Искусство цвета: как подобрать палитру для интерфейса, которая работает
Когда дело доходит до подбора цветов, важно не выбрать первые понравившиеся оттенки, а создать гармоничную палитру. Звучит всё очень просто, но почему тогда некоторые интерфейсы выглядят так, будто их создавали вслепую?

Когда речь заходит о цветах в интерфейсе, это как выбирать идеальный лук на день. Нет, не тот что вы покупаете в отделе овощей и добавляете в салаты. А именно look: хочется, чтобы всё выглядело гармонично, привлекало внимание, но не резало глаза. Как и в дизайне интерфейсов, в этом помогают не только формы и дополнительные элементы, но и цвета и их оттенки. Они должны сочетаться и не создавать ощущения хаоса.
Ох, эти мучительные подборы «того самого цвета», который, как вы думаете, идеально впишется, а потом оказывается, что что-то не так: кнопки сливаются с фоном, текст еле видно, а акценты не работают как надо. Всё это происходит потому, что выбор цвета — это не просто выбрать «красивый и идеальный», это про понимание его влияния на восприятие и взаимодействие пользователя с интерфейсом. Ведь он является одной из составляющих, которые создают эстетический эффект в юзабилити.
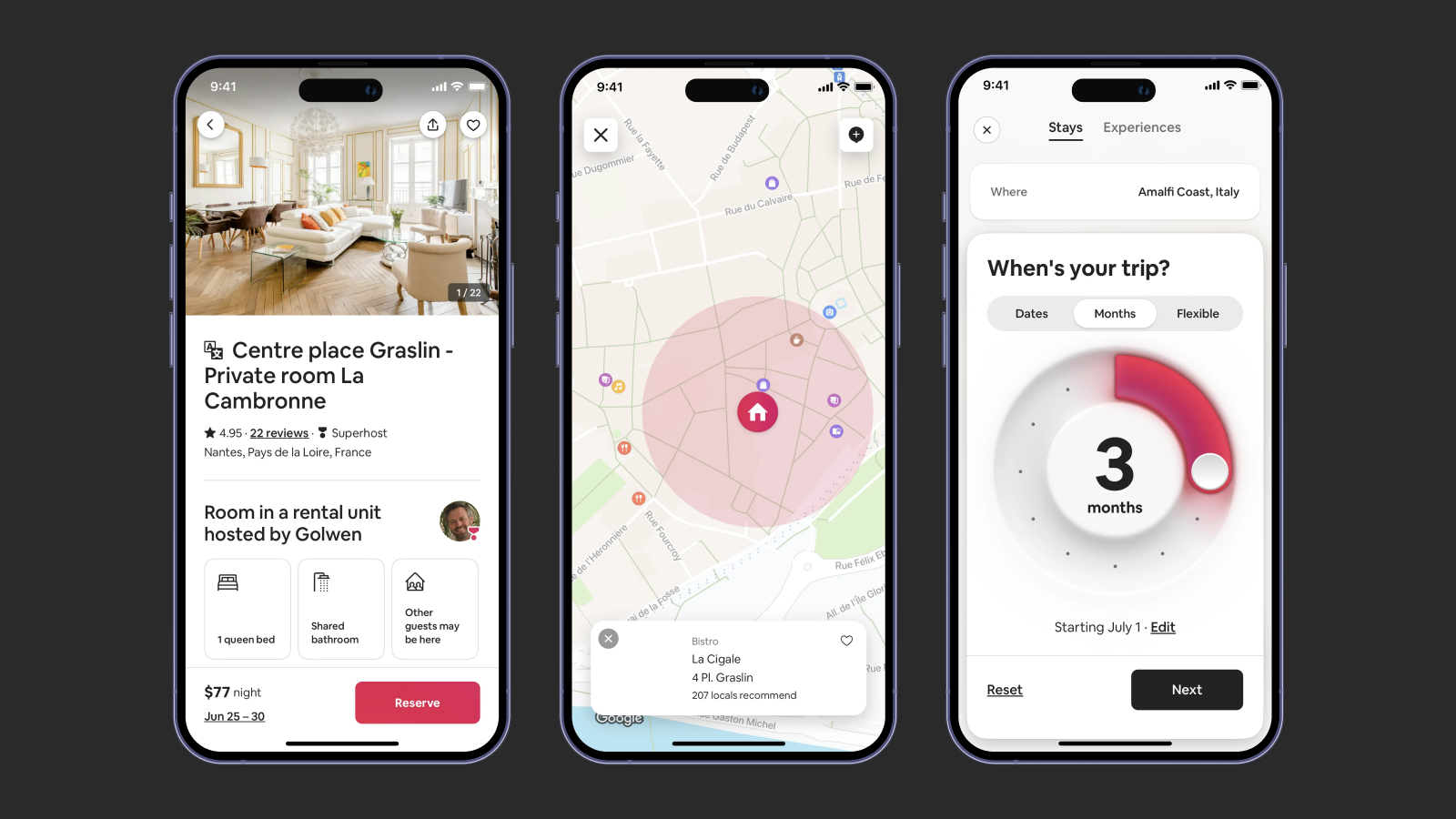
Давайте посмотрим на приложение Airbnb. Там используются мягкие, спокойные оттенки розового, серого и белого, создавая ощущение легкости и дружелюбия. Эти цвета помогают пользователям чувствовать себя комфортно на сайте, что очень важно для сервиса, где люди ищут временное жилье. Ничего лишнего и не отвлекает от нужной информации!

Приложение Airbnb использует мягкие оттенки палитры
Цвет может сказать многое
По данным исследования Institute for Color Research, люди принимают мнение о продукте в течение 90 секунд, и 62-90% этого решения основаны только на цветах. Впечатляет, правда? Как быстро наши глаза в команде с мозгом, способны составить первое впечатление. Да, цвета задают настроение, направляют пользователей, подсказывают им, где кликнуть, и даже могут подсознательно влиять на решения.

