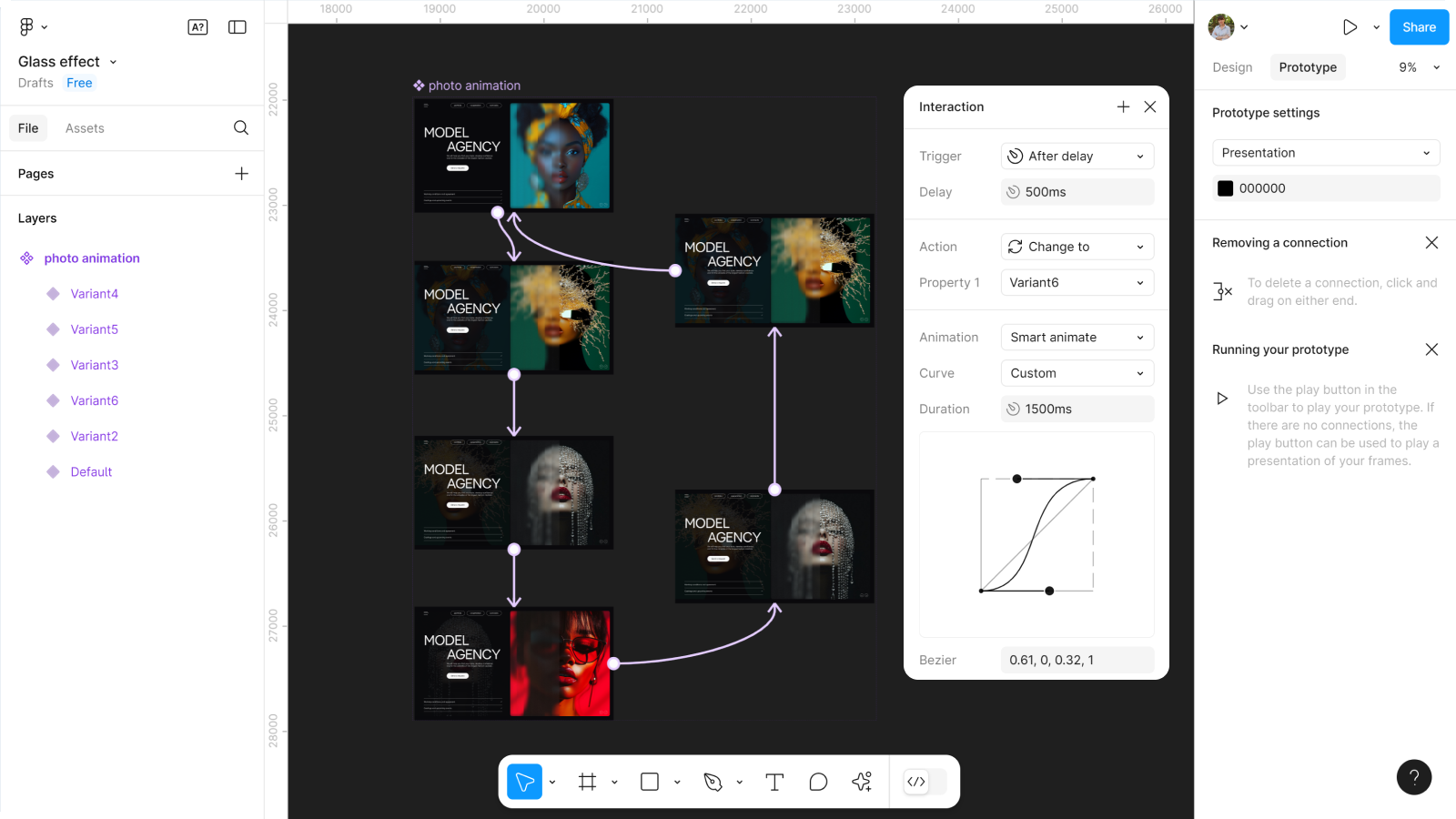
Шаг 14: Подключаем After delay
Осталось настроить между всеми экранами взаимосвязи. А ведь хорошо, что сейчас для этого не нужно переходить в другие программы или сервисы. Не зря говорят, что дизайнерам сейчас жить хорошо и проще. Аня уже разложила по полочкам почему это так на нашем YouTube канале. Залетайте и вы посмотреть, что же изменилось!
- Настраиваем между вариантами анимацию After delay.
- Где Delay 500ms. Со Smart animate 1500ms и скоростью Custom (настраиваем под свои параметры).

Шаг 15: Создаем новый фрейм
Создаем новый фрейм, чтобы проверить результаты нашей работы.
- Создаем новый фрейм, размером 1920*1080.
- Добавляем в него копию первого варианта.
- И включаем Present.
Наш эффект стекла с анимацией готов
Выглядит очень эффектно. Теперь ты понимаешь, почему Apple взяли его к себе в рабочий арсенал. И хотя сейчас уже не 2013 год и они не так активно его используют, эффект стекла можно часто встретить на других известных сайтах или просто в иконках приложений.
Наш дизайнер Никита уже рассказывал о этапах создания эффекта матового стекла на YouTube канале. Кстати, там тоже не обошлось без крутых анимаций!





