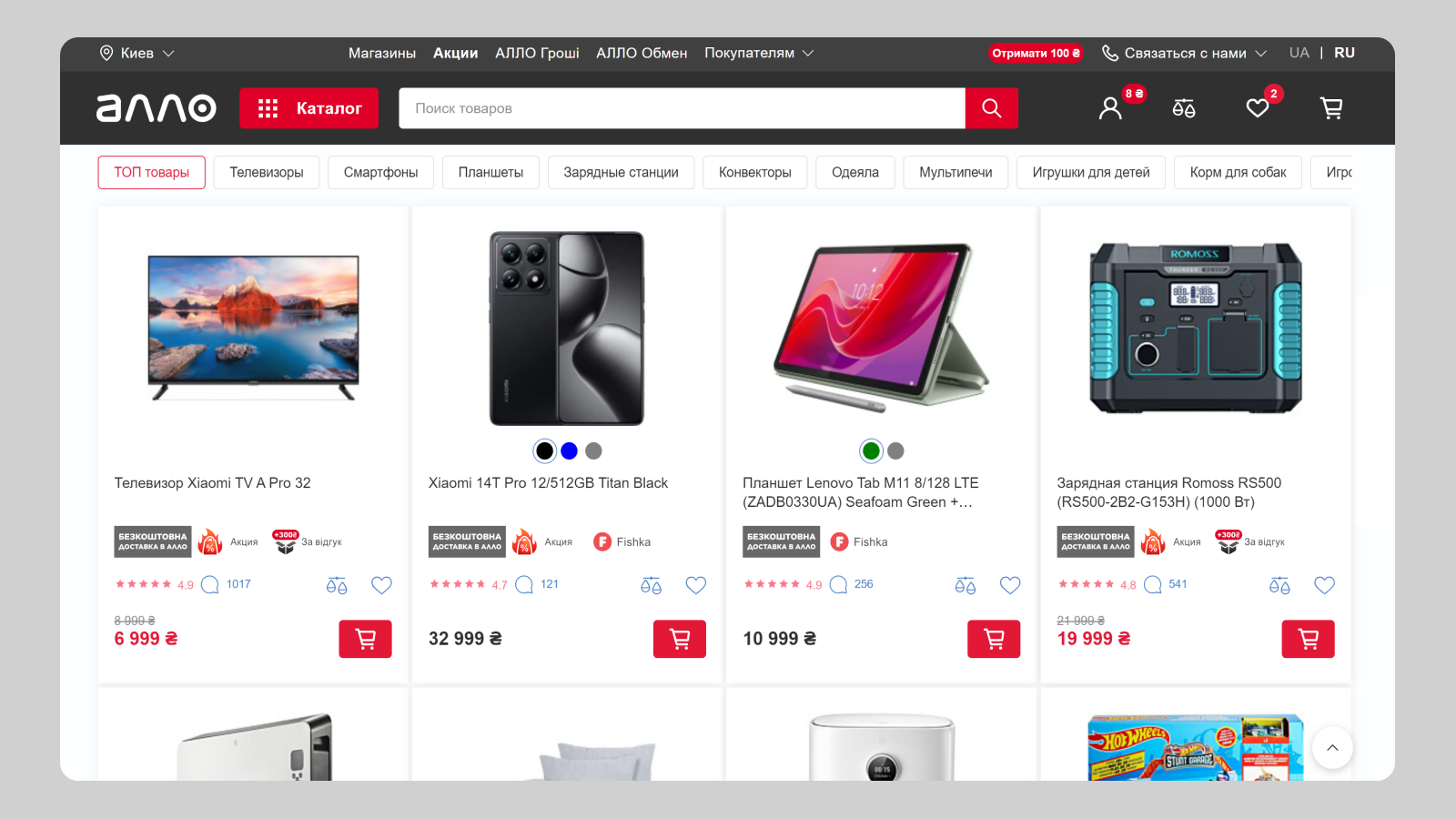
Красный цвет на сайте магазина Allo подсказывает, где находятся важные элементы
И с точностью наоборот: если цветовая палитра подобрана неправильно, это может создать ощущение каши в голове, оттолкнуть пользователей и вызвать недоверие к вашему продукту. Например, ярко-розовые кнопки с красными декоративными элементами на серьезном финансовом сайте могут вызывать больше вопросов, чем ответов, заставляя пользователей усомниться в профессионализме этой компании.
Задумывались ли вы, как цвет кнопок влияет на наши решения и восприятия? Так вот, исследованиям дизайн-студии Design Oddy показывают, что например, красные и оранжевые кнопки, как правило, больше привлекают внимание и генерируют больше кликов, в то время как зелёные и синие цвета могут восприниматься как менее агрессивные и лучше подходят для более информативного или обучающего контента.
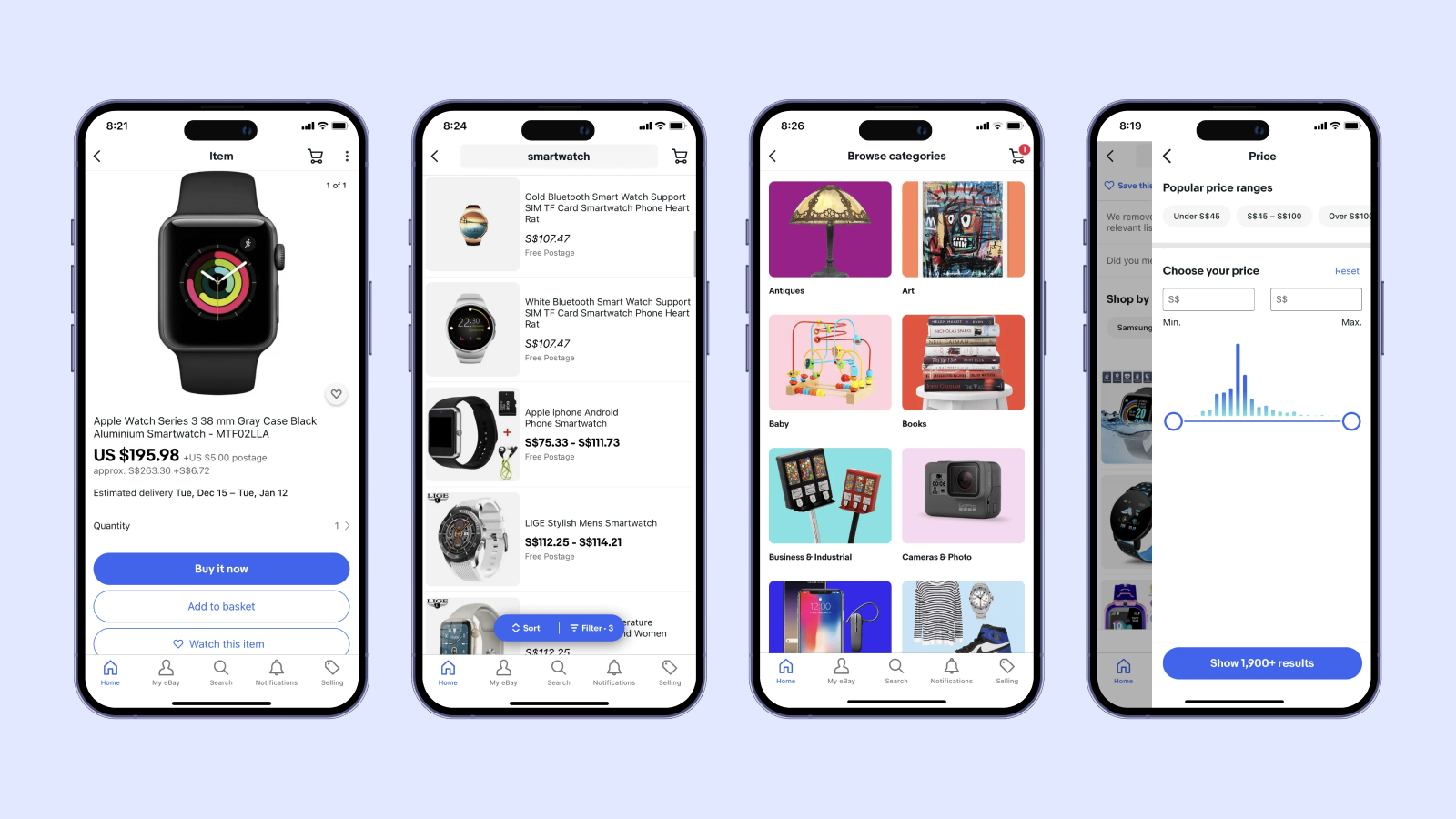
Ну вот, всё кажется изи. Знаешь, какие эмоции хочешь передать — берешь нужный цвет и всё, дело сделано. Но если бы всё было так, то мы бы не уделяли правильному подбору так много времени. По статистике, 85% покупателей принимают решения о покупке на основе цвета, и это не пустые слова. Например, когда eBay обновил свой интерфейс, изменив оттенки синего на более яркие, это привело к увеличению конверсии на 23%.

После обновления интерфейса, eBay стал более удобным и понятным
В то же время, если цвета подобраны неправильно, это может вызвать негативные ассоциации и снизить доверие к продукту. Один из ярких примеров — компания Pepsi, которая до 2008 года использовала логотип со слишком яркими и резкими цветами.

Логотип компании Pepsi до и после редизайна в 2008 году
То есть цвет может не только помочь создать хорошее впечатление о продукте, но и растоптать его окончательно. Стоп, в одиночку то понятно что за эмоции передает тот или иной цвет, но как их комбинировать, чтобы создать полноценную палитру для проекта? В этом нам поможет знание основ UI дизайна, цветового круга и цветовых схем.
Как работают цветовые схемы
Цветовые схемы в UI — это тщательно продуманные комбинации цветов, которые помогают создать гармоничный и функциональный интерфейс.
Каждая схема должна соответствовать общей концепции дизайна и целям приложения или сайта. Например, в медицинских приложениях обычно используются успокаивающие оттенки синего и зеленого, чтобы вызвать доверие и спокойствие. А вот в игровых приложениях доминирует яркая и насыщенная палитра, чтобы создать атмосферу веселья.
Все эти схемы формируются на основе цветового круга. Он упрощает процесс их подбора и помогает создать гармоничные комбинации. Включает 12 цветов:
- Первичные цвета: красный, синий и жёлтый. Это базовые цвета, которые нельзя получить, смешивая другие.
- Вторичные цвета: оранжевый, зелёный и фиолетовый. Эти цвета образуются в результате смешивания первичных.
- Третичные цвета: получаются путём смешивания первичных и вторичных цветов.
Используя эти знания, мы можем создать разные цветовые схемы:
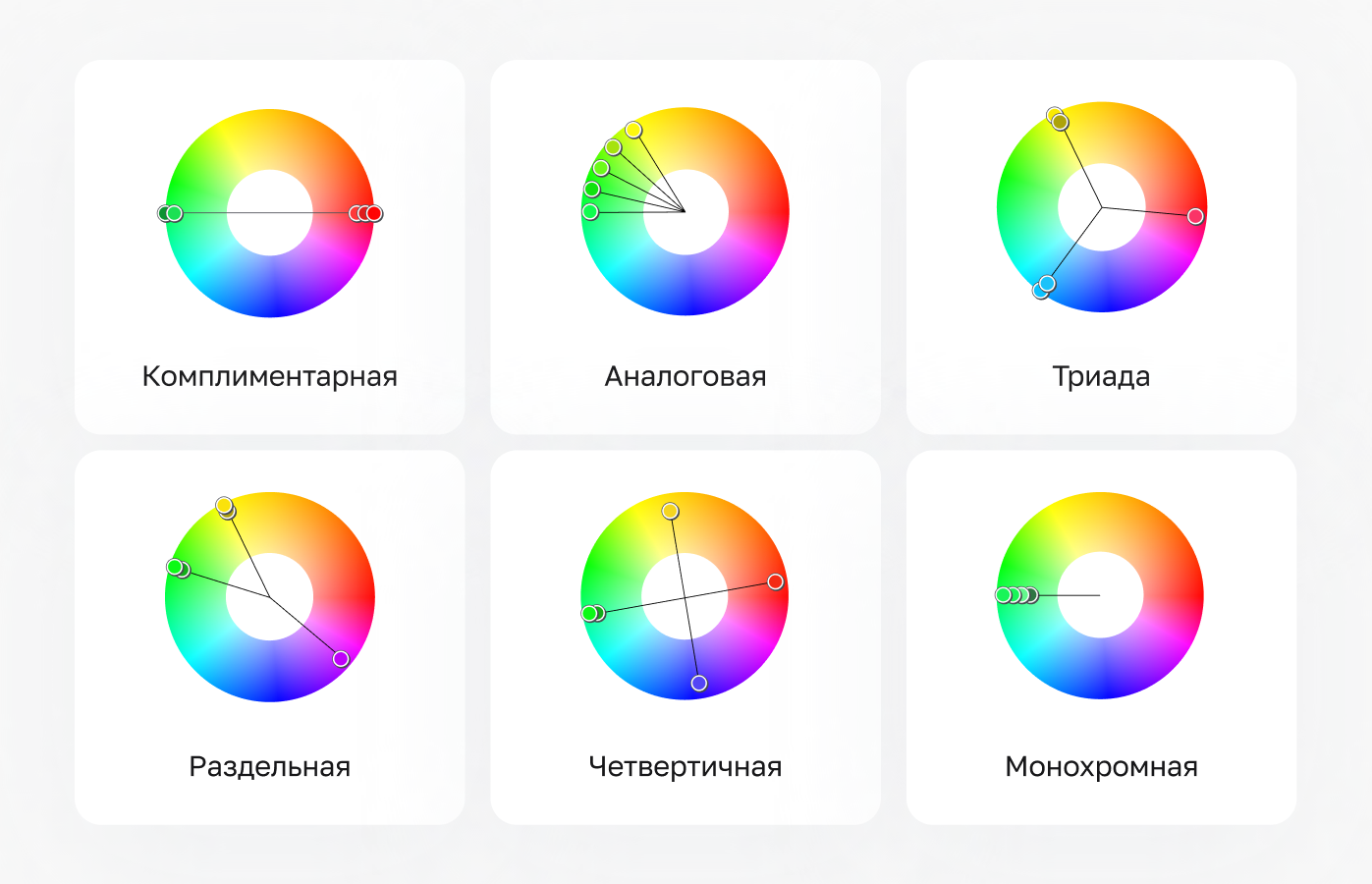
- Комплементарная схема — сочетание противоположных цветов на цветовом круге. Это контрасты, например, красный и зеленый. Комплементарные цвета могут создать яркий и энергичный дизайн, но здесь главное — не переборщить, иначе можно утонуть не только в интерфейсном хламе, как говорит восьмая эвристика, но и в визуальном шуме.
- Аналоговая схема — сочетание цветов, которые находятся рядом друг с другом на цветовом круге. Например, зеленый и голубой.
- Монохромная схема — все оттенки одного цвета. Пример: различные оттенки синего. Она безопасна, спокойна и точно не вызывает визуальной катастрофы. Но всё же достаточно коварна, ведь может казаться очень скучной при неправильном применении.
- Триадная схема — три цвета, равномерно расположенные на цветовом круге. Пример: красный, желтый и синий.
- Разделенная комплиментарная схема — основана на использовании одного основного цвета и двух дополнительных цветов, которые находятся по обе стороны от его дополнения на цветовом круге. Например, если основным цветом является синий, то дополнительными цветами могут быть желтый и красный.
- Квадратная схема — включает четыре цвета, которые равномерно расположены по цветному кругу, образуя квадрат. Например, можно использовать красный, желтый, синий и зеленый.
- Прямоугольная схема — В этой палитре также используются четыре цвета, но они расположены неравномерно, образуя прямоугольник на цветовом круге. Например, можно выбрать синий, оранжевый, зеленый и красный.

Знание цветовых схем в дизайне достаточно важны
Эти цветовые схемы обеспечивают разнообразные подходы к выбору палитры. Но, тут подкрался вопрос: «Неужели нужно сидеть и высчитывать самостоятельно все необходимые цвета по этим схемам? Как это сделать правильно и выбрать нужную? Ведь это может быть очень долго!» Отставить панику — всё уже придумали за нас. Ведь по их принципу работает множество сервисов для генерации палитры, об одном из таких сервисов мы уже рассказывали в нашем Instagram.
Где создаются палитры, мои топ 3
Я не сижу над схемами и не высчитываю, какую взять сегодня, как там покрутить цвета, а в 90% случаев использую специальные генераторы. Кстати некоторые из них работают, как плагины Figma и не нужно никуда переходить. Поговорим о самых популярных, для создания палитры проекта.
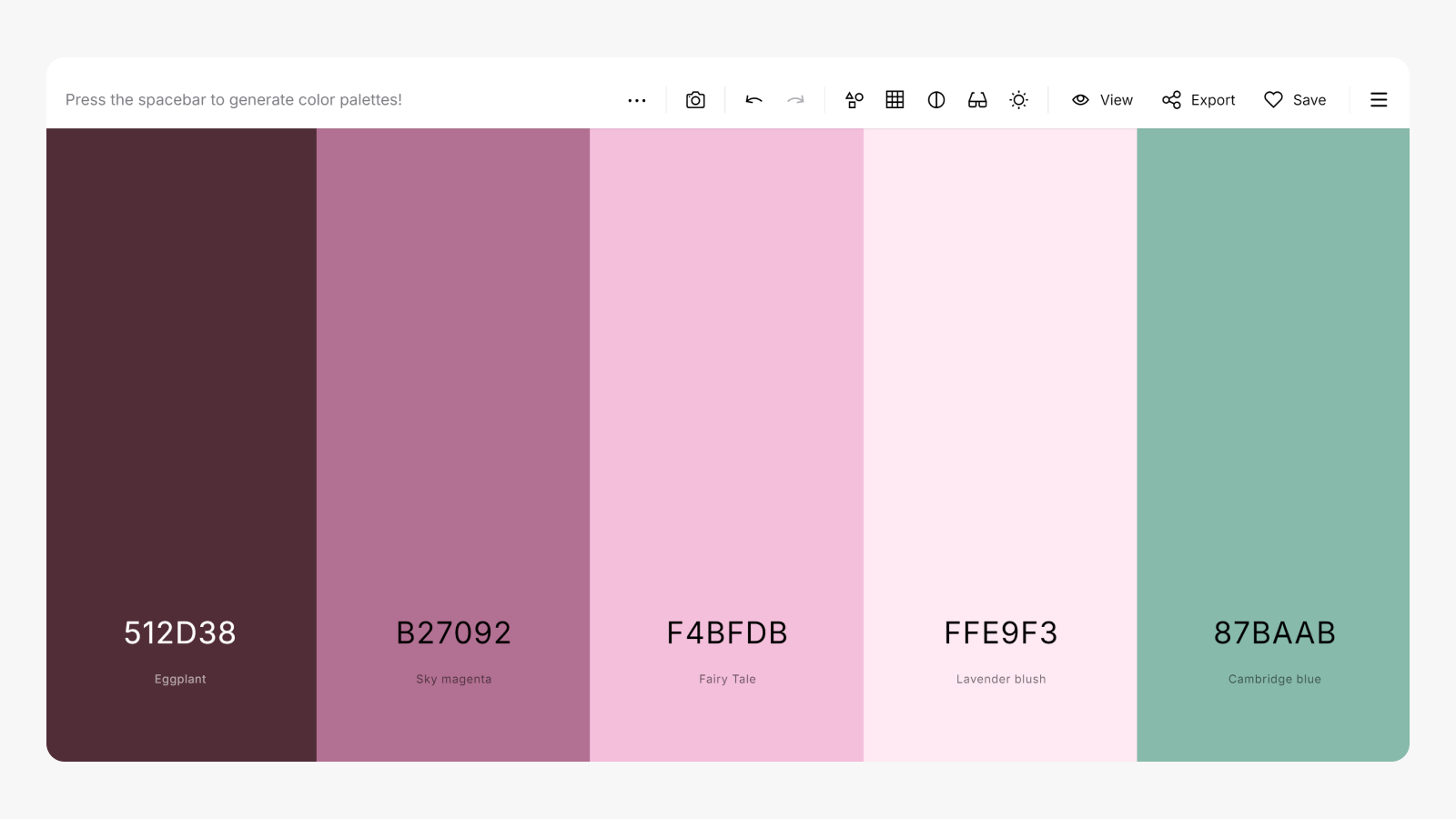
Coolors
Coolors — это простой и быстрый инструмент, имеет интуитивно понятный в работе интерфейс и вы можете без проблем нажимать пробел для создания случайных комбинаций цветов, а также настраивать и сохранять понравившиеся палитры. Но это ещё не всё! Coolors постоянно обновляет свои палитры на основе современных дизайнерских трендов, что помогает предоставить самые свежие идеи.

Coolors — быстрый инструмент для создания палитры
Вы можете настраивать палитры, изменять оттенки, насыщенность и яркость цветов. А огромным плюсом является то, что этот сервис работает в Figma как плагин и не нужно переходить по соседним окнам.
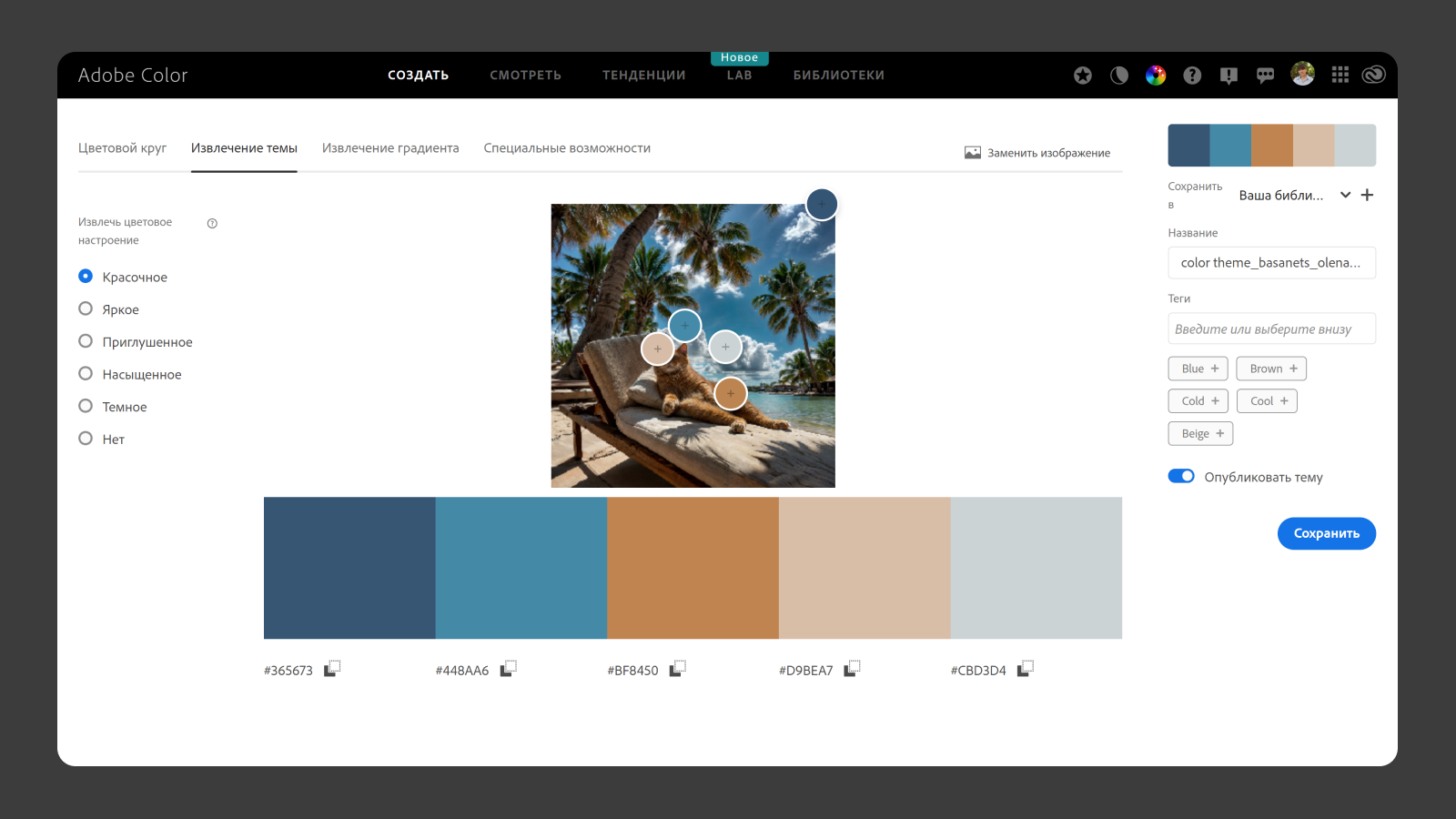
Adobe Color
Этот сервис позволяет быстро находить гармоничные сочетания для вашего проекта. Кроме того он легко интегрируется с другими продуктами Adobe, такими как Photoshop, Illustrator. Вы можете загружать изображения и извлекать из них цвета, что позволяет создавать палитры на основе картинок, фотографий или графики. Большой плюс, что он очень понятный, хотя его нет отдельным плагином в Figma. Но, вы можете находить и исследовать палитры, созданные другими пользователями и сохранять те, которые вам понравились на будущие проекты.

Adobe Color поможет создать цветовую палитру на основе изображения
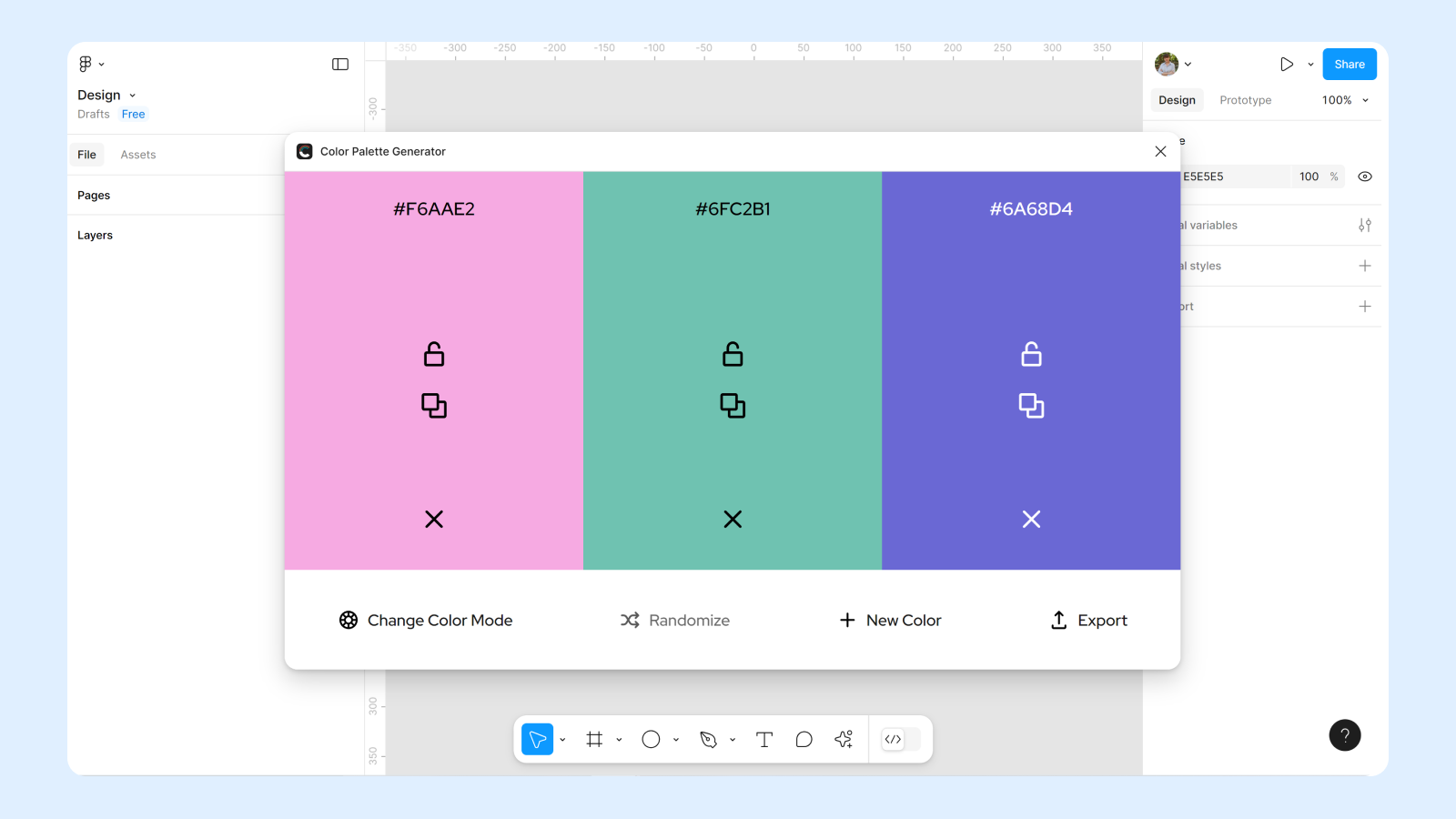
Figma Color Palette Generator
Этот плагин для Figma позволяет быстро генерировать цветовые палитры. Всего за пару кликов можно создать палитру, выбрать оттенки и сразу использовать их для проекта. Которые генерируются на основе популярных цветовых схем.

Плагин Color Palette Generator за пару кликов создаст палитру для вашего проекта
Все созданные палитры можно сохранить внутри Figma, что упрощает организацию. Плюс, с помощью него вы также можете извлекать палитры из изображений. Этот инструмент автоматически анализирует изображение и создает цветовую палитру, основанную на основных цветах.
Если хочешь знать, где можно подсмотреть ещё больше ресурсов для работы с цветами и не только — залетай в раздел Ресурсов на сайте Пижамной Академии. Здесь ты 100% найдешь полезные инструменты, которые возьмешь себе на заметку.
А что ещё нужно?
Как я уже говорила выше, в 90% случаев я использую генераторы палитр цветов, но есть же и другие способы, как подобрать цвета для проекта и шаги в этом пути.
Определите настроение и цель проекта
Прежде чем выбрать цвета, подумайте, какое настроение вы хотите передать. Например, теплые оттенки могут создать дружелюбную атмосферу, а холодные — профессиональную. На основе этого вы уже сможете отбросить некоторые варианты и оставить те, с которыми можно работать.
Подсмотреть у других сайтов
Да, почему, если вам понравилась палитра на сайте не подсмотреть её и поработать с этими оттенками. Как это сделать быстро? С помощью инструментов вроде WhatTheHex или ColorZilla можно легко выяснить, какие именно цвета используются. Это расширения для Chrome, которые будут полезны для вашей работы. Кстати о других полезных сервисах мы так же рассказали в нашей статье, где выделили топ 5 инструментов.
Ориентируйтесь на свою ЦА
Они могут подсказать многое. Например, если ваша аудитория — деловые люди или пользователи корпоративных сервисов, лучше остановиться на более сдержанных, нейтральных оттенках. Но если вы разрабатываете приложение для подростков или любителей креативного контента, стоит обратить внимание на яркие и насыщенные цвета.
Например, согласно исследованиям психологии цвета от компании Trajectory, маленькие дети обычно обращают внимание на яркие цвета на сайте, такие как синий, желтый, оранжевый, зеленый, фиолетовый и красный. Интересно, что вместо сложных узоров они предпочитают видеть крупные цветовые блоки, что помогает им легче воспринимать информацию. Подростки предпочитают черный цвет и более сложные цветовые комбинации. А вот люди старше 60 лет, как правило, не любят ярких цветов (желтый или красный цвет) и предпочитают синий, розовый или зеленый.
Ошибки, которые следует избегать
Иногда, чтобы выбрать гармоничную палитру нужно потратить больше времени, чем было рассчитано изначально. Ошибок при её выборе может быть много, но есть вещи, которых можно избежать в самом начале работы над ней.
Не используйте чистый черный (#000000) и белый (#FFFFFF)
Чисто черный цвет в дизайне часто выглядит слишком резким и тяжёлым для восприятия. В реальности почти ничего не бывает полностью черным: ни уголь, ни волосы, ни даже экран смартфона. Например, такие интерфейсы, как Bootstrap, клавиатура вашего MacBook или интерфейс Photoshop, используют смягченные оттенки. Может вы и думали, что всё это чистый черный, но если взять и проверить его с помощью пипетки, то вы подтвердите догадки, что это лишь его оттенки.
Добавление мягкого оттенка, вроде #111111, делает дизайн более приятным для глаз и менее агрессивным. Это правило работает и при создании темной темы в интерфейсах.
То же самое касается и чисто белого. Полностью белый фон может быть слишком ярким и вызывать усталость глаз. Лучше использовать чуть приглушённые оттенки, такие как #f7f7f7 или #fafafa, чтобы создать более комфортное восприятие для пользователей.

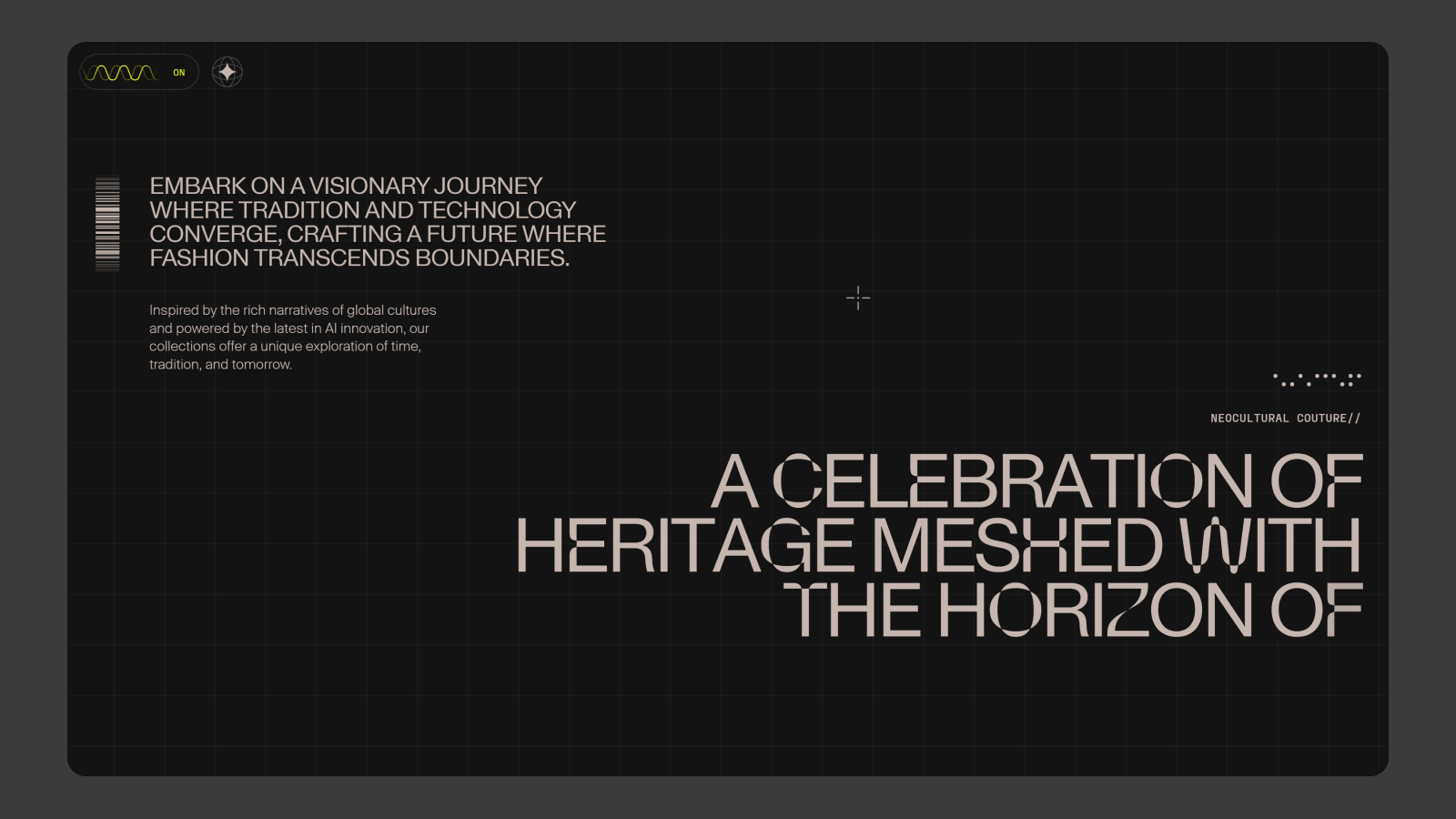
Сайт Neoculturalcouture использует мягкие оттенки черного и белого
Пренебрегать контрастом
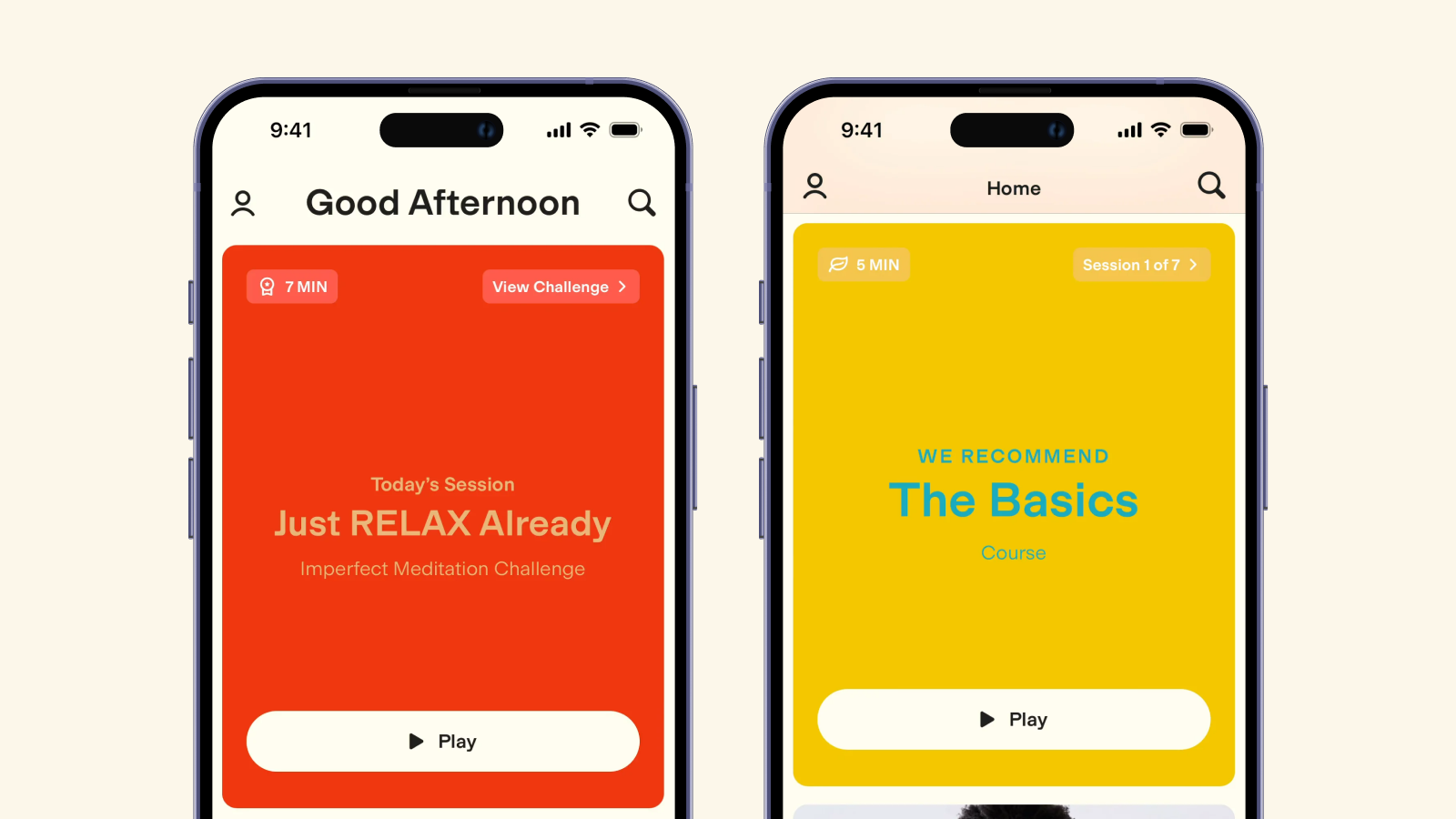
Слишком много резких, высококонтрастных цветов рядом друг с другом сбивают с толку и глаза, и мозг, делая интерфейс трудным для восприятия. Однако, та же проблема возникает и с белыми элементами на светлом фоне — они могут сливаться и теряться, создавая трудности для пользователей. Будьте внимательны с такими сочетаниями, чтобы интерфейс был не только стильным, но и комфортным для восприятия.

В приложении Ten Percent Happier нужно поработать над улучшением контраста цветов
После того как вы выбрали цвета и решили, что пора двигаться дальше, нужно убедиться, что они хорошо контрастируют. Ведь контраст напрямую влияет на читаемость текста и на то, насколько легко пользователям будет ориентироваться в интерфейсе. В Пижамной Академии у нас есть удобный бесплатный инструмент для проверки контраста, который позволяет быстро понять, насколько выбранные цвета соответствуют стандартам доступности. Ведь низкий контраст может сделать важные элементы интерфейса менее заметными, что ухудшит восприятие дизайна.
Ограничьте количество цветов
Старайтесь использовать не более 3-5 цветов в палитре. Слишком большое количество цветов может сделать интерфейс перегруженным и трудным для восприятия.
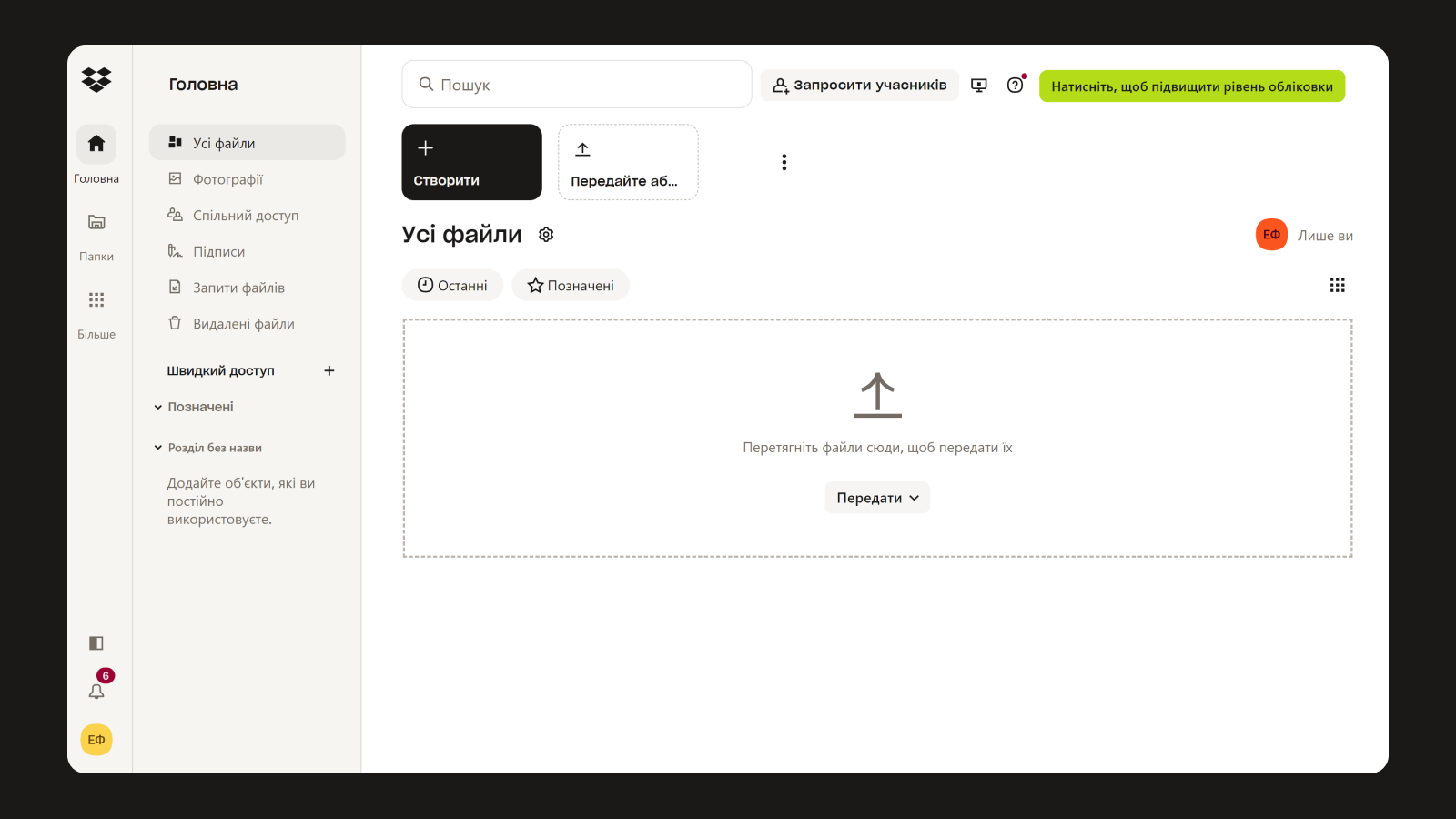
Минимализм в цветовой гамме — это залог легкости и простоты. Например, приложение Dropbox использует очень лаконичную палитру: несколько оттенков синего и белый фон. Это помогает сфокусировать внимание на контенте, а не на визуальных перегрузках.

Dropbox использует очень лаконичную палитру цветов
Несогласованность с брендингом
Выбор цветов, не соответствующих вашему бренду, может вызвать путаницу у пользователей. Всегда придерживайтесь цветовой схемы, которая отражает вашу идентичность и ценности.
Например, знаменитый бренд Coca-Cola использует ярко-красный цвет в сочетании с белым. Эта цветовая схема не только стала легко узнаваемой, но и отражает энергичность и радость, ассоциируемые с продуктом. Если бы Coca-Cola вдруг изменила свою палитру на что-то менее выразительное или несовместимое с их образом, это могло бы вызвать недоверие и сомнение среди пользователей.
И как заключение
Если у вас есть четкий механизм и последовательность действий, вы сможете создать гармоничную и эффективную цветовую схему для вашего проекта. Помните о важности ограничения количества цветов, учета психологии цвета и согласованности с вашим брендом. Не бойтесь экспериментировать и тестировать свои идеи на реальных пользователях.
Правильно подобранная палитра станет основой вашего интерфейса, создавая положительное впечатление и укрепляя связь с вашими пользователями. Так что, вооружившись знаниями и инструментами, вперед к созданию!
































